Die verwendete Schriftart (englisch Font) entscheidet maßgeblich über den Gesamteindruck Deiner Website. Daher solltest Du bei der Auswahl eine sorgfältig durchdachte Entscheidung treffen. Früher gab es nur eine Handvoll Schriftarten, bei der sicher war, dass jeder Browser diese auch anzeigen kann.
Inhalt
Das Problem mit seltenen Schriftarten
Nicht jede Schriftart, die Du auf Deiner Website verwendest, befindet sich auch auf dem Rechner Deiner Besucher. Sie können Deine Artikel zwar trotzdem lesen, allerdings werden ihnen diese dann in einer Schriftart angezeigt, die auf ihrem Computern installiert ist. Das kann den Gesamteindruck Deiner Website stark beeinträchtigen. Zur Lösung dieses Problems stehen Dir zwei Wege offen: Zum einen kannst Du sogenannte Webfonts nutzen. Dies sind Schriften, die online abrufbar sind und nicht auf einem Computer hinterlegt sein müssen. Zum anderen kannst Du die gewählte Schriftart direkt als Datei auf Deinem Server einbinden. Beides bewirkt, dass die Texte auf Deiner Seite Besuchern automatisch in der richtigen Schriftart angezeigt wird — selbst dann wenn die Schriftart nicht auf dem Rechner des Besuchers installiert ist!
Themeoptionen: vielleicht gibt es schon was du brauchst?
Bevor Du Dich für einen der folgenden Lösungswege entscheidest, solltest Du zunächst überprüfen, ob Dein aktuelles Theme nicht schon das bietet was Du suchst. Mittlerweile haben viele Themes den Zugriff auf z.B. die beliebten Google Fonts bereits integriert. Hier lohnt sich also ein Blick in die Einstellungen Deines genutzten Themes. Wenn Du dort findest was Du benötigst, solltest Du einfach diese Möglichkeit nutzen.
Webfonts einbinden
Der große Vorteil von Webfonts ist, dass sie online abrufbar sind und automatisch mit dem Inhalt der Website laden. Bei der Auswahl der passenden Schrift musst Du lediglich darauf achten, unter welcher Lizenz sie laufen. Kostenlose Fonts findest Du z. B. auf Google Fonts. In einem Preview-Text kannst Du testen, wie ein Schriftbild wirkt, ehe Du die Schrift tatsächlich in Deine Website integrierst.
Schriften & DSGVO: Datenschutz berücksichten
Auch wenn es immer etwas nervig ist, sollte man sich seit dem Inkrafttreten der DSGVO beim Einbinden externer Dienste immer ein paar Gedanken zum Datenschutz machen. D.h. wenn Du Google Fonts oder einen anderen Dienst nutzen willst und die Schriften über die im Folgenden beschriebene Methode einbindest, sollte unbedingt ein entsprechender Hinweis in Deiner Datenschutzerklärung stehen. Weitere Infos zu dem Thema findest du in unserem DSGVO & WordPress Artikel.
Wenn Du das Problem umgehen willst, dann kannst Du die Schriften auch auf Deinen Server laden und über die weiter unten beschriebene @font-face Methode einbinden. Dann erübrigt sich ein Eintrag in Deine Datenschutzerklärung.
Der einfache Weg: Einbindung durch das Plugin WP Google Fonts
Wenn Du Dich im Umgang mit PHP und CSS nicht sicher genug fühlst, kannst Du das Plugin WP Google Fonts verwenden. Nach der Installation wählst Du in dem Plugin bis zu sechs Schriften aus den Google Fonts aus und weist diese den Elementen zu, die anschließend in der jeweiligen Schrift angezeigt werden sollen.
DIY: Webfonts selbst einbinden
Wenn Du Dir das Bearbeiten der Themedateien zutraust, kannst Du Webfonts auch selbst integrieren.
Wichtig: Das Landgericht München hat in einem Urteil vom 20.1.2022 leider festgestellt, dass die dynamische Verwendung des Google-Dienstes “Google Fonts“ ohne vorherige Einwilligung einen Datenschutzverstoß darstellt. Deshalb solltest du besser die @font-face Methode verwenden und nicht die folgende Einbindung direkt vom Google Font Server, die wir im folgenden der Vollständigkeit halber auch erläutern.
Hast Du Dich für eine Schriftart entschieden, generiert Google Fonts Dir einen Code, den Du in die header.php Deines Themes nach dem head-Tag einbindest. Bzw. besser noch in eine in Deinem Child Theme Ordner erstellte Kopie der header.php, damit diese Veränderung auch nach einem Theme Update erhalten bleibt. So sieht beispielsweise der Code für die Schriftart Lato aus den Google Fonts aus:
<link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Lato:ital,wght@0,100;0,300;0,400;0,700;0,900;1,100;1,300;1,400;1,700;1,900&display=swap" rel="stylesheet">
Damit die ausgewählte Schriftart auch den entsprechenden Textelementen zugewiesen wird, musst Du dem jeweiligen Element diesen CSS-Code zuweisen. Der CSS-Befehl für die von Dir gewählte Schriftart wird Dir ebenfalls von Google Fonts angezeigt. Hier als Beispiel für die Schriftart Lato:
font-family: 'lato', sans-serif;
Um auf diesem Weg den Überschriften h1 und h2 die neue Schriftart Lato zuzuweisen, könntest du folgenden CSS-Code in die style.css Deines Child Themes einfügen:
h1, h2 {font-family: 'Lato', sans-serif;}
Direkte Einbindung über @font-face
Auch mit @font-face kannst Du Schriften in Deine Website implementieren. Hierfür wird nur CSS und die Schriftdateien benötigt, weshalb dieser Weg sehr einfach ist. Damit das Design anschließend kompatibel mit allen Browsern ist, solltest Du die Schrift in allen Formaten einbinden: TTF, OTF, EOT und WOFF. Wenn Du Deine Schriftart nur in einem dieser Formate besitzt, kannst Du diese über den Kit-Generator für Webfonts in alle Formate umwandeln. Wie Du an die Google Fonts Dateien kommst, haben wir weiter unten beschrieben.
Per FTP lädst Du die Schriftdateien in einen neu angelegen Ordner innerhalb Deines Theme- bzw. besser Child Theme-Ordners hoch. In unserem Codebeispiel gehen wir davon aus, dass dieser Ordner "fonts" genannt wurde.
Anschließend fügst Du in der style.css in Deinem Child Theme diesen Code ein (Beispiel für die Einbindung der Schriftart Lato):
@font-face {
font-family: "Lato";
src: url(fonts/lato.eot);
src: url(fonts/lato.eot#)
format("hier kann irgendetwas stehen"),
url(fonts/lato.woff)
format("woff"),
url(fonts/lato.ttf)
format("truetype"),
url(fonts/lato.svg#webfont)
format("svg");
}
Nach font-family kannst Du eine beliebige Bezeichnung vergeben, mit der Du später die eingebundene Schriftart verwendest. Allerdings ist der Name der Schriftart hier am sinnvollsten. Als Quelle gibst Du den Pfad zu der entsprechenden Schriftdatei an. Falls Du den Ordner anders benannt hast, muss die Verlinkung angepasst werden. Beispielsweise statt fonts/lato.eot -> Schriften/lato.eot. Um die neue Schriftart zu verwenden, kannst Du nun das font-family-Attribut genau wie bei den Webfonts beschrieben nutzen.
h1, h2 {font-family: 'Lato', sans-serif;}
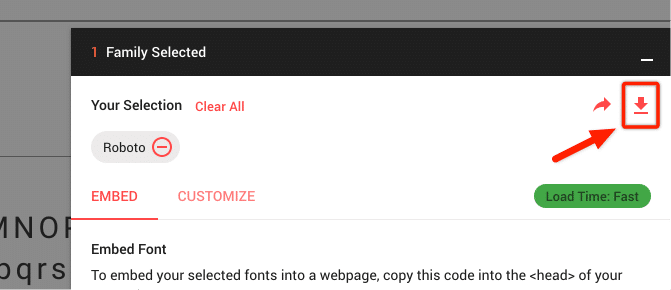
Google Fonts herunterladen
Wenn Du Google Fonts gerade aufgrund der DSGVO lieber direkt über Deinen Server einbinden willst, kannst Du die Schriften auch herunterladen. Allerdings ist diese Option etwas versteckt. Wenn Du Schriften ausgewählt hast und dann auf den unten rechts eingeblendeten Balken mit dem Titel "Family Selected" klickst, erscheint eine Übersicht in der Du oben rechts auf das Download-Symbol klickst:

