Wenn es um das Sammeln von Kontakten für die eigene Newsletterliste geht, ist nicht nur im deutschsprachigen Raum das WordPress Optin & Popup Plugin Thrive Leads ausgesprochen beliebt. Grund genug das wir uns die Funktionen im Rahmen unserer Popup Plugin Serie genauer ansehen.
Popup Plugin Artikelserie
Inhalt
- 1 Thrive Leads Test & Anleitung
- 2 Thrive Themes macht Plugins!?
- 3 Formularvorlagen
- 4 Funktionsumfang
- 5 Bedienung
- 6 Sprache: Thrive Leads Deutsch
- 7 Support und Dokumentation
- 8 Thrive Leads kaufen: Preise & Rabatt
- 9 Fazit: Thrive Leads Optin & Popup Plugin
- 10 Thrive Leads Anleitung (Tutorial)
- 11 Thrive Leads Einrichten
- 12 Aufteilung der Optin Formulare
- 13 2. Lead Shortcodes
- 14 Optin Optionen
- 15 Anleitung Thrive Leads einrichten
- 16 Exit Intent Popup
- 16.1 Display Logic
- 16.2 Exclusions
- 16.3 Templates und Speichern
- 16.4 Lightbox Optin erstellen
- 16.5 Formular erstellen
- 16.6 Thrive Leads Formular Editor
- 16.7 Der Thrive Leads Editor
- 16.8 Optin Builder
- 16.9 Thrive Leads Multistep Formular
- 16.10 Dienst an Thrive Leads anbinden
- 16.11 Thrive Formular mit Newsletter Dienst verbinden
- 16.12 Formularfelder zuordnen
- 16.13 Bestätigungsmeldung
- 17 Optin Anzeigen lassen
- 18 Deine Liste kann wachsen
- 19 Thrive Leads: Popup per Klick auslösen
- 20 Thrive Boxes
- 21 Lightbox Popup per Klick
- 22 Liste wachsen lassen jetzt!
Thrive Leads Test & Anleitung
In diesem Artikel verbinden wir den Test von Thrive Leads mit einem Thrive Leads Tutorial. Wenn Dir das zu ausführlich ist, kannst du gleich zu unserem Thrive Leads Test Fazit springen. Oder Du schaust Dir einfach unser Thrive Leads Test Video an. Die Schritt für Schritt Anleitung zur Einrichtung von Popups in Thrive Leads findest Du aber nur als Text weiter unten in diesem Artikel.
Für alle anderen zeigen wir nach einigen allgemeinen Informationen an einem Beispiel wie genau ein Optin Popup in Thrive Leads eingerichtet wird, damit Du einen Eindruck von den Funktionen des Plugins erhältst. Falls Du dann entscheidest, dass Thrive Leads die passende Lösung für Dich ist, kannst Du gleich auf Basis unserer Anleitung Dein erstes Optin erstellen.
Thrive Themes macht Plugins!?
Thrive Themes ist kein Neuling, sondern ein sehr bekannter und alteingesessener WordPress Plugin- und Themeanbieter, der mit Sicherheit nicht plötzlich von der Bildfläche verschwinden wird. Falls Du die Produkte von Thrive Themes noch nicht kennst, kann die Namensgebung etwas verwirrend wirken.
Zunächst einmal lautet der Firmenname des Herstellers "Thrive Themes" und auch wenn "Thrive Themes" ein paar Themes entwickelt hat, besteht das Hauptangebot aus einer Reihe an WordPress Plugins im Bereich Online Marketing und Kurse. Die bekanntesten Plugins dürften Thrive Leads und der Thrive Architect sein.
- Thrive Leads ist das Optin und Popup Plugin das wir uns in diesem Artikel genauer ansehen.
- Thrive Architect ist ein Page Builder Plugin, das seinen Fokus auf die Erstellung von Landing Pages legt.
Darüber hinaus werden noch eine Reihe an Plugins mit einem kleineren sehr speziellem Funktionsumfang angeboten und als neuestes Mitglied der hauseigenen Plugin Familie Thrive Apprentice, ein Learn Management System (LMS) Plugin mit dem sich online Kurse in WordPress erstellen lassen.
Es gibt auch von Thrive Themes erstellte WordPress Themes, aber diese sind nur für Kunden in der Thrive Mitgliedschaft verfügbar und werden nicht einzeln angeboten. In diesem Zusammenhang sollte gleich erwähnt werden, dass Thrive Leads mit jedem aktuellen WordPress Theme zusammenarbeiten sollte und Du nicht zwingend ein Thrive Leads Theme benötigst.
Formularvorlagen
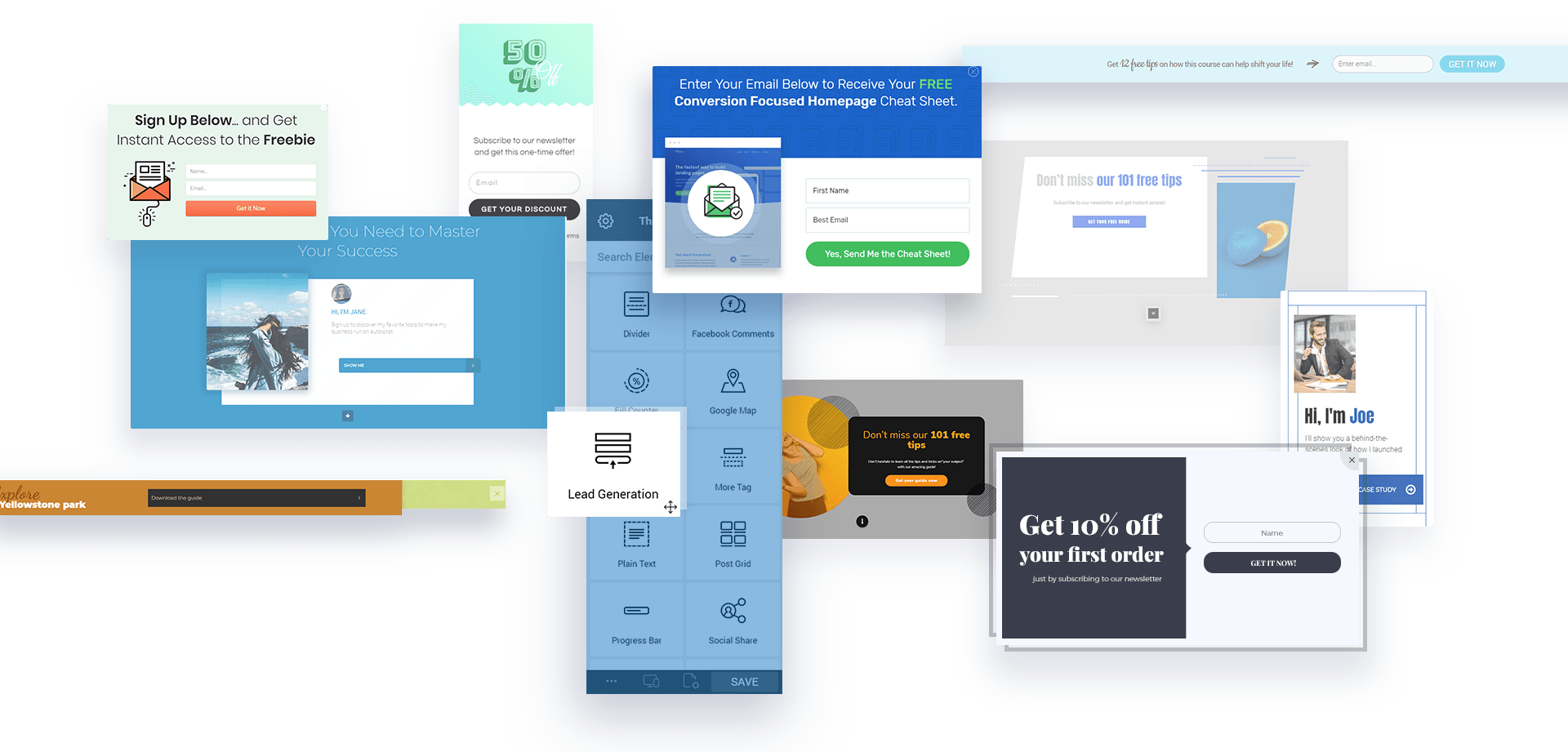
Es stehen über 100 vorbereitete Formulartemplates zur Verfügung aus denen Du auswählen kannst. Die meisten Vorlagen sind aus unserer Sicht gut gemacht. Allerdings kann die große Anzahl auch etwas irreführend sein, da es diverse Templates gibt, die optisch annähernd identisch sind und sich nur leicht in der Funktionalität unterscheiden. Trotzdem ist die Auswahl umfangreich und die Qualität relativ gut.

Sehr gut hat uns gefallen, dass jede Vorlage responsive, d.h. auch in alternativen Varianten für die mobile Ansicht auf Tablet oder Smartphone vorbereitet ist. Natürlich kannst Du auf Wunsch auch Dein eigenes Formular von Grund auf selbst erstellen, aber das kostet in der Regel mehr Zeit und Mühe als die Anpassung eines vorhandenen Templates. Gleichgültig wie Du Dein Formular erstellst, Du kannst dies später als eigene Vorlage abspeichern und so einfach immer wieder darauf zurückgreifen.
Funktionsumfang
Der Funktionsumfang von Thrive Leads ist enorm. Es stehen von klassischen Popup, Formulare für den Inhaltsbereich bis hin zu Widgets alles zur Verfügung was man sich wünschen kann. Eine detaillierte Liste der 10 verschiedenen Optinvarianten findest Du weiter unten. Auch was die unterschiedlichen Auslöser wie z.B. On Click, Exit Intent oder die Scrollweite auf einer Seite betrifft ist uns nichts aufgefallen was fehlt.
Der Editor für die Formulare ist einem Page Builder Plugin ebenbürtig. D.h. es gibt eigentlich fast nichts, was Du damit nicht umsetzen kannst. Aber andererseits kann der Editor deshalb auch etwas überwältigend und verwirrend wirken. Die vorhandenen Vorlagen machen es einem dafür etwas leichter.
Die Liste der Anbindungen ist ebenfalls beeindruckend. Fast 50 der bekannten und beliebten Dienste und APIs sind berücksichtigt:

Und falls Dein Service nicht dabei ist, kannst Du problemlos auch die HTML-Formulare Deines Anbieters in Thrive Leads integrieren.
Bedienung
Die Bedienung ist grundsätzlich annehmbar. Allerdings wirkte die Benutzerführung gelegentlich nicht sonderlich intuitiv. Das mag allerdings auch dem enormen Funktionsumfang geschuldet sein. Dass z.B. die Einstellungen, die dafür sorgen, dass ein Popups angezeigt wird oder nicht, in verschiedenen Bereichen liegen, macht es nicht unbedingt einfacher, falls Schwierigkeiten auftreten. Die Platzierung der eigentlichen Formulare bei den „Lead Groups“ in einer Art Unterordner, sorgt auch noch für erhöhten Klickbedarf.
Im Vergleich mit anderen Popup Plugins stellt sich Thrive Themes aus unserer Sicht nicht unbedingt als anfängerfreundlich dar. Hier glänzt das Elegant Themes Plugin Bloom, das dafür aber auch nur einen sehr eingeschränkten Funktionsumfang und kaum Gestaltungsmöglichkeiten bei den Formularen bietet. Der direkte Mitbewerber Convert Pro, erschien uns ebenfalls etwas einfacher in der Konfiguration.
Falls Du ein detaillierteren Eindruck von der Bedienung von Thrive Leads erhalten möchtest, schau Dir gerne weiter unten unsere Thrive Leads Anleitung mit diversen Screenshots oder unser bald erscheinendes Video in unserem YouTube Channel an.
Sprache: Thrive Leads Deutsch
Wie so oft sind zumindest die Grundkenntnisse der englischen Sprache von Vorteil. Die zwar ausführliche Dokumentation ist genauso wie der Support nur in englischer Sprache verfügbar. Allerdings sieht es bei den Mitbewerbern nicht viel besser aus. Bisher kennen wir kein Optin/Popup Plugin, dass mit deutschsprachiger Dokumentation oder Support glänzen kann.
Da Thrive Leads auch hierzulande sehr beliebt ist, finden sich aber viele deutsche Artikel und auch Videos, die Hilfe und Unterstützung beim Einsatz des Plugins bieten. Auch wenn jemand in den einschlägigen deutschsprachigen Facebookgruppen zu WordPress eine Frage zu Thrive Leads postet, sind stets einige Mitglieder zur Stelle, um mit hilfreichen Tipps zu unterstützen.
Thrive Leads Vorlagen in Deutsch
So vielfältig die Vorlagen in Thrive Leads sind, auch diese sind alle nur in englischer Sprache verfügbar. Da Du die Vorlagen sowieso für Deine Zwecke anpassen musst, sollte das allerdings kein Problem darstellen.
Deutsches Thrive Leads Sprachpaket
Bei meiner Recherche habe ein Angebot für ein fertiges deutsches Sprachpaket für Thrive Leads entdeckt - allerdings nicht getestet. Ob Dir das ca. 25€ wert ist und Du es ausprobieren möchtest, musst Du selbst entscheiden. Falls ja, würde ich mich über eine Rückmeldung freuen.
Der gleich Anbieter stellt auch ein Komplettpaket zur Verfügung. Es enthält die deutschen Übersetzungen für sämtliche Thrive Produkte. Die geforderte Investition über ca. 240€ will aber sicherlich gut überlegt sein.
Support und Dokumentation
Wir haben während unseres Tests kaum Support von Thrive Leads benötigt und können in diesem Bereich bisher nicht viel aus eigener Erfahrung beitragen. Allerdings hört man generell eher gutes Feedback zum Thrive Support.
Ein Pluspunkt aus unserer Sicht ist, dass der Support im Rahmen eines Forums stattfindet. So lässt sich in vielen Fällen über eine kurze Suche bereits passende Antworten finden ohne, dass man erst ein eigenes Ticket erstellen muss.
Darüber hinaus ist der Umfang der Wissensdatenbank (Knowledge Base) wirklich groß. Das führt dann auch leider zu einem kleineren Kritikpunkt: wenn man in der Thrive Dokumentation nach etwas sucht, lassen sich die Ergebnisse nicht auf ein Plugin einschränken. Es werden immer auch entsprechende Suchergebnisse für die anderen Thrive Themes Produkte wie z.B. Thrive Architekt angezeigt. Das kann das Auffinden spezieller Informationen manchmal erschweren.
Thrive University: Mehr als nur Plugininfos
Neben der ausführlichen Dokumentation, stellt Thrive eine eigene englischsprachige Thrive University zur Verfügung in der mittlerweile über 40 verschiedene Online Kurse angeboten werden. Thematischer Schwerpunkt ist Marketing und der Aufbau von E-Mailisten. Der größte Teil dieser Kurse kann überraschenderweise auch absolviert werden, wenn man kein Thrive Produkt erworben hat. Es lohnt sich in jedem Fall einmal vorbeizuschauen. Es gibt einige Kurse, die nur Thrive Mitgliedern vorbehalten sind und seit diesem Jahr werden auch ein paar Premium Kurse angeboten, die immer kostenpflichtig sind.
Thrive Leads kaufen: Preise & Rabatt
Wenn Du Thrive Leads nutzen willst, gibt es verschiedene Kaufoptionen. Zeitweise konntest du Thrive Leads nur über die Thrive Mitgliedschaft nutzen. Mittlerweile lässt sich Thrive Leads auch wieder einzeln erwerben. Der Preis liegt bei $199 jährlich. Bei Aktualisierung des Artikels gab es eine Rabattaktion, die den Preis auf $99 pro Jahr reduzierte. Es bleib unklar wie lange diese Aktion laufen würde. Am besten schaust du selbst nochmal nach.
Bitte beachte, dass Thrive bei Käufern aus dem europäischen Raum verpflichtet ist die jeweils gültige Umsatzsteuer zu den Preisen hinzurechnen. Falls Du geschäftlich tätig bist und eine Umsatzsteuer-Identifikationsnummer besitzt, kannst Du diese angeben. Dann wird keine Umsatzsteuer erhoben. Dazu musst Du in der Kaufabwicklung (Checkout) einen Haken bei "This purchase is for a registered business." setzten, dann erscheint weiter unten ein Feld mit der Bezeichnung "VAT" in das Du Deine USt-IdNr. einträgst.
Lizenzpakete mit Lifetime Updates
Diese Möglichkeit gibt es leider seit Frühjahr 2021 nicht mehr. Lange Zeit lag hier ein großer Vorteil von Thrive Leads: bei großem Funktionsumfang konnte man mit einer einmaligen Zahlung Lifetime Lizenzen erwerben. Dies machte den Kauf von Thrive Leads finanziell sehr interessant: Du erhieltst für Deine Lizenzen sogenannte Lifetime Updates. D.h. im Gegensatz zur sonst gängigen Praxis musstest Du nicht nach einem Jahr erneut bezahlen, um Zugriff auf weitere Updates zu erhalten. Nur der Support durch Thrive Themes war auf ein Jahr begrenzt.
Thrive Membership
Mit einer Thrive Mitgliedschaft hast Du Zugriff auf sämtliche Thrive Plugins und Themes. Dazu gehört Thrive Leads, das Page Builder Plugin Thrive Architect und das Onlinekurs Plugin Thrive Apprentice. Dazu noch sechs kleinere Plugins, das A/B-Testing Tool Thrive Optimize und ein paar Thrive WordPress Themes.
Die Thrive Mitgliedschaft ist in zwei Varianten und mit zwei Zahlungsweisen buchbar. Du kannst entweder alle drei Monate zahlen oder einmal im Jahr mit ordentlichem Rabatt (Preise Stand Januar 2024):
- Thrive Membership: Du kannst die Plugins und Themes auf bis zu 5 Deiner eigenen Webseiten einsetzen und zahlst entweder 149$ alle drei Monate (umgerechnet ca. 50$ monatlich) oder 599$ jährlich (entspricht umgerechnet ca. 50$ monatlich). Bei Aktualisierung des Artikels gab es eine Rabattaktion, die den jährlichen Preis auf $299 reduzierte.
- Agency Membership: Du kannst die Plugins und Themes auf bis zu 50 Deiner eigenen Webseiten und der Deiner Kunden einsetzen und zahlst 999$ jährlich, was umgerechnet $83,20 monatlich entspricht. Bei Aktualisierung des Artikels gab es eine Rabattaktion, die den Preis auf $599 reduzierte.
Ich hatte mich zunächst gewundert warum der Agency Plan bei doppelter Anzahl an Websites mehr als das doppelte eines Thrive Membership Planes kostet. Der Unterschied liegt in der Bedingung, dass im Thrive Membership Plan die Plugins und Themes nur auf Deinen eigenen Websites genutzt werden dürfen, während Du im Agency Membership Plan diese auch auf den Websites Deiner Kunden einsetzen kannst.
Geld-zurück Garantie
Es gibt zwar keine Testversion von Thrive Leads, aber der Hersteller gewährt eine 30-Tage-Geld-zurück Garantie. Das bedeutet Du kannst innerhalb von 30 Tagen ohne Angabe von Gründen von Deinem Kauf zurücktreten. Das sollte eigentlich ausreichend Zeit sein, um testen zu können, ob das Angebot Deinen Vorstellungen entspricht und für Deinen Einsatzzweck geeignet ist.
Gute Preise?
Die lebenslangen Updates bei den Lizenzpaketen waren früher ein Argument, das klar für Thrive Leads sprach. Die meisten Mitbewerber wie z.B. Convert Pro oder Optin Monster brachten und bringen immer noch jährlich wiederkehrende Kosten mit sich. Da nun Thrive Leads nur noch in der Mitgliedschaft zusammen mit allen anderen Plugins erworben werden kann, solltest du deine Entscheidung eher davon abhängig machen, ob du die anderen Thrive Produkte auch nutzen willst. Denn ab 228$ zzgl. MwSt. jährlich, um nur das Optin Plugin Thrive Leads aus dem Paket zu verwenden erscheint wenig sinnvoll.
Wenn du dich z.B. bereits für einen Page Builder wie Elementor oder Divi entschieden hast, benötigst du nicht noch einen weiteren Page Builder wie Thrive Architect. Elementor besitzt dazu bereits von Haus aus umfangreiche Popup und Optin Funktionen. Falls der Optin Funktionsumfang wie z.B. bei Divi mit seinem Bloom Plugin etwas eingeschränkt ist, kann eine Convert Pro Lizenz die sinnvollere Wahl sein.
Fazit: Thrive Leads Optin & Popup Plugin
Vom Funktionsumfang und den interessanten Lizenzmöglichkeiten halten wir Thrive Leads grundsätzlich für sehr empfehlenswert. Wenn Du generell mehrere Thrive Themes Plugins und noch dazu auf mehreren Websites nutzen willst, könnte die Thrive Mitgliedschaft eine sinnvolle Option sein. In jedem Fall stehen dir mit Thrive Leads alle wichtigen Funktionen zur Verfügung, um mehr Abonnenten auf Deine Newsletter Liste zu bekommen oder Deine Besucher prominent auf wichtige Informationen hinzuweisen.
Kritik
Es ist nichts großes, kann aber trotzdem etwas auf die Nerven gehen: verlässt Du den Formulareditor landest Du stets auf einer Seite mit der Vorschau des Formulars. Von dort musst Du dann die Seite schließen oder selbstständig wieder in die Thrive Leads Übersicht zurücknavigieren. Das ist sicher nicht extrem schlimm, kann aber bei intensiverer Arbeit trotzdem etwas nervig werden.
Im Gegensatz dazu bietet zum Beispiel der Covert Pro Editor stets die Wahl, ob man zurück in die Optin Übersicht springen will oder auf das Frontend Deiner Website.
Zwei weitere Kleinigkeiten, die vermutlich nur Nutzer mit vielen Formularen stören wird: Einerseits lassen sich nur Templates der gleichen Art nutzen. D.h. wenn Du mühsam ein Popup Template erstellt hast, kannst Du dies nicht als Vorlage für ein „In Content“ Formular laden. Außerdem gibt es keine Art von globaler Vorlage, die übergreifend gültig ist. Das bedeutet, dass Du auch bei kleineren Designänderungen diese stets manuell auf alle Deine verschiedenen Formulare übertragen musst. Und das beim Erstellen eines Templates eines 2-Step Optins ohne entsprechenden Hinweis nur der jeweils angezeigte Schritt gespeichert wird, ist auch etwas ärgerlich.
Alternative Lösungen
Elementor Pro: Wenn Du bereits das Page Builder Plugin Elementor in der kostenpflichtigen Pro Version verwendest, besitzt dies mittlerweile eine sehr umfangreiche Popup-/Optin-Funktionalität. Es fehlen im Grunde nur Statistik und A/B-Testfunktionen. Normalerweise ist dann der Einsatz eines zusätzlichen Popup Plugins nicht sinnvoll.
Bloom: Falls Du bereits Mitglied bei Elegant Themes bist und das Divi Theme verwendest, steht Dir ohne weitere Kosten das Popup Plugin Bloom zur Verfügung. Wenn Du den Divi Page Builder nicht verwenden willst, lohnt sich eine Mitgliedschaft nur für Bloom in der Regel nicht. Wir haben einen Bloom Testartikel auf unserer Schwesterseite Divi.world veröffentlicht.
Convert Pro: Convert Pro ist vom Funktionsumfang sehr ähnlich wie Thrive Leads. Wir haben sehr lange selbst Covert Pro verwendet (und verwenden es auf vielen Projekten immer noch), da wir eine Agency Lifetime Lizenz vom Entwickler Brainstorming Force erworben hatten in der neben der unbegrenzten Verwendung des Astra Themes und einiger anderer interessanter Plugins auch die Nutzung von Convert Pro enthalten war.
Da wir aus anderen Gründen eine Thrive Mitgliedschaft erworben hatten und es beim Re-Design von wphelp an einigen Stellen mit Convert Pro etwas hakte, haben wir entschieden auf wphelp doch Thrive Leads auszuprobieren. Wir können aber grundsätzlich nichts wirklich schlechtes über Convert Pro sagen, da der Support bisher auch stets auf unsere Probleme schnell reagiert hat. Mehr kannst Du in unserem Convert Pro Testartikel lesen.
Monster Optin: Der Mercedes unter den Popup Plugins. Wir haben mit diesem Plugin bzw. Dienst noch nicht gearbeitet, sind aber von der Preisgestaltung etwas abgeschreckt. Wer nur eine Website betreibt und ein Angebot ergattern kann, kommt ggf. In eine vergleichbare Preisregion wie die bisher genannten Plugins.
Weitere Infos findest Du in den anderen Artikeln unserer Serie:
Popup Plugin Artikelserie
Thrive Leads Anleitung (Tutorial)
Im folgenden erklären wir Dir wie Du Thrive Leads installieren und nutzen kannst. Falls Du noch keine Thrive Leads Lizenz besitzt, kannst Du hier trotzdem nachvollziehen wie das Plugin funktioniert und ob die Arbeit mit dem Plugin für Deine Einsatzzwecke geeignet ist.
Thrive Leads Installation
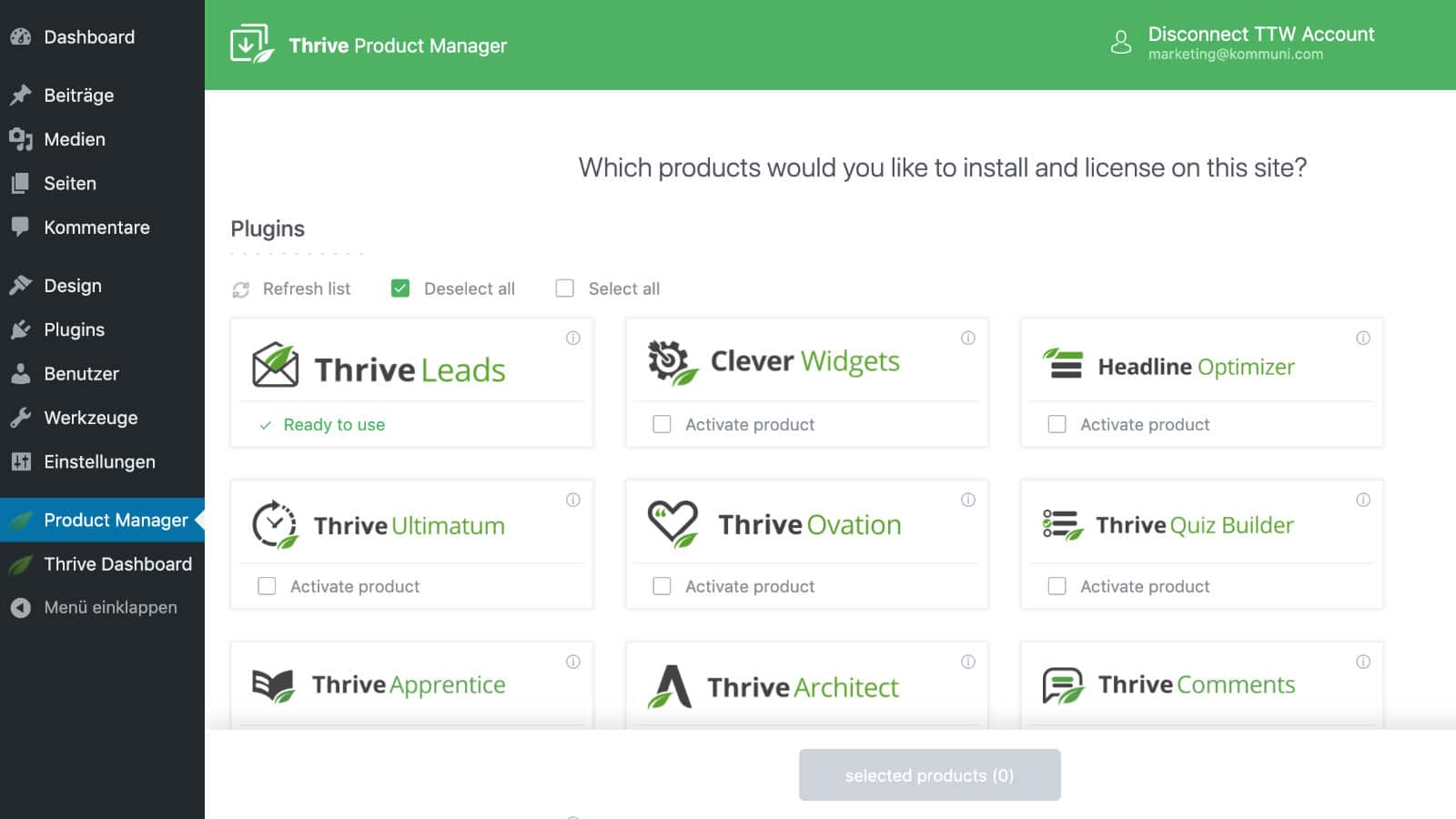
Da Thrive Themes verschiedene Plugins verkauft, wurde ein einfacher Installationsprozess entwickelt, der für jedes Thrive Plugin gleich abläuft:
- Download und Installation des Thrive "Product Managers" Plugins aus Deinem Thrive Account.
- Nach Aktivierung des "Product Managers" legitimierst Du Dich indem Du Dich in Deinen Thrive Account einloggst. Anschließend lassen sich über den Product Manager sämtliche zu dem Account gehörigen aktiven Plugins installieren.

