Wer ein Plugin sucht, das mit Hilfe von Popups, Einbindung von Optin Formularen oder durch die Anzeige eines Bars seine Besucher auf den eigenen Newsletter, Angebote oder anderes aufmerksam machen will, findet mit Convert Pro eine gute Option. Das Plugin ist mit vielen Funktionen ausgestattet, daher haben wir es nicht nur getestet, sondern auch gleichzeitig eine Anleitung für die Erstellung eines ersten eigenen Popups erstellt.
Inhalt
- 1 Convert Pro Popup Plugin Test Fazit (tl;dr)
- 2 Popup Plugin Alternativen
- 3 Convert Pro Popup Plugin Test & Tutorial
- 4 Convert Pro von Brainstorm Force
- 5 Convert Pro Deutsch
- 6 Convert Pro Installation
- 7 Allgemeine Einstellungen
- 8 Ein Popup per Klick oder bei Exit Intent anzeigen
- 9 Vorgefertigte Templates
- 10 Das Design bearbeiten
- 11 Formular Felder
- 12 Senden Button
- 13 Popup mit mehreren Schritten
- 14 Responsive mit Convert Pro
- 15 Popup Anzeige konfigurieren
- 16 Target: Convert Pro Auslöser eingrenzen
- 17 Cookies
- 18 Connect: Verbindung aufnehmen
- 19 Email
- 20 Sichern & Veröffentlichen
- 21 Test, Test, Test
- 22 Los geht's: Popup Plugin im aktiven Einsatz
- 23 Convert Pro Dokumentation & Support
- 24 Convert Pro & Caching
- 25 Convert Pro Preis und Rabatt
- 26 Convert Pro, Convert Plus & ConvertPlug
- 27 Convert Pro Fazit
- 28 wphelp Convert Pro Vorlage
Convert Pro Popup Plugin Test Fazit (tl;dr)
Convert Pro ist aus unserer Sicht ein solides Popup und Optin Plugin, das grundsätzlich empfehlenswert ist. Die angebotenen Funktionen sind genauso vielfältig wie die Integrationen in andere Dienste und Plugins. Für Anfänger kann diese Funktionsvielfalt allerdings auch überfordernd sein. Manch einer wird lieber zu einem Plugin mit geringerem Funktionsumfang greifen, um für sich schnell ans Ziel zu kommen.
Die Responsive Möglichkeiten sind mit nur einem Breakpoint etwas eingeschränkt, aber trotzdem praxistauglich. Auch ist die Auswahl an vorbereiteter Templates für die verschiedenen Popups oder Optins eher überschaubar, dafür lassen sich mittels des Editors sehr gut eigene Designs erstellen.
Preislich liegt Convert Pro mit 99$ pro Jahr im unteren Mittelfeld der Optin Plugins. Bei den bekannten Popup Plugin bzw. Dienst Monster Insights kommt man z.B. nicht unter 199$ pro Jahr weg (außer es gibt gerade ein Angebot) und das bei einer Beschränkung des Einsatzes auf nur eine Website. Hier glänzt Convert Pro mit der Möglichkeit es auf unbegrenzt vielen Websites zum Einsatz zu bringen.
Funktional ist das Plugin sehr solide programmiert und bei Bedarf zeigt sich der Support kompetent und meist schnell. Die integrierte Statistikfunktion mit möglicher Anbindung an Analytics sind gut.
Popup Plugin Alternativen
Manchmal braucht man nicht weit zu schauen: Wer den Elementor Page Builder in der Pro Version verwendet, verfügt bereits über entsprechende Elementor Popup Funktionen. Nur sieht es bisher bzgl. der Statistiken schlecht aus. Wer hingegen das Divi Theme als Page Builder einsetzt, hat in der Regel kostenfreien Zugriff auf das Optin Plugin Bloom des gleichen Herstellers. Der Funktionsumfang von Bloom ist nicht ganz so umfangreich, aber dafür kommt man in der Regel schneller ans Popup-Ziel.
Daneben gibt es noch Ninja Popups und die großen Plugins und Dienste wie Optin Monster, Optimize Press und nicht zuletzt Thrive Leads. Während Ninja Popups preislich überschaubar bleibt, sind die letztgenannten Dienste ziemliche Funktionsriesen und extrem fokussiert auf die Kundengewinnung über Popups- und Landingpages ausgerichtet. Dies schlägt sich dann auch in der Regel in den Preisen nieder.
Popup Plugin Artikelserie
Convert Pro Popup Plugin Test & Tutorial
Wir haben Convert Pro ausgiebig getestet, selbst im Einsatz und zeigen Dir sehr ausführlich alle Einstellungen und Funktionen. Außerdem erklären wir dabei wie Du Convert Pro konkret nutzen kannst, um ein Popup per Klick oder durch einen Exit Intent auszulösen.
Convert Pro von Brainstorm Force
Vielleicht ist Dir bereits das Astra Theme ein Begriff. Dessen Entwickler Brainstorm Force sind auch diejenigen, die für Convert Pro und eine ganze Reihe an weiteren WordPress Plugins verantwortlich sind. Dazu gehören Schema Pro, Ultimate Addons for Elementor, WP Portfolio und noch andere. D.h. einerseits steht einiges an Erfahrung hinter dem Plugin und zum anderen ist nicht damit zu rechnen, dass der Support und die Weiterentwicklung des Plugins demnächst eingestellt werden. Das sind wichtige Punkte für die Auswahl eines Plugins, in dessen Konfiguration Du schon ein wenig Arbeit stecken musst.
Convert Pro Deutsch
Wie bei so vielen WordPress Premium Plugins findet sich weder eine Deutsche Übersetzung der Einstellungen des Plugins, noch deutschsprachige Dokumentation oder Support. Du solltest also zumindest Grundlagen in Englisch mitbringen, um mit dem Plugin zurecht zu kommen.
Das ist für diejenigen, die über keine entsprechenden Sprachkenntnisse verfügen sicherlich ein Nachteil. Allerdings sieht es unseres Wissens auch bei anderen Optin und Popup Plugins auch nicht besser aus. Uns ist bisher kein Popup Plugin bekannt, dass deutschsprachige Dokumentation und Support bietet.
Convert Pro Installation
Die Installation von Convert Pro verläuft wie bei allen Plugins, die nicht als kostenlos im WordPress Directory bereit stehen. Entweder lädst Du die Zip-Datei hoch oder entpackst diese und lädst den Ordner in den "plugins" Ordner Deiner WordPress Installation.
Nach der Aktivierung des Plugins, findet sich in der Administration ein eigener "Convert Pro" Einstellungsbereich.

Du solltest in jedem Fall auch gleich das Ergänzungsplugin "Convert Pro Addon" installieren, das im Kaufpreis enthalten ist. Nur wenn auch dieses Plugin aktiviert ist stehen einige wichtige zusätzliche Funktionen zur Verfügung.
Allgemeine Einstellungen
Im Administrationsbereich unter "Convert Pro" > "Settings" findest Du sechs Reiter für grundsätzliche Einstellungen.
General
Hier kannst Du eine generelle Schriftart bestimmen. Diese wird dann im Editor für die Popups verwendet. Du kannst dort aber auch noch für jedes Element eine eigene Schriftart auswählen.
Über "User Inactivity Time" vergibst Du die Anzahl an Sekunden, die vergehen müssen, bis ein Besucher als Inaktiv gewertet wird, weil er nicht gescrollt, seine Maus bewegt oder auf der Tastatur getippt hat. Dies kann als ein Auslöser für das Erscheinen eines Popups genutzt werden.
Convert Pro Credit Link
Hier findet sich die Einstellung für den aus unserer Sicht eher störend wirkenden Credit Link. Ist dieser aktiviert, erscheint im Hintergrund Deiner Popups ein Textzug "Powered by Convert Pro", mit einem Link auf die Herstellerwebsite.
Es ist nur eine Kleinigkeit, aber doch etwas ärgerlich. Wir haben es bereits mehrfach erlebt, dass bei der ersten Aktivierung von Convert Pro beim Erstellen eines Optin Formulars der Credit Link eingeblendet wird.
Nun ist es verständlich, wenn Pluginentwickler bei kostenfreien Plugins entsprechende Hinweise zu Marketingzwecken nutzen. Bei bezahlten Premium Plugins finde ich solch ein Vorgehen allerdings nicht sehr kundenorientiert. Zumal sich im Editor wo Du den Link meist erst siehst, auf Anhieb nirgends eine Funktion zum Ausschalten dieses Links finden lässt, nur eine Möglichkeit die Textfarbe zu beeinflussen.
Aus, oder doch nicht?
Es gibt die entsprechende Option nur in den "Settings" unter "General". Nach der Erstinstallation des Plugins hatten wir es allerdings schon mehrfach gehabt, dass dieser Schalter deaktiviert ist und somit eigentlich auch kein Credit Link angezeigt werden sollte. Wurde er aber leider trotzdem.
Die Lösung war einfach: den Schalter einmal einschalten, die Einstellung speichern und dann den Schalter wieder ausschalten und die Einstellungen erneut speichern. Dann bedeutete "Off" auch wirklich aus.
Es erscheint mir etwas verdächtig, dass der Credit Link grundsätzlich erst einmal angezeigt wird und sich das Ausschalten eher schwierig gestaltet. Aber dies ist, wenn man darum weiß nur ein kleines Detail und sollte die Gesamtwertung letztendlich nicht negativ beeinflussen.
License
In diesem Bereich trägst Du Deinen Lizenzcode für das Plugin ein, den du beim Kauf erhalten hast. So aktualisiert sich das Plugin auch direkt über WordPress.
Addons
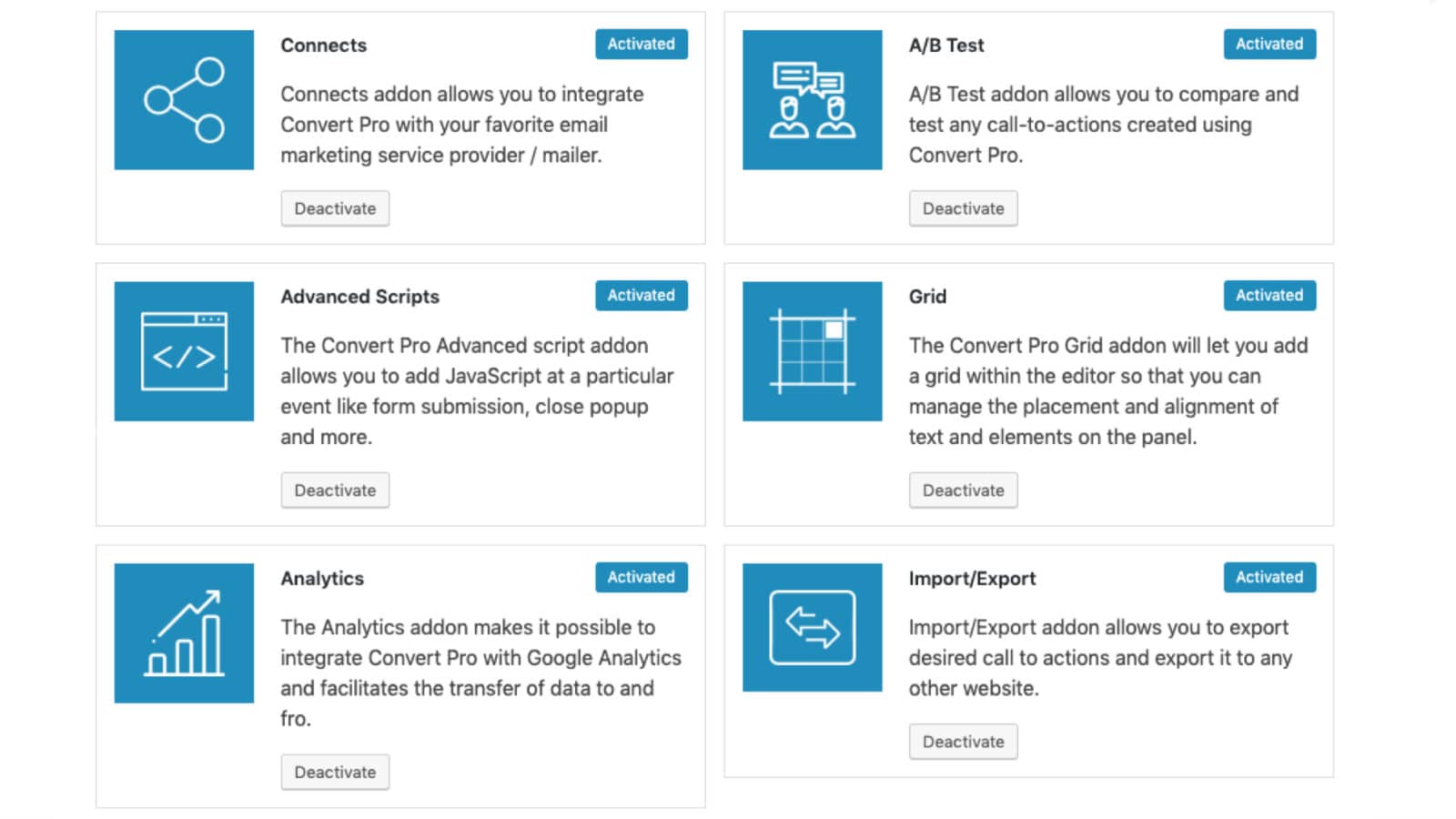
Hast Du Deine Lizenz aktiviert und zusätzlich das im Preis enthaltene "Convert Pro Addon" Plugin installiert, findest Du in diesem Bereich die Möglichkeit mehrere interessante Funktionen zu aktivieren:

- Connects: Diese Erweiterung bietet die Möglichkeit Convert Pro mit diversen Newsletterdiensten und Plugins zu integrieren.
- A/B Test: Ermöglichst sogenannte A/B-Tests bei denen zwei oder mehr Varianten Deiner Popups ausgespielt werden und Du mit der Zeit erkennen kannst welche Version besser funktioniert.
- Advanced Scripts: Hier kann Java Script bei definierten Ereignissen ausgelöst werden, wie z.B. dem Absenden eines Formulars.
- Grid: Stellt im Popup Editor ein Gitter zur Verfüung, das die Anordnung von Elementen erleichtert.
- Analytics: Mit diesem Addon lässt sich Convert Pro mit Google Analytics verbinden und kann so relevante Statistikdaten übertragen.
- Import/Export: Ermöglicht den Ex- und Import von erstellten Popups. Kann sehr nützlich sein, bereits erstellte Popups auf eine neue Website zu übertragen.
Wenn Du mit einem Newsletterdienst arbeitest solltest Du das Connects Addon aktivieren und wir empfehlen auch stets das Analytics Addon zu aktivieren.
Email Notification
Hier findest Du eine Vorlage für Benachrichtigungsemails, die Du bei erfolgreichem Versand eines Formulars an Dich schicken lassen kannst. Es steht ebenfalls eine Vorlage für Fehlermeldungen zur Verfügung. Du kannst beide Vorlagen an Deine Wünsche anpassen.
Advanced
Hier stehen einige ergänzende Optionen zur Verfügung wie z.B. die Möglichkeit eines Antispam Feldes, die Erlaubnis Convert Pro Einstellungen auch durch andere Benutzerrollen als Administratoren bearbeiten zu lassen und auch die Möglichkeit den speziellen Convert Pro Cache zu leeren. Letzteres kann hilfreich sein, wenn es Probleme mit der Darstellung der Popups gibt.
Branding
Diese Einstellungen sind eher für Anbieter von WordPress Dienstleistungen interessant. Es ist eine sogenannte Whitelabeloption mit der Du Kunden diese Funktionalität zur Verfügung stellen kannst, ohne dass diese mitbekommen, dass es sich eigentlich um das Plugin namens Convert Pro handelt.
Ein Popup per Klick oder bei Exit Intent anzeigen
Damit Du einen Eindruck von den Möglichkeiten von Convert Pro bekommst, zeigen wir Dir wie Du ein Popup erstellen kannst, dass sich auf einen Klick hin öffnet. Dies wird gerne genutzt, um z.B. bei dem Klick auf einen Button ein entsprechendes Newsletterformular einblenden zu lassen.
Um ein Popup über einen Exit Intent auszulösen, brauchst Du auch nur eine Einstellung verändern. Exit Intent bedeutet übersetzt die Absicht (die Website) zu verlassen. D.h. wenn der Besucher mit der Maus nach rechts oben fährt, wertet Convert Pro das als Zeichen, dass der Nutzer das Browserfenster schließen will und
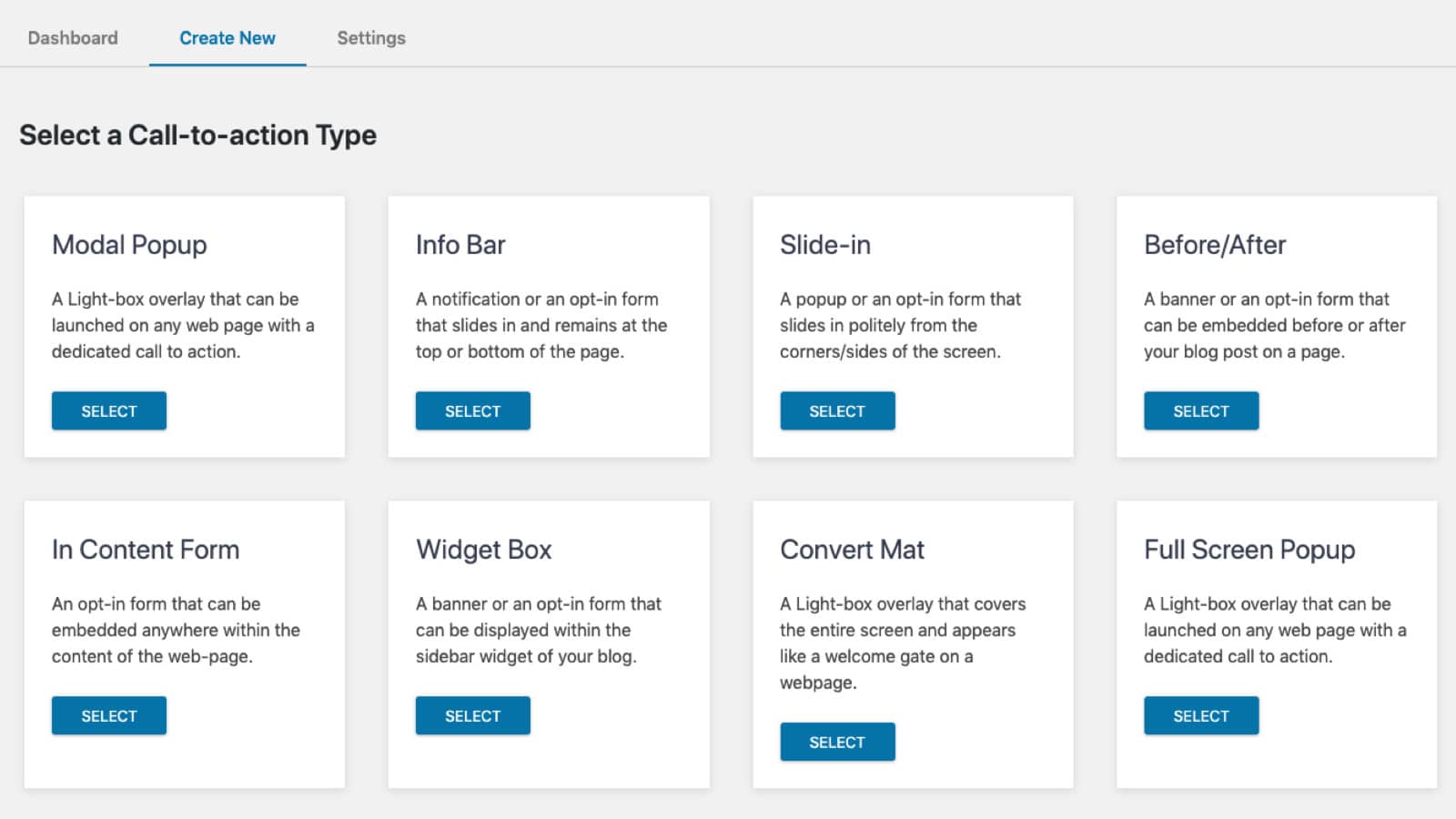
Zunächst klickst Du auf "Create New", um in die Auswahl der möglichen Optins und Popups zu gelangen:

Hier findest Du acht verschiedenen Arten von Popups, Optins oder Hinweisen, die Convert Pro darstellen kann:
- Modal Popup: Ein Popup, dass als Light-box Overlay erscheint. Dies ist die wohl häufigste Art von Popups, die wir auch in unserem Beispiel sowohl für das Popup per Klick als auch für den Exit Intent verwenden wollen.
- Info Bar: Ein Balken der oben oder unten im Browserfenster eingeblendet wird, in dem ein Formular, ein Hinweis oder auch einfach ein Button dargestellt werden kann. Sehr nützlich, um auf aktuelle Aktionen aufmerksam zu machen.
- Slide-In: Ein Popup, dass von der Bildschirmseite in den sichtbaren Bereich hineingleitet.
- Before/After: Ein Banner oder ein Optin Formular, dass zu Beginn oder am Ende eines Beitrages oder einer Seite eingeblendet werden kann.
- In Content Form: Ein Formular, dass im Inhaltsbereich eingebunden werden kann.
- Widget Box: Ein Banner oder Optin, dass überall wo die WordPress Widgetfunktion nutzbar ist, eingeblendet werden kann (meist in der Sidebar).
- Convert Mat: Ein Light-box Overlay, dass das gesamte Browserfenster füllt und wie ein Willkommensgruß oder -angebot auf einer Website genutzt werden kann.
- Full Screen Popup: Ähnlich wie die vorgenannte Convert Mat, wird aber durch ein Call To Action Element ausgelöst.
Vorgefertigte Templates
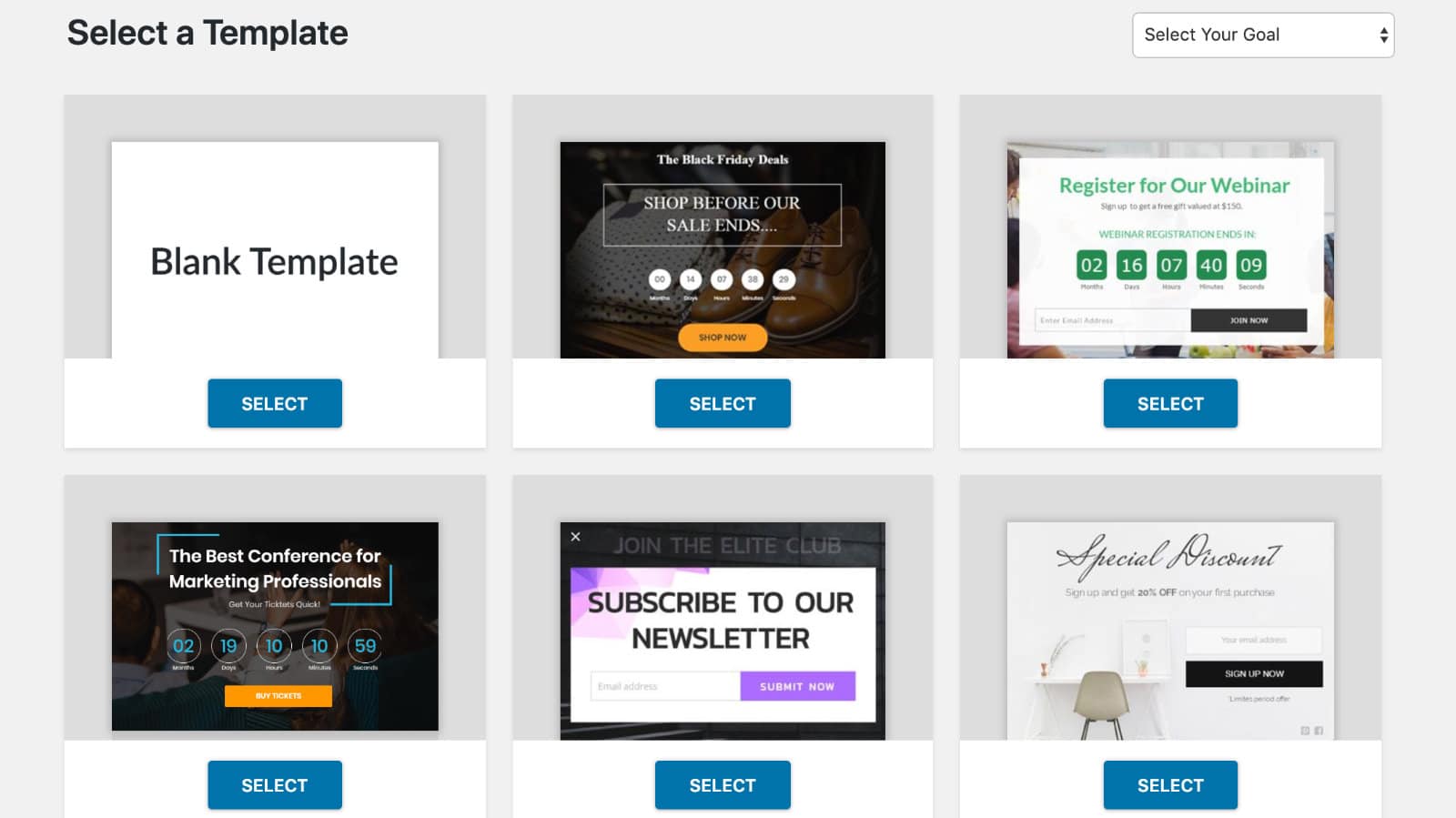
Für unser Beispiel wählst Du das "Modal Popup". Anschließend erscheint eine Auswahl an 24 vorgefertigten Templates für diese Art von Popup:

Du kannst alle vorhandenen Templates auf der Convert Pro Website sehen. Das ist schon eine ganz gute Auswahl an Vorlagen die entsprechend für verschiedene Anwendungszwecke gestaltet sind. Dazu gehören z.B. eine Anmeldung zum Newsletter, Angebote für neue Besucher, E-Book Downloads, das Bewerben eines Webinars, etc.
Die Auswahl ist nicht so reichhaltig wie z.B. bei der in Elementor Pro integrierten Popup Funktion, aber für die meisten Anwendungszwecke sollten die Vorlagen eine ausreichende Basis bilden. Die Gestaltung kannst Du im nächsten Schritt auch weiter anpassen. Es besteht auch die Möglichkeit mit dem leeren "Blank Template" zu starten und das Popup von Grund auf selbst zu gestalten.
Genau diese Möglichkeit wollen wir für unser Beispiel nutzen. Du kannst aber auch problemlos eine der Vorlagen nutzen, wenn Dir das einfacher erscheint. Nachdem Du einen Namen für das neues Popup vergeben haben, landet man anschließend im Convert Pro Drag and Drop Editor:

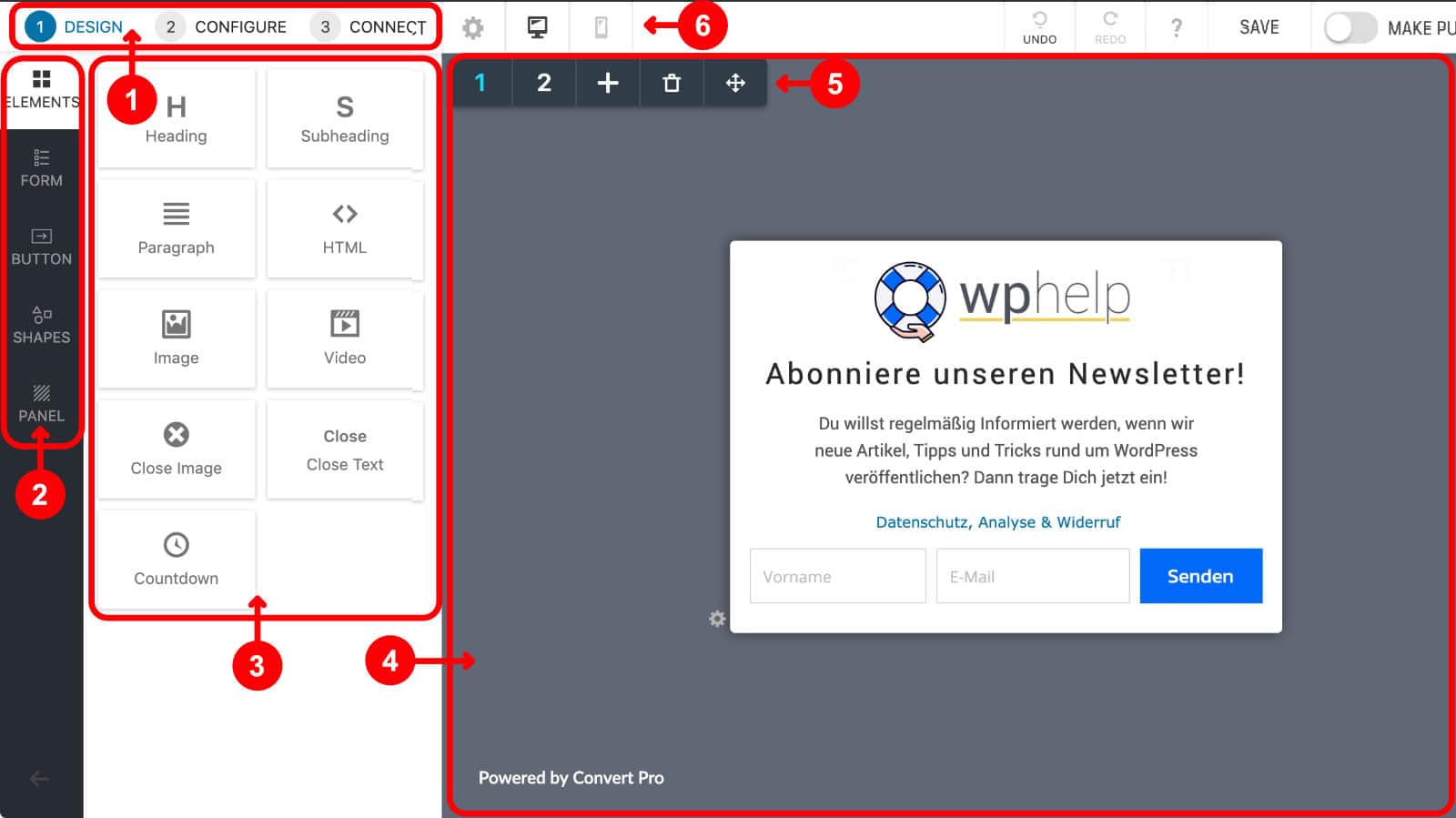
Die Bearbeitung eines Popups oder Optins gliedert sich im Editor in drei Einstellungsbereiche (1):
- Design: Wie soll das Popup, Optin Formular oder Banner aussehen?
- Configure: Wo, wann, wem und in welchen Fällen soll Dein Popup angezeigt werden?
- Connect: Hier wird bestimmt an welchem Dienst oder welches Plugin die erfassten Daten weitergeleitet werden sollen.
Kleine Kritik am Rande: Wenn Du Dich im Editor befindest, wird leider nirgends der von Dir vergebene Name des gerade bearbeiteten Popups angezeigt. Falls Du mehrere ähnlich aussehende Varianten bearbeitest, kann dann leicht Verwirrung entstehen. So haben wir auch schon einige Zeit mit Problemlösung verbracht, weil neu gesetzte Einstellungen einfach nicht funktionieren wollten.
Das lag aber an einer Verwechslung: wir hatten die Einstellung tatsächlich nur bei einer ähnlich aussehenden Popup Variante verändert und nicht bei dem Popup, um das es uns ging! Also immer achtsam sein, mit welchem Popup Du gerade arbeitest!
Das Design bearbeiten
Um das Popup nach den eigenen Wünschen zu designen, bleibst Du zunächst im "Design" Bereich. In der linken Sidebar (2) kannst Du wählen ob Du die (Gestaltungs-)"Elemente" (3) wie Text, Überschrift, Bild, etc. bearbeiten willst. Dann können über "Form" die Formularelemente gesetzt und angepasst werden. Es gibt weitere Einstellungsbereiche für den "Button" (Schaltfläche), "Shapes" (Formen) und das "Panel" (der Hintergrund).
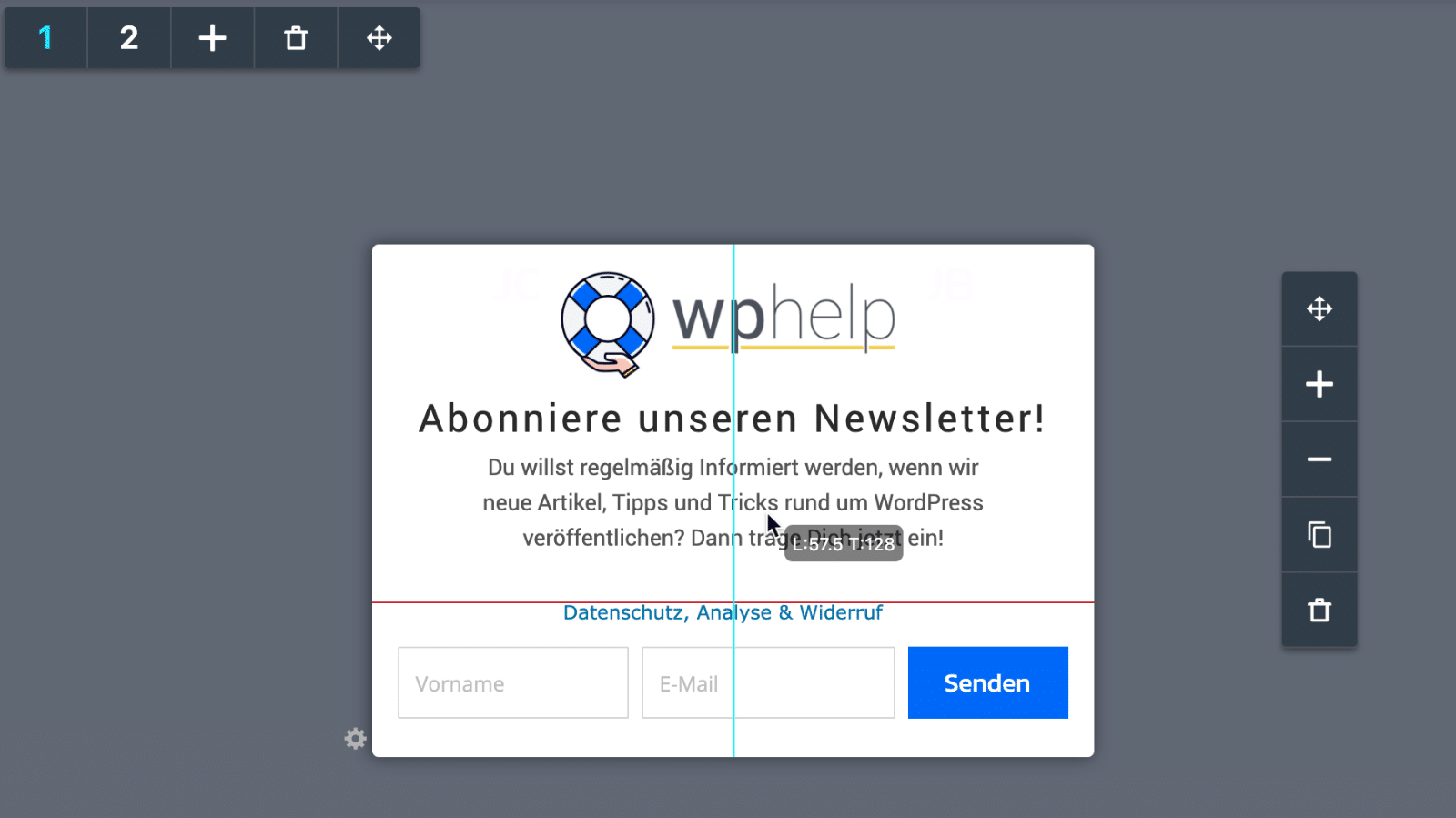
Für das von uns genutzte Blank Tamplate haben wir das Panel zunächst auf 450 x 320 Pixel Größe gesetzt. Anschließend lassen sich die Elemente wie in einem gängigen Page Builder einfach auf die Arbeitsfläche ziehen, dort positionieren und je nach aktiviertem Element in der rechten Sidebar entsprechende Einstellungen setzen.
Bei den Elementen haben wir ein Bild mit unserem Logo genutzt. Dazu drei Textparagraphen und unten für das Formular ein Textfeld, ein E-Mailfeld und den Senden-Button.
Sehr angenehm sind die sich automatisch einblendenden Hilfslinien zur Positionierung der Elemente. Wenn man ein Element verschiebt wird mittels einer hellblauen Linie angezeigt, falls das Element gerade genau horizontal oder vertikal zur Panelfläche zentriert ist. Rote Hilfslinien werden eingeblendet, wenn das aktive Element zentriert oder bündig zu einem anderen Element liegt.