Responsive und Schriften
Bei eingebundenen Schriften ist keine pixelige Anzeige zu befürchten, gleichgültig wie groß oder klein die Schrift angezeigt wird. Allerdings sollte jeder nach dem Einbinden einer Schrift die Anzeige auf einem Tablet und Smartphone prüfen. Es kann sein, dass die neue Schrift bei Ansicht auf diesen Geräten zu groß oder klein erscheint und so andere Schriftgrößen für diese Anzeigearten festlegt werden sollten.
In der Regel finden sich entsprechende Möglichkeiten in den Einstellungen des verwendeten Themes. Ansonsten muss direkt im CSS bei den entsprechenden Break-Points die Schriftgröße festgelegt werden. Das werden wir in einem späteren Artikel genauer erläutern.
Individuelle Schriften für WordPress kaufen
Auch wenn die Auswahl an Google Fonts recht umfangreich ist, möchte man sich vielleicht doch von anderen abheben oder einfach einfach eine passendere individuelle Schrift für die eigene Darstellung verwenden. Diesem Vorhaben steht nichts im Wege, denn es gibt mehrere Möglichkeiten, um aus einer großen Auswahl an Schriften die für die eigene Zwecke optimale auszuwählen.
Eine gekaufte Schrift wird dann in den meisten Fällen über die oben erläuterte @font-face Methode eingebunden. In manchen Fällen möchte man eine solche Schrift auch einfach z.B. in seinen Beitragsbildern (Featured Image) verwenden. Dann genügt es die Schrift auf dem eigenen Rechner zu installieren, um diese im Grafikprogramm seiner Wahl verwenden zu können.
Creative Market Fonts
Ein sehr großen Fundus an Schriften zu einem moderatem Preis bietet Creative Market an:

Auf den Creative Market Detailseiten der Schriften lassen sich in der Regel auch Beispieltexte eingeben und es wird eine Vorschau erzeugt. So kann man einen guten Eindruck von der Umsetzung der eigenen Texte mit dieser speziellen Schrift erhalten. Außerdem lässt sich so gut überprüfen, ob die deutschen Umlaute und Sonderzeichen vorhanden sind.
Envatos GraphicRiver Fonts
Auf der Graphic River Website des Anbieters Envato, finden sich ebenfalls viele Schriften und auch Bundles (Paketangebote) zu kleinem Preis.

Auch hier kann meist auf der Detailseite der jeweiligen Schrift ein Beispieltext eingegeben werden, der dann in der gewünschten Schriftform als Vorschau dargestellt wird.
MyFonts
MyFonts bietet wohl die derzeit größte Auswahl an Schriften weltweit an. Allerdings liegen hier die Preise auch durchaus im höheren Segment, so dass man bei einem schmalen Budget oft nicht so weit kommt.

Fazit: Der Auswahl einer individuellen Schrift steht nichts im Wege
Mit den genannten Lösungsmöglichkeiten gibt es keinen Grund sich gegen eine individuelle Schriftart zu entscheiden. Befürchtungen, dass die Schriftart nicht angezeigt werden kann, gehören zum Glück der Vergangenheit an.

Apropos: Die von euch verwendete Schriftart Rubik sieht zwar richtig schick aus aber liest sich - wie ich finde - schlecht. Vermutlich wegen der zu geringen Strichstärke, wodurch die Hohlräume innerhalb der Buchstaben zu groß sind bzw. wirken.
Nachdem ich nun immerhin schon mehr als die Hälfte eurer Artikel gelesen habe, ist mir das bei diesem Beitrag erst so richtig bewusst geworden, weil ihr für den Hinweiskasten eine andere Schriftart nutzt (bei mir Arial), die - wiederum zumindest für mich - deutlich besser und vor allem schneller lesbar ist.
Und wo ich schon dabei bin: Herzlichen Dank für die wirklich guten Inhalte!
Danke für das Feedback, Florian.
Ich selbst komme zwar gut mit der Schriftart zurecht, aber etwas mehr Strichstärke könnte wirklich leichter lesbar sein. Darf ich fragen auf welchem Gerät und in welchem Browser du dir unsere Website ansiehst?