Für unseren Fall genügt die Installation von Thrive Leads.
Thrive Leads Einrichten
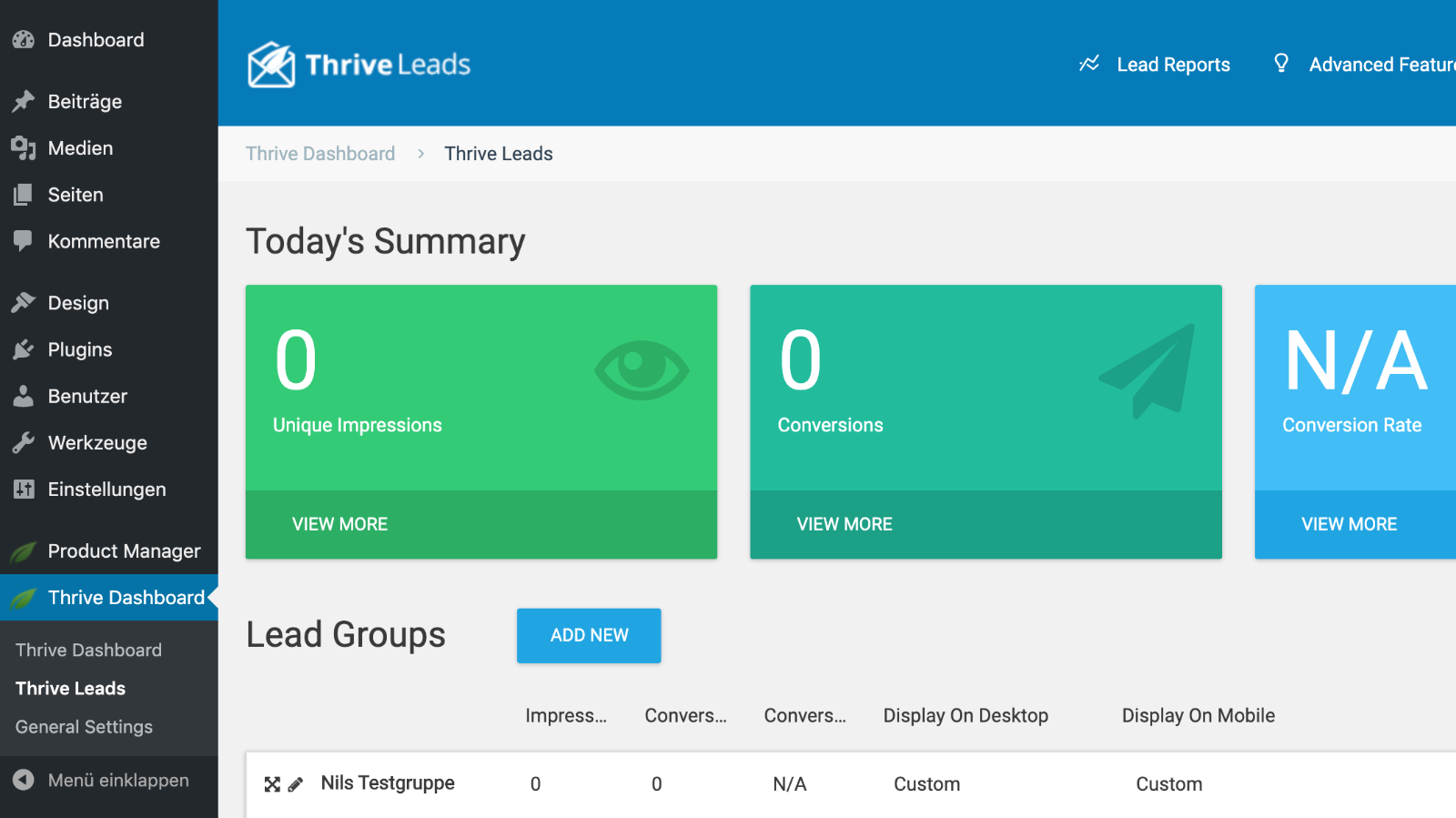
Nach der Installation erscheint im Administrationsbereich ein Menüeintrag namens "Thrive Dashboard". Unterhalb von diesem finden sich die Einträge für alle installierten Thrive Themes Plugins, so natürlich auch für "Thrive Leads":

Die Übersicht zeigt zunächst die Tagesstatistik gefolgt vom Bereich der "Lead Groups".
Aufteilung der Optin Formulare
Thrive Leads unterteilt seine Funktionen in vier Anwendungsbereiche:
1. Lead Groups
Eine Lead Group ist eine Gruppe von Optin Formularen. Das zentrale Element einer "Lead Group" sind die "Display Settings" in denen festgelegt wird, auf welchen Seiten oder Bereichen Deiner Website die jeweiligen Popups oder Optins angezeigt werden sollen.
Du stellst also nur einmal für die Lead Group die Anzeigebedingungen (View Options) ein und diese gelten dann für alle in der Lead Group befindlichen Formulare. Wenn man dieses Vorgehen erst einmal verstanden hat, wird die Verwaltung mehrerer Optins leichter. Änderst Du z.B. später etwas an den Anzeigebedingungen gilt die Änderung für alle in der Lead Group enthaltenen Optins auf einmal und Du musst nicht mühsam die Einstellung für alle betroffenen Optins einzeln ändern.
Optin Forms
Dabei können mehrere "Optin Forms" in einer "Lead Group" erstellt werden, die dann aber stets den gleichen Anzeigebedingungen folgen. Du willst z.B. unterhalb Deiner Artikel ein Formular zur Newletteranmeldung einblenden. Gleichzeitig möchtest Du auch, dass nachdem ein Besucher einen Artikel zur Hälfte gelesen hat, ein Popup mit dem Hinweis auf Deinen Newsletter erscheint, dann kannst Du diese beiden unterschiedlichen Optin Formen in einer Lead Group einrichten.
Es lassen sich zwar innerhalb einer "Lead Group" mehrere gleichartige Optin Forms erstellen wie z.B. "Post Footer", aber nur zum Zweck des A/B-Testings. D.h. auch wenn mehrere "Post Footer" in einer Lead Group liegen wird immer nur einer davon angezeigt.
2. Lead Shortcodes
In diesem Bereich kannst Du Optin Formulare erstellen, die mit Hilfe von sogenannten WordPress Shortcodes überall dort eingebunden werden können, wo der WordPress Text Editor zur verfügung steht. Alternativ steht auch direkter PHP-Code zur Verfügung, so dass eine Einbindung auch auf dieser Ebene möglich ist.
Diese Form der Optin Formulare kann sinnvoll sein, wenn Du z.B. in einem Artikel an einer bestimmten Stelle ein spezielles Formular für eine Gewinnspielaktion einbinden willst. Dann setzt Du dort einfach den jeweiligen Shortcode ein.
3. ThriveBoxes
Durch einen Klick auf einen Link, einen Button oder ein Bild, wird die Anzeige eines Popups ausgelöst. Ideal um in der Menüleiste oder einem Call to Action Segment verwendet zu werden.
4. Signup Segue
Signum Segue stellt die Möglichkeit zur Verfügung, dass bereits bestätigte Abonnenten sich per Klick auf einen Link zu etwas Neuem anmelden können, ohne erneut ihre Daten in ein Formular eintragen zu müssen. Das macht es Abonnenten beispielsweise sehr einfach sich zu Deinem kommenden Webinar mit nur einem Klick anzumelden und senkt damit die Hemmschwelle.
Optin Optionen
Thrive Leads stellt eine umfangreiche Auswahl an verschiedenen Popup & Optin Funktionen zur Verfügung.
- Popup Lightbox: Das Popup Formular erscheint über dem Inhalt und rundherum wird alles andere abgedeckt.
- Sticky Ribbon: Zeigt entweder oben oder unten im sichtbaren Bereich des Browserfensters einen Balken an, der auch beim Scrollen der Seite "kleben" oder besser sichtbar bleibt.
- ThriveBox: Das Popup Formular erscheint, wenn auf ein Link oder ein Button geklickt wird.
- Slide-In: Das Formular schiebt sich in eine Ecke des Browsersfensters hinein.
- Opt-in Widget: Für Optin Formulare, die sich überall einbinden lassen, wo WordPress Widgets verwendet werden können. Das sind meist Bereiche wie die Sidebar oder der Footer eines Themes.
- Screen Filler Lightbox: Ähnlich wie die Popup Lightbox, aber füllt das gesamte Browserfenster aus.
- Content Locker: das Popup verhindert das der Inhalt einer Seite oder eines Beitrages angezeigt wird und erst mit der Eintragung in das Formular, wird der darunterliegende Inhalt angezeigt.
- Short Code: Über einen WordPress [Shortcode] kann ein Formular überall wo Shortcodes genutzt werden können integriert werden. Zum Beispiel um mitten im Text eines Artikels ein Formular zu platzieren.
- Post Footer: Um das Formular unterhalb jedes Beitrages anzeigen zu lassen.
- In Content Form: Das Formular kann automatisch innerhalb eines Beitrages entweder zu Beginn oder nach einer bestimmten Anzahl an Absätzen angezeigt werden.
Du siehst: es fehlt Thrive Leads keineswegs an Möglichkeiten.
Anleitung Thrive Leads einrichten
Um die Arbeitsweise von Thrive Leads zu veranschaulichen werden wir zwei verschiedene Optin Formulare einrichten. Mit diesem Wissen solltest Du auch alle anderen Varianten einrichten können, da das Vorgehen stets sehr ähnlich ist.
- Exit Intent Popup: Dies ist eine sehr beliebte und auch oft erfolgreiche Methode Newsletterabonnenten zu gewinnen. Das Plugin versucht über die Mausbewegung zu erkennen, ob jemand die Website verlassen will und blendet dann Dein Newsletterformular ein.
- Popup nach Klick: Diese Variante wird ebenfalls sehr oft genutzt. Ein Button oder Link fordert dazu auf aktiv zu werden und sich z.B. anzumelden. Wenn Deine Besucher auf diesen Button klicken, soll automatisch ein Popup mit Deinem Anmeldeformular erscheinen.
Exit Intent Popup
Wir starten mit dem Exit Intent Popup. Zunächst muss Du entscheiden in welchen Seitenbereichen das Exit Intent Popup angezeigt werden soll und dafür eine „Lead Group“ einrichten.

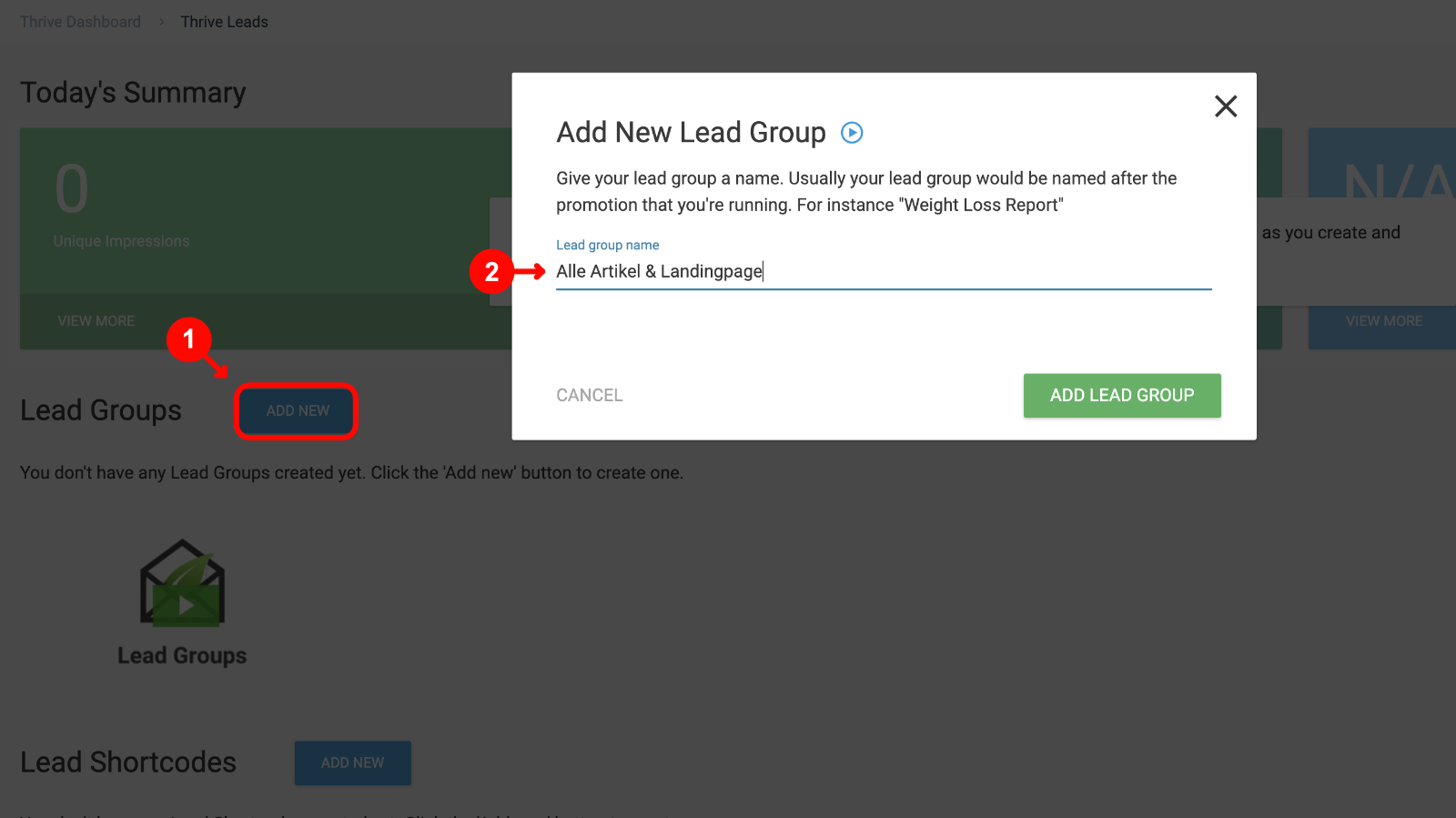
Dazu klickst Du hinter der „Lead Groups“ Überschrift auf „Add New“ (1) und vergibst möglichst einen aussagekräftigen Namen. Der kann sich wie in meinem Beispiel darauf beziehen, wo das Formular überall angezeigt werden soll.
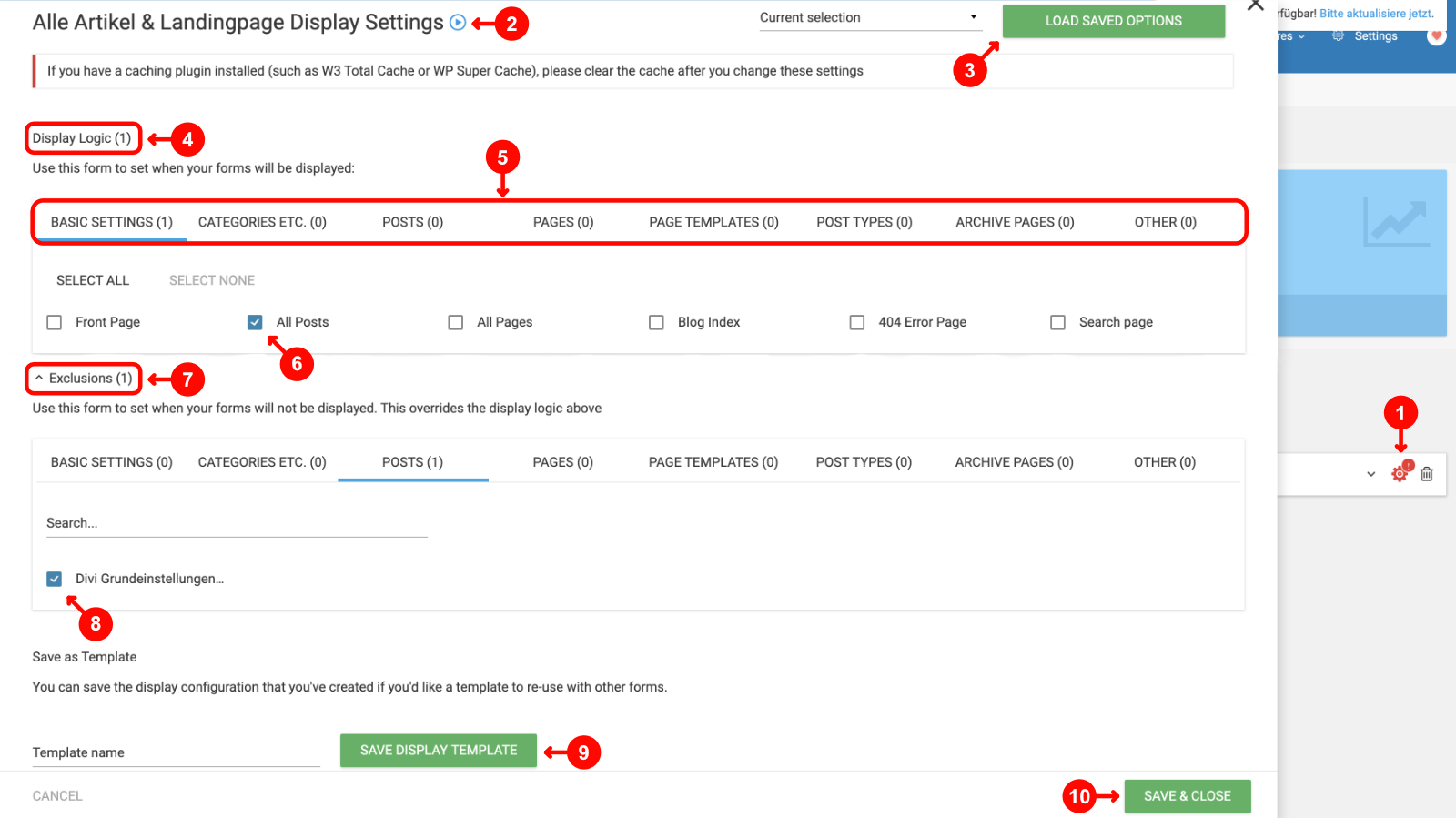
Dann geht es darum die „Display Settings“ der neuen „Lead Group“ einzurichten. Das wirkt auf den ersten Blick recht komplex, aber wenn man die Funktionsweise verstanden hat, kommt man gut damit zurecht. Als erstes klickst Du in der Thrive Leads Übersicht bei der neuen „Lead Group“ rechts rechts auf das kleine Zahnradsymbol (1). So lange hier keine Einstellungen gesetzt wurden erscheint das Symbol auch schön auffällig in Rot.

