Wer WordPress professionell verwendet, wird eher früher als später Popups nutzen wollen, um Besucher auf besondere Inhalte und Angebote aufmerksam zu machen oder seine E-Mail-Liste wachsen zu lassen. Normalerweise benötigt man dazu ein spezielles Popup oder auch Optin Plugin wie beispielsweise MonsterOptin oder Convert Pro. Das Page Builder Plugin Elementor hat seit kurzem seine vielfältigen Funktionen um einen Elementor Popup Builder erweitert. Wir werden diesen eingehend testen und dabei gleichzeitig Schritt für Schritt erklären wie Du bei der Erstellung eines Popup vorgehst.
Wichtig: Der Elementor Popup Builder steht nur in der kostenpflichtigen Pro Version zur Verfügung.
tl;dr: Wenn Du unser Testfazit gleich wissen willst und Dich unsere Einführung und die genaue Nutzung der Funktion nicht interessiert, dann findest du am Ende des Artikels unser Elementor Popup Builder Test Fazit und etwas weiter unten unsere Elementor Popup Builder Anleitung. Wenn Du in Sachen Elementor auf dem Laufenden bleiben willst, melde Dich einfach zu unserem Elementor Newsletter an.
Inhalt
- 1 Was sind Popups oder auch Optins überhaupt?
- 2 Wozu überhaupt Popups oder Optins?
- 3 Der Elementor Popup Builder: Schritt für Schritt Anleitung
- 4 Wie erstellt man Popups mit Elementor
- 5 Veröffentlichungseinstellungen setzten
- 6 Variante 1: Elementor Popup mit Anmeldeformular bei Buttonklick
- 7 Variante 2: Elementor Popup nachdem 70% eines Beitrages gelesen wurden
- 8 Weitere Elementor Popupvarianten
- 9 Elementor Popup Builder Test Fazit
- 10 Elementor Tipps, Tricks und News
- 11 Links
Was sind Popups oder auch Optins überhaupt?
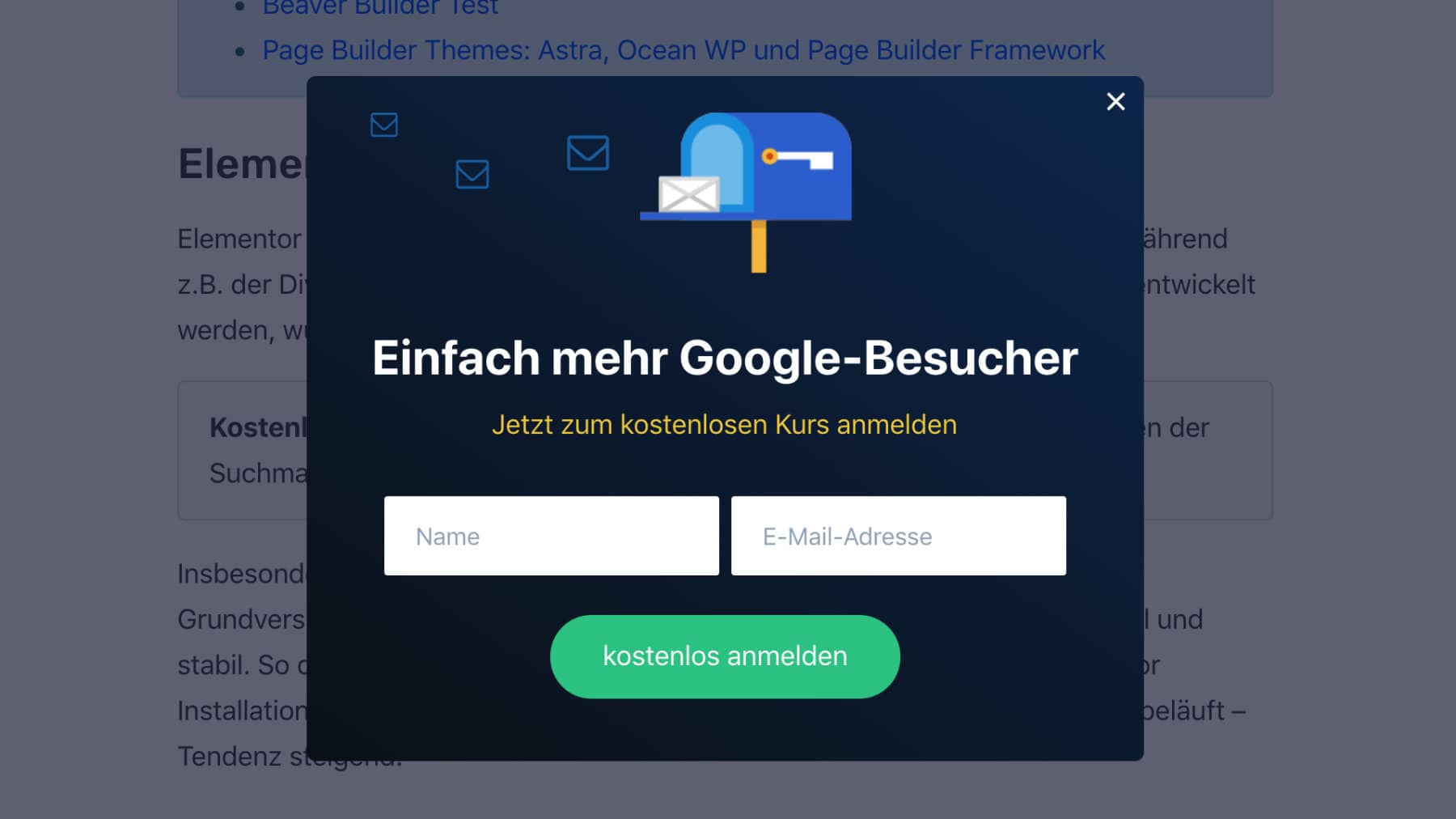
Es handelt sich um kleine Anzeige- oder Hinweisflächen, die hervorgehoben über der eigentlichen Website angezeigt werden:

Wobei alle diese Flächen als Popup bezeichnet werden, während ein Optin wie in dem obigen Beispiel immer die Möglichkeit enthält sich z.B. bei einem Newsletter anzumelden.
Wozu überhaupt Popups oder Optins?
Bei diesem Thema ist die erste und wichtigste Frage überhaupt: Wozu willst Du Popups oder Optins nutzen? Was ist Dein Ziel?
Du solltest Dir klar sein, was Du mit Hilfe des Popups erreichen willst? Typische Ziele sind:
- Ankündigungen anzeigen und hervorheben.
- Mehr Anmeldungen zu Deinem Newsletter.
- Mehr Verkäufe:
- Aufmerksamkeit auf Deine Angebote lenken.
- Aufmerksamkeit auf eine Rabattaktion lenken.
- Zur Kontaktaufnahme motivieren.
- Zum Teilen in sozialen Netzwerken motivieren.
Hierbei sind Popups eine geeignetes und erfahrungsgemäß wirkungsvolles Mittel - auch wenn Besucher leicht genervt auf Popups reagieren können. Du musst deshalb aufpassen wie Du Deine Popups einsetzt.
Popup Plugin Artikelserie
Der Elementor Popup Builder: Schritt für Schritt Anleitung
Wir werden jetzt Schritt für Schritt die Erstellung eines Popups in Elementor erklären. Wenn Du bereits Elementor Pro besitzt kannst Du so ganz einfach Dein eigenes Popup erstellen. Falls Du keine Pro Lizenz besitzt, kannst Du sehen wie es funktioniert und ob Dir diese Funktionen im Vergleich mit anderen Popup Plugins ausreichen.
Wir werden alle Optionen genau erklären und anhand zwei verschiedener Popup Varianten zeigen. Zum einen wie Du ein Newsletter Optin Formular über einen Klick auf einen Link oder einen Button anzeigen lässt und zum anderen wie Du das Popup anzeigen lässt, nachdem der Besucher 70% eines Beitrages gelesen hat.
Wie erstellt man Popups mit Elementor
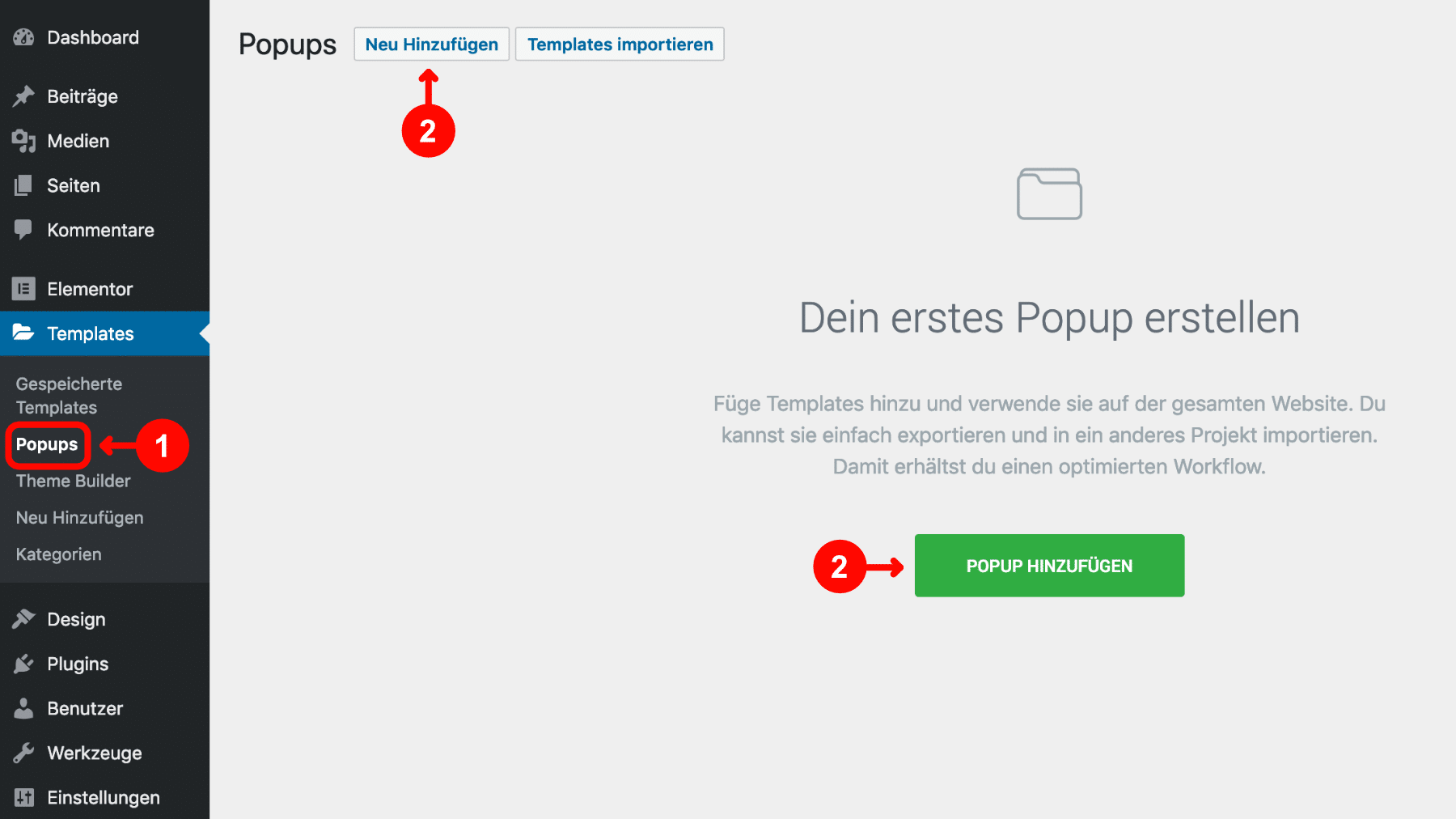
Wie bereits erwähnt musst Du eine kostenpflichtige Pro Lizenz von Elementor besitzen, um den Popup Builder zu nutzen. Ist das der Fall, dann findest Du im Adminbereich unter "Templates" > "Popups" (1) eine Übersicht der bereits vorhandenen Popups und die Möglichkeit neue zu erstellen (2).