Das ist für eine saubere Anordnung der Elemente eine wichtige Funktion. Überhaupt wirkt der Drag & Drop Editor von Convert Pro ziemlich ausgereift und ist ähnlich einfach und gut zu bedienen wie ein Page Builder.
Formular Felder
Im Formularbereich (Form) lassen sich sechs verschiedene Arten von Feldern auswählen. Dazu gehören selbstverständlich das klassische E-Mail-Adressfeld, ein Namensfeld und eine "Text Area" in der sich Mitteilungen eintragen lassen. Darüber hinaus ist die Nutzung von Drop Down, Radiobutton und Check Box Feldern möglich.
Senden Button
Für das Versenden eines Formulares ist natürlich eine Schaltfläche (Button) wichtig. In den dazugehörigen Einstellungen finden sich neben allen Möglichen Designoptionen auch zwei wichtige Einstellungen im Bereich "Action".
Einerseits die "Field Action", die bestimmt was nach dem Klick auf den Button geschehen soll. Vom einfachen Versand und dem Schließen des Popups über die Weiterleitung auf eine neue URL oder nur zum nächsten Formularschritt ist vieles Möglich.
Der Text unter der "Successful Submission Message" wird nach dem Versand als Overlay über dem Popup eingeblendet.
Popup mit mehreren Schritten
Mit Convert Pro ist es möglich ein Popup mit mehreren Schritten zu erstellen. Das kann sinnvoll sein, wenn mehrere Punkte abgefragt werden sollen und Dein Besucher nicht gleich von den vielen verschiedenen Punkten erschlagen werden soll. Oder nach dem Versenden einfach eine ausführlicheren Hinweis anzeigen zu lassen.
Die Steuerung der Schritte erfolgt über die dunkelgrau hinterlegten Buttons oben links in der hellgrau hinterlegten Editorvorschau (5). Dort kannst Du zwischen den verschiedenen Schritten wechseln, neue hinzufügen, die Reihenfolge verändern oder auch einzelne Schritte löschen. Für jeden Schritt kannst Du ein ganz eigenes Design erstellen, bis hin zu individuellen Maßen für das jeweilige Panel.
Wichtig: Falls Du ein Popup mit mehreren Schritten anlegst, musst du auch über die bereits o.g. Button Einstellungen dafür sorgen, dass ein Klick zum nächsten Schritt führt.
Vergiss allerdings nicht, dass Convert Pro ein Popup Plugin ist und kein vollwertiges Formularplugin wie Gravity oder Caldera Forms. Du kannst mit Convert Pro z.B. keine Conditional Logic erstellen. Das bedeutet, dass die folgenden Schritte bzw. Felder unterschiedlich aussehen, je nachdem was der Benutzer ausgewählt oder eingetragen hat. Aber das kann unseres Wissens auch kein anderes Popup Plugin.
Responsive mit Convert Pro
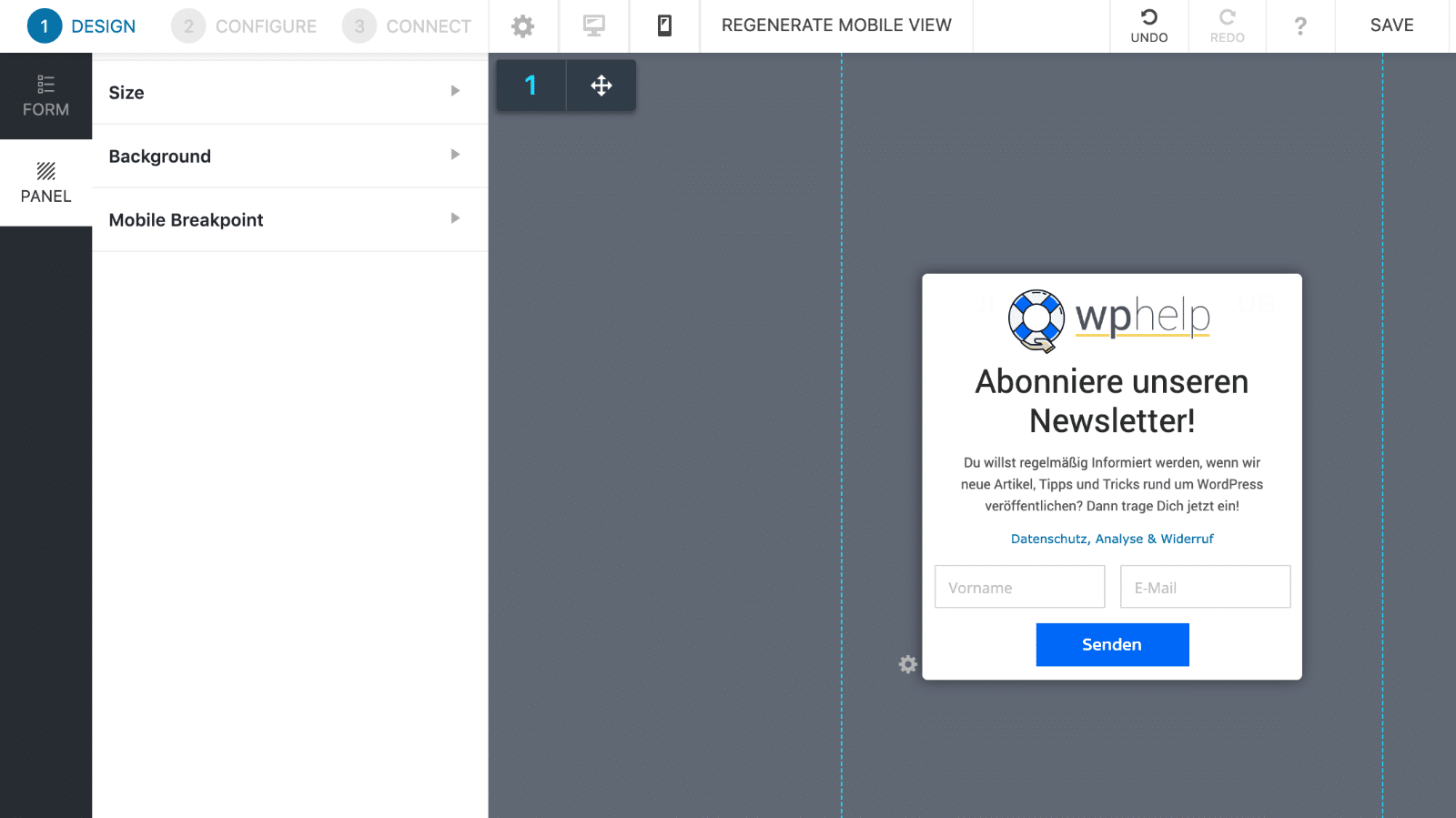
Die mobile Ansicht am Smartphone oder Tablet wird immer wichtiger und auch Convert Pro berücksichtigt dies. Über zwei Symbole in der Kopfleiste des Editors (6) kann zwischen Desktop- und mobiler Ansicht hin- und hergeschaltet werden.
Beim ersten Umstellen auf die mobile Ansicht versucht Convert Pro alle Elemente der Desktopansicht auf dem kleineren Panel anzuordnen. Das Ergebnis ist meist nicht sonderlich überzeugend und in der Regel musst Du nacharbeiten, damit die mobile Ansicht des Popups brauchbar wird (außer Du nutzt eine Vorlage).

Es gibt leider keine Möglichkeit Elemente für die mobile Ansicht auszuschalten. Die mobile Ansicht muss immer auch alle Elemente der Desktop Ansicht enthalten. Diese können aber anders angeordnet, anders gestaltet und in der Größe angepasst werden.
Popup Anzeige konfigurieren
Wenn Du jetzt sowohl mit dem Design der Desktop- als auch der mobilen Variante zufrieden bist, bestimmst Du nun wann, wo und wie das Popup angezeigt werden soll.
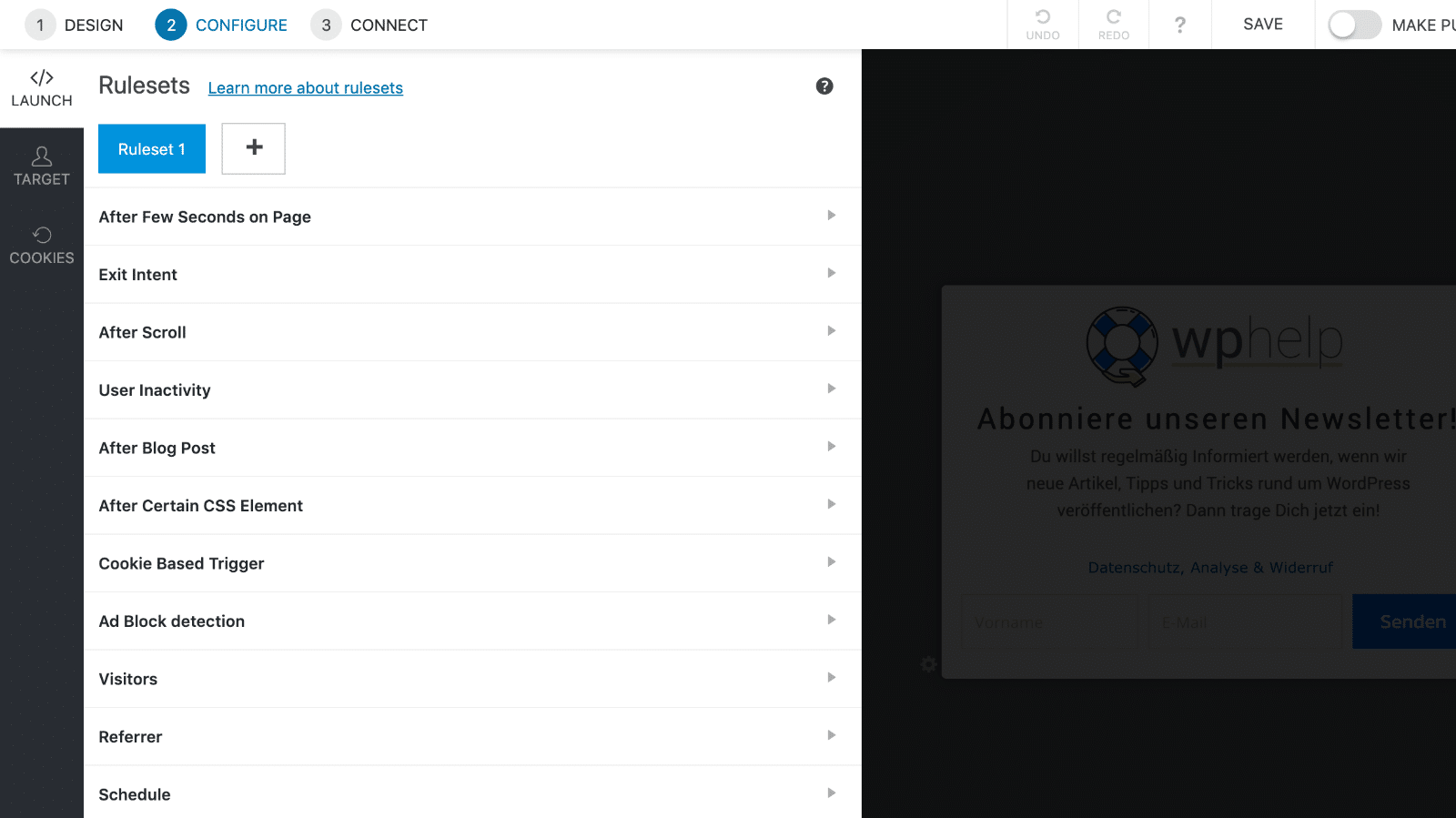
Dazu wechselst Du in den Bereich "2 Configure":