In dem erscheinenden Einstellungsdialog findest Du einen kleinen Abspielknopf (2), der ein englischsprachiges Erklärvideo zu diesem Bereich abspielt. Falls Du bereits früher eine Vorlage (Template) für „Display Settings“ erstellt hast, kannst Du diese über „Lead Saved Options“ (3) wieder importieren.
Hinweis: Um ein neues Popup einzurichten ist es meist sinnvoll die Anzeige an dieser Stelle auf eine einzige nur Dir zugängliche Testseite zu begrenzen. So kannst du das Popup in Ruhe erstellen und testen und erst, wenn alles zu Deiner Zufriedenheit läuft, stellst Du in den „Display Settings“ die Bereiche Deiner Website ein, auf denen das Popup wirklich erscheinen soll.
Display Logic
In dem Einstellungsbereiche „Display Logic“ (4) erstellst Du Regeln auf welchen Seiten das Popup oder Formular (Optin) angezeigt werden soll. Dabei werden stehen die Optionen in mehreren Kategorien zur Verfügung (5). Unter „Basic Settings“ können schnell typische Anzeigebereiche aktiviert werden wie z.B. auf der Homepage (Front Page), auf allen Beiträgen bzw. Artikeln (all Posts) oder allen Seiten (all Pages).
Wir wollen unser Exit Intent Popup auf allen Beiträgen (Artikeln) anzeigen lassen und aktivieren daher „All Posts“ (6).
In den anderen Abschnitten kannst Du speziellere Einstellungen setzen. So ist es z.B. über „Categories etc.“ möglich die Anzeige nur für bestimmte Kategorien bzw. Tags oder über „Posts“ nur auf einzelnen Beiträgen zu aktivieren.
Exclusions
Damit Du sehr leicht einzelne Seiten oder Bereiche aus der vorher definierten „Display Logic“ herausnehmen kannst, steht Dir „Exclusions“ (7) zur Verfügung. Du willst z.B. auf allen Deinen Seiten Deinen Newsletter mittels eines Popups bewerben. Aber Du hast auch eine Seite, die speziell Deinen Newsletter anpreist und auch ein Anmeldeformular für diesen enthält. Dann solltest Du hier kein zusätzliches Popup für Dein Newsletter anzeigen lassen. Genau das kannst Du über „Exclusions“ > „Pages“ erreichen. Für unser Beispiel habe ich einfach einen Beitrag mit dem Titel „Divi Grundeinstellungen“ aus der Anzeige ausgeschlossen (8).
Templates und Speichern
Zum Schluss kannst Du Deine Einstellungen mittels „Save Display Template“ (9) als Vorlage speichern. Diese sind dann sehr leicht über die bereits weiter oben erwähnten „Lead Saved Options“ (3) wiederverwendbar. Zum Schluss klickst Du natürlich noch auf „Save & Close“ (10), um alles zu speichern. Jetzt sollte das kleine Zahnrad (1) von Rot auf Blau gewechselt haben, um zu signalisieren, dass nun „Display Settings“ vorhanden sind.
Lightbox Optin erstellen
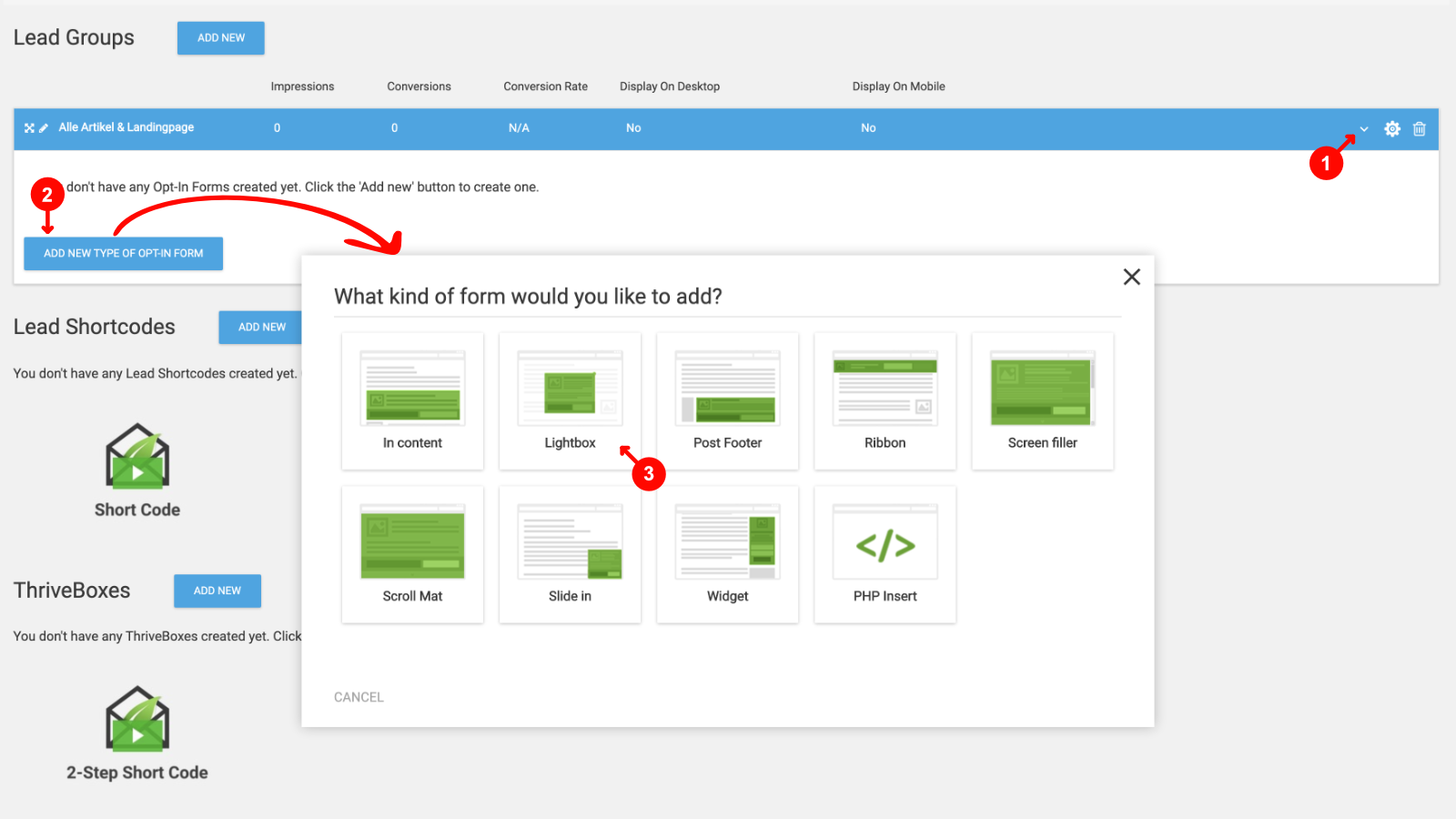
Da wir wollen, dass das Popup über unserer Website erscheint, erstellen wir nun ein „Lightbox“ Optin Formular. Dazu musst Du die Ansicht der gerade erstellten „Lead Group“ über den kleinen Button rechts (1) ausklappen.

Dann klickst Du auf den Button „Add New Type Of Opt-in Form“ und wählst für unser Beispiel die Variante „Lightbox“ aus.
Formular erstellen
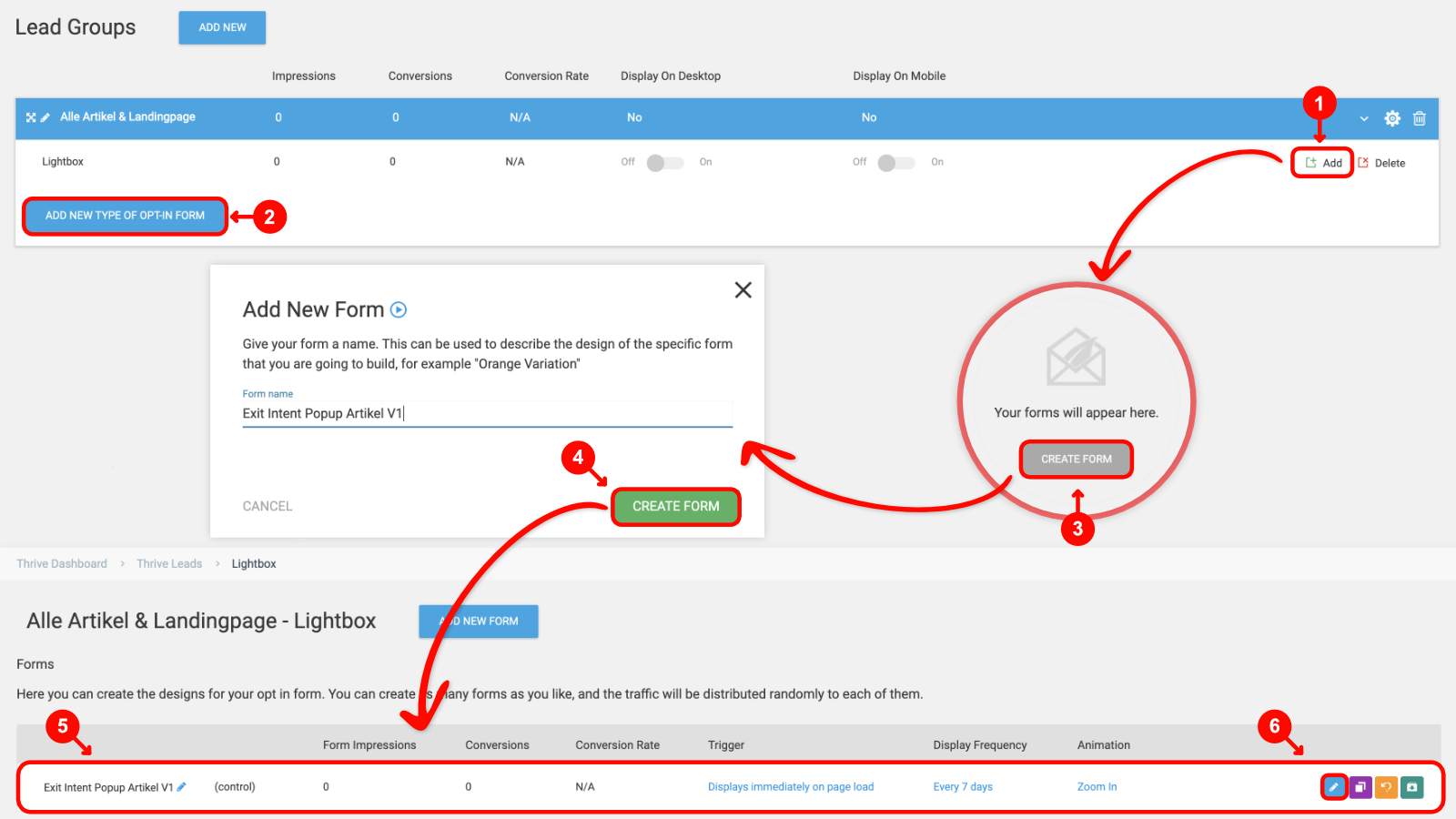
Jetzt wird es etwas „klickig“: Du hast genau genommen bisher nur den Unterordner für Lightbox Popups angelegt. Deshalb erstellst Du jetzt das eigentliche Optin Formular. Dazu klickst Du in der der Übersicht der „Lead Groups“ entweder rechts auf den kleinen „Add“ Button (1) oder unterhalb auf den „Add New Type Of Opt-in Form“ Button (2):