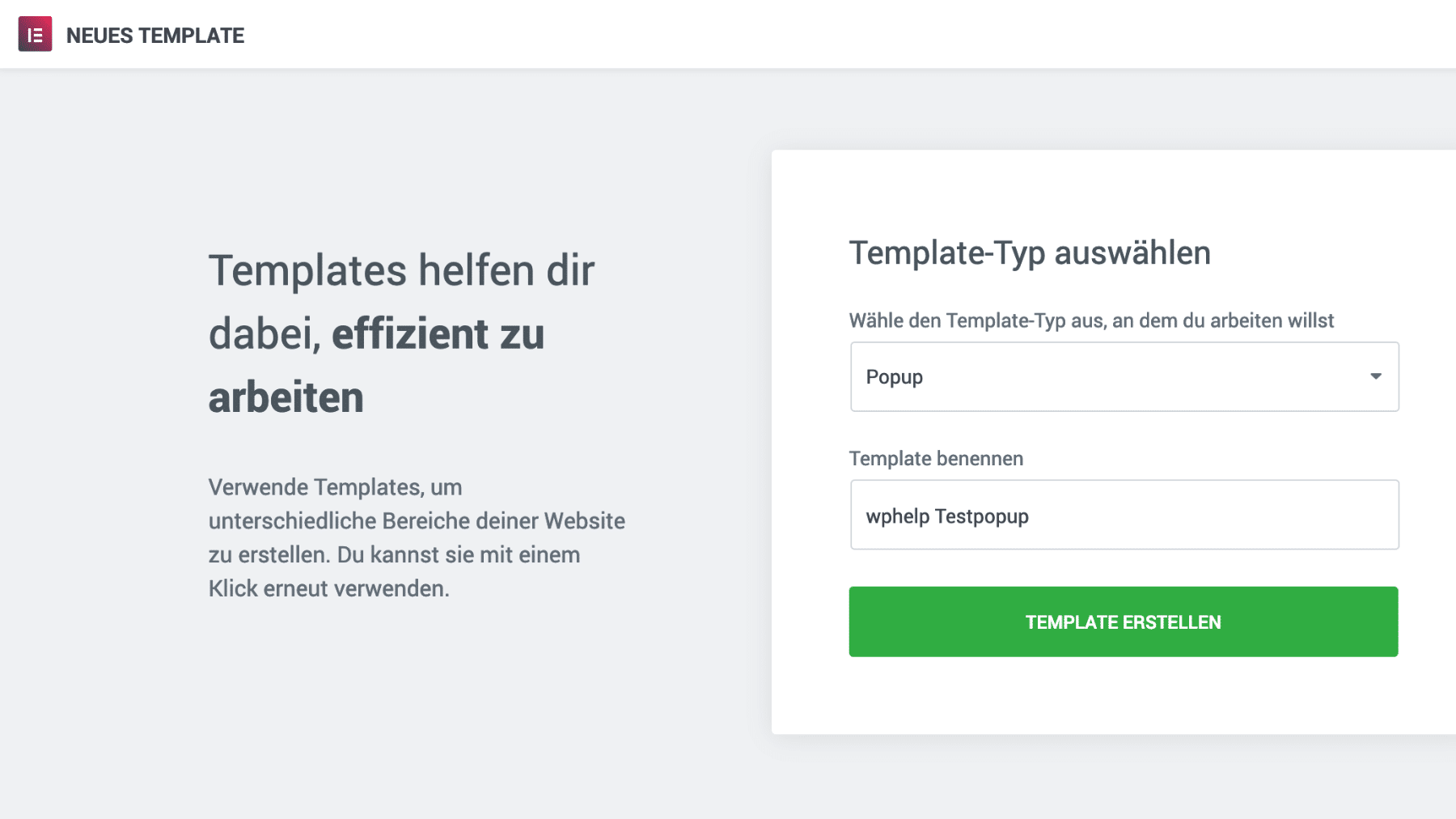
Nach dem Klick auf "Neu Hinzufügen" erscheint ein Fenster in dem als Template-Typ bereits "Popup" vorausgewählt ist. Du musst nur noch einen Namen für Dein neues Popup Template vergeben:

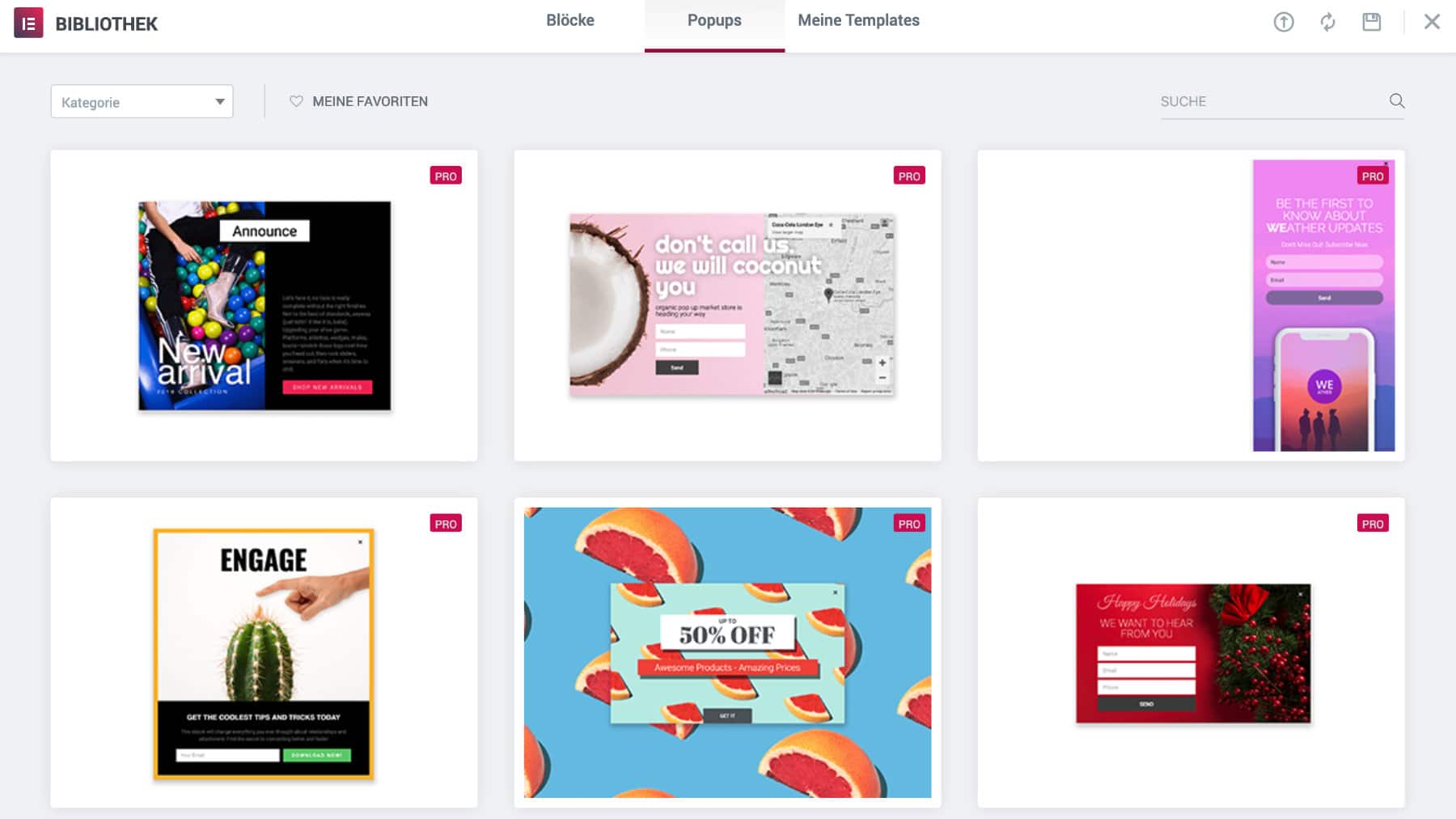
Nach dem Klick auf "Template erstellen" erscheint zunächst die Elementor Template Bibliothek mit der bereits nach Popup Templates gefilterten Auswahl. Wenn Du Dein Popup nicht von Grund auf selbst gestalten willst, kannst Du hier aus über 100 fertigen Popup Templates auswählen.

