Der WordPress Gutenberg Editor ist derzeit in aller Munde, aber was hat es damit auf sich?
Der Gutenberg Editor soll mit der bald erscheinenden Version 5.0 von WordPress den bisherigen Editor ablösen. Eine zentrale Neuerung ist die Aufteilung der Inhalte in Blöcke (engl. Blocks) wie z.B. Textabsatz, Bild, Zitat, Galerie aber auch Button, Spalten und verschiedene Einbindungen wie Facebook, Twitter und Instagram. Die Blöcke lassen sich leicht verschieben und individuell konfigurieren. Dies soll Nutzern den Umgang mit Inhalten in WordPress erleichtern. Auch wenn die Blöcke derzeit nur innerhalb des Editors verwendet werden, soll sich zukünftig die gesamte WordPress Website aus wiederverwendbaren Blöcken zusammensetzen lassen.
Inhalt
Warum ein neuer Editor?
Viele fragen sich, warum es einen ganz neuen Editor für WordPress geben soll. Warum nicht den bestehenden verbessern?
Im Grunde ist dies auch der Fall.
Der bisherige Editor basierte auf im Kern auf TinyMCE. TinyMCE ist ein seit 2004 stetig weiter entwickelter auf Javascript basierender Editor, der Nutzer dabei unterstützt Texte ähnlich wie in einer Textverarbeitung einzugeben und zu formatieren, während im Hintergrund der dazu passende HTML-Code erzeugt wird. Der TinyMCE Programmcode stellt etwas angepasst die Kernfunktionen des bisherigen WordPress Editors zur Verfügung.
Die zentrale Neuerung in Gutenberg sind die Blöcke. Die Unterteilung des Inhaltes des Editors in unterschiedliche Abschnitte, denen jeweils spezielle Eigenschaften zugewiesen werden können. Eine solche Funktion ist im TinyMCE Editor nicht vorgesehen.
Allerdings nutzt Gutenberg auch weiterhin TinyMCE Programmcode. Insofern kann man Gutenberg auch als Weiterentwicklung des bisherigen Editors betrachten.
Was macht Gutenberg anders?
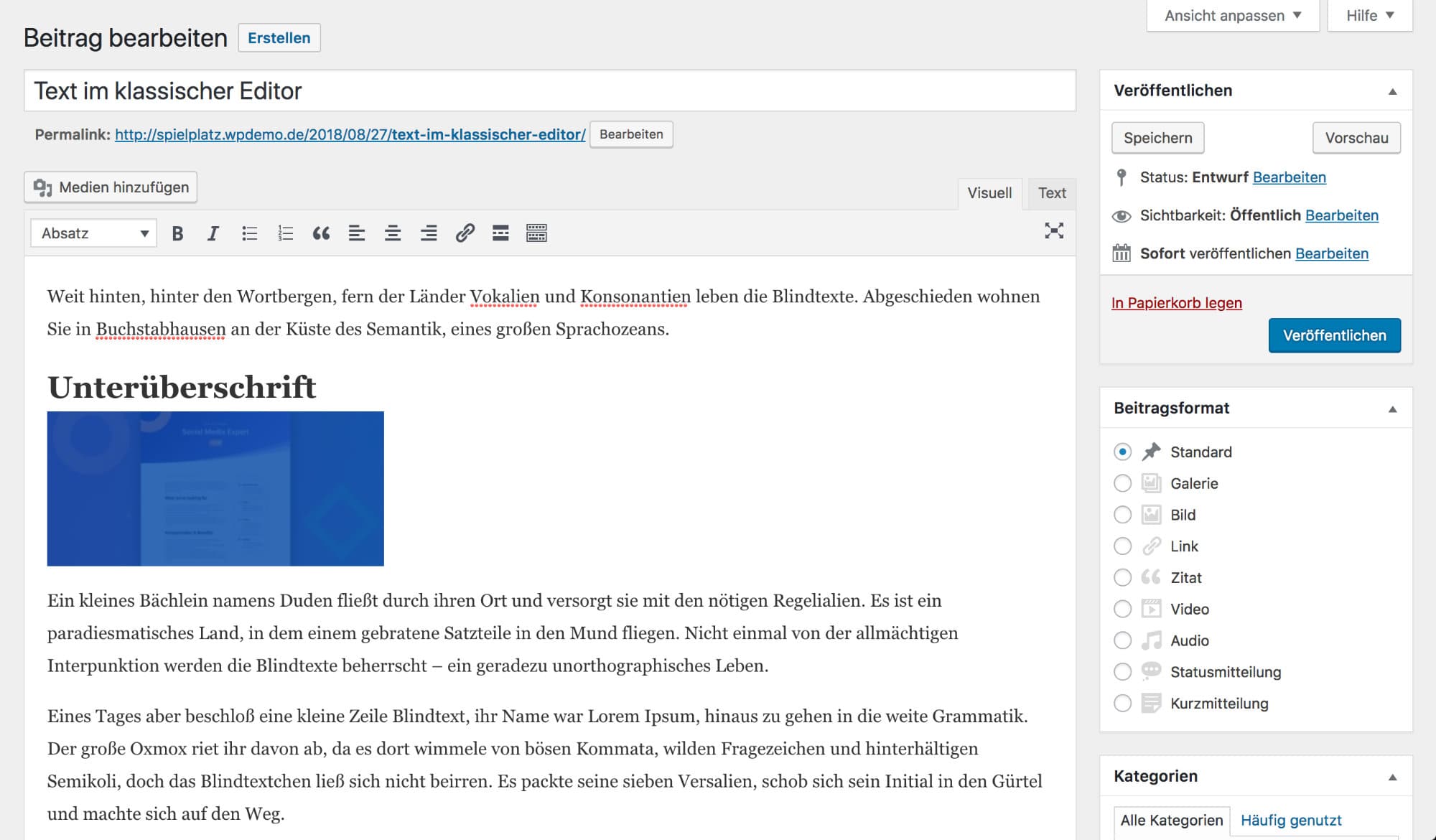
Im Vergleich mit der Ansicht des bisherigen WordPress Editors ...