Dann landest Du im „Lightbox“ Unterordner und klickst dort auf den „Create Forms“ Button (3). Anschließend vergibst Du einen Namen für Dein Formular und sicherst diese über den „Create Form“ Button (4). Jetzt wird Dir Dein neues Formular angezeigt (5). Um die weiteren Einstellungen kümmern wir uns später. Zuerst wollen wir das Design des Formulars anlegen. Dazu klickst Du rechts in der Zeile auf das kleine Stiftsymbol (6).
Thrive Leads Formular Editor
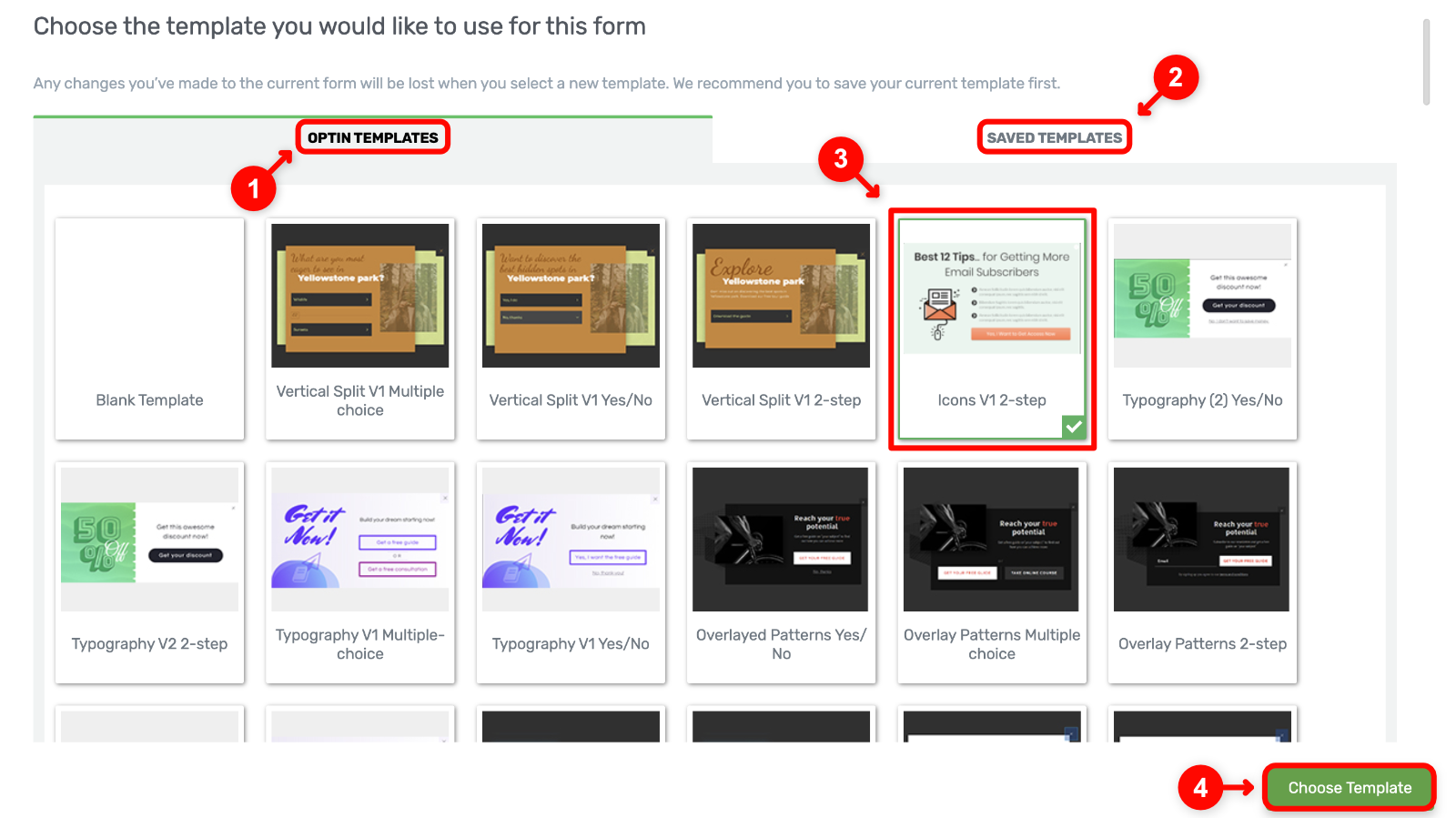
Jetzt erscheint eine kleine Warten-Animation und der Thrive Leads Formular Editor wird aufgerufen. Bevor Du starten kannst, musst Du noch ein Template als Basis auswählen. Entweder wählst Du eines aus den unzähligen vorhandenen „Optin Templates“ (1) und sei es dass „Blank Template“, um Dein eigenes Formular von Anfang bis Ende selbst zu erstellen oder Du kannst über „Saved Templates“ (2) auch auf ein von Dir vorher gespeichertes Template zurückgreifen:

Für unser Beispiel wähle ich das „Icons V1 2-step“ Formular (3) als Vorlage und starte den Editor über den „Choose Template“ Button (4).
Hinweis 1: Zum Start würde ich Dir immer raten eines der vorhandenen Templates auszuwählen und ggf. anzupassen. Der Thrive Leads Editor ist sehr leistungsfähig. Damit geht aber auch die Kehrseite einher, dass man sich in der Einstellungsvielfalt für die verschiedenen Formularkomponenten komplett verlieren kann. Außerdem sollte in den vorhandenen Vorlagen immer etwas annähernd passendes zu finden sein.
Wenn Du Dich doch dazu entscheidest: Denk dran dass auch die verschiedenen Ansichten (Desktop, Tablet, Phone) gestaltet werden wollen und ggf. Dazu noch weitere Schritte und Zustände.
Hinweis 2: Fast alle Formulartemplates sind immer in mehreren Versionen vorhanden. Meist einmal in einer einfachen und dann mehrere Varianten für Multistep-Formulare. D.h. bevor das eigentliche Anmeldeformular erscheint, muss vom Besucher vorher noch ein Button geklickt oder eine Auswahl getroffen werden.
Die Sortierung der Templateanzeige ist etwas rätselhaft. So siehst Du auf dem Screenshot recht gut, dass die ersten drei Templates nach dem Blanko Template ziemlich ähnlich gestaltet sind. Falls Du dieses Design aber nicht in einer Multistep-Variante nutzen willst, musst Du relativ weit nach unten scrollen und findest dort - etwas verloren - die einfache Ein-Schritt-Variante als eine vierte Version dieses Designs.
Wir verwenden in diesem Beispiel extra ein Multistep Optin, damit Du sehen kannst wie das vonstatten geht.
Der Thrive Leads Editor
Wie bereits erwähnt ist der Editor sehr funktional und kann bei dem ersten Anblick etwas überwältigend sein. Deshalb betrachten wir jetzt die verschiedenen Funktionsbereiche in Ruhe einem nach dem anderen:

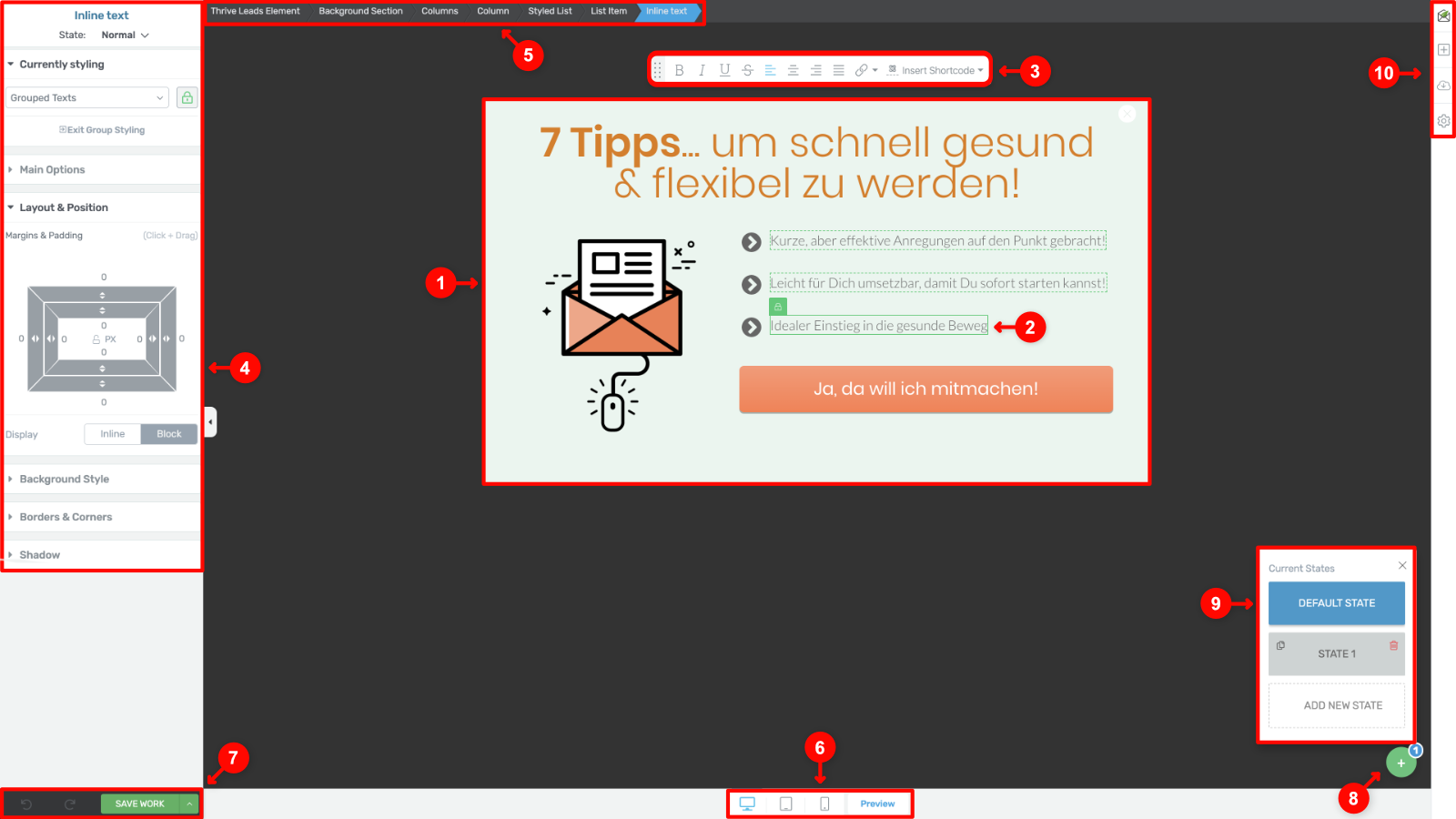
Nachdem Du ein Template ausgewählt hast, erscheint der Thrive Leads Editor und zeigt Dir das aktuelle Design an (1). Erst wenn Du ein Element auswählst und bearbeitest, werden einerseits ggf. oberhalb schnelle Formatierungsoptionen (3) eingeblendet. Darüber hinaus findest Du in der Seitenleiste sehr umfangreiche Einstellungsmöglichkeiten zu dem jeweils aktivierten Element (4). Gleichzeitig erscheint ganz oben eine Leiste (5) in der die Verschachtelung der Elemente dargestellt wird. Dort kannst Du mittels eines Klicks auch weiter außerhalb liegende Elemente aktivieren und dann in der linken Sidebar (4) deren Einstellungen anpassen.
Im Gegensatz zum Convert Pro Plugin, dass nur zwei Anzeigezustände (Desktop und Mobil) kennt, findet sich mittig unten in der Leiste (6) eine Umschaltung für die Desktop-, Tablet- und Smartphoneansicht des Formulars.
Unten links (7) können Änderungen rückgängig gemacht und der aktuelle Stand gesichert werden. Freundlicherweise erinnert Thrive Leads einen alle 10 Minuten, falls man dies versäumt hat. Unten rechts findet sich noch ein Plusbutton (8), über den sich die Übersicht der verschiedenen „States“ (9) oder auch Schritte des Formulars öffnen lässt. Oben rechts (10) sind noch ein paar spezielle Funktionen zu finden, die wir uns noch näher ansehen.
Optin Builder
Wie bereits erwähnt ist die Funktionsvielfalt des Optin Builders enorm und muss sich vor keinem Page Builder verstecken. Alle Möglichkeiten des Builders in diesem Artikel vorzustellen würde den Rahmen definitiv sprengen. Wir gehen hier nochmal auf ein paar wichtige Einstellungen ein.
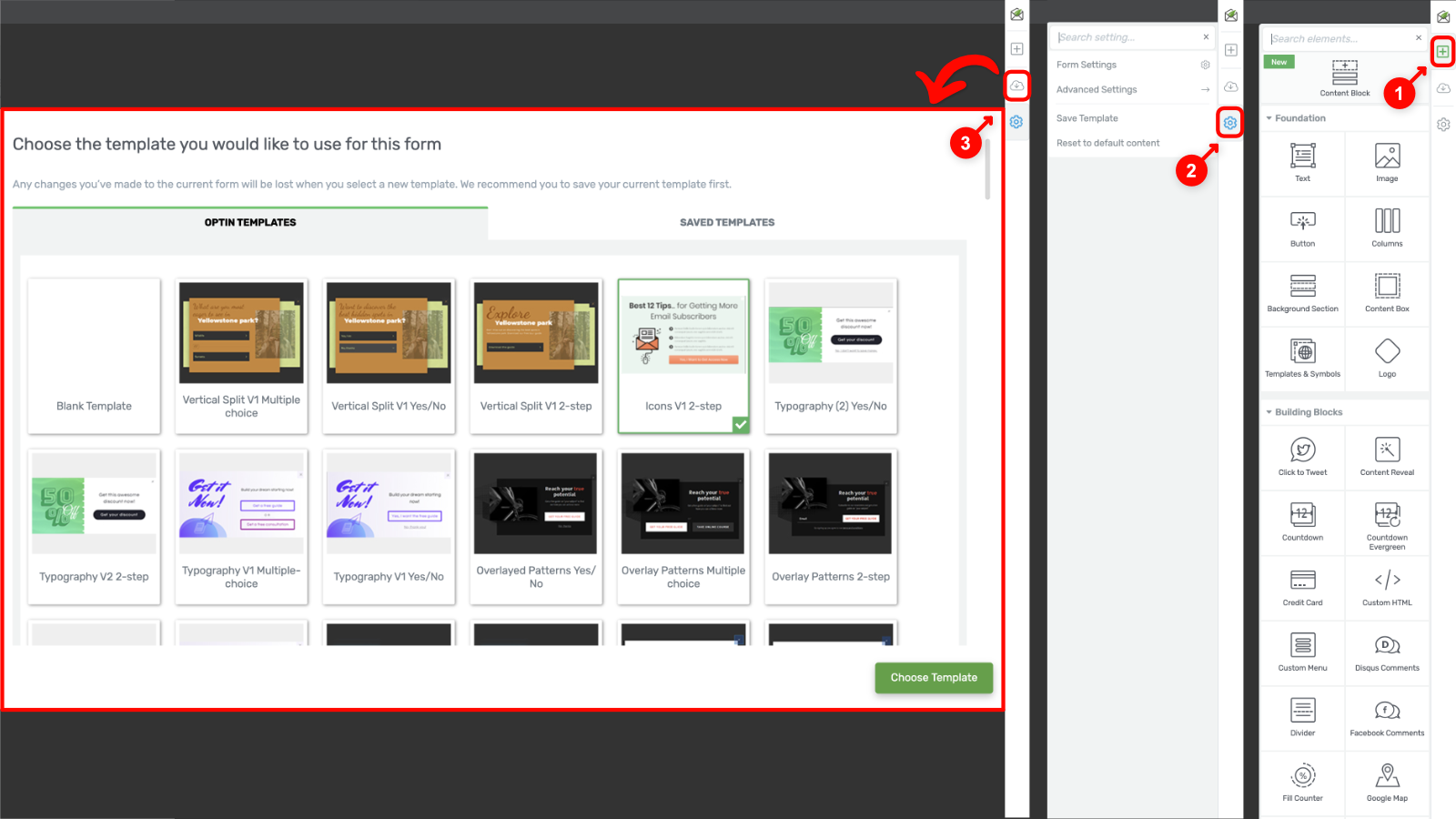
Am rechten Rand kannst Du über das kleine Pluszeichen (1) eine Auswahl an Elementen ausklappen, die sich für die Gestaltung des Formulars hinzufügen lassen. Alles sehr ähnlich wie bei einem Page Builder.