Anschließend kannst Du die Templates trotzdem nach Belieben für Deine Zwecke anpassen. Es gibt Vorlagen für die verschiedensten Typen von Popups wie z.B.
- Classic: Das klassische Popup
- Hello bar: Ein Balken, der oben im sichtbaren Bereich der Website eingeblendet wird.
- Bottom bar: Ein Balken, der unten im sichtbaren Bereich der Website eingeblendet wird.
- Full screen: Popup, das den gesamten Anzeigebereich überdeckt.
- Slide in: Popup, das sich in den sichtbaren Bereich hereinschiebt.
- Fly in: Popup, das in den sichtbaren Bereich "fliegt"
Wenn Dir eine Vorlage gut gefällt, kannst Du diese einfach als Grundlage für Dein eigenes Popup wählen und das Design und die Einstellungen später anpassen. Wir gehen allerdings davon aus, dass Du Dein Popup ohne Vorlage selbst gestalten willst, deshalb klickst Du an dieser Stelle einfach auf das "X" links oben, um die Bibliothek zu schließen.
Damit landest Du dann im Elementor Editor mit den geöffneten "Popup Einstellungen" auf der linken Seite. Falls Du eine Vorlage gewählt hast, landest Du ebenfalls im Editor nur dass dann rechts das bereits vorgestaltete Popup zu sehen ist.
Elementor Popup Grundeinstellungen

In diesen Einstellungsbereich gelangst Du übrigens jederzeit indem Du unten links auf das Zahnradsymbol klickst.
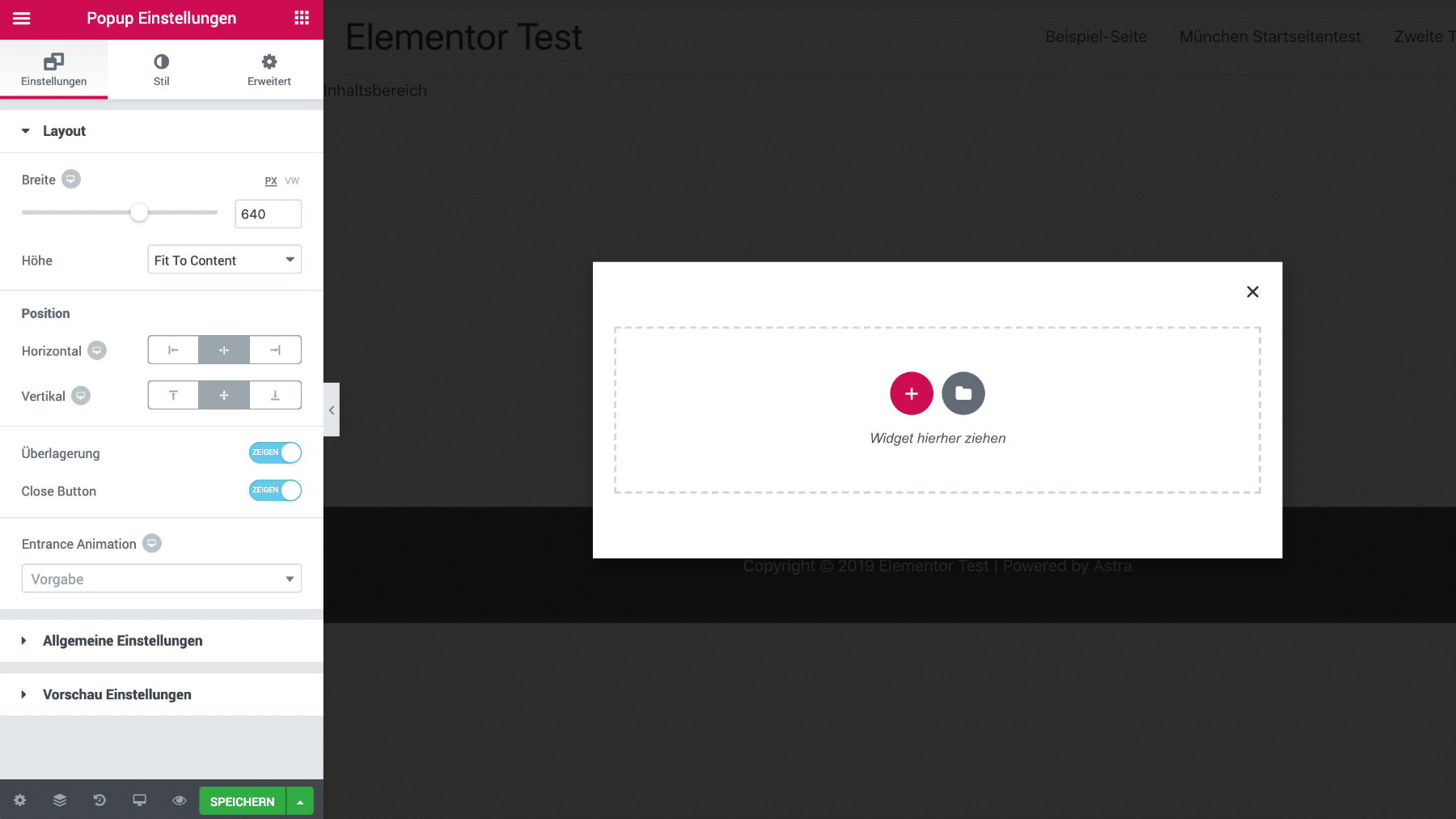
Im "Layout" Bereich der Einstellungen setzt Du die Breite auf 700 Pixel und die Höhe auf "Fit to Content" was bedeutet, dass die Höhe automatisch an die enthaltenen Inhalte angepasst wird.
Die Einstellungen unter "Position" sind bereits auf horizontal und vertikal zentriert gesetzt, so dass das Popup mittig angezeigt wird. Hier kannst Du auch für eine Anzeige am oberen oder unteren Rand und linken oder rechten Seite sorgen.
Unter den "Allgemeinen Einstellungen" kannst Du die von Dir vergebene Bezeichnung bzw. den "Titel" des Popups verändern. Außerdem ist hier der aktuelle "Status" des Popups hinterlegt, den Du hier z.B. von "Veröffentlicht" wieder auf "Entwurf" verändern kannst.
Im Bereich Vorschau Einstellungen kannst Du eine Auswahl für die Vorschau treffen, die Auswirkungen hat, wenn Du dynamische Inhalte in Dein Popup integrierst. Dies ist eine sehr interessante und einzigartige Funktion des Elementor Popup Builders. So kannst Du automatisch Inhalte und Custom Fields wie z.B. den Titel des aktuellen Beitrages oder des aktuell von Deinem Besucher betrachteten Produktes in Deinem Popup anzeigen lassen. Nach dem Motto: "Wenn Dich der Artikel 'WordPress für Anfänger' interessiert, dann solltest Du Dich zu unserem Newsletter anmelden ...".
Im "Stil" Reiter setzt Du im "Popup" Bereich die Einstellung "Rahmen auf "Durchgezogen", die "Breite" auf 5, wählst eine passende Farbe (in unserem Beispiel haben wir "#61ce70" verwendet) und den "Border Radius auf 35. Damit erhältst Du einen grünen Rahmen mit gerundeten Ecken für Dein Popup. Du kannst hier auch über "Hintergrundtyp" eine Hintergrundfarbe oder ein Hintergrundbild auswählen.
Mit dem Einstellungsbereich "Überlagerung" kannst Du den Hintergrundbereich um Dein Popup herum beeinflussen. Hier wählst Du den "Hintergrundtyp" Klassisch und dort die Farbe Schwarz. Dann ziehst Du den rechten Schieberegler für die Transparenz etwas herunter, so dass der Hintergrund zwar abgedunkelt, aber trotzdem transparent erscheint.
Erweiterte Popupeinstellungen
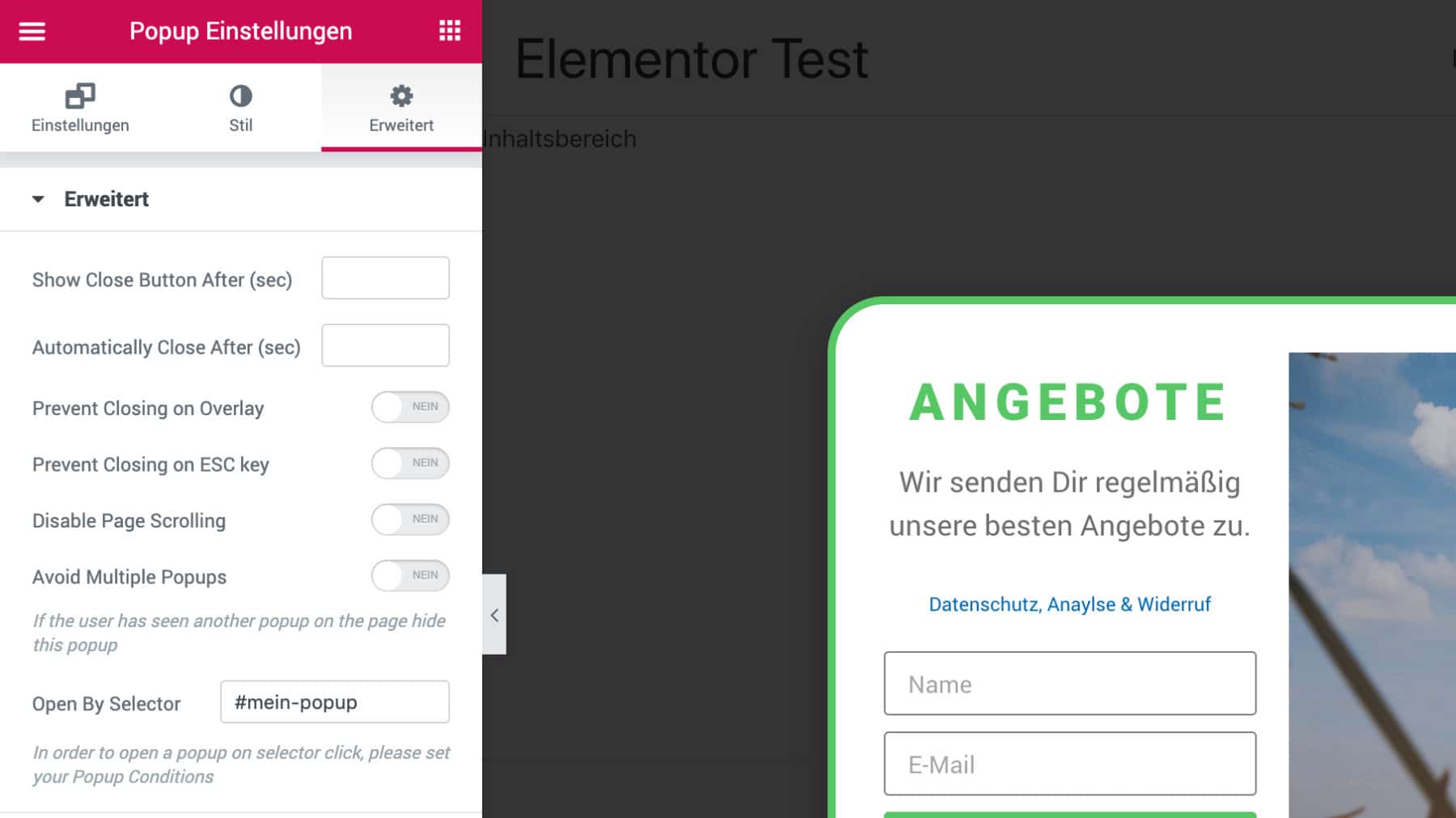
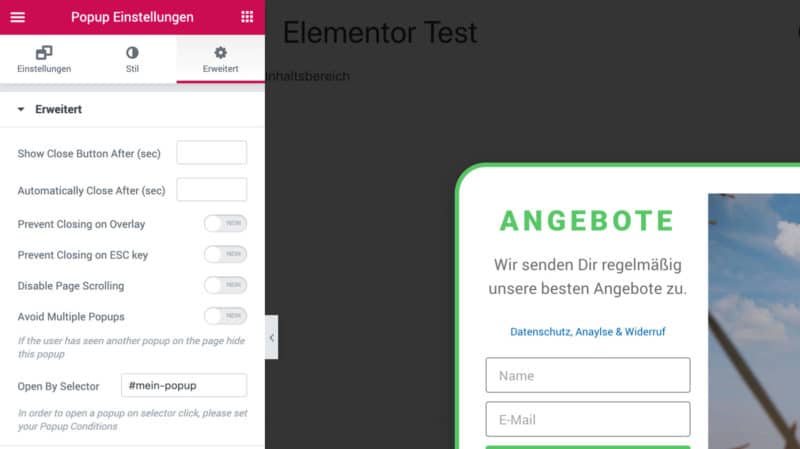
Im Reiter "Erweitert" findest Du im Einstellungsbereich "Erweitert" einige interessante Optionen, die Du ggf. nutzen möchtest.