Im Reiter "Launch" wird nun genau Bestimmt, was zum Auslösen des Popups führen soll. Dabei sind die Einstellungsmöglichkeiten vielfältig:
- After Few Seconds on Page: Das Popup erscheint nach einer Anzahl von Sekunden nachdem ein Besucher auf einer Seite gelandet ist.
- Exit Intent: Das Popup wird ausgelöst, wenn der Besucher dabei ist die Seite zu verlassen. Dies wird meist anhand der Mausbewegung erkannt, wenn der Nutzer die Maus schnell nach (rechts) oben bewegt, um den Browser oder den Tab zu schließen. Das kann ein guter Moment sein, um den Besucher auf ein Angebot aufmerksam zu machen, bevor dieser Deine Seite verlässt.
- After Scroll: Hier kannst Du einstellen wie weit der Besucher die Seite gescrollt haben soll bis das Popup ausgelst wird.
- User Inactivity: Das Popup erscheint, wenn der Besucher für 60 Sekunden inaktiv erscheint (kein Scrollen, keine Mausbewegungen oder Nutzung der Tastatur). Die Wartezeit kann in diesem Fall nur generell für alle Popups in den generellen Plugin "Settings" angepasst werden.
- After Blog Post: Wenn der Besucher am Ende eines Artikels anlangt, wird das Popup ausgelöst.
- After Certain CSS Element: Das Popup wird ausgelöst, wenn ein bestimmtes CSS-Element sichtbar wird. Dazu bestimmst Du eine CSS-Klasse und sobald ein Element, das zu dieser Klasse oder ID gehört im Browserfenster erscheint, wird das Popup ausgelöst.
- Cookie Based Trigger: Das Popup wird ausglöst, sobald der Besucher ein Cookie gesetzt hat, das einem bestimmten Namen besitzt.
- Ad Block Detection: Wenn Convert Pro erkennt, dass der Besucher einen Ad Blocker benutzt, wird das Popup angezeigt.
- Visitors: Hier kannst Du bestimmen, dass das Popup entweder nur Erstbesuchern angezeigt wird oder nur wiederkehrenden Besuchern.
- Referrer: Hier kann eine Referrer-URL angegeben werden und bestimmt werden, dass Besuchern, die von dieser URL kommen das Popup angezeigt bekommen oder eben gerade nicht angezeigt bekommen.
- Schedule: Hier kann ein Zeitfenster definiert werden in dem das Popup angezeit wird.
- On Click: Du vergibst eine CSS-Klasse oder ID. Klickt der Besucher auf ein Element dieser Klasse, wird das Popup angezeigt. Sehr gut, um das Popup per Klick auf einen Button oder einen Link zu öffnen.
Du siehst es gibt alle nur erdenklichen Auslöser für die Anzeige Deines Popups. Es können mehrere Optionen gleichzeitig aktiviert werden. Geschieht dies innerhalb eines Rulesets (Regelsatzes) werden die Auslöser per UND verknüpft. D.h. nur wenn beide Auslöser zutreffen, wird das Popup angezeigt.
So kannst Du z.B. Dein Popup nur Besuchern die von einer bestimmten Seite kommen (Referrer) UND die 60 Sekunden auf der Seite waren (After Few Seconds on Page) anzeigen lassen.
Willst Du Dein Popup in verschiedenen Fällen anzeigen lassen, erstellst Du weitere Rulesets, die dann eine ODER-Verknüpfung darstellen. Wenn Du z.B. in einem Ruleset die Anzeige beim Versuch die Seite zu verlassen (Exit Intent) aktivierst und in einem zweiten Ruleset die Anzeige für Besucher, die inaktiv waren (User Inactivity), dann erscheint Dein Popup sobald einer der beiden Fälle eintritt.
Exit Intent und per Klick
Für unseren beiden Beispiele ist es relativ einfach:
- Exit Intent: Du aktivierst Punkt 2 "Exit Intent"
- Auslösen per Klick: Du aktivierst Punkt 12 "On Click".
Im zweiten Fall brauchst Du noch ein paar Informationen. Damit Convert Pro mitbekommt, dass ein Klick das Popup auslösen soll, muss es den Klick passend erkennen können. Dies wird über die Zuordnung einer CSS-Klasse oder ID erreicht.
Wenn Du einen irgendwo einen Textlink einbauen willst, der per Klick das Popup auslöst, kannst du nach der Aktivierung der "On Click" Funktion dort auf den Button "Copy Link Code" klicken. Damit wird der passende HTML-Code in die Zwischenablage kopiert. Dieser sieht ungefähr so aus:
Click Me!
Achtung: Wir mussten schon häufiger mehrfach auf den Button klicken bevor das mit dem Kopieren des Codes in die Zwischenablage klappte.
Fügst Du diesen Code zum Beispiel in einem Texteditor ein, erscheint später der Text als Link: Click Me!
Du kannst sehen, dass hier automatisch die CSS Klasse "manual_trigger_14" vergeben wurde. Diese kannst Du nun auch anderen HTML-Elementen wie z.B. einem Button zuweisen. Alternativ kannst Du auch über "Enter your css Class or ID" eine eigene Bezeichnung für eine CSS-Klasse oder ID vergeben.
Wichtig: Eine ID ist eindeutig und sollte nur ein einziges Mal auf einer HTML-Seite auftauchen. Damit kannst Du also nur ein Element kennzeichnen. Werden auf einer Seite z.B. mehrere Buttons dargestellt, die aber alle Dein Popup auslösen sollen, dann vergibst Du eine CSS-Klasse. Diese kann auch mehreren Elementen auf einer Seite zugeordnet werden.
Beachte bitte, dass die Bezeichnung keine Leer- und Sonderzeichen enthalten darf und Du an dieser Stelle für die Bezeichnung einer Klasse ein "." (Punkt) vorwegstellen musst, während für IDs eine "#" (Raute) vorangestellt wird.
ID: "#mein-einziger-button"
Klasse: ".alle-newsletter-buttons"
Wichtig: Im HTML-Code verwendest Du später weder die Raute noch den Punkt:
ID (darf nur einmal auf der Seite vorkommen):
Klick mich!
Klasse (darf mehrfach auf der Seite vorkommen):
Klick mich!
Wenn Du mit einem Page Builder arbeitest, findet sich meist für alle Elemente in den Einstellungen die Möglichkeit eine Klasse oder ID zuzuordnen. So kannst Du einem in Deinem Page Builder erstellten Button die Klasse "alle-newsletter-buttons" zuordnen. Klickst jemand dann auf diesen Button wird das Popup ausgelöst.
Falls Du mehr über Klassen dun ID wissen willst, schau einfach hier.
Target: Convert Pro Auslöser eingrenzen
Über den Reiter "Target" kannst Du die unter Launch gesetzten Auslöser in verschiedener Hinsicht eingrenzen.
1. Pages
Hier bestimmst Du mit Hilfe von "Display Rules" auf welchen Seiten bzw. in welchen Bereichen Deiner Website das Popup angezeigt werden soll. Dies geht von Deiner gesamten Website bis hin zu einer einzigen ganz speziellen Seite. Du kannst über mehrere Display Rules verschiedene Seiten und Bereiche ergänzen. Darüber hinaus kannst Du auch ein oder mehrere "Exclusion Rules" definieren, die die Anzeige auf einer bestimmten Seite oder einem Bereich ausschließen. So kannst Du z.B. das Popup auf allen Deinen Seiten anzeigen lassen, außer auf Deiner Homepage.
2. Geo Location
Über die "Geo Location" kannst Du die Anzeige Deines Popups in Abhängigkeit von dem Herkunftsland Deines Besuchers steuern. Du kannst Dein Popup z.B. nur Besuchern aus Deutschland oder aus der EU anzeigen.
Ähnlich wie bei den Einstellungen unter "Pages" lassen sich auch hier Länder ein- oder auch ausschließen und dabei mehrere Regeln kombinieren.
3. User Behavior
Du kannst hier bestimmen, ob das Popup eingeloggten Besuchern angezeigt werden soll oder nicht. Leider ist an dieser Stelle keine feinere Steuerung möglich, um eingeloggten Benutzern mit einer bestimmten Benutzerrolle wie z.B. Autoren das Popup anzuzeigen.
Hide on Devices
Hier kannst Du bestimmen, dass das Popup auf Geräten mit bestimmten Displaygrößen (Desktop, Tablet, Mobile) nicht angezeigt wird.
Cookies
Hier kannst Du bestimmen, dass falls der Besucher Dein Popup schließt oder das enthaltene Formular absendet, das Popup diesem für einen bestimmten Zeitraum nicht wieder angezeigt wird.
Gerade wenn Du ein Angebot etwas aggressiver bewirbst, solltest du einem Kunden, der auf das Angebot eingegangen ist nicht weiter mit dem Popup nerven.
Kleine Fallen im Alltag!
Erfahrungsgemäß können gerade die Einstellung unter Target später problematisch wirken. Z.B. hast Du Dir gedacht, dass Du als Administrator Deiner Seite die Popups nicht anzeigen lassen musst und dann vergessen, dass Du diese Einstellung gesetzt hast. Anschließend ist die Verwunderung groß, weil anscheinend keine Popups angezeigt werden.
Oder Du vergisst, dass Du unter Cookies Einstellungen gesetzt hast, die nach dem Schließen des Popups oder dem erfolgreichen Absenden eines Formulars dazu führen, dass das Popup für längere Zeit nicht wieder angezeigt wird.
Also wenn Popups partout nicht angezeigt werden, obwohl sie es eigentlich sollten, schau gerade in diesem Bereich nochmal Deine Einstellungen sehr genau an! Bzw. halte Dich an unsere Empfehlungen zum Testen Deiner Popups vor dem aktiven Einsatz.
Connect: Verbindung aufnehmen
Als letzten Punkt konfigurierst Du die Anbindung an Deinen Newsletter Dienst oder das von Dir genutzte WordPress Plugin.
Dieser Schritt ist nicht notwendig um Dein Popup zu veröffentlichen! Du kannst auch einfach nur einen Hinweistext oder eigenes HTML und damit Formulare eines jeden Dienstes in Dein Popup integrieren und musst keine Integration mit einem Dienst oder Plugin unter "Connect" einrichten. Dazu später mehr.
Dienst oder Plugin auswählen
Aber falls Du einen Newsletterdienst wie z.B. Clever Reach nutzt oder ein WordPress Newsletterplugin wie Mailster, dann bietet Convert Pro für diverse Diensten und Plugins eine einfache Anbindung, um die Daten zu übertragen:

Eine vollständige Übersicht der Integrationen findest Du auf der Convert Pro Website. Die gängigsten großen Anbieter wie Mailchimp, ActiveCampaign, CleverReach, MailerLite gehören genauso dazu wie WordPress Newsletter Plugins wie Mailster oder Mail Poet.
Dabei unterstützt Convert Pro in den meisten Fällen auch zusätzliche Funktionen wie Custom Fields oder Tags, falls der jeweilige Dienst diese Features bietet.
Verbindung erstellen
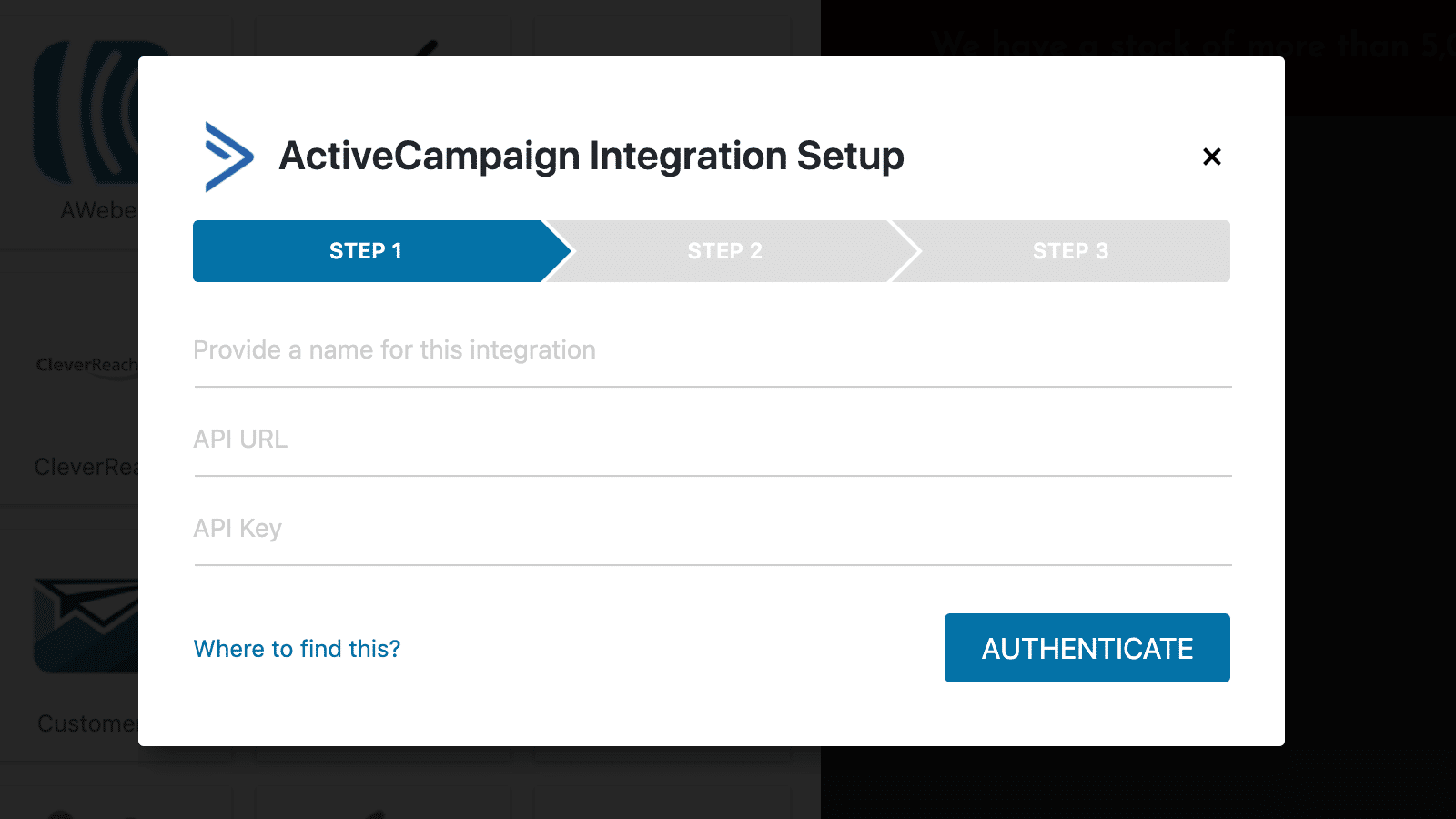
Um eine Anbindung zu erstellen wählst Du Deinen Dienst aus und musst anschließend eine Bezeichnung für die Verbindung angeben die Zugangsdaten eintragen:

Wir nutzen in unserem Beispiel ActiveCampaign. Die von Convert Pro benötigten Angaben variieren von Dienst zu Dienst etwas. Für jeden Dienst bietet Convert Pro angenehmerweise eine detaillierte Anleitung für die Anbindung. Allerdings nur in englischer Sprache.
Datenübergabe konfigurieren
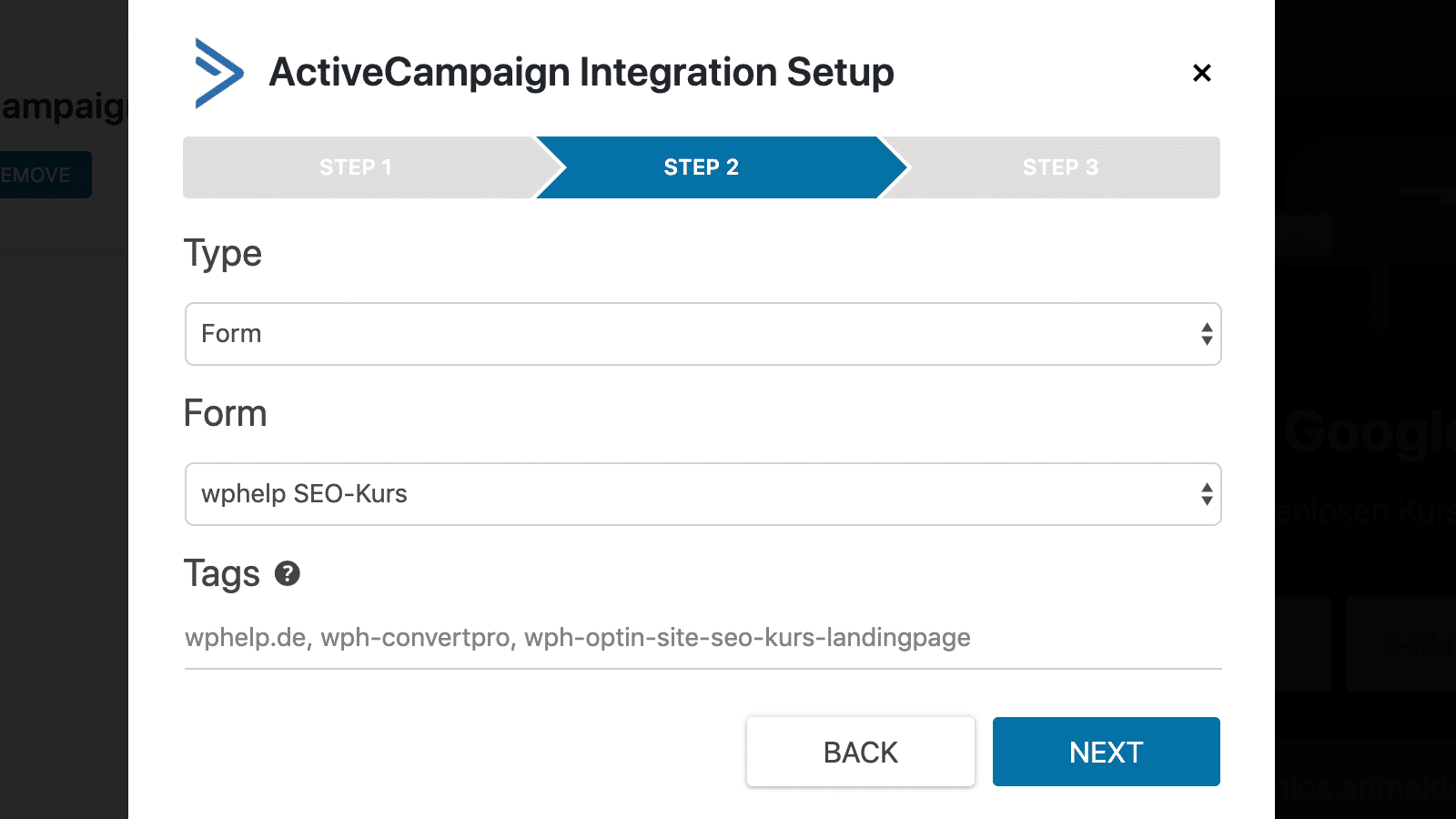
Ist die Anbindung authentifiziert, wird im nächsten Schritt definiert auf welche Art die Daten übergeben werden sollen. Für die meisten Dienste lässt sich dabei zwischen der Übertragung zu einer Liste (List) oder einem Formular (Form) wählen:

Wenn Du als Übertragungziel "List" (Liste) auswählst, musst Du noch genau definieren zu welcher Deiner Listen in dem Dienst die Kontaktdaten hinzugefügt werden sollen.
Ähnlich sieht es bei der Auswahl "Form" (Formular) aus. Hier wählst Du anschließend das in Deinem Dienst erstellte Formular aus, zu dem die Daten übertragen werden sollen.
Wichtig: Die Bezeichnung Formular kann etwas irritieren. Convert Pro zeigt im Popup das von Dir im ersten Schritt erstellte Formular an. Wenn Du in Deinem Newsletterdienst ein Formular erstellst, kannst Du dort meist auch das Aussehen beeinflussen, aber das wirkt nur, wenn Du dieses Formular per HTML direkt in Deiner Seite einbindest.
Listen, Formulare und Double Optin
Anfangs fragt man sich, was die Unterscheidung zwischen Listen und Formularen soll, aber für den Einsatz im deutschsprachigen Bereich ist oft die Auswahl "Formular" für Deinen Dienst wichtig und notwendig.
Denn durch die DSGVO musst Du bei Anmeldungen zu einem Newsletter zwingend das Double Optin Verfahren nutzen. D.h. der Interessent trägt sich zwar erst einmal in Deinem Formular ein und signalisiert, dass er Deinen Newsletter gerne bekommen möchte, aber um sicher zu gehen, dass der Interessent auch wirklich der Inhaber der eingetragenen E-Mailadresse ist, wird ihm eine E-Mail mit einem Bestätigungslink zugesandt. Erst wenn er auf diesen Bestätigungslink klickt, kannst Du sicher sein, dass nicht irgend jemand anderes diese E-Mailadresse eingetragen hat. Du hast Dich sicher auch schon einmal zu einem Newsletter angemeldet und kennst dieses Verfahren sicherlich.
Bei vielen Newsletter Diensten lässt sich dieses Double Optin genannte Verfahren nur über ein Formular aktivieren. D.h. wenn Du die Kontaktdaten durch Convert Pro einfach an eine Liste übergibst, dann wird dieser Kontakt meist sofort (ohne Double Optin!) als bestätigt betrachtet und einfach übernommen.
In vielen Fällen wie z.B. bei ActiveCampaign musst Du also in dem Newsletterdienst ein Formular erstellen, wobei das Aussehen gar nicht wichtig ist. Viel wichtiger ist, dass Du bei dem Formular die Funktion "Double Optin" aktivierst und in Convert Pro die Daten dann an dieses Formular übergibst und nicht direkt an eine Liste.
Achtung: Teste unbedingt, ob das Double Optin Verfahren funktioniert, bevor Du Dein Popup aktivierst und öffentlich zugänglich machst.
Tags
Sofern der Dienst diese Funktion bietet, kannst Du zu dem übertragenen Kontaktdaten auch Tags vergeben. Du kannst so z.B. Tags für das jeweilige Popup vergeben über das sich der Besucher anmeldet oder ob der Nutzer sich damit einen spezielles Download geholt hat. So ist es Dir später möglich zu schauen wer oder wie viele ein bestimmtes Angebot oder Popup genutzt haben.
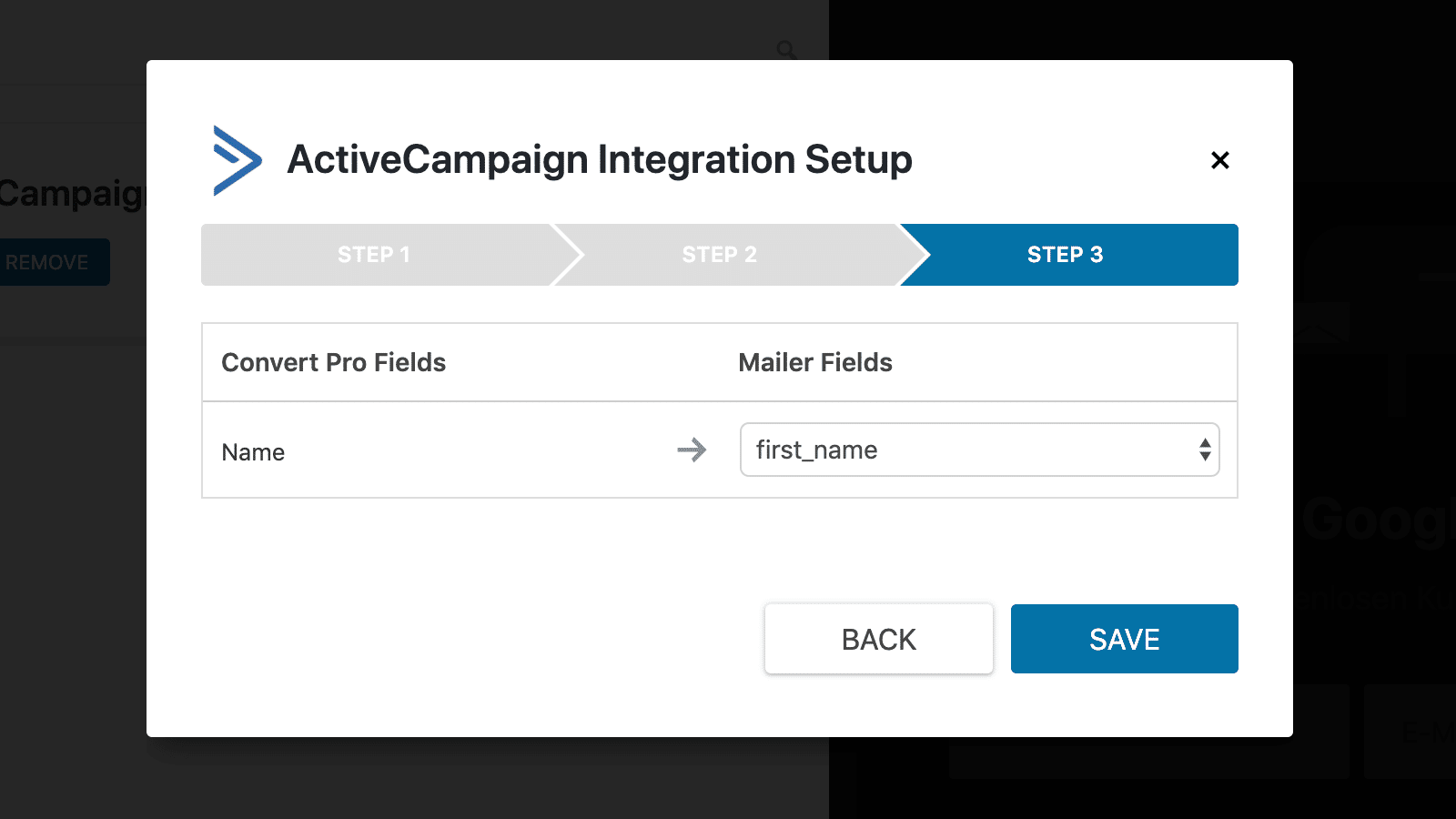
Datenzuordnung
Zu Guter letzt ordnest Du die erhaltenen Daten zu. Dabei kümmert sich Convert Pro automatisch um das E-Mail-Feld. Denn allen Newsletterdiensten gemeinsam ist, dass diese als Minimum an Informationen zu einem Kontakt die E-Mailadresse benötigen. Diese Zuordnung nimmt Convert Pro also automatisch vor.
Fragst Du aber etwas mehr als die E-Mail-Adresse ab, musst Du diese Daten zuordnen wie z.B. die Zuordnung des angegebenen Namens:

Dabei beherrscht Convert Pro auch die Zuordnung zu selbst erstellten Feldern, sogenannten Custom Fields. Du kannst in Convert Pro auch eine Checkbox als Feld erstellen, was z.B. in bestimmten Fällen zur Wahrung der DSGVO sinnvoll sein kann. Als Wert wird dann die Bezeichnung der Checkbox an den Dienst übergeben.
Wenn Du alles passend zugeordnet hast, sicherst Du Deine Einstellungen mittels "Save". Zukünftig brauchst Du bei weiteren Popups, die Du erstellst, die bereits eingerichtete Verbindung zu Deinem Dienst nur auswählen und gehst dann gleich zu Schritt zwei und drei über.
Im Einstellungsbereich "Connect" findest Du links auch noch den Reiter Email. Wenn Du diese Funktion aktivierst, kann Du dort eine E-Mailadresse angeben an die bei erfolgreichem Absenden eines Formulars eine Benachrichtigung gesendet wird. Den Betreff und Inhalt der Nachricht kannst Du in den Settings bestimmen.
Diese Funktion ist gerade für die ersten Popups, die Du erstellst, relativ interessant. Zum einen freut man sich über jede Nachricht, die man erhält, weil es wieder ein neuen Abonnent oder möglicher Kunde ist, der sich eingetragen hat. Andererseits bekommst Du auch schnell mit, wenn Du längere Zeit keine Bestätigungsmail erhältst.
Dann solltest Du zunächst überprüfen, ob technisch alles in Ordnung ist (siehe unseren Testhinweis). Ist technisch alles in Ordnung, überlegst Du, ob Du an anderer Stelle etwas ändern solltest. Passt Deine Strategie, nutzt Du die richtigen Auslöser für Dein Popup? Kannst Du Dein Popup besser gestalten, etc.?
Sichern & Veröffentlichen
Jetzt wird es langsam ernst 😉 !
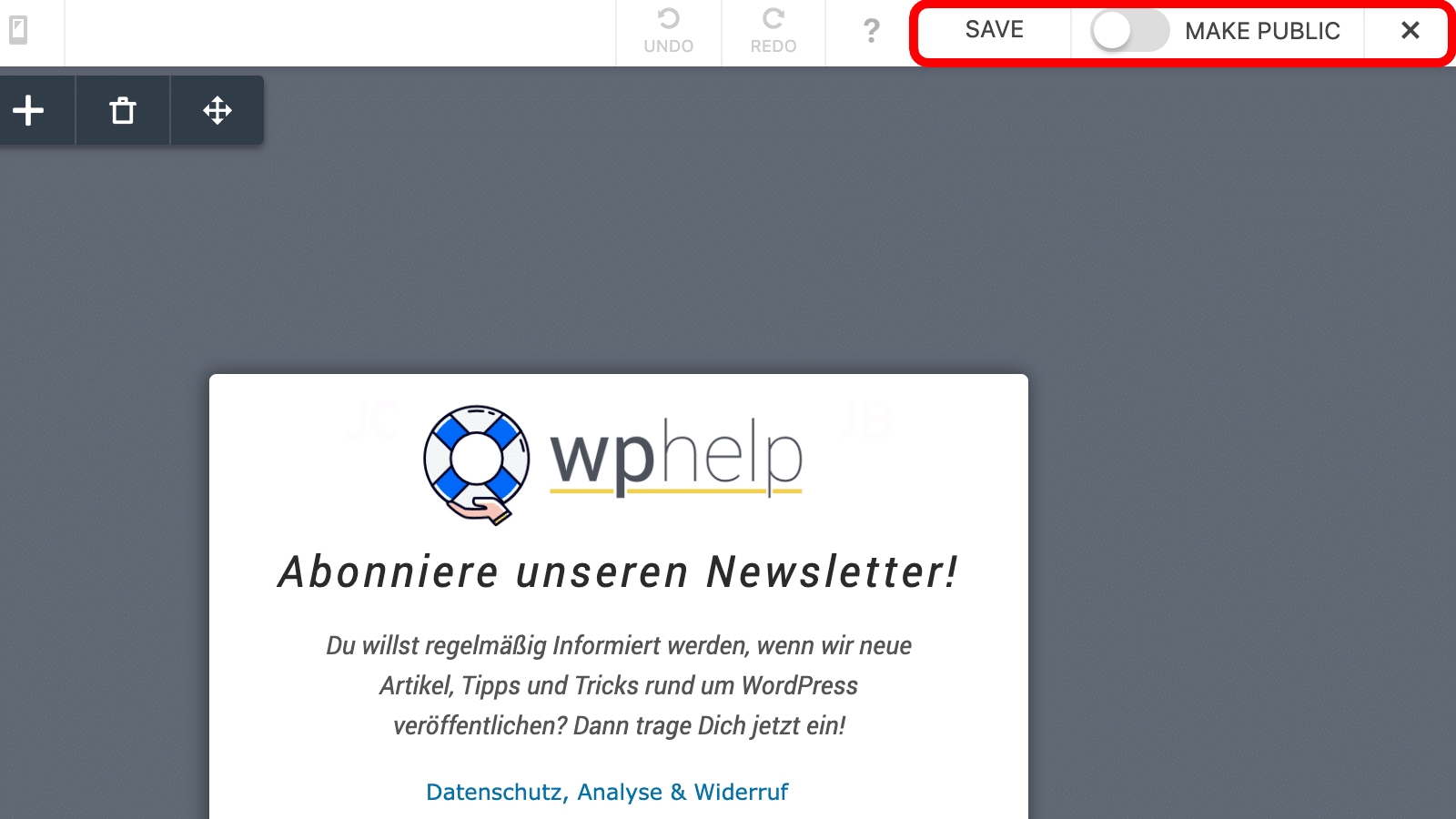
Wichtig ist, dass Du Deine Einstellungen und Veränderungen stets über den "Save" Button oben rechts im Editor sicherst:

So lange das Popup nicht angezeigt werden soll, lässt Du den Schalter neben "Make Public" deaktiviert. Dieser schaltet Dein Popup überigens direkt ein oder aus, ohne dass Du nochmal auf "Save" klicken musst.
Um aus dem Editor herauszukommen, klickst Du oben rechts auf das Kreuz. Convert Pro fragt Dich dann ob Du über "View Site" auf die Startseite Deiner Website gelangen willst, die dann übrigens in einem neuen Fenster geöffnet wird. Oder ob Du mittels "Go To Dashboard" zur Übersichtsseite von Convert Pro im Adminbereich geleitet werden willst.
Solltest Du noch ungesicherte Einstellungen haben, fragt Convert Pro auch nochmal nach, ob Du sicher bist, dass Du den Editor verlassen willst.
Test, Test, Test
Bevor Du Dein Popup wirklich für alle Besucher aktivierst, raten wir stets dazu, dass Du es zunächst begrenzt auf eine Testseite ausprobierst. Du legst eine nicht verlinkte Testseite an, die Du auch gerne sicherheitshalber in den SEO-Einstellungen als "noindex" kennzeichnest, damit auch keine Suchmaschine auf die Idee kommt, diese Seite zu indizieren. Manche setzten die Seite auch auf passwortgeschützt, damit niemand Zugriff erhält.
Auf Testseite eingrenzen
Die Anzeige Deines Popups begrenzt Du jetzt über die Einstellungen unter "2 Configure" > "Target" > "Pages" auf diese eine Seite. Aber merk Dir das unbedingt, dass Du diese Einstellung später wieder veränderst. Auch wir hatten diese Einstellung schon mal vergessen und uns gewundert, warum das Popup nicht erscheinen will.
Inkognito auf Deiner Website
Dann öffnest du in Deinem Browser ein sogenanntes Inkognito oder privates Fenster, so dass Deine Website Dich nicht als eingeloggten Nutzer erkennt. Du öffnest Deine Testseite und kannst nun in Ruhe testen, ob das Popup auch wirklich so ausgelöst wird wie Du es möchtest.
Du solltest es in jedem Fall auch nochmal über Dein Smartphone und ggf. ein Tablet ausprobieren, da heutzutage meist mehr Nutzer mit diesen Geräten im Internet unterwegs sind als über einen Desktop Rechner.
Integration & Double Optin testen
Trag Dich in Dein Popup Formular ein und teste auch, ob die Zusammenarbeit mit Deinem Newsletter Dienst oder Plugin funktioniert - vor allem, ob die bereits erwähnte Double Optin Funktion greift!
Los geht's: Popup Plugin im aktiven Einsatz
Jetzt hast Du zum einen eine Führung durch die Möglichkeiten von Convert Pro erhalten und hast eine gute Basis zu entscheiden, ob es das richtige Popup Plugin für Deine Zwecke ist. Es folgen für Dich gleich noch ein paar Informationen zum Preis des Plugins.
Zum anderen hast Du, falls Du bereits Besitzer einer Convert Pro Lizenz bist, ein Tutorial an der Hand wie Du Deine ersten Popups erstellen kannst.
Convert Pro Dokumentation & Support
Den Nachteil dass Convert Pro ausschließlich eine englischsprachige Dokumentation und auch entsprechenden Support bietet, haben wir bereits angesprochen. Abgesehen davon ist die eine ausführliche Dokumentation vorhanden, die auch für jede der Möglichen Integrationen erklärt wie die Anbindung erfolgt. Auf der Supportseite gibst Du Dein Suchwort ein und es werden Dir mögliche Antworten aus der umfangreichen Dokumentation angeboten. Wirst Du nicht fündig, kannst Du ein Supportticket erstellen.
Bei der großen Zahl an Integrationen kann es natürlich immer vorkommen, dass hier in einem Spezialfall etwas nicht auf Anhieb funktioniert. Unsere Erfahrungen mit dem Convert Pro Support waren insgesamt relativ gut. Anfragen wurden einigermaßen zügig beantwortet und immer konnte das Problem letztendlich gelöst werden. Manchmal gab es kleinere Verständnisprobleme, aber auch die ließen sich in der Regel ausräumen.
Convert Pro & Caching
Bei und trat ein Problem im Zusammenhang mit Convert Pro und dem von uns genutzten Caching Plugin WP Rocket auf. Teilweise funktionierte das Übermitteln von Daten nicht. Die kleine kreisende Animation des gedrückten Senden-Buttons von Convert Pro wollte nicht enden, es kam teilweise die kryptische Anzeige "[object Object]" oder sogar direkt eine Fehlermeldung.
Nach Rücksprache mit dem Support haben wir dann folgende Datei als JavaScript Ausnahme in WP Rocket unter "Java Script zusammenfassen" festgelegt:
/wp-content/plugins/convertpro/assets/modules/js/cp-popup.min.js
Du solltest auch bei der Verwendung anderer Caching- oder Minifizierungsplugins wie z.B. Autoptimize schauen, ob dort ähnliche Ausschlussangaben möglich sind.
Convert Pro Preis und Rabatt
Der Preis von Convert Pro ist sehr einfach gestaltet. Eine Lizenz des Plugins kostet 99$ und enthält Updates und Support für ein Jahr. Nach diesem Jahr kannst Du das Plugin zwar weiter nutzen, aber erhältst keine Updates (und Support) mehr. In der Regel entstehen oft bereits nach einigen Monaten ohne Updates Probleme bei der weiteren Verwendung. Seien es Sicherheitslücken oder Kompatibilitätsprobleme mit neueren WordPressversionen.
Im Vergleich mit anderen Popup Plugins ist der Preis für die gebotene Funktionsvielfalt noch relativ moderat. Leider bietet der Hersteller Brainstorm Force bisher keinen Renewal Rabatt an. Das bedeutet dass die Lizenzverlängerung nach einem Jahr wieder die vollen 99$ kostet und nicht wie so oft vergünstigt angeboten wird.
Deals
Allerdings gibt es drei Möglichkeiten zu sparen und einen Convert Pro Rabatt zu erhalten. Einerseits bietet der Hersteller Brainstorm Force immer wieder auch Deals an. Mit die besten Rabatte erhältst Du zum Black Friday bzw. Cyber Monday bei denen Brainstorm Force in der Regel bis zu 25% Rabatt gewährt. Ansonsten musst Du etwas Geduld mitbringen und immer mal wieder bei uns vorbeischauen oder Du trägst Dich einfach in unseren Newsletter ein. Wir informieren regelmäßig auch über gute Plugin Angebote.
Brainstorm Force Bundle
Die andere Möglichkeit zu sparen entsteht darüber, dass Brainstorm Force neben Convert Pro weitere interessante Produkte anbietet wie z.B. das Astra Theme, das Plugin Schema Pro und noch weiteren Plugins und diese in einem sogenannten Agency Bundle zusammengefasst günstiger als die summierten Einzelpreise verkauft. Allerdings solltest Du genauer nachrechnen, ob diese Variante für Dich wirklich sinnvoll ist.
Lifetime Lizenzen
Zu guter Letzt besteht auch die Möglichkeit eine Lifetime Lizenz zu erwerben. D.h. Du zahlst nur einmal einen allerdings höheren Preis, dafür erhältst Du eine lebenslange Lizenz und musst nie wieder für Updates oder Support zahlen. Um die PReise zu sehen, musst Du den Schalter über der Preistabelle auf Lifetime stellen. Die Lifetime Lizenz kostet für Convert Pro allerdings das Vierfache des Normalpreises, so dass Du erst ab dem fünften Jahr der Verwendung profitierst. Das ist schon ein recht langer Zeitraum.
Kombination
Interessant kann die Kombination aller drei Varianten sein, wenn Du mehrere Plugins und das Astra Theme regelmäßig verwendest. Auf einen guten Deal wie z.B. am Black Friday warten und dann mit dem Rabatt eine Lifetimelizenz für das Agency Bundle erwerben. Aber auch diese Investition sollte gut überlegt sein.
Convert Pro, Convert Plus & ConvertPlug
Um Verwirrungen zu vermeiden noch ein paar Worte zu den ähnlich klingenden Optin Plugins des Herstellers Brainstorm Force. Ursprünglich hatten die Entwickler ein Optin Plugin unter der Bezeichnung ConvertPlug veröffentlicht. Später wurde ein umfangreicheres Optin Plugin mit mehr Funktionen unter der Bezeichnung Convert Pro veröffentlicht. Dann wurde der kleine Bruder von ConvertPlug in Convert Plus umbenannt.
Während Convert Plus nur über den Codecanyon Markplatz käuflich ist, wird Convert Pro direkt von Brainstom Force selbst vertrieben. Auch wenn sich die Funktionen von Convert Plus und Pro ähnlich sind, können bei einem späteren Umstieg keine der bereits erstellten Popups oder Optins übernommen werden.
Die wesentlichen Unterschiede zwischen Convert Plus und Convert Pro sind:
- Drag and Drop Customizer: Während in Convert Plus "nur" ein "Point and Klick" bereit steht.
- Zwei Buttons pro Popup: in Convert Pro können auch zwei Schaltflächen in einem Popup angezeigt werden.
- Multistep Opt-in Forms: In Convert Pro können Formulare mit mehreren Schritten angelegt werden.
- Multiple Form Fields: Convert Pro stellt weitere Arten von Formularfeldern zur Verfügung wie z.B. Radiobuttons.
- Advanced A/B Testing: In Convert Plus sind nur kleinere Varianten des gleichen Formulars testbar.
- Advanced Mailer Integrations: Beide Plugins sind fähig sich in über 28 verschiedene E-Maildienste oder Plugins zu integrieren. Mit Convert Pro ist allerdings nicht nur das Hinzufügen zu einer Liste möglich, sondern auch zu Segmenten und das vergeben von Tags.
- Mobile View Editing: Beide Plugins sind responsive. Convert Pro ermöglicht darüber hinaus noch die manuelle Anpassung der mobilen Ansicht.
- Advanced Targeting with Rulesets: Convert Pro bietet mehr Möglichkeiten für das Anzeigen eines eines Optins, die sich dazu auch kombinieren lassen.
- Analytics and Performance Tracking: Convert Plus bietet eine einfache Statistik, während sich Convert Pro direkt in Analytics integrieren lässt.
Convert Plus ist also interessant, wenn Dir eine etwas einfachere Funktionalität ausreicht und Du das Plugin sowieso nur auf einer Seite einsetzen willst. Dann kannst Du Geld sparen. Sobald Du etwas mehr willst, solltest Du Dir gleich Convert Pro ansehen.
Erfahrungsgemäß macht der spätere Wechsel eines Optin Plugins wenig Freude, da alle Elemente neu eingerichtet werden müssen. Also überlege Dir gut auf welches Plugin Du setzen willst.
Convert Pro Fazit
Unser Convert Pro Test Fazit haben wir zu Beginn des Artikels gestellt, damit diejenigen, die nur schnell die Zusammenfassung lesen wollen, nicht lange suchen müssen!
wphelp Convert Pro Vorlage
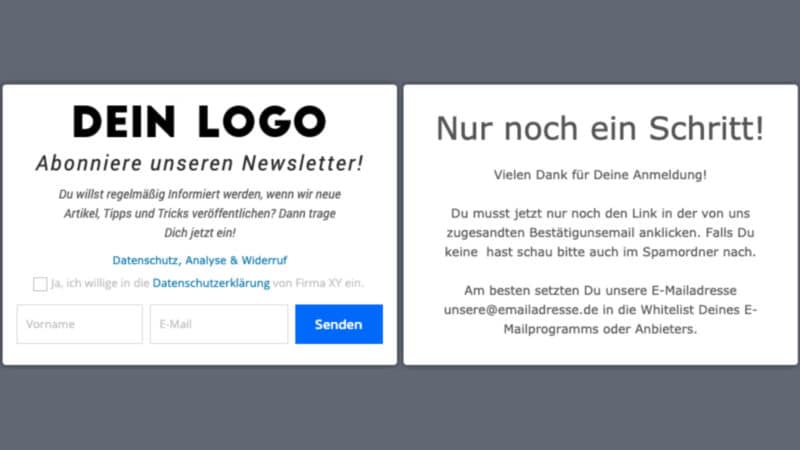
Wir haben eine einfache Vorlage erstellt, die Du schnell für Deine Bedürfnisse anpassen kannst.

Du besitzt bereits Convert Pro und möchtest unsere Beispiel-Vorlage verwenden? Melde Dich einfach für unseren Newsletter an und als Zugabe erhältst Du die Möglichkeit unsere Vorlage herunterzuladen:
Damit Du unsere Vorlage importieren kannst, musst du in den "Settings" unter "Addons" das "Import/Export" Modul aktivieren. Dann erscheint auf dem Convert Pro Dashboard links neben dem "Create New" Button ein Uploadsymbol über das du unsere Zip-Datei hochladen kannst.
Du tauscht das Logo-Bild gegen Dein eigenes Logo oder ein anderes Bild aus, passt die Texte an und musst natürlich die Anbindung an den von Dir genutzten Dienst einstellen.
Das Popup enthält gleich zwei Varianten, um der DSGVO gerecht zu werden. Einmal nur den Hinweis auf "Datenschutz, Analyse & Wideruf" wie es auch Rechtsanwalt Schwenke auf seiner Website nutzt und in einem Artikel erläutert. Und einmal mit einer Checkbox für die Einwilligung inkl. Link auf die Datenschutzerklärung. Du kannst wählen welche Variante die von Dir bevorzugte ist und die jeweils andere im Convert Pro Editor löschen. Bei beiden Varianten ist kein Link hinterlegt, dort musst Du natürlich Deinen eigenen Link auf Deine Datenschutzerklärung hinterlegen.
Unter "2 Configure" im Reiter "Launch" haben wir in einem Ruleset sowohl die Option "Exit Intent" aktiviert als auch "On Click", so dass das Popup in beiden Fällen aktiviert wird. Dies kannst Du natürlich auch anpassen bzw. für "On Click" die von Dir gewünschte Klasse vergeben.
Wir wünschen Dir viel Erfolg bei Sammeln von neuen Lesern, Abonnenten oder Kunden!
Popup Plugin Artikelserie

01.2021 | Ich kann das Plugin nicht empfehlen. Hier gibt es ein massives Problem mit dem was live angezeigt wird und was man im Backend sieht. Hat mich wahnsinnig gemacht! Cache geleert, neu installiert und dann Support kontaktiert, die den Fehler bestätigen und das Einspielen der Developer Version empfehlen --- unfassbar!
____
Hello Andreas,
Thank you for writing in!
We have updated this in our development version & we will release this patch in our next official release.
Meanwhile, please use our development version on your website. You can download the development version from here - https://a.cl.ly/jkuYR1yE
Please update your website to the development version & confirm if it's working for you as well.
Looking forward to hearing from you.
Best Regards,
Shivam & Customer Care team
Brainstorm Force
Hallo Andreas,
Danke für dein Feedback. Ich frag ich mich nur, ob das jetzt ein langwieriges oder wiederholtes Problem gewesen ist?
Denn - auch wenn so etwas immer ärgerlich ist - beschreibst du einen Vorgang, den ich so von sehr vielen Anbietern kenne: Ich schlag mich mit einem Problem herum und nach einigem Herumprobieren bekomme ich heraus, dass es an einem Plugin liegt. Es folgt das Anschreiben des Supports. Wenn der Anbieter gut ist, gibt es eine schnelle Rückmeldung und falls das Problem bereits bekannt ist, aber die Fehlerbehebung noch nicht so weit ist, dass es eine offizielle Bugfixversion gibt, bekommt man die Anleitung für einen Workaround oder eben eine Developer Version bis der Bugix offiziell veröffentlicht wird. Alternativ gibt es auch die Bitte das Plugin downzugraden und ein paar Tage Geduld zu haben bis die neue Version veröffentlicht wird.
Falls das einmal so vorkommt wie du das schilderst, halte ich ein "unfassbar" für etwas hoch gegriffen. Entsprechende Erfahrungen haben wir bereits mit diversen auch sehr bekannten und ansonsten soliden Anbietern gemacht. Allerdings sollte das nicht regelmäßig vorkommen und die offizielle Version mit dem Bugfix auch nicht zu lange auf sich warten lassen. Bisher sind unsere Erfahrungen mit dem Convert Pro Support gut gewesen.