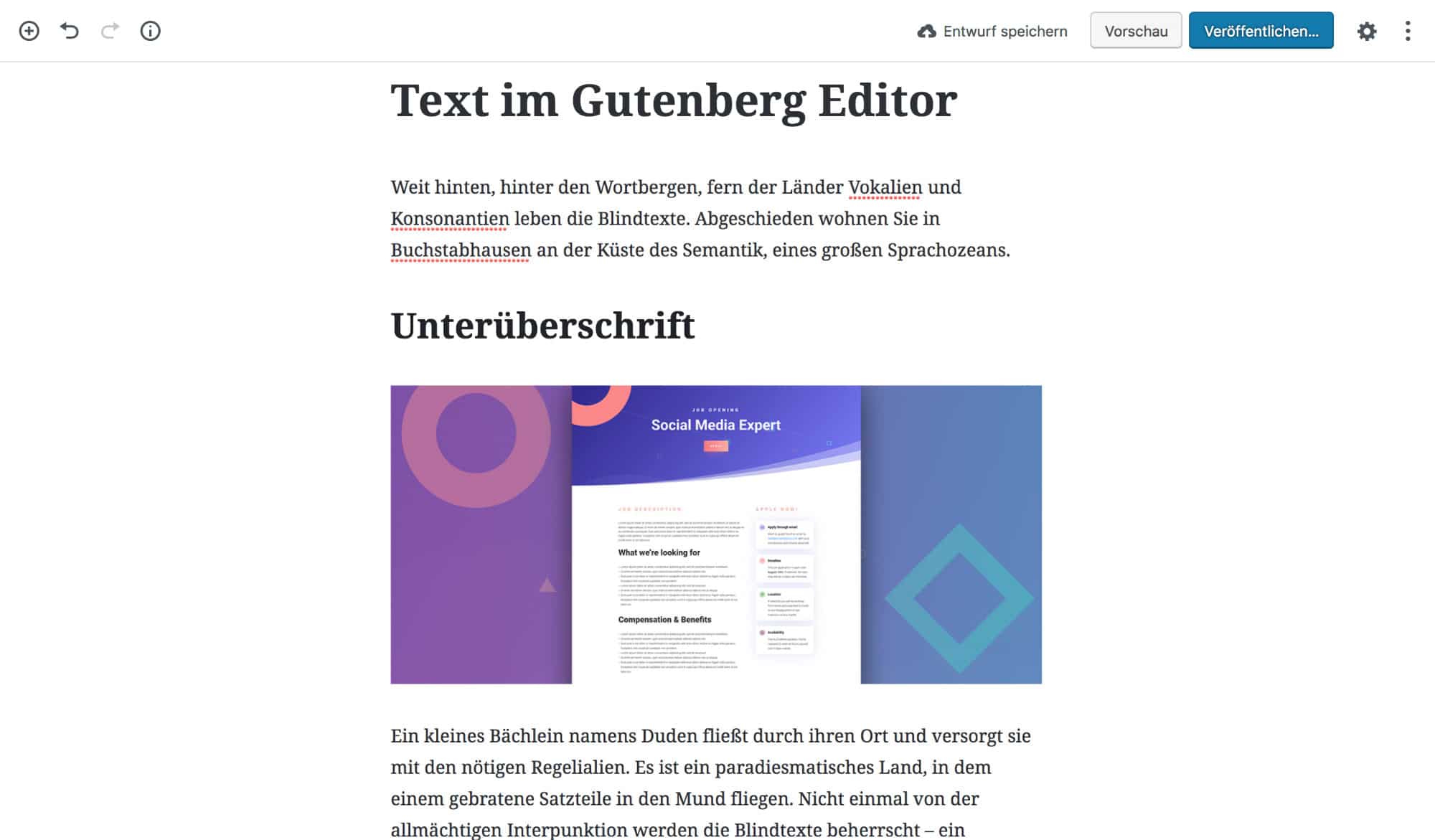
... wirkt die Oberfläche des Gutenberg Editors aufgeräumter und übersichtlicher:

Die weiterhin vorhandenen und sogar erweiterten Einstellungen werden im Gutenberg Editor erst bei Bedarf eingeblendet. Der große Unterschied zwischen den beiden Editoren ist auf Anhieb nicht offensichtlich und wird erst beim Arbeiten mit den Inhalten deutlich.