- Show Close Button After (sec): Hier kannst Du definieren nach wie vielen Sekunden der Schließen Button für das Popup erscheinen soll. Damit der Besucher das Popup nicht unmittelbar schließen kann.
- Automatically Close After (sec): Nach wie vielen Sekunden soll sich das Popup automatisch schließen.
- Prevent Closing on Overlay: Normalerweise schließt sich das Popup, wenn man auf das Overlay (d.h. den Bereich außerhalb des Popups) klickt. Mit dieser Option lässt sich das verhindern.
- Prevent Closing on ESC Key: Verhindert das Schließen des Popups beim Betätigen der "Escape" Taste (ESC).
- Disable Page Scrolling: Normalerweise lässt sich die Website hinter dem Popup trotzdem scrollen. Diese Einstellung verhindert dies.
- Avoid Multiple Popups: Verhindert dass mehr als ein Popup gleichzeitig geöffnet wird.
- Open by Selctor: Hier kann ein CSS-Selektor vergeben werden, so dass das Popup bei dem Klick auf das jeweilige Element geöffnet wird. Siehe unser Beispiel weiter unten.
Jetzt hast Du alle Grundeinstellungen gesetzt und kannst Dich dem eigentlichen Inhalt des Popups widmen.
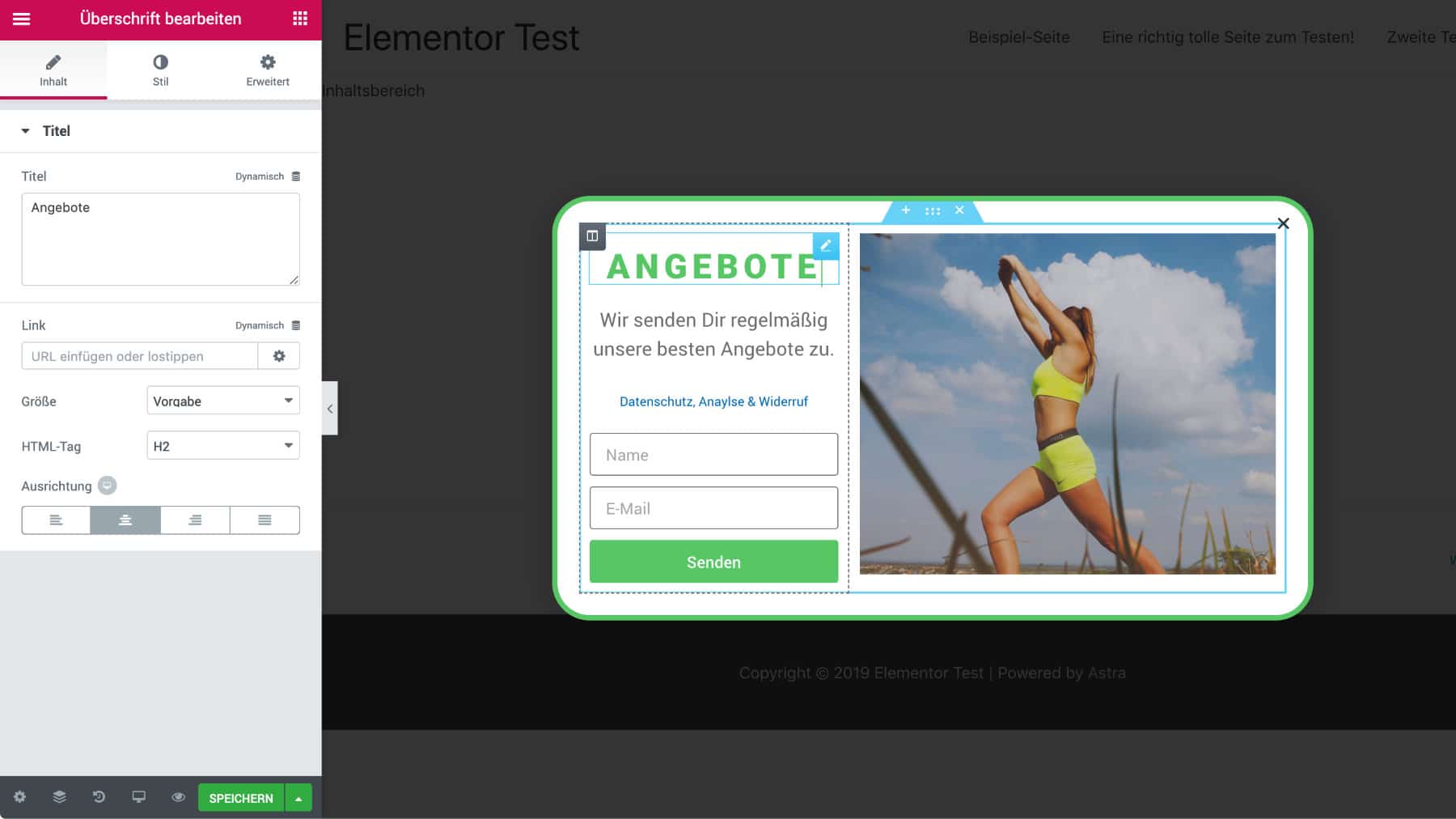
Den Popup Inhalt erstellen
Zu diesem Schritt werden wir nicht viel schreiben, da die Gestaltung des Popupinhalts genauso funktioniert wie bei der Erstellung einer Seite mit Hilfe des Elementor Page Builders. Alle Elemente und Einstellungen wie bei der Seitengestaltung stehen Dir zur Verfügung wie z.B. Bilder, Textbereiche und Formulare.

Du kannst hier auch mit dynamischen Inhalten arbeiten und so automatisch z.B. den Beitragstitel des aktuellen Beitrages im Popup anzeigen lassen.
Wenn das Popup Template fertig gestellt ist, klickst Du einfach auf den grünen "Speichern" Button und dann erscheinen automatisch die "Publish Settings" (Veröffentlichungseinstellungen).
Veröffentlichungseinstellungen setzten
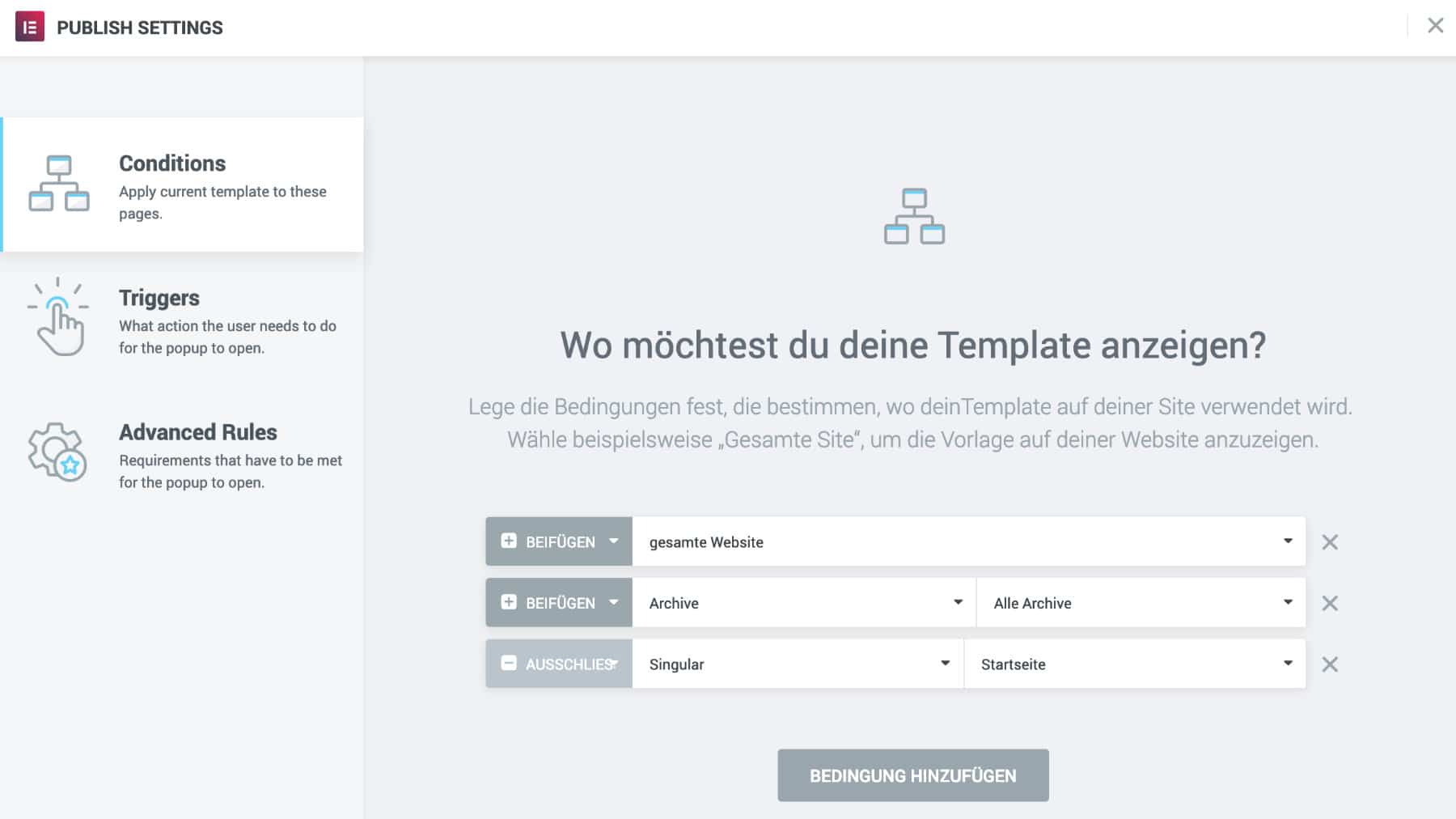
In den Veröffentlichungseinstellungen (Publish-Settings) kannst Du ganz genau festlegen in welchen Bereichen Deiner Website das Plugin angezeigt werden soll und in welchen Fällen. Dies wird über drei Einstellungsbereiche geregelt: Conditions, Triggers und Advanced Rules.
Conditions: Wo soll Dein Popup angezeigt werden?
Als erstes legst Du im Bereich "Conditions" fest in welchen Bereichen Deiner Seite das Popup überhaupt angezeigt werden soll.