Hinter dem Zahnrad (2) verbergen sich weitere Einstellungen:
- Form Settings: Über diese Auswahl erscheinen in der linken Sidebar mehrere Grundeinstellungen für das Formular. Dort kannst Du u.a. die Position bei der Anzeige einstellen, den Hintergrund bestimmen oder beispielsweise ob das Formular auf allen Displaygrößen angezeigt werden soll („Responsive“).
- Advanced Settings: Hier kannst Du sowohl den HTML als auch den CSS-Code des Formulars sehen und auch anpassen. Was auch bei der Integration von HTML-Formularen von Diensten, die nicht über eine API-Anbindung mit Thrive Leads verknüpft werden können sehr hilfreich sein kann. Außerdem lassen sich hier die regelmäßig alle 10 Minuten erscheinenden Erinnerung zum Speichern abschalten.
- Save Template: Hierüber kannst Du den aktuell angezeigten Formularschritt speichern (Wichtig: nicht das gesamte Formular mit allen Schritten, siehe unsere Warnungen weiter unten!).
- Reset to default Content: Wenn Du eine Vorlage verwendest, kannst Du damit alle Deine Änderungen zurücksetzen. Also gut überlegen bevor Du hier klickst!
Und über das Wolkensymbol rufst Du einfach erneut die Templateauswahl auf und kannst auf ein anderes Template wechseln. Aber bedenke bitte die folgenden Hinweise:
Warnung 1: Wenn Du mitten in Deinem Gestaltungsprozess auf ein anderes Template wechseln willst, achte unbedingt darauf, dass Du Dein bisheriges Werk als Template sicherst. Denn es wird beim Wechsel alles unwiderruflich Überschrieben - auch Deine Texte.
Warnung 2: Ich hatte mir ein 2-Step Formular angepasst und dieses als Template gespeichert. Beim erneuten Aufrufen des Templates musste ich feststellen, dass nur die Gestaltung des ersten Schrittes gesichert wurde und der zweite Schritt fehlte, was in dem Fall relativ ärgerlich war, da ich keine Sicherung meiner Anpassungen für den zweiten Schritt vorgenommen hatte.
Warnung 3: Überlege Dir gut was für eine Art von Optin Du gestalten willst, denn Dein erstelltes Design z.B. von einem Lightbox Optin auf ein In Content Optin zu übernehmen scheint auch nicht mit Hilfe von Templates zu funktionieren. Es werden für den Import stets nur Templates der gleichen Art angezeigt. On ein Import über eine vorher exportierte Datei möglich ist haben wir allerdings nicht getestet.
Thrive Leads Multistep Formular
Wenn Du ein Formular mit mehreren Schritten oder „States“ verwendest, kannst Du Du einstellen was genau bei dem Klick auf einen Button passieren soll. Dazu klickst Du im Editor auf den Button (Wichtig: nicht auf den Text des Buttons!) und dann findest Du in der linken Seitenleiste einen Bereich namens „Animation & Action“. Dort wird definiert was bei einem Klick auf den Button passieren soll. Bei einem Formular mit mehreren Schritten in der Regel erst einmal der Sprung zum nächsten Schritt („State“).
Dienst an Thrive Leads anbinden
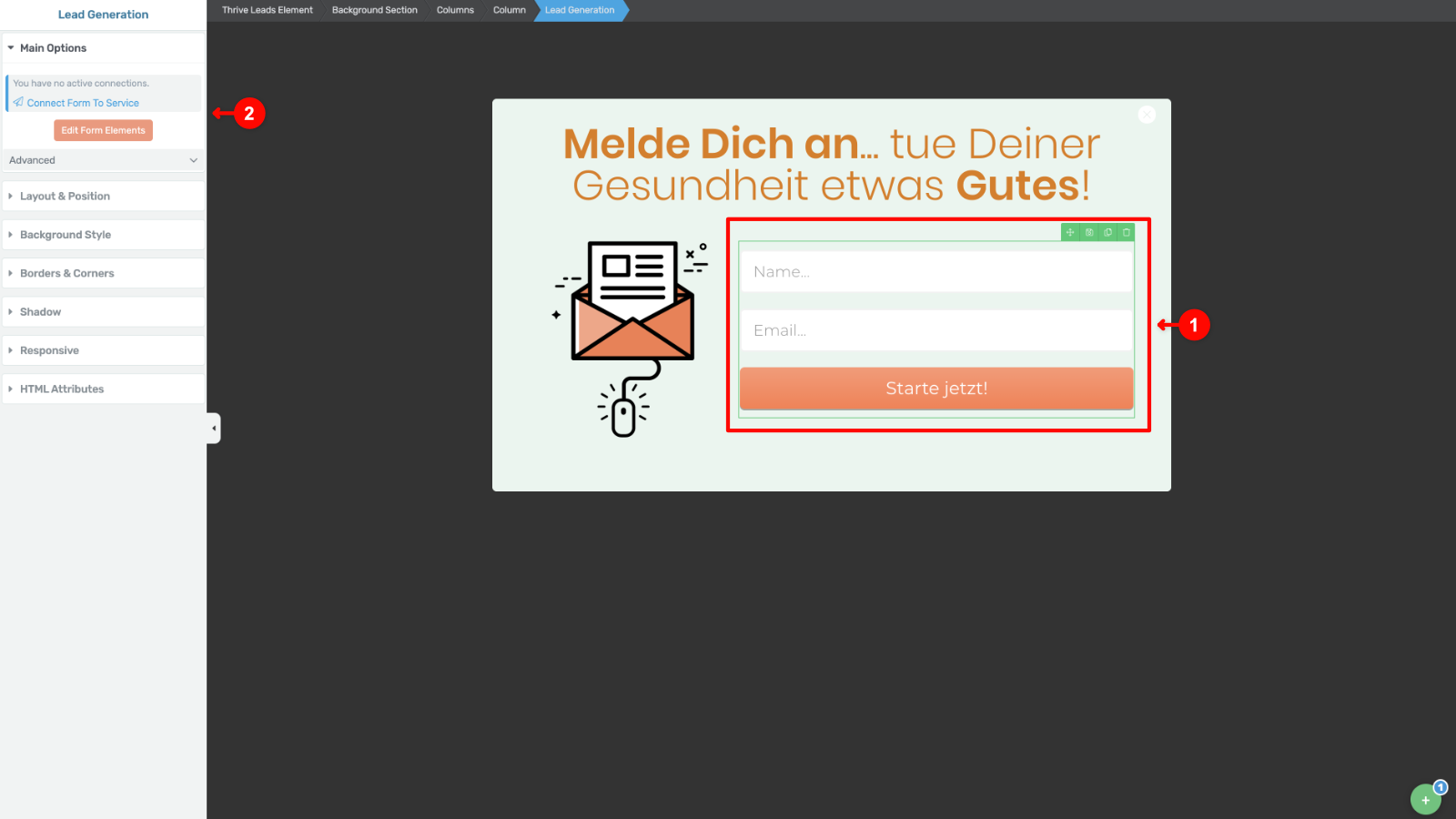
Nutzt Du kein Multistep Formular oder bist auf dem letzten Schritt für die Anmeldung angekommen, ist das Bearbeiten der einzelnen Formularelemente gesondert zu aktivieren. Dazu klickst du auf den Formularbereich (1) und findest dann links in der Sidebar einen Button „Edit Form Elements“ (2):

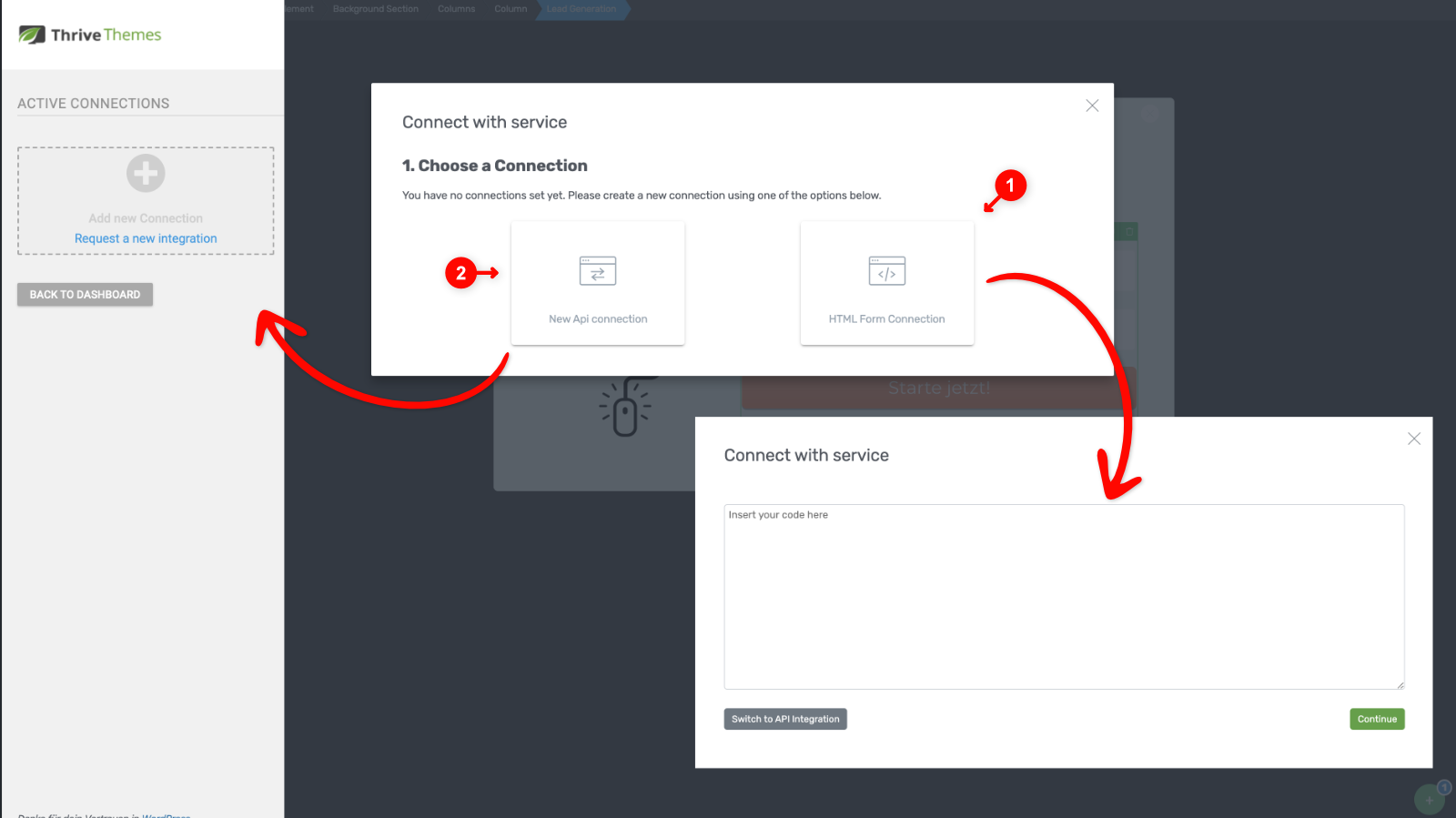
Aber zunächst wollen wir uns um die Einrichtung der Verbindung zu einem Newsletter Service kümmern. Dies ist an dieser Stelle über den Klick auf „Connect Form To Service“ möglich. Anschließend kannst Du entweder über „HTML Form Connection“ (1) direkt den HTML-Formular-Code eines Dienstes oder Plugins eintragen oder über „New API connection“ (2) eine neue Schnittstelle anlegen. Hierüber gelangst du in den gleichen Einstellungsbereich, den Du auch über „Thrive Dashboard“ > „API Connections“ erreichen kannst.

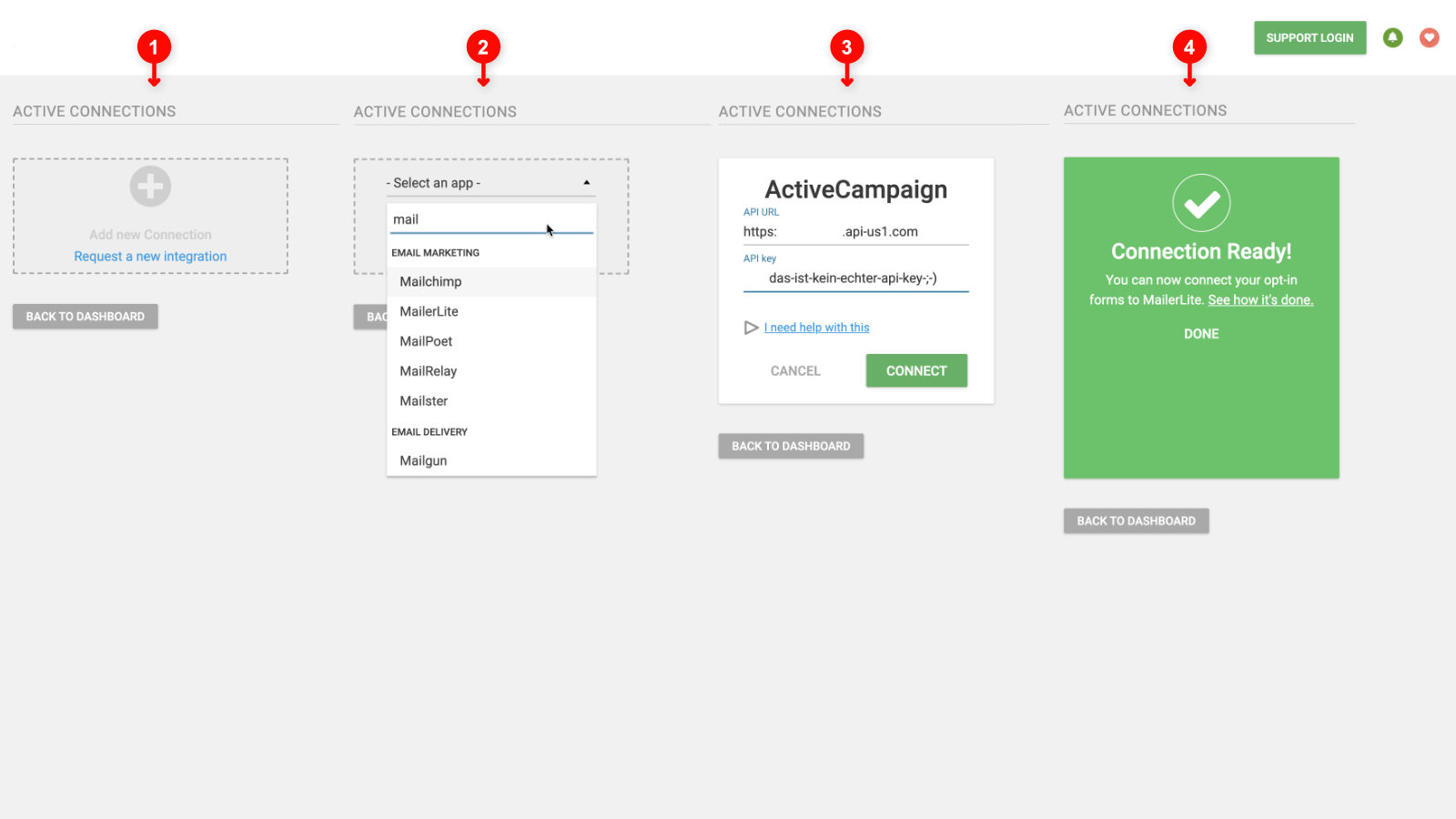
Um eine neue Verbindung anzulegen, klickst Du hier auf „Add new Connection“ (1) und suchst Dir aus der Liste Deinen Anbieter heraus (2). Falls Dein Dienst nicht unter den über dreißig vorhandenen Anbindungen zu finden ist, kannst Du Thrive Themes anschreiben und um die Aufnahme Deines Dienstes bitten oder aber einfach den HTML-Code Deines Anbieters wie weiter oben bereits über „HTML Form Connection“ einbinden.