Blöcke wohin das Auge schaut
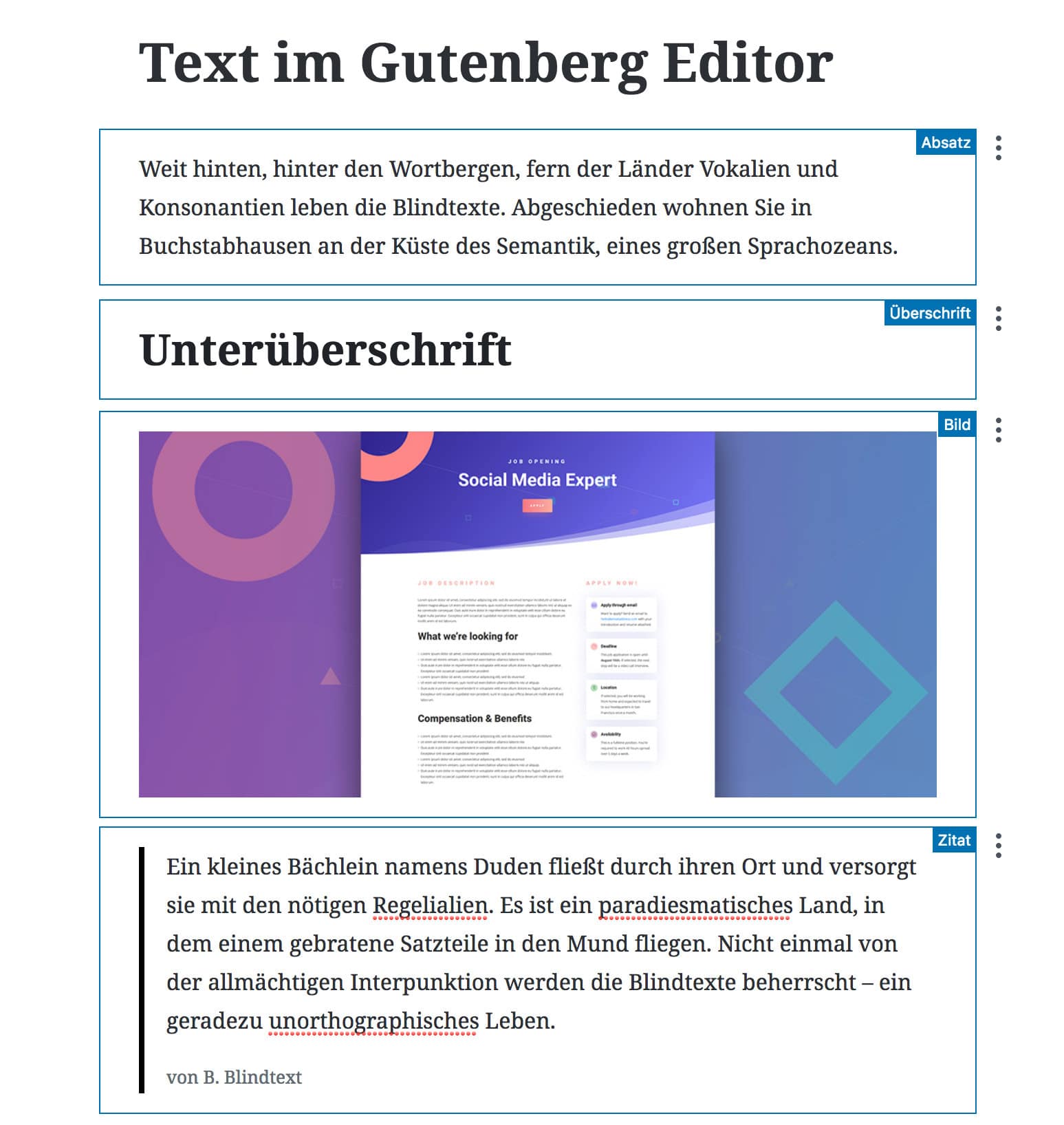
Alle Inhalte im Gutenberg Editor werden in Blöcke eingeteilt.

Durch diese Aufteilung, können die Abschnitte einerseits besser und einfacher konfiguriert und andererseits an verschiedenen Stellen wiederverwendet werden.
Viele Blockarten wie der Textabsatz, Bild, Überschrift oder Zitat decken sich mit den bisher im alten Editor bekannten Elementen. Aber es gibt auch Blöcke mit neuer Funktion wie z.B. Buttons oder mehrspaltige Layouts. Außerdem sind verschiedene Widget Blöcke verfügbar mit denen sich z.B. die neuesten Kommentare im Text einblenden lassen oder Shortcodefunktionen bereitstellen.
Gutenberg Editor Einstellungen
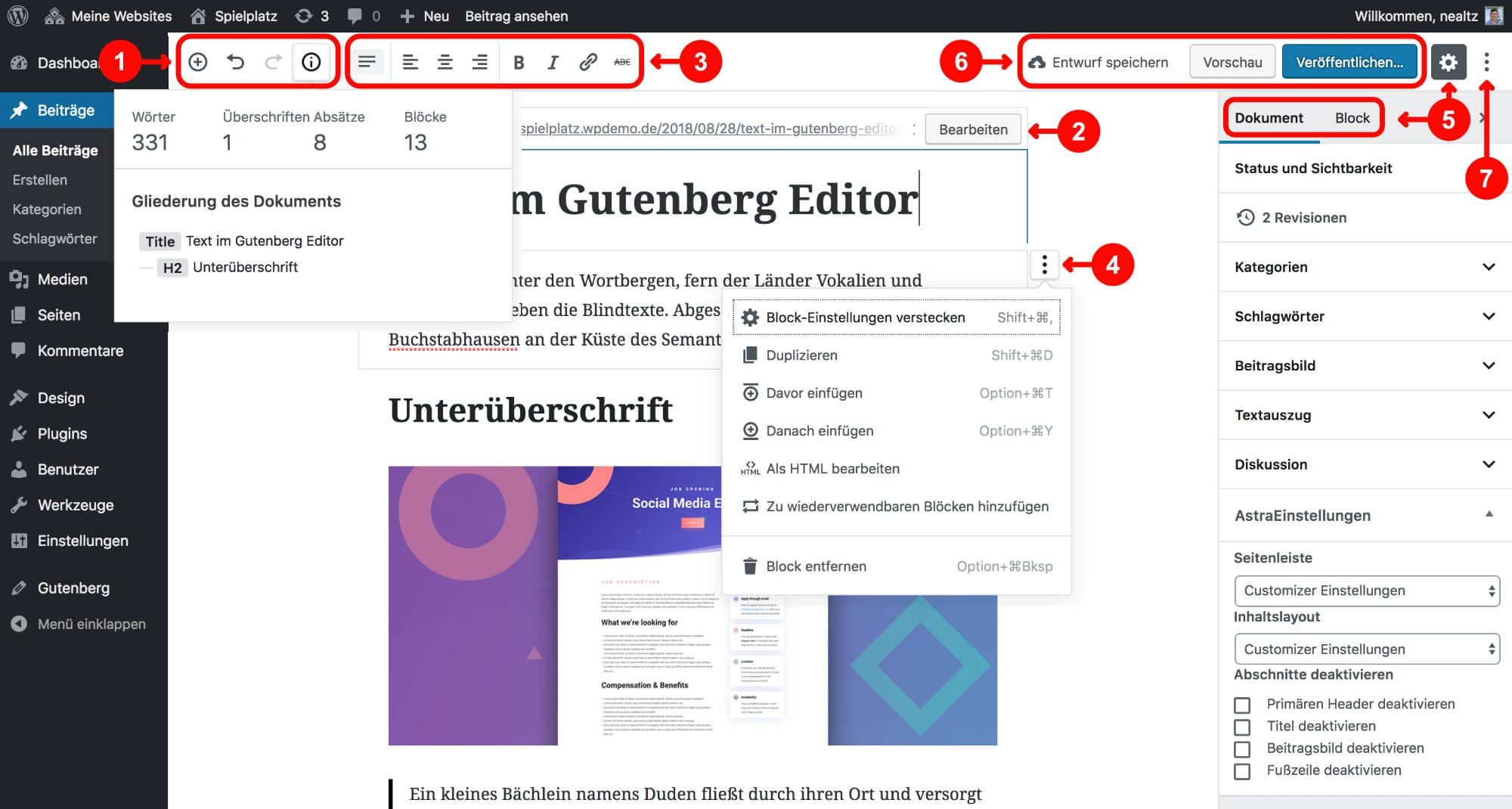
Die in der normalen Ansicht weitgehend ausgeblendeten Einstellungen des Gutenberg Editors:

- Die obere Werkzeugleiste bleibt stets sicht- und damit erreichbar. Über das Plussymbol lässt sich ein neuer Block am Ende des Beitrags einfügen. Mit den zwei geschwungenen Pfeilen lassen sich Änderungen widerrufen oder wiederherstellen. Ein Klick auf das Informationssymbol zeigt einerseits ein paar Statistiken wie die Anzahl an Worten, Überschriften, Absätzen und der verwendeten Blöcke an. Darunter findet sich eine Gliederungsansicht der verwendeten Überschriften. Per Klick auf eine der Überschriften springt der Editor an diese Stelle.
- Die Bearbeitungsmöglichkeit des Permalinks bzw. Slugs erscheint nur, während man den Titel der Seite oder des Beitrages editiert.
- Die kleine Zeile mit Bearbeitungssymbolen erscheint sobald ein Block bearbeitet wird. Die angebotenen Funktionen unterscheiden sich je nach Art des Blockes. In unserem Beispiel sind es die Formatierungsmöglichkeiten eines Absatz Blocks.
- Das Ellipsis Menü versteckt sich unter dem Symbol mit den drei untereinanderliegenden Punkten, das nur erscheint, wenn man den rechten Bereich eines Blocks mit der Maus überfährt. Ein Klick darauf macht verschiedene Block Funktionen zugänglich.