Diese Einstellungen können sehr präzise gesetzt werden, da sich mehrere Bedingungen kombinieren lassen und Bereiche ein- aber auch ausschließen lassen.
Zunächst klickst Du auf "Bedingung hinzufügen". Jetzt kannst Du wählen ob Du das Popup auf der gesamten Website, in Archivansichten oder in Singleansichten anzeigen willst. Die Darstellung in den Archiv- und Singleansichten lässt sich noch weiter präzisieren. So kann das Popup auch nur in Archivansichten einer bestimmten Kategorie oder nur auf einer einzelnen ganz bestimmten Seite dargestellt werden.
Es lassen sich mehrere Bedingungen hinzufügen und diese können die genannten Bereiche Deiner Website sowohl ein- als auch ausschließen. So kann das Popup z.B. auf der gesamten Website, aber nicht auf der Startseite angezeigt werden.
Triggers: Was soll die Anzeige des Popups auslösen?
Triggers (Auslöser) definieren welche Aktionen des Besuchers die Anzeige Deines Popups auslösen. Wichtig hierbei ist, dass die Trigger natürlich nur wirksam werden können, wenn es die vorher festgelegten "Conditions" zulassen.

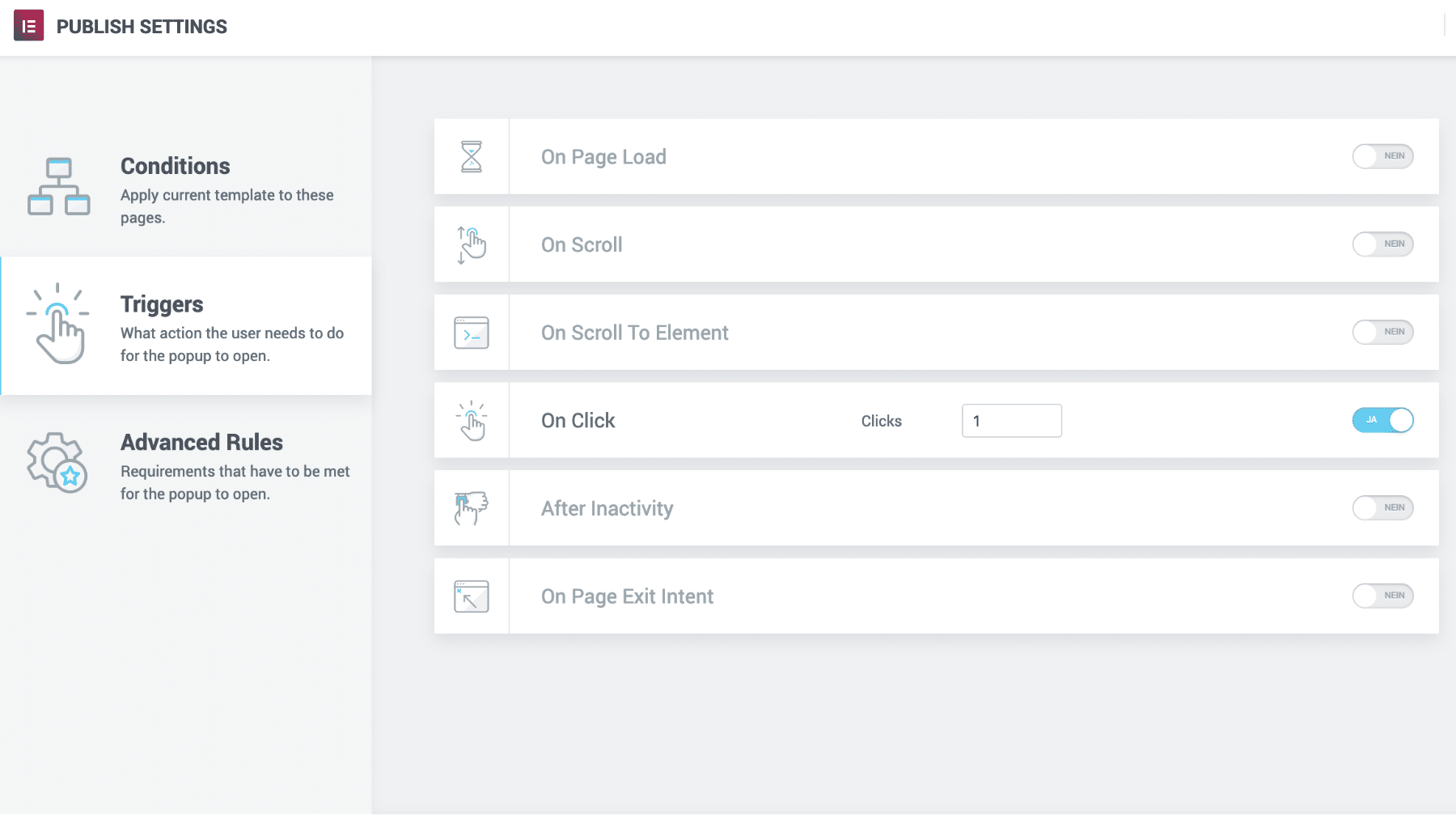
Es gibt sechs mögliche Trigger:
- On Page Load: Der einfachste Auslöser. Sobald eine Seite aufgerufen wird, erscheint das Popup.
- On Scroll: Wenn der Besucher auf einer Seite scrollt, wobei hier zwischen nach oben und unten scrollen unterschieden wird und auch eine Prozentzahl angegeben wird, die bestimmt, wenn z.B. 20% der Seitenhöhe gescrollt wurden, dann erscheint das Popup.
- On Scroll to Element: Auch hier geht es um das Scrollen, aber es wird ein CSS-Selektor vergeben. Diesen Selektor muss man einem Element per CSS zuweisen, dann erscheint das Popup sobald das Element in den sichtbaren Bereich gescrollt wird.
- On Click: Sobald der Besucher auf irgend etwas klickt. Achtung: Falls Du ein Popup per Mausklick oder per Textlink öffnen willst, sollte diese Einstellung nicht gesetzt sein (siehe Anleitung weiter unten).
- After Inactivity: Das Popup erscheint, wenn der Besucher für eine bestimmte Zeit nicht mit der Website interagiert (kein Scrollen, Klicken, etc.)
- On Page Exit Intent: Exit Intent bedeutet übersetzt die Absicht zu verlassen. D.h. das Popup erscheint, wenn der Besucher die Website vermutlich verlassen will. Das erkennt Elementor, wenn der Besucher mit der Maus in Richtung oben rechts oder links fährt, weil dort meist die Schaltflächen zum Schließen des Browserfenster oder Tabs liegen.
Es können übrigens mehrere Trigger gleichzeitig für ein Popup aktiviert werden.
Advanced Rules: Feineinstellungen für die Popupanzeige
Mit Hilfe der "Advanced Rules" bestimmst Du weitere Auslöser für Dein Popup, die aber nicht direkt von einzelnen Besucheraktionen abhängen.