Ist Dein Dienst dabei und Du wählst diesen aus, erscheint die Abfrage nach Deinen API Zugangsdaten (3). Diese findest Du im Account Deines Dienstes und können etwas unterschiedlich ausfallen. Einige Dienste nutzen nur einen API Key, während andere außerdem noch einen API URL benötigen.
Hier glänzt Thrive Leads mit einem kleinen Link namens „I need help with this“. Über diesen kannst Du ein Erklär-Video aufrufen in dem Dir zwar mit englischem Kommentar, aber sehr genau gezeigt wird, wo Du in dem jeweiligen Dienst die notwendigen Informationen findest. Hast Du diese Eingetragen erscheint hoffentlich die Erfolgsmeldung (4). Damit hast Du erfolgreich die Verbindung zu Deinem Newsletterdienst oder -plugin eingerichtet.
Dies musst du nur einmal pro Dienst erledigen, dann kannst Du aus dem Editor auf die Verbindung zugreifen. Nur falls Du einen zusätzlichen anderen Dienst verwenden willst, muss dieser auf die gleiche Weise eingerichtet werden.
Thrive Formular mit Newsletter Dienst verbinden
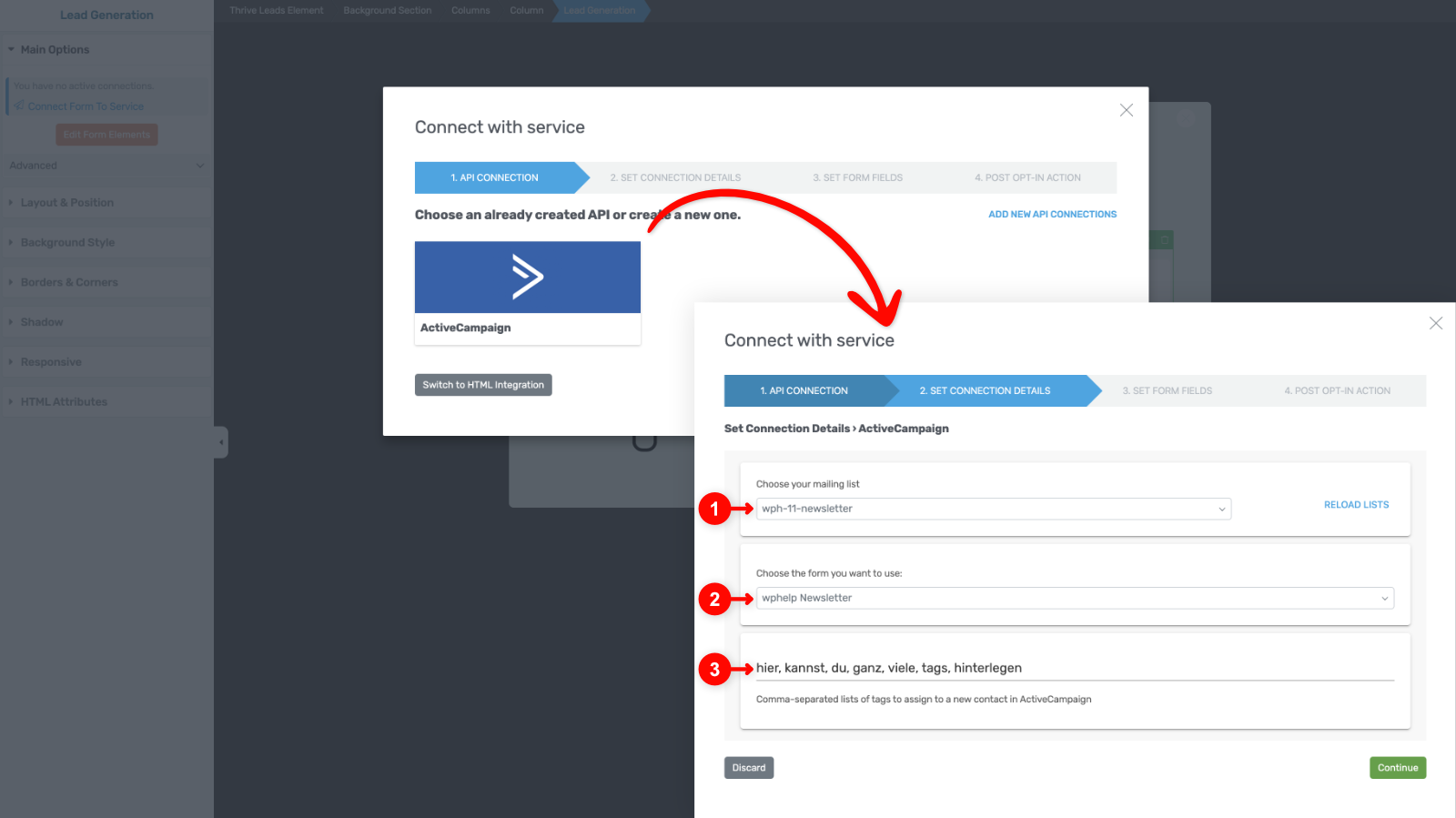
Jetzt findest Du den eingerichteten Dienst oder das Plugin im Bereich API Connection aufgelistet. Du wählst Deinen Dienst aus und gelangst in die detaillierte Einrichtung für das aktuelle Formular. Diese kann je nach Dienst etwas unterschiedlich ausfallen. In unserem Beispiel nutzen wir ActiveCampaign:

Bei einer Verknüpfung mit ActiveCampaign setzt Du folgende Zuordnungen:
- Die Liste auf die die Abonnenten gesetzt werden sollen.
- Über welches im ActiveCampaign Account konfigurierte Formular die Zuordnung laufen soll (bitte lies Dir noch den gleich folgenden Hinweis durch!).
- Welche Tags der neue Abonnent erhalten soll.
Hinweis: Folgendes gilt zwar speziell für ActiveCampaign, aber Du solltest auch bei anderen Anbietern genau prüfen wie die Zuordnung eingerichtet werden muss, damit in jedem Fall im Sinne der DSGVO eine „Double Optin“ Überprüfung durchgeführt wird.
Bei ActiveCampaign ist die Double Optin Funktion immer an Formulare gekoppelt. D.h. um automatisch ein Double Optin Check durchzuführen, muss im ActiveCampaign Account ein Formular angelegt werden und dort in den Optionen die Funktion Double Optin aktiviert und die Bestätigungsmail eingerichtet werden.
Du musst nicht den HTML-Code für dieses im ActiveCampaign Account erstellte Formular in Thrive Themes eintragen. Es genügt, wenn Du an o.g. Stelle (2) dieses Formular auswählst, damit der Double Optin Vorgang bei Neuanmeldungen ausgelöst wird.
Falls Du nur eine Liste OHNE Formular aus dem ActiveCampaign Account zuordnest, werden neue Abonnenten einfach der Liste hinzugefügt ohne das ein Double Optin Check ausgeführt wird!!!
Wie bereits erwähnt, gilt dies insbesondere für ActiveCampaign, aber uns sind auch schon andere Dienste begegnet, bei denen man aufpassen musste, dass man die Anbindung nicht so einrichten, dass der Double Optin Check nicht ausgeführt wird. Also informiere Dich bitte in Bezug auf Deinen Dienst und teste vor der Veröffentlichung, ob das auch sicher funktioniert!
Über den „Continue“ Button gelangst Du in den nächsten Einstellungsschritt „Set Form Fields“.
Formularfelder zuordnen
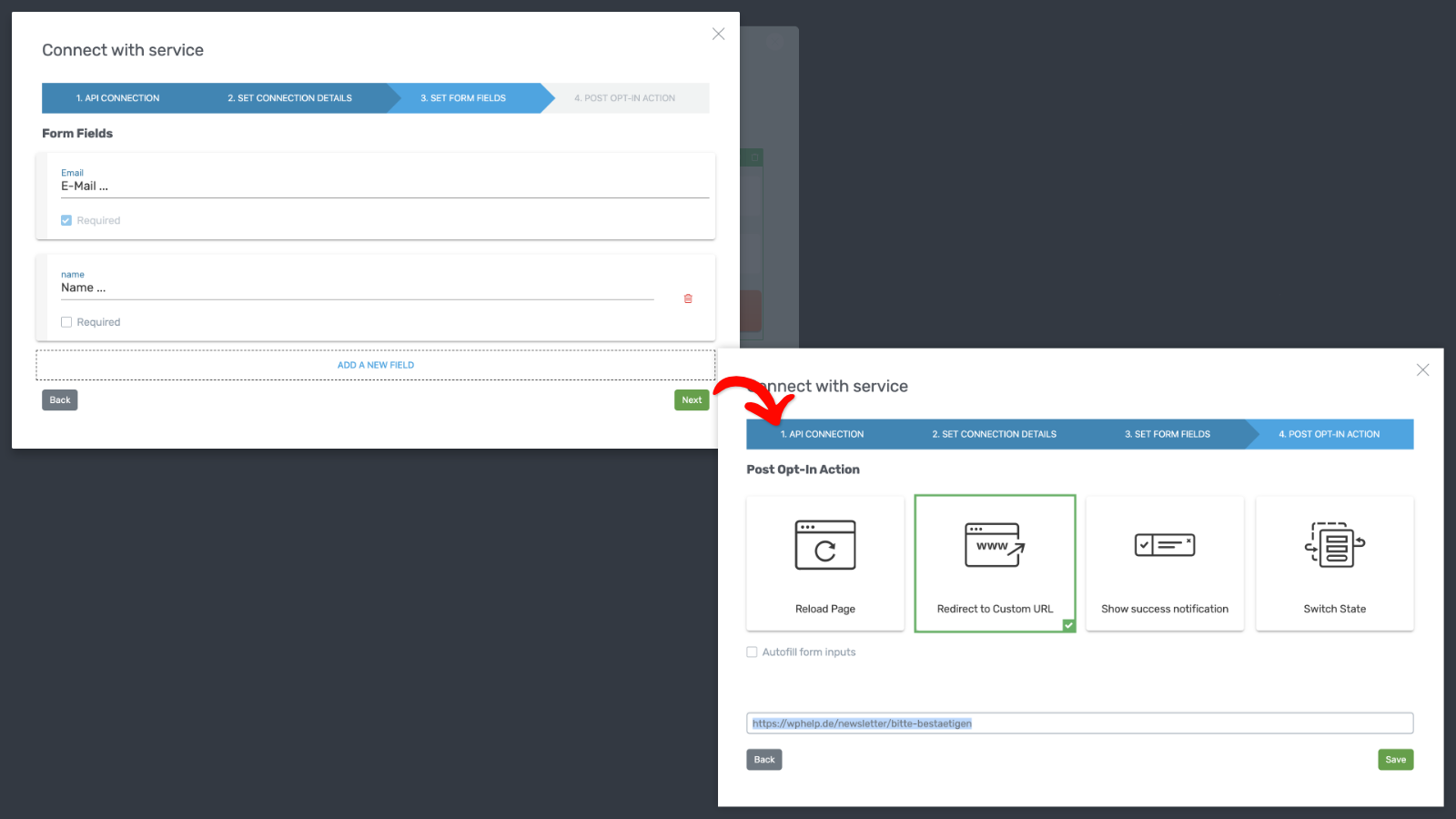
Entsprechend des von Dir angelegten Formulars sind hier in der Regel bereits das E-Mail und Namensfeld zugeordnet. Wenn Du möchtest, kannst Du über „Add A New Field“ noch weitere Felder zuordnen. Außerdem bestimmst Du über die „Required“ Checkbox, ob das jeweilige Feld ausgefüllt sein muss, bevor das Formular versand werden kann. Und Du kannst bestimmen welche Platzhalter zunächst in den jeweiligen Formularfelder erscheinen sollen. Über den „Next“ Button geht es zum letzten Schritt.