- Über das Zahnradsymbol oben wird rechts eine Seitenleiste für die Einstellungen eingeblendet, die zwei Reiter besitzt: Dokument und Block. Im Bereich Dokument finden sich die aus dem alten Editor bekannten Einstellungen für Kategorien, Schlagworte, Beitragsbild, etc. Im Reiter Block sind die jeweiligen Einstellungen für den gerade bearbeiteten Block zu sehen.
- Hier sind die drei Schaltflächen zum Speichern, der Vorschau und zum Veröffentlichen zu finden. Keine Sorge: ein Klick auf "Veröffentlichen" bringt zunächst noch eine Auswahl zum Vorschein in der die Sichtbarkeit eingestellt und der Veröffentlichungstermin geplant werden kann. Ist der Beitrag bereits veröffentlicht ändert sich die Auswahl und es besteht die Möglichkeit den Beitrag wieder auf Entwurf zu setzten bzw. diesen zu Aktualisieren.
- Es gibt noch ein weiteres Ellipsis Menü ganz oben rechts. Dort kann zwischen dem visuellen und dem Code Editor umgestellt werden. Außerdem kann hier eingestellt werden, ob die Bearbeitungssymbole in der Werkzeugleiste (3.) erscheinen oder direkt oben in dem gerade aktiv bearbeiteten Block. Darüber hinaus findet sich hier eine Hilfe für alle nutzbaren Tastenkombinationen des Editors und eine Funktion mit der sich alle Inhalte (Blöcke) auf einmal in die Zwischenablage kopieren lassen. Fügt man den Inhalt der Zwischenablage dann z.B. in einer neuen Seite ein, erhält man eine exakte Kopie aller Blöcke.
Vielfältige Blöcke
Beim Einfügen eines neuen Blocks wird das Auswahlmenü für Blöcke aufgerufen. Dies ist unterteilt in folgende Kategorien:
- Meistgenutzt: Hier werden die von Nutzer am häufigsten verwendeten Blöcke angezeigt, damit diese im schnellen Zugriff bleiben.
- Inline Elemente: Hier finden sich bisher nur Inline Bilder, die in Kombination mit Text dargestellt werden.
- Allgemeine Blöcke: Hier sind die Standards wie Absatz, Überschrift, Bild usw. zu finden.