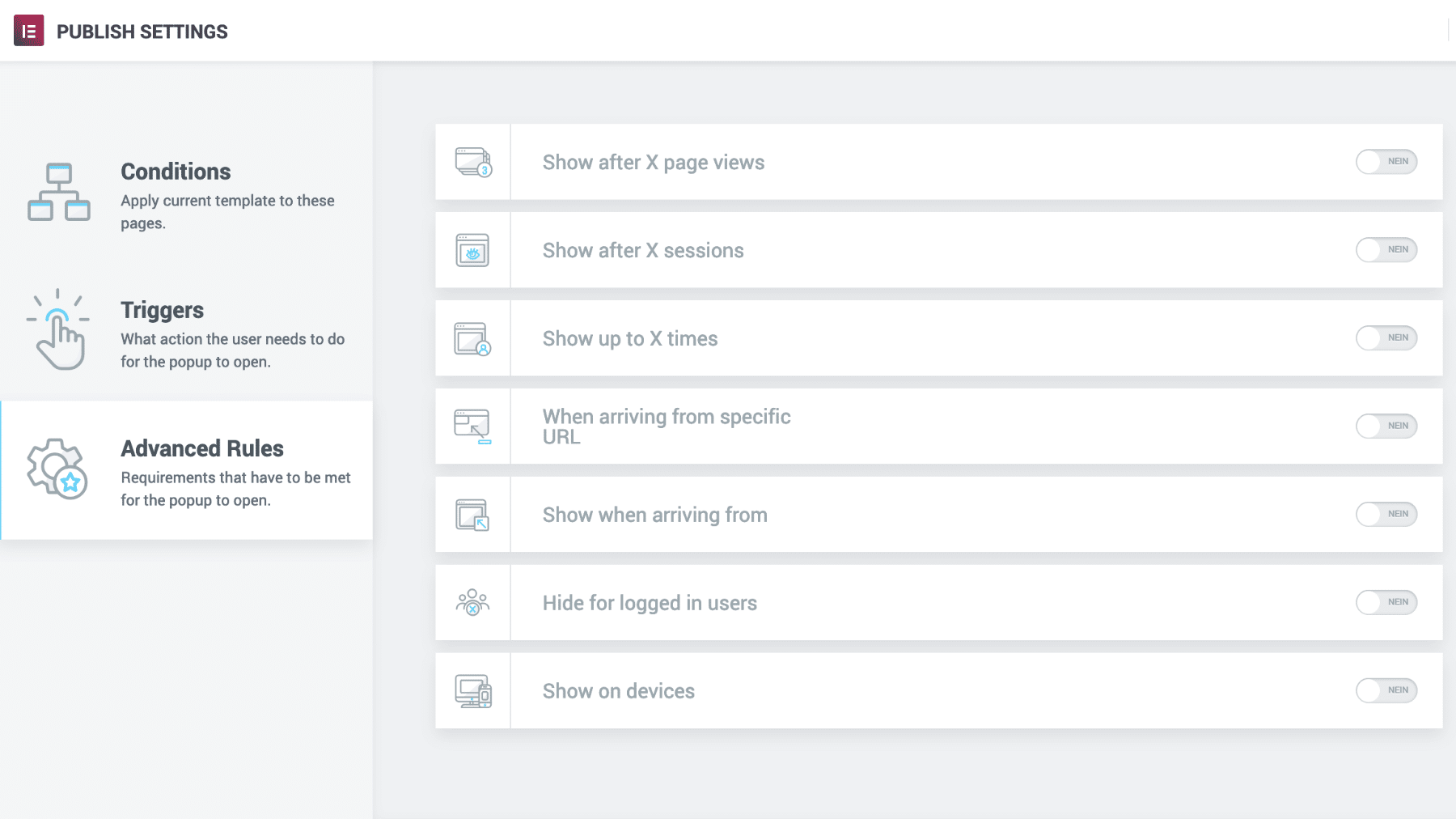
- Show after X Page Views: Das Popup wird erst nach einer bestimmten Anzahl von Seitenaufrufen angezeigt.
- Show after X Sessions: Der Besucher muss Deine Website mehrmals besucht haben bevor das Elementor Popup angezeigt wird.
- Show up to X times: Begrenzt die Anzeige Deines Popups auf eine bestimmte Anzahl wie z.B. nicht mehr als drei Mal.
- When arriving from a specific URL: Wenn der Besucher von einer bestimmten URL wie z.B. www.mein-geschaeftspartner.de/empfehlungen-dienstleister auf die Seite gelangt, wird das Popup angezeigt oder auch gerade nicht angezeigt. Profis können hier sogar Regex verwenden.
- Show when arriving from: Ähnlich wie bei der vorherigen Regel, wird das Popup angezeigt je nach Einstellung, ob der Besucher ganz allgemein von einer internen oder externen Seite kommt bzw. von einer Suchmaschine.
- Hide for logged in users: Hiermit lässt sich das Popup verstecken, wenn der Besucher eingeloggt ist. Dies kann für jede einzelne WordPress Benutzerrolle festgelegt werden.
- Show on devices: Abhängig von der Displaygröße kannst Du hier bestimmen, auf welchen Geräten das Popup angezeigt werden soll: Handy, Tablet oder Desktop.
Auch hier lassen sich mehrere Optionen gleichzeitig aktivieren. Und denk daran, dass diese Einstellungen mit den Einstellungen aus den Bereichen "Conditions" und "Triggers" kombiniert werden.
Wir zeigen Dir jetzt zwei etwas unterschiedliche Varianten für den Einsatz eines Popups:
- Ein Popup mit einem Anmeldeformular, das bei dem Klick auf einen Button oder einem Textlink erscheint und nach dem Ausfüllen und Absenden geschlossen wird.
- Ein Popup öffnen, wenn jemand 70% Deines Beitrages gelesen bzw. gescrollt hat.
Variante 1: Elementor Popup mit Anmeldeformular bei Buttonklick
Veröffentlichungseinstellungen
Wenn du ein Elementor Popup per Buttonklick öffnen lassen willst, braucht keine der Veröffentlichungseinstellungen (Publish-Settings) gesetzt zu sein. Weder bei "Conditions" noch bei "Triggers" oder "Advanced Settings". Außer das Popup sollte zusätzlich über andere Auslöser ebenfalls aktiviert werden.
Popup mit Button verbinden
Damit Dein Popup bei dem Klick auf einen Button erscheint, musst Du einen manuellen Auslöser einrichten. Zunächst zeigen wir dies mit einem Button.
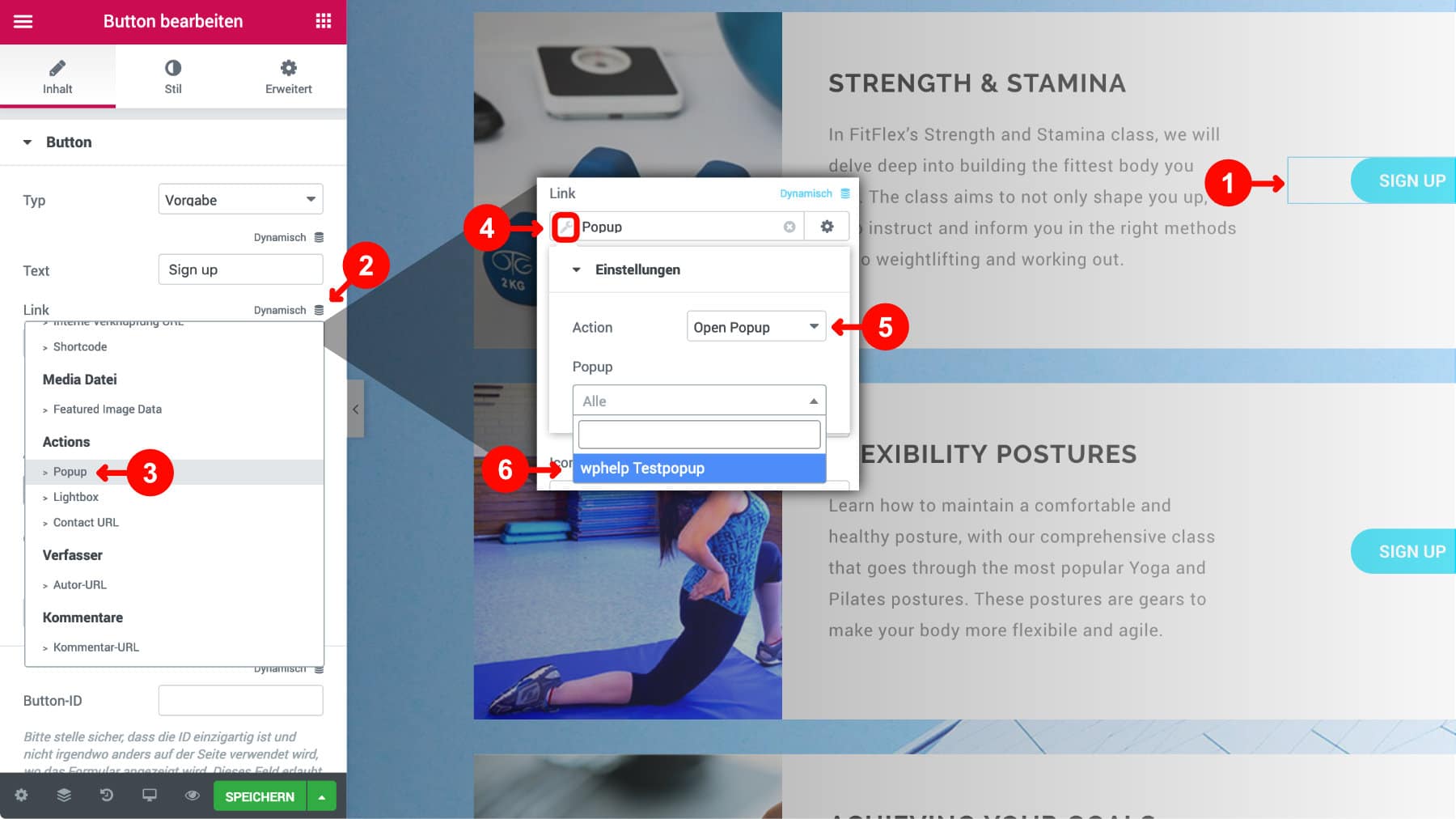
Dazu musst Du eine Seite mit dem Elementor Page Builder bearbeiten und dort (falls noch nicht vorhanden) ein Button Element in die Seite ziehen. Dann wählst du den gewünschten Button im Editor aus (1).

Im Reiter "Inhalt" im Einstellungsbereich "Button" findest Du neben der Option "Link" weitere Einstellungsmöglichkeiten unter "Dynamisch" (2). Aus der angezeigten Auswahl wählst Du die Option "Popup" (3).
Anschließend siehst Du unter "Link" Deine Auswahl "Popup" mit einem kleinen Schraubenschlüsselsymbol (4) auf das Du klickst.
Es erscheint ein neuer Einstellungsdialog in dem Du unter "Action" "Open Popup" (5) auswählst und unter der darunter erscheinenden Option "Popup" das von Dir gestaltete Popup auswählst. Zum Schluss klickst Du natürlich unten auf den grünen "Speichern" Button.
Jetzt wird, sobald Du auf den Button klickst, Dein Popup angezeigt.
Elementor Popup mit Klick auf Link oder Element auslösen
Falls Du keine in Elementor integrierte Funktion nutzen willst oder kannst, sondern z.B. das Popup durch einen Klick auf einen Textlink oder anderes Element öffnen möchtest, ist das auch möglich. Dazu musst Du dem jeweiligen Element die passende CSS-Klasse geben.
Zunächst vergibst Du in den Popup Einstellungen im Reiter "Erweitert" unter "Open by Selector" den gewünschten Klassen- oder ID-Namen wie z.B. #mein-popup.

Zur Erinnerung: Die Popup Einstellungen erreichst Du beim Bearbeiten im Elementor Editor über das Zahnradsymbol unten links.
Bitte Beachten: Eine CSS-Klasse kann auf einer Seite mehrfach vorkommen. Das wäre in unserem Fall hilfreich, wenn Du z.B. auf einer Seite mehrere Textlinks nutzen willst, die alle das Popup öffnen sollen. Eine CSS-Klasse wird mit einem vorweggesetzten "#" definiert. Dabei dürfen keine Leerzeichen verwendet werden:
#mein-popup
Eine CSS-ID darf nur einmal auf einer Seite vorkommen und wird mit einem vorweggesetzten "." definiert. Auch hierbei dürfen keine Leerzeichen verwendet werden:
.mein-popup
Denk dran zum Schluss auf den grünen "Speichern" Button zu klicken.
Achtung: Wenn die "Open by Selector" Einstellung bei einem Popup gesetzt ist, werden die Einstellungen unter "Triggers" und "Advanced Rules" nicht berücksichtigt!
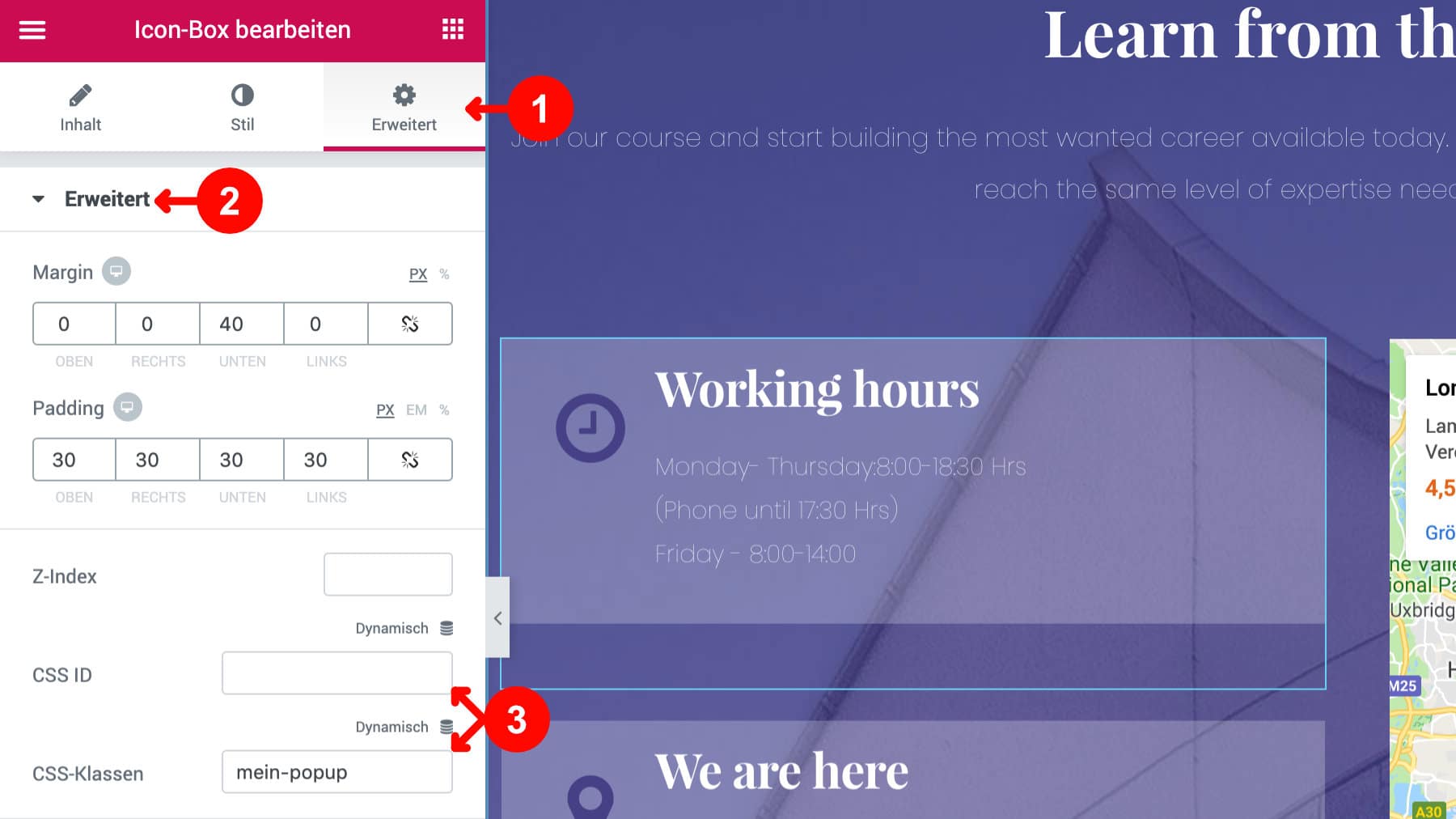
Wenn es sich bei dem auslösenden Element um ein Elementor Element handelt, dann kannst Du diesem die oben gewählte Klasse oder ID ganz einfach zuweisen. Du gehst in den Einstellungen des Elements in den Reiter "Erweitert" (1) und dort in den Einstellungsbereich "Erweitert" (2).

Hier findest Du die Möglichkeit für dieses Element eine CSS-ID oder eine CSS-Klasse zu vergeben (3). D.h. dort trägst Du z.B. mein-popup ein (Achtung: hier ohne vorweggestellt # oder . zu schreiben).
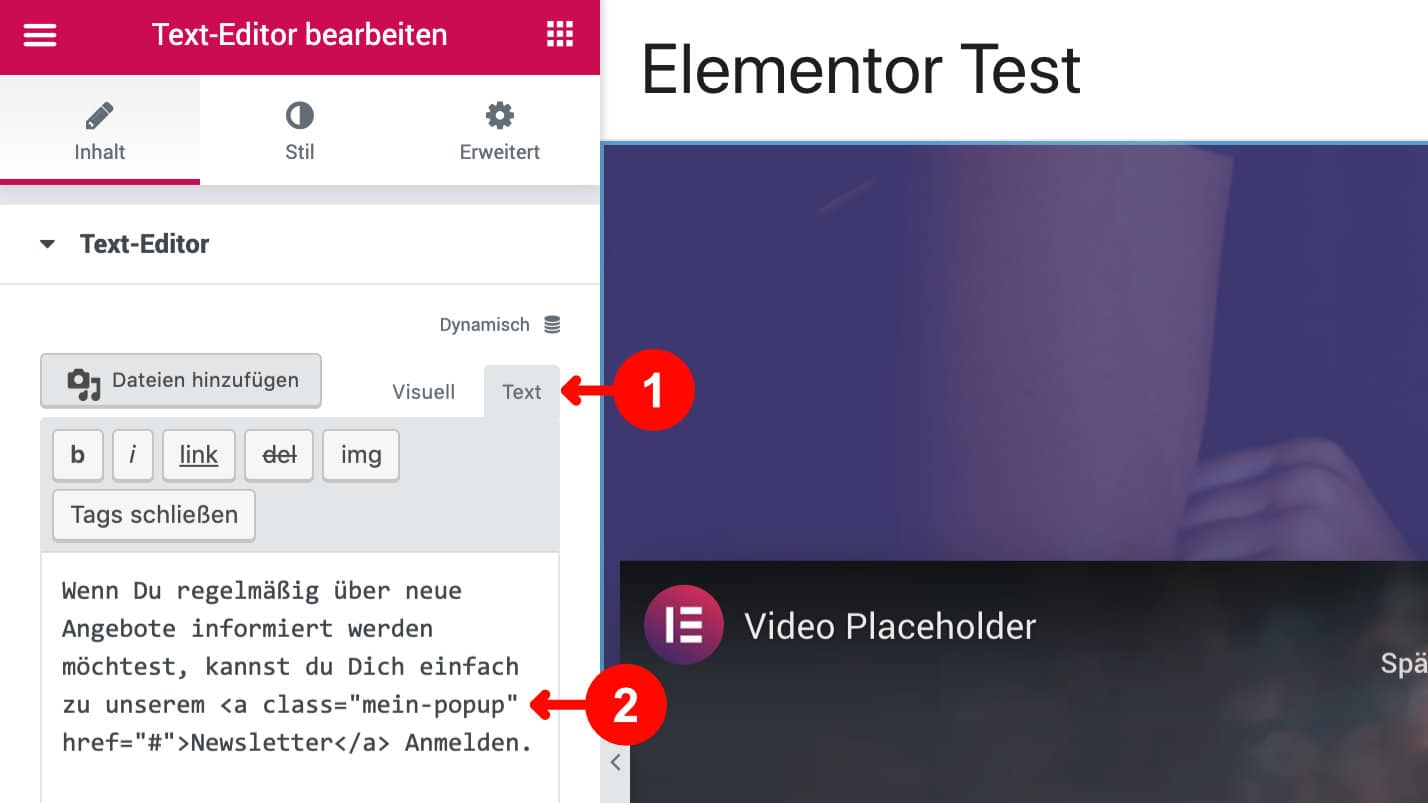
Wenn Du allerdings z.B. einen Textlink als Auslöser nutzen möchtest, dann musst Du die Klasse oder ID per HTML-Code hinterlegen. Dazu wechselst Du im Texteditor in den "Text" Modus (1).

Dort hinterlegst Du dann die passende CSS-klasse oder ID für den Link (2). Da der eigentliche Link nirgendwo hinführen muss nutzen wir einfach "#" als Inhalt:
<a class="mein-popup" href="#">mein Textlink</a>
oder
<a id="mein-popup" href="#">mein Textlink</a>
Wichtig: Auch hier wird weder # oder . vorweggestellt!
Popup schließen, wenn das Formular abgeschickt wird
Gerade wenn es sich um ein Optin Popup z.b. mit der Anmeldung zu einem Newsletter handelt, sollte das Popup nach dem Absenden des Anmeldeformulars automatisch geschlossen werden.
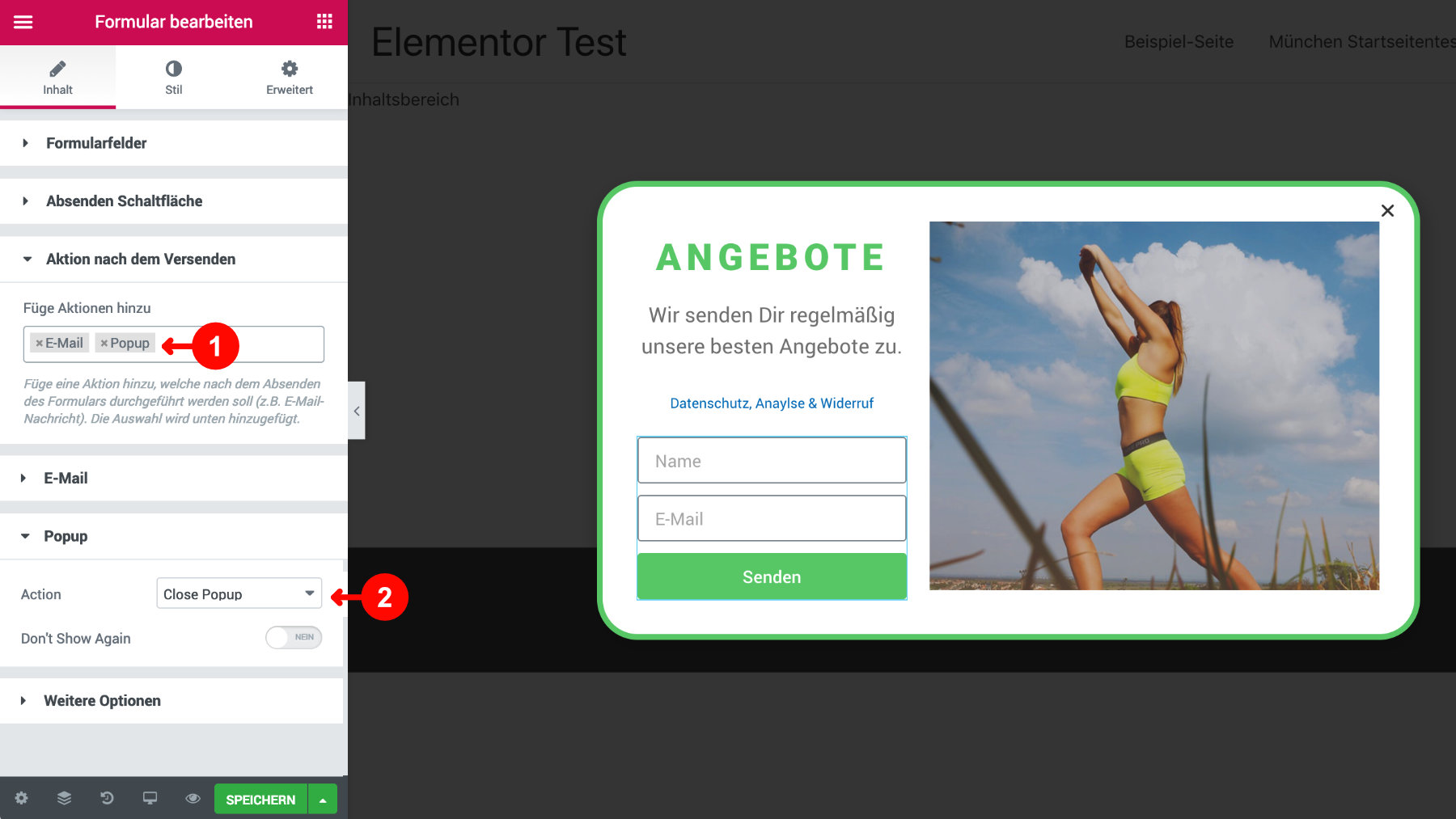
Um dies zu erreichen bearbeitest Du das Formular Element und findest im Reiter "Inhalt" den Einstellungsbereich "Aktion nach dem Versenden".

Hier wirst Du vermutlich bereits entweder "Email" oder Deinen Newsletterdienst hinterlegt haben. Du ergänzt dies nun um die Auswahl "Popup" (1). Sobald dies geschehen ist, erscheint etwas weiter unten ein weiterer Einstellungsbereich namens "Popup". Hier bestimmst du nun was nach dem Versenden mit dem Popup geschieht und wählst als "Action" die Option "Close Popup".
Alternative: Wenn Du bei der Auswahl unter (1) statt "Popup" einfach "Weiterleiten" wählst, kannst Du einen Link angeben auf den nach dem Absenden weitergeleitet wird. Bei einer Newsletteranmeldung kann hier eine Seite mit einem Dankestext für die Anmeldung und einigen weiteren Hinweisen wie z.B. dass die Bestätigungsmail auch leicht im Spamordner landen kann hilfreich sein. Da nach dem Absenden des Formulars dann gleich auf diese Seite weitergeleitet wird, "schließt" sich sozusagen auch das Popup von selbst.
Variante 2: Elementor Popup nachdem 70% eines Beitrages gelesen wurden
Diesmal wollen wir Dein Popup anzeigen lassen, wenn ein Besucher ca. 70% eines Blogbeitrages gelesen hat.
Veröffentlichungseinstellungen
In den "Publish Settings" stellst Du unter "Conditions" die Bereiche der Website ein auf der das Popup angezeigt werden soll.
Die "Publish Settings" kannst Du auch durch einen Klick im Elementor Popup Editor auf das kleine nach oben gerichtete Dreieck neben dem "Speichern" Button erreichen. Dort wählst Du in der erscheinenden Auswahl dann "Bedingungen anzeigen".
Hier fügst Du die Bedingung "Singular" mit "Beiträge" und "Alle" hinzu. Im Bereich "Triggers" aktivierst Du "On Scroll" mit der "Direction" Unten und "Within (%)" 70. Unter "Advanced Rules" brauchst Du keine Einstellungen zu setzen.
Das war es auch bereits. Wenn Du jetzt auf unten im Editor auf den grünen "Speichern" Button klickst, ist das Popup bereits aktiv und erscheint, wenn ein Besucher in einem Blogartikel 70% der Seite nach unten gescrollt hat.
Weitere Elementor Popupvarianten
Anhand dieser zwei Beispiele hast Du einen guten Eindruck über die Funktionalität des Elementor Popup Builders erhalten und solltest jetzt eigenständig andere Varianten erstellen können.
Falls Du noch kein Elementor Pro Nutzer bist, kannst Du nun relativ gut einschätzen, was Elementor in Bezug auf Popups zu bieten hat. Eine genauere Einschätzung von Vor- und Nachteilen findest du in unserem folgenden Testfazit.
Elementor Popup Builder Test Fazit
Insgesamt hat Elementor Pro mit dem integrierten Popup Builder eine herausragende Funktion geschaffen, die den direkten Vergleich mit spezialisierten Popup Plugins wie Convert Pro, OptinMonster oder Ninja Popup nicht zu scheuen braucht.
Dabei sollte man stets im Hinterkopf behalten, dass Elementor eigentlich ein sehr guter ausgewachsener Page und Theme Builder ist. Andere Page Builder wie z.B. der Beaver Builder oder der Divi Builder bieten keine solchen Popup Funktionen. Käufer des Divi Themes können sich allerdings von der Website des Herstellers Elegant Themes das Popup Plugin Bloom herunterladen, das zwar auch viele Funktionen bietet, aber nicht an die Flexibilität und Funktionalität des Elementor Popup Builders herankommt.
Zu den Vorteilen des Elementor Popup Builders zählen:
- Vorlagen: Mit den 100 wirklich ansehnlichen vorgestalteten Popup Vorlagen bietet Elementor mehr als die meisten Popup Plugins.
- Gestaltung der Popups: Die Vorlagen können verändert werden, aber jeder kann auch sein eigenes Popup von Grund auf selbst erstellen und ist dabei wenig Einschränkungen unterworfen. Alle bereits aus dem Elementor Page Builder bekannten Möglichkeiten sind auch für die Gestaltung der Popups verwendbar. So viele Optionen bieten die wenigsten Popup und Optin Plugins.
- Responsive: Außerdem ist die für verschiedene Bildschirmgrößen angepasste Darstellung optimal gelöst, was wir bei einigen Popup Plugins auch schon schmerzlich vermisst haben.
- Vielfältige Auslöser und Einschränkungen: Bezüglich der Auslöser und Einschränkungen bleibt kaum ein Wunsch offen. Das Öffnen von Popups per Klick, nach einer definierten Zeit, nach einer bestimmten Scolllänge oder beim "Exit Intent" eines Besuchers gehören genauso dazu wie die Einschränkung auf spezielle Seiten oder Bereiche wie Archive oder Beiträge.
- Hinzu kommen vielfältige weitere Einstellungsmöglichkeiten wie verzögertes Einblenden eines Schließen Buttons,
Nach all der Begeisterung wollen wir doch auch vorhandenen Nachteile des Elementor Popup Builders nicht aus den Augen verlieren:
- Fehlende Statistikfunktion: Der größste Kritikpunkt aus unserer Sicht sind die nicht vorhandene Statistikfunktion. Es gibt bisher keine Möglichkeit sich anzeigen zu lassen wie oft ein Popup eingeblendet wurde, wie oft ein darin enthaltenes Formular abgeschickt oder ein Button geklickt wurde. Das ist sehr schade. Die meisten Optin Plugins bieten darüber hinaus auch eine entsprechende Anbindung an Google Analytics um sogenannte Funnels und Conversions zu tracken.
- Keine Laufzeiteinstellungen: Es ist derzeit nicht möglich eine Start- und Endzeit für Popups zu vergeben, so dass diese nur innerhalb eines gewünschten Zeitraums angezeigt werden.
- Kein Split Testing (A/B-Testing): Es gibt auch keine direkten Split Testing Optionen. Allerdings lässt sich sicherlich eine Lösung mit Hilfe von Google Optimize realisieren. Dazu gibt es auch einen englischsprachigen Artikel von Elementor: "How to Do A/B Testing With Elementor".
Insgesamt ist der Elementor Popup Builder aus unserer Sicht eine sensationelle neue Funktion, die den direkten Vergleich mit speziellen Popup- oder Optin Plugins nicht zu scheuen braucht. Was die Anzahl der Vorlagen und die flexible Gestaltung der Popups betrifft, schlägt Elementor so manchen Konkurrenten aus dem Rennen. Einziger größerer Nachteil ist die fehlende Statistikfunktion.
Wer entweder bereits die Pro Version von Elementor nutzt oder plant eine entsprechende Lizenz anzuschaffen, benötigt damit in den meisten Fällen kein zusätzliches Popup Plugin mehr. Das ist ein deutlicher Mehrwert, da die Kosten entsprechender Plugins auch leicht ähnlich hoch sein können wie die einer Elementor Lizenz. Außerdem ist die Funktion sehr gut in Elementor integriert, so dass die Verknüpfung der Popups sehr leicht von der Hand geht.
Wir hoffen sehr, dass bzgl. der fehlenden Statistikfunkiton noch nachgebessert wird. Dann wird der Elementor Popup Builder eine fast uneingeschränkte Empfehlung von uns.
Elementor Tipps, Tricks und News
Falls Du in Bezug auf Elementor gerne auf dem Laufenden bleiben möchtest, trag Dich einfach in unseren kostenlosen Elementor Newsletter ein. Dann erhältst Du regelmäßig Informationen zu Elementor und WordPress Tipps, Tricks und News. Außerdem bieten wir auf unserer Elementor Übersichtsseite alle wichtigen Informationen rund um Elementor zusammengefasst.
Links
Wenn Du Englisch verstehst, findest Du im Elementor Blog eine ganze Reihe an hilfreichen Artikel zum Elementor Popup Builder. Dort wird Dir erklärt wie Du diesen am besten einsetzt und worauf Du bei der Gestaltung der Popups achten solltest. Es lohnt sich generell regelmäßig im Elementor Blog vorbeizusehen, da sich dort auch immer wieder neue interessante Anleitungen für die verschiedensten Anwendungsfälle finden:
- Introducing Popup Builder by Elementor
- How to Create Popups in WordPress Using Elementor
- 9 Useful Ways to Utilize Popups on WordPress
- 11 Best Practices for High Converting Popups
- How to Use Popups to Boost Your Online Shop
- 10 Inspiring Exit Intent Popup Examples to Increase Your Conversion Rate
- How to Create an Email Capture Popup
- Pop It Up! The Competition Showcase
- Sales Popups #1: How to Create a Hello Bar Countdown Timer Popup
- Sales Popups #2: How to Create a Popup for Your WordPress Shop Archive Page
- Sales Popups #3: How to Create a Shopping Cart Popup in WordPress
Popup Plugin Artikelserie

Danke für die tolle Anleitung. Wenn ich mehrere Popups untereinander auf einer Seite festlegen möchte (um bestimmte Begriffe zu erklären), öffnen sich alle Popups hintereinander, statt immer nur das entsprechende zu dem einzelnen Begriff. Wie kann das sein? Ich habe jeweils ID´s für den link erstellt.