Bestätigungsmeldung
Nach dem erfolgreichen Versand des Formulars sollte unbedingt eine Rückmeldung erfolgen, damit Dein neuer Abonnent auch weiß das alles geklappt hat und dass er jetzt noch den Bestätigungslink in der Double Optin Nachricht klicken muss.
Hierfür stehen vier Möglichkeiten zur Verfügung:
- Reload Page: Nach dem Formularversand wird die aktuelle Seite einfach neu geladen.
- Redirect to Custom URL: Weiterleitung zu einer bestimmten Seite. Das ist die von uns bevorzugte Variante, weil nach dem Versand der Besucher auf eine eigene Seite weitergeleitet werden kann auf der man genau erklärt was passiert und worauf der neue Abonnent achten sollte (Bestätigungslink klicken und ggf. Spamordner checken etc.).
- Show success notification: Hier wird einfach eine von Dir bestimmte kurze Erfolgsmeldung angezeigt. Das kann sinnvoll sein, wenn Du nicht möchtest, dass der Besucher auf eine andere Seite weitergeleitet wird.
- Switch State: Du erinnerst Dich vielleicht noch, dass sich in den Formularen mehrere „States“ oder Schritte einrichten ließen. Du kannst so auch einen State gestalten, der bei erfolgreichem Formularversand angezeigt wird. Die Wirkung ist „Show success Notification ähnlich, aber Du hast mehr Gestaltungsmöglichkeiten als nur den ausgegebenen Text zu bestimmen.
Jetzt hast Du Dein Formular weitgehend konfiguriert. Du musst nur noch einige Einstellungen zur Anzeige bestimmen.
Optin Anzeigen lassen
Jetzt gibt es noch zwei Stellen an denen Du die passenden Optionen setzen musst, damit Dein Optin auch wirklich ausgespielt wird:

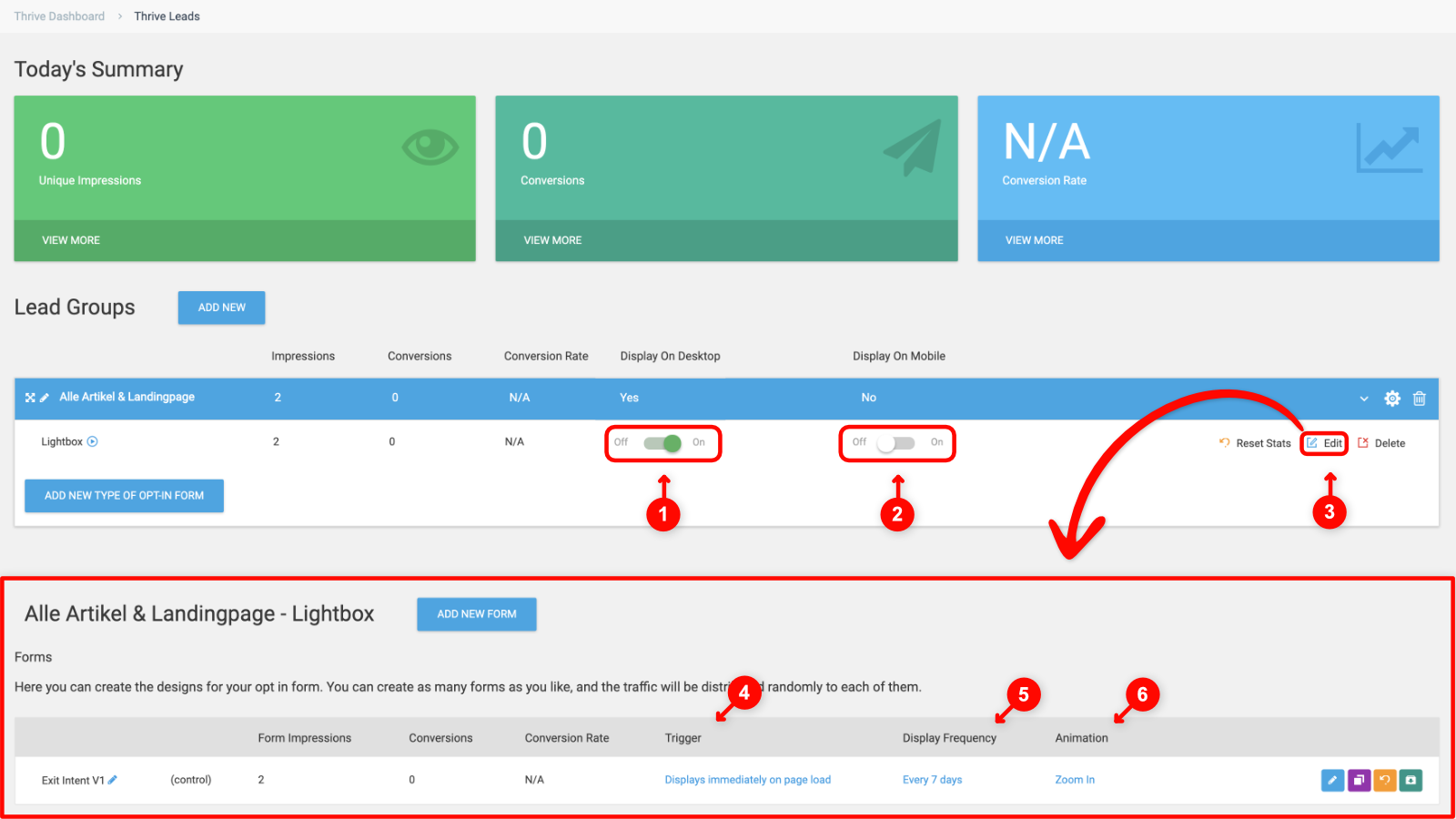
In der Thrive Leads Übersicht kannst Du die Anzeige des Optins getrennt voneinander für den Desktop (1) und die mobile Ansicht (2) aktivieren. Sobald diese Schalter aktiviert sind, wird Dein Optin Deinen Besuchern angezeigt. Daher kann es klüger sein vor der Aktivierung noch über den „Edit“ Button (3) drei Einstellungen zu konfigurieren:
1. Trigger (4)
Hier bestimmst Du was genau die Anzeige auslösen soll. Also ob es ausreichet, dass jemand die Seite aufruft: „Show on page Road“. Oder ob der Besucher die Seite bis zu einem bestimmten Prozentsatz durchgescrollt haben soll, bevor die Anzeige ausgelöst wird: „Show when the user scrolls to a percentage of the way down the content“. Wir hatten uns als Beispiel ja den Exit Intent als Auslöser ausgesucht, so dass wir an dieser Stelle natürlich „Show when the user is about to exit the page (exit intent)“ auswählen.
Sehr durchdacht: Da sich ein Exit Intent in der mobilen Ansicht nicht feststellen lässt, kannst Du einen alternativen Trigger für diesen Fall aktivieren.
2. Display Frequency
Hier stellst Du ein wie schnell Dein Popup einem Besucher erneut angezeigt werden soll, damit Du nicht mehr nervst als notwendig. An dieser Stelle kannst Du allerdings auch 0 einstellen, dann bekommt jeder Besucher Dein Popup immer wieder zu sehen. 7 Tage (Days) ist ein guter Wert, den wir für unser Beispiel stehen lassen.
3. Animation
Dies ist eine Feinheit, aber hier wählst Du die Art mit welcher Animation Dein Popup eingeblendet werden soll. Ob es einfach erscheint oder herainzoomt oder von einer der Seiten in den sichtbaren Bereich hineingleitet. Wir haben für unser Beispiel „Zoom In“ gewählt.
Deine Liste kann wachsen
Damit steht Dein Exit Intent Popup. Falls Du die Schalter für die Desktop und mobile Ansicht in der Thrive Leads Übersicht für dieses Optin noch nicht aktiviert hast, solltest du dies jetzt machen.
Test, Test, Test
Jetzt solltest Du Dein Popup eingehend testen. D.h. ob es auch entsprechend angezeigt wird und ob eine Eintragung in Deinen Newsletter über das Formular auch wirklich mittels Double Optin ausgeführt wird.
Wenn Du alles zunächst wie empfohlen nur auf einer Testseite eingerichtet hattest, kommt nun der Zeitpunkt die „Display Settings“ so anzupassen, dass das Popup auch wirklich dort ausgespielt wird, wo Du es willst.
Thrive Leads: Popup per Klick auslösen
Thrive Leads stellt grundsätzlich zwei Wege zur Verfügung, um ein Popup durch den Klick eines Besuchers auf einen Element wie z.B. einen Link, Button, Bild oder Menüpunkt auszulösen:
- Thrive Boxes: Thrive Boxes sind genau für diesen Zweck ausgelegt. Du kannst entweder einen Text mit einem Shortcode umfassen, der dann als Link zur Auslösung des Popups angezeigt wird, einen Menüpunkt als Auslöser definieren oder falls Du den Thrive Architect als Page Builder verwendest, schnell ein Element mit dem Popup verbinden.
- Lightbox Popup: Einem Lightbox Popup kann als Trigger auch „Show when the user Klicks an Element“ zugeordnet werden. Hier wird das jeweilige Element mit Hilfe einer CSS Klasse oder ID zugeordnet. Das ist weniger anfängerfreundlich, dafür aber umso freier in der Anwendung. Speziell falls Du einen anderen Page Builder als Thrive Architect verwendest, kannst Du auf diesem Weg trotzdem Popups nach einem Klick anzeigen lassen.
Da große Teile der Einrichtung identisch mit dem bereits von uns geschildertem Vorgehen für das Exit Intent Popup sind, erläutern wir nur die abweichenden Punkte.
Thrive Boxes
Die Erstellung einer Thrive Box ist ziemlich einfach und läuft weitgehend entsprechend der Erstellung einer Lead Group ab. In der Thrive Leads Übersicht klickst Du neben der Überschrift „ThriveBoxes“ auf den „Add New“ Button und vergibst einen Namen für die neue ThriveBox.
Die weitere Konfiguration des Popups erfolg genau auf dem gleichen Weg wie bei unserem „Exit Intent“ Beispiel. Der Unterschied liegt nur darin, dass Du nur eine Animation auswählen kannst und keinen Trigger oder Frequency. Und da die Anzeige per Klick ausgelöst wird, stehen auch keine Schalter für die Desktop- oder Mobilansicht zur Verfügung.
Du kannst dann das erstellte ThriveBox Popup auf drei Wegen aktivieren:
1. Shortcode
In der Übersicht wird Dir neben dem vergebenen Namen für Deine ThriveBox ein WordPress Shortcode angezeigt z.B. . Diesen kannst Du überall wo Dir ein Texteditor in WordPress zur Verfügung steht einsetzen. Den Beispieltext „Trigger goes here“ ersetzt Du mit dem von Dir gewünschten wie z.B. „hier bitte klicken“. Dieser Text wird dann automatisch als Link angezeigt und falls ein Besucher darauf klickt wird Dein Popup angezeigt.
2. Menüeintrag
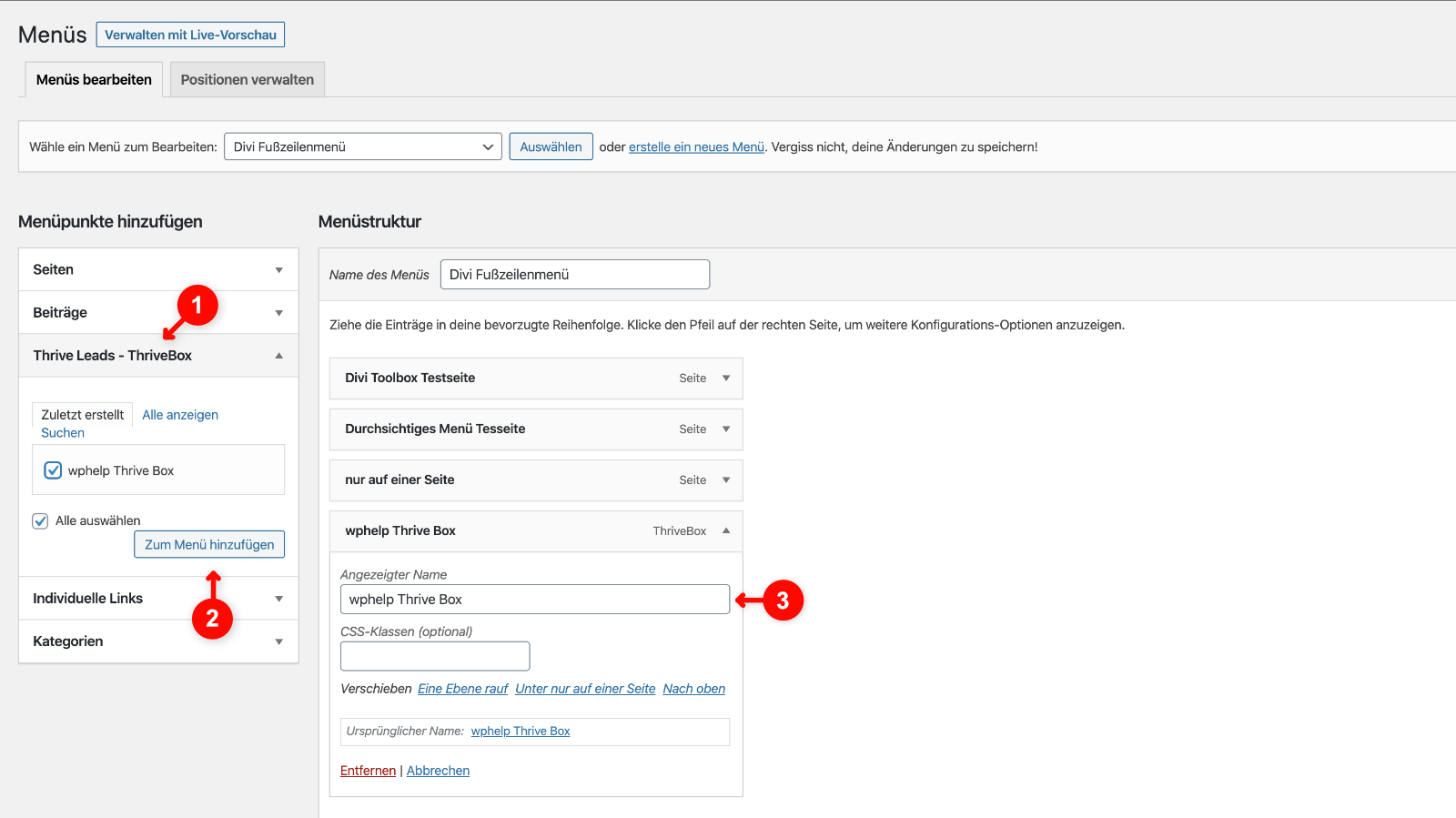
Im Adminbereich unter „Design“ > „Menüs“ findest Du einen neuen Reiter namens „Thrive Leads - ThriveBox“ (1).

Dort erscheinen alle Deine ThriveBoxes und Du kannst diese einfach per Klick auf „Zum Menü hinzufügen“ (2) in eines Deiner Menüs übernehmen. Du solltest dem Menüeintrag noch einen passenden Namen wie z.B. „Newsletter“ geben und nicht vergessen, wenn Du fertig bist unten rechts auf „Menü speichern“ zu klicken. Jetzt können Deine Besucher mit einem Klick auf den neuen Menüeintrag Deine ThriveBox erscheinen lassen.
3. Thrive Architect
Thrive Architect ist ein Page Builder Plugin ebenfalls aus dem Hause Thrive Themes. Wenn Du diesen verwendest, kannst Du auch sehr einfach im Page Builder Elemente konfigurieren, so dass ein Klick auf diese Dein ThriveBox Popup auslöst.
Dies erreichst Du indem Du im dem gewünschten Element wie z.B. einem Button in das „Actions and Animation“ Menü gehst und dort auf das „Popups“ Icon klickst. Dann erscheint ein Auswahldialog in dem Du Über „Open Thrive Leads ThriveBox“ Deine ThriveBox auswählen kannst. Über „Apply“ fügst Du den Auslöser hinzu und nach dem Speichern sollte diese Funktion auf der mit Thrive Architect gestalteten Seite verfügbar sein.
Lightbox Popup per Klick
Wenn Du einen anderen Page Builder als Thrive Architect nutzt wie z.B. Divi, Elementor oder Beaver Builder oder einfach ein bestimmtes Element mit der Möglichkeit versehen willst, dass Dein Popup per Klick erscheint, musst Du keine ThriveBox