- Formatierung: Beinhaltet Blöcke mit einer speziellen Formatierung wie z.B. Code, Tabelle, Pull-Quote und eigenes HTML
- Layout-Elemente: Dazu gehören z.B. Spalten, Buttons und Abstandshalter
- Widgets: Über diese Blöcke können z.B. die letzten Kommentare, Kategorien, Neueste Beiträge, etc. eingebunden werden.
- Embeds: Hierüber lassen sich Inhalte von über 30 Diensten wie Facebook, Instagram, Twitter, Youtube, etc. einbinden.
- Wiederverwendbar: Diese Kategorie erscheint erst, wenn mindestens ein wiederverwendbarer Block erstellt wurde. Dann lassen sich diese Blöcke an verschiedenen Stellen einfügen. Dazu weiter unten mehr.
Das Menü enthält eine praktische Suchfunktion, so dass auch auf selten genutzte Blöcke schnell zugegriffen werden kann.
Bessere Konfiguration
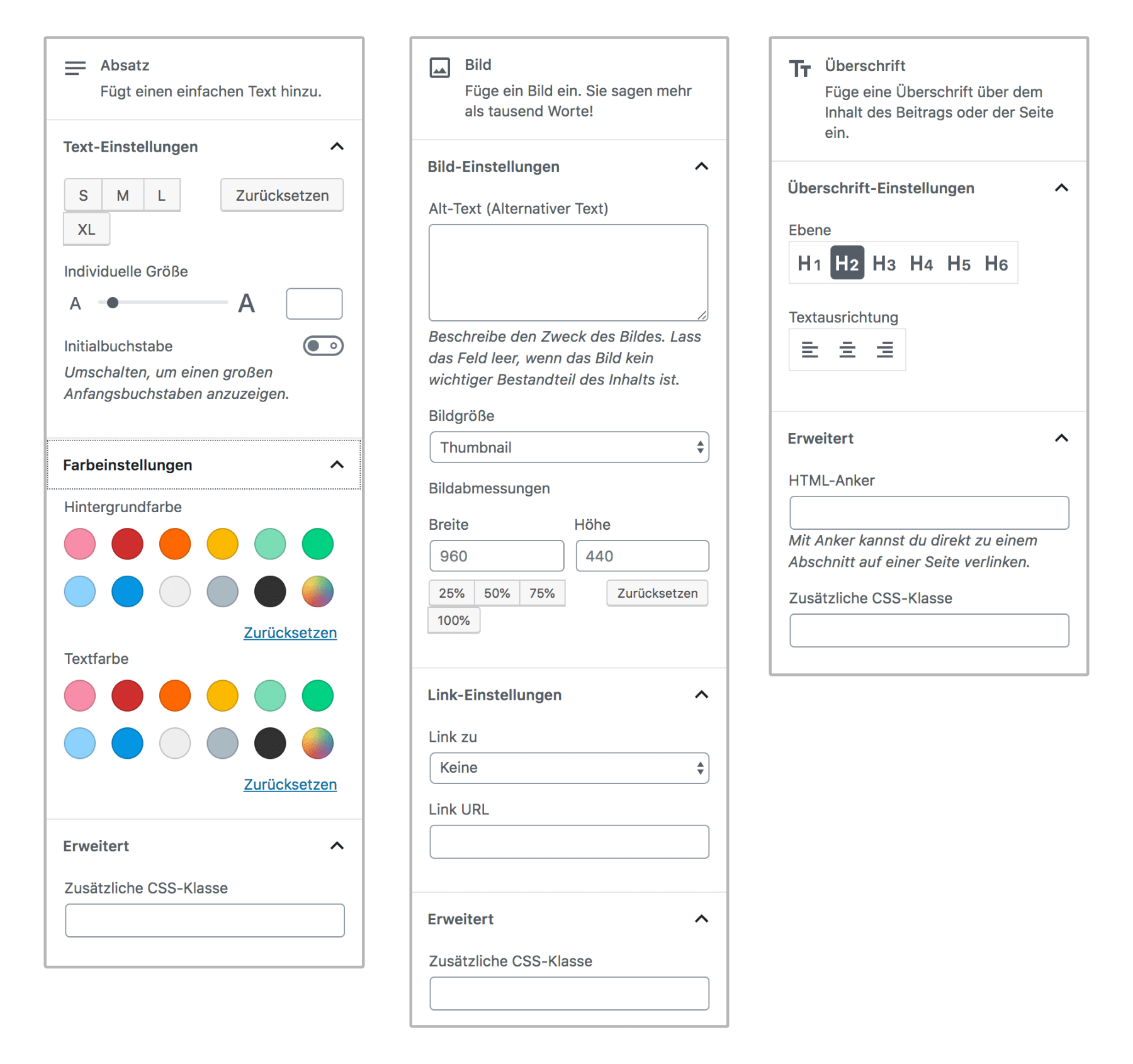
Jede Blockart hat ein ganz eigenen Satz an Einstellungen, die in einer rechten Seitenleiste eingeblendet werden können:

Hier sind deutlich mehr Einstellungen als bisher verfügbar. Außerdem lässt sich für jeden Block eine eigene CSS-Klasse vergeben.
Verschieben von Blöcken
Bisher lassen sich Blöcke über zwei nach oben und unten weisende Pfeile an der Seite in die entsprechende Richtung bewegen. Mit Erscheinen von WordPress 5.0 soll auch eine Drag & Drop Funktion hinzukommen mit der die Blöcke einfach an die gewünschte Stelle gezogen werden können.
Übrigens: Wer mehrere Blöcke gleichzeitig verschieben will, markiert diese einfach per Mausklick bei gedrückter Shift-Taste.
Neue Blockarten über Plugins
Ähnlich wie bisher Pluginentwickler oft Shortcodes für spezielle Funktionen zur Verfügung gestellt oder auch eigene Buttons in der Formatierungsleiste des bisherigen Editors eingebunden haben, so können im Gutenberg Editor auch neue Blockarten mit neuen Funktionen durch Pluginhersteller zur Verfügung gestellt werden.
Eine keine durchsuchbare Block Datenbank findet sich mit der Gutenberg Block Library. Hier werden verschiedene Blocke mit ihrer jeweiligen Funktion aufgelistet. Das ist besonders hilfreich, da viele Plugins eine Sammlung an Blöcken zur Verfügung stellen, so dass sich die Suche nach einem Block mit einer einzigen speziellen Funktion schwierig gestalten kann.
Wiederverwendbare Blöcke
Jeder Block kann als "Wiederverwendbarer Block" mit einer eigenen Bezeichnung gespeichert werden. Dies kann beispielsweise sinnvoll sein, wenn bestimmte Informationen zwar wiederholt aber nicht in jedem Beitrag oder auf jeder Seite erscheinen sollen.
Vorstellbar wäre eine kurze Information zu einer bekannten Persönlichkeit, ein Hinweis auf einen Newsletter oder ein rechtlicher Hinweistext, die immer wieder an passender Stelle eingebunden werden. Falls später eine Änderung nötig ist, braucht diese nur einmal vorgenommen werden und erscheint an allen Stellen an denen der jeweilige wiederverwendbare Block eingebunden ist.

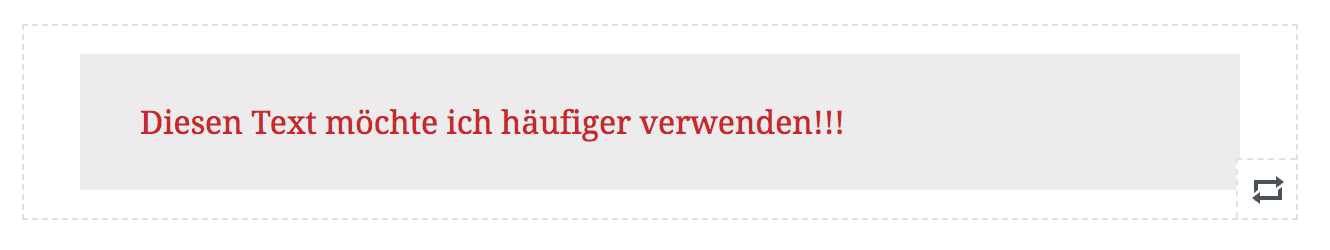
Wiederverwendbare Blöcke sind an einem gestrichelten Rahmen und einem kleinen Symbol unten rechts erkennbar.
Block Vorlagen (Templates)
Eine Zusammenstellung an Blöcken kann als eine Vorlage (Template) gespeichert werden. So kann z.B. ein Event Plugin einen Event Content Type bereit stellen, der mit einer vordefinierten Zusammenstellung an Blöcken angezeigt wird, die nur noch entsprechend ausgefüllt werden müssen.
Diese Funktion ist im Moment aber eher etwas für den fortgeschrittenen Anwender bzw. Plugin Programmierer, da es bislang kein einfach zu bedienendes Nutzerinterface existiert.
Gutenberg und HTML-Code
Alle Inhalte des Gutenberg Editors werden genau wie beim vorherigen Editor im Hintergrund in HTML-Code übersetzt. Das macht die Nutzung sehr bequem und für viele Anwender wird das ausreichen. Falls Du aber doch direkt am HTML-Code arbeiten willst oder musst ist dies auch möglich. Da HTML keine Blöcke kennt werden diese vom Gutenberg Editor durch HTML-Kommentare gekennzeichnet:
<p></p>
Weit hinten, hinter den Wortbergen, fern der Länder Vokalien und Konsonantien leben die Blindtexte. Abgeschieden wohnen Sie in Buchstabhausen an der Küste des Semantik, eines großen Sprachozeans.
Unterüberschrift

Ein kleines Bächlein namens Duden fließt durch ihren Ort und versorgt sie mit den nötigen Regelialien. Es ist ein paradiesmatisches Land, in dem einem gebratene Satzteile in den Mund fliegen. Nicht einmal von der allmächtigen Interpunktion werden die Blindtexte beherrscht – ein geradezu unorthographisches Leben.
von B. Blindtext
Daher sollte man bei der Bearbeitung des HTML-Codes besondere Vorsicht walten lassen, um die Struktur nicht durcheinanderzubringen. Falls nicht zwingend notwendig, verzichte lieber auf eine direkte Bearbeitung des Codes.
WordPress Zukunft: nicht blockiert, sondern alles Blöcke
Der neue Gutenberg Editor soll den Grundstein für die Zukunft von WordPress legen. Mit der weiteren Entwicklung sollen später alle Elemente einer WordPress Website aus einer Kombination von Blöcken bestehen. Diese wären für den Anwender relativ leicht zu konfigurieren und anzuordnen. Aber das ist noch eher fernere Zukunftsmusik und wird noch dauern.
Die Entwicklung des Gutenberg Editors ist sehr aktiv und offen für Feedback. So ist nach einiger Kritik die Idee eines "Focus Mode" entwickelt worden, mit dem das Interface des Gutenberg Editors die Konzentration auf das Schreiben unterstützen soll. In diesem Modus sollen möglichst viele Elemente ausgeblendet werden und nur der aktuell bearbeitete Block klar dargestellt werden, während alle anderen Blöcke leicht gedimmt angezeigt werden. Weitere Informationen finden sich auf WP Tavern (engl.).
An diesem Beispiel wird deutlich, dass die Entwickler wirklich bemüht sind Rückmeldungen aufzunehmen und entsprechende Funktionen umzusetzen. Hoffentlich wird dies in Zukunft weiterhin so bleiben.
WordPress Gutenberg Editor vs. Pagebuilder-Plugins
Die Grundstruktur des Gutenberg Editors lässt bei vielen den Vergleich mit Page Builder Plugins aufkommen und damit die Frage, ob Gutenberg diese nicht überflüssig macht.
Im ersten Schritt kann man diese Frage mit einem klaren "Nein!" beantworten. Sicherlich gibt es Ähnlichkeiten: sowohl Gutenberg als auch Page Builder arbeiten mit einzelnen Elementen, aus denen die Inhalte aufgebaut werden. Mit dem neuen Spalten Block sind in Gutenberg auch mehrspaltige Anordnungen und damit auch ineinander verschachtelte Blöcke möglich.
Aber derzeit bietet Gutenberg noch lange nicht die Funktionsvielfalt der gängigen Page Builder Plugins und wird diese vielleicht auch nie erreichen. Diese bieten z.B. flexibel konfigurierbare Übergänge zwischen Sektionen auf einer Seite, speziell gestaltete Testemonials oder ein Sortieren der Elemente und Anpassen von unterschiedlichsten Abständen nur durch Drag & Drop. Bislang soll der Gutenberg Editor auch ein Backendeditor bleiben und keine Funktion zum visuellen Frontendediting erhalten (auch wenn es mit Frontenberg bereits ein Projekt gibt, das in diese Richtung zielt).
Sind Page Builder mit dem Gutenberg Editor kompatibel?
Die Hersteller so gut wie alle beliebten Page Builder haben bereits gemeldet für eine Kompatibilität zu Gutenberg gesorgt zu haben: z.B. Beaver Builder, Divi, Elementor und Thrive Architect. Allerdings wird bei den meisten einfach ein "Mit dem Page Builder bearbeiten" Button eingeblendet. Dieser führt in den Editor des Page Builder Plugins. Vorhandene Inhalte werden im Grunde als Classic Block übernommen und auch innerhalb des Page Builder Editors werden diese in einer klassischen Editoransicht bearbeitet. Selbst wenn die Inhalte vorher als Gutenberg Blöcke erstellt wurden.
Es wäre Vorstellbar, dass die Page Builder Entwickler im Zuge der Weiterentwicklung des Gutenberg Editors dazu übergehen Ihre Elemente als Gutenberg Block zur Verfügung zu stellen.
Was bedeutet das jetzt für Dich?
Du solltest vor dem Update von WordPress 5.0 für Dich klären, ob Du den neuen Editor verwenden willst. Falls nicht, wird Dir zwar mit der Version 5.0 der Editor automatisch installiert, aber es steht bereits jetzt mit dem Classic Editor ein Plugin zur Verfügung, das den alten Editor auch im neuen WordPress verfügbar macht. Darüber hinaus listet der englischsprachige Gutenberg Times Blog mittlerweile 16 Methoden auf, um den Gutenberg Editor zu vermeiden bis hin zum Wechsel auf ein anderes CMS.
Gutenberg testen
Du kannst Gutenberg auf zwei Wegen testen. Ein einfacher problemloses Kennenlernen des Editors ist in der von WordPress zur Verfügung gestellten Gutenberg Demo möglich. Allerdings kannst Du so nur die Grundfunktionen des Editors kennen lernen.
Für einen richtigen Test, solltest du Dir das Gutenberg Plugin installieren. Obwohl dies schon sehr gut funktioniert, wird bisher der produktive Einsatz noch nicht empfohlen. Das Plugin lässt sich ganz einfach über "Plugins" > "Installieren" und der Suche nach Gutenberg installieren.

Auch wenn Gutenberg aktiv ist, kann jederzeit auch der "klassische Editor" als Bearbeitungsmöglichkeit gewählt werden.
Plugins auf Gutenberg Kompatibilität überprüfen
Als ersten Schritt solltest Du möglichst vor dem Update überprüfen, ob Du Plugins verwendest, die noch nicht für die Verwendung mit dem Gutenberg Editor vorbereitet sind. Wobei hierbei nur Plugins wichtig sind, die sich auf Inhalte im Editor auswirken oder ggf. Shortcodes oder sogenannte Metaboxen zur Verfügung stellen.
Die meisten der beliebten Plugins sind bereits auf den Gutenberg Editor vorbereitet, aber ein Test kann nicht schaden und vor dem Update auf WordPress 5.0 unbedingt an ein Backup denken.
Was ist mit meinen bisherigen Inhalten?
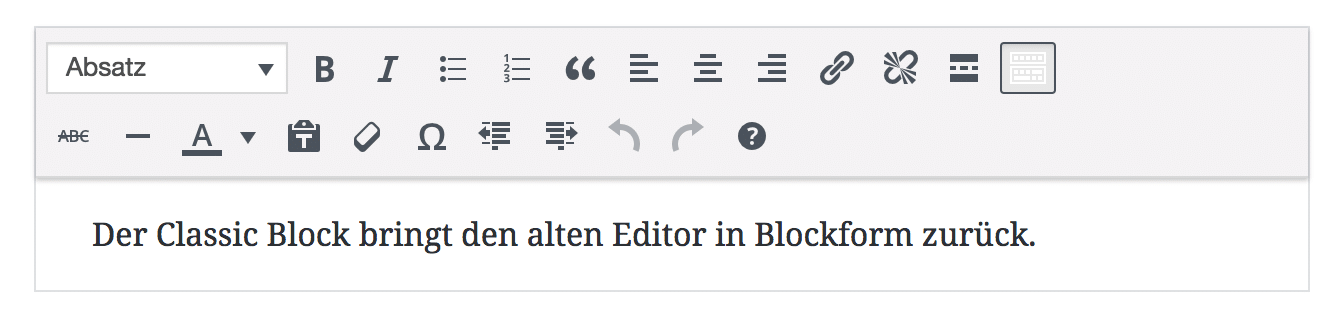
Inhalte, die mit dem bisherigen klassischen Editor erstellt wurden, werden im Gutenberg Editor vollständig in einem einzelnen Classic Block übernommen. Für den Classic Block gibt es keine individuellen Einstellungen.
Der Classic Block basiert auch weiterhin auf dem Programmcode des TinyMCE. Dort wird auch die bekannte Formatierungsleiste aus dem bisherigen Editor einblendet. In dieser sollten auch weiterhin alle durch Plugins integrierte zusätzlichen Buttons angezeigt werden.

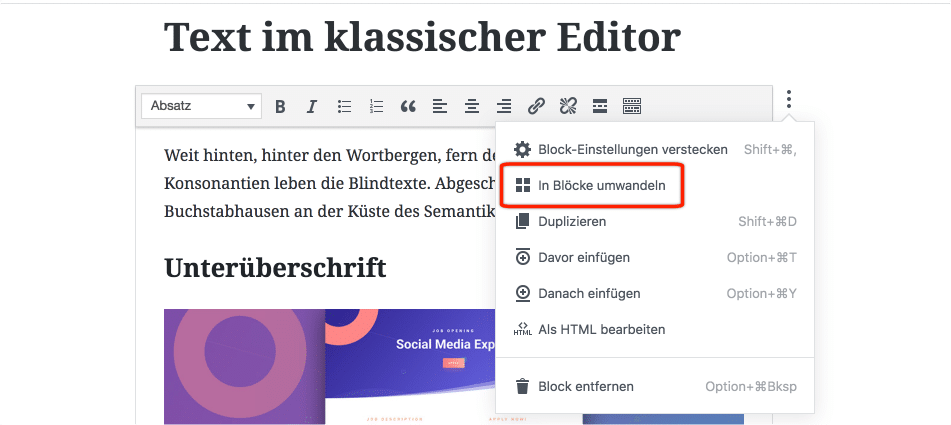
Es gibt eine Funktion "In Blöcke umwandeln", die den Classic Block automatisch in mehrere der neuen Blöcke umwandelt. Diese ist leider etwas versteckt in dem Ellipsis Menü (die drei untereinander liegenden Punkte, die oben rechts am Block erscheinen, wenn man diesen mit der Maus überfährt).

Funktionieren meine Shortcodes noch?
Im Classic Block werden alle Shortcodes wie bisher ausgeführt. Bei einer Umwandlung des Classic Blocks in die neuen Gutenberg Blöcke erhalten Shortcodes einen eigenen Shortcode Block. In den meisten Fällen werden die bisherigen Shortcodes auch nach der Umwandlung in einen Shortcode Block funktionieren. Allerdings wenn es um die Beeinflussung der Darstellung der Inhalte geht, könnte es Probleme mit den Shortcode Blocks geben. Deshalb solltest Du sicherheitshalber vor einer Umwandlung eines Classic Blocks mit Shortcodes einen Testlauf machen.
Vermutlich werden einige der bisher per Shortcode integrierte Pluginfunktionen mit der Zeit als eigene Blöcke von den Entwickeln bereitgestellt werden. Die Optionen können dann sehr leicht in den Eigenschaften der Blocks konfiguriert werden.
Fazit Gutenberg Editor
Aus unserer Sicht ist der neue Gutenberg Editor ein sinnvoller Entwicklungsschritt für die Zukunft von WordPress. Insgesamt wirkt der Editor angenehm aufgeräumt, übersichtlich und anwenderfreundlich. Die lange Entwicklungszeit, das Berücksichtigen von Feedback und die frühzeitige Information und gute Vorbereitung aller WordPress Anwender auf den Wechsel wirken gut durchdacht und lassen auf eine Weiterentwicklung im gleichen Stil hoffen.
Mit der Einführung von Blöcken als ein neues Element setzt WordPress den Grundstein für die zukünftige Entwicklung hin zu einem sehr flexibel gestaltbaren und gleichzeitig sehr anwenderfreundlichem System.
Dem gegenüber stehen aus unserer Sicht wenig Nachteile. Es ist einiges ist neu zu lernen, aber das wäre auch bei anderen Neuerungen der Fall. Es wird sicher im Übergang einige Kompatibilitätsprobleme mit Plugins und Themes geben. Diese dürften aber von den aktiven Entwicklen relativ schnell behoben werden. Plugins und Themes, die nicht mehr weiter entwickelt werden, sollte jeder sowieso meiden.
Links
- Gutenberg Handbook (engl.)
- Gutenberg Entwicklung auf GitHub: Mit der Möglichkeiten eigene Requests einzustellen und Fehler zu melden.
- Gutenberg Block Library: Durchsuchbare Block Datenbank
- WP Blocks: Deutschsprachiger Blog speziell zum Gutenberg Editor mit interessanten Beiträgen wie z.B.
- Gutenberg Times: Englischsprachiger Blog zum Gutenberg Editor
- Gutenberg News: Weiterer englischsprachiger Blog rund um den neuen Editor
- Lesenswerte Artikelreihe (engl.) zum Gutenberg Editor von Morten Rand-Hendriksen: 1, 2, 3
- Im Artikel "Page Builders in a Gutenberg World" (engl.) erläutert Robby McCullough von Beaver Builder warum seiner Ansicht nach auch mit dem Gutenberg Editor noch Page Builder Plugins nützlich sein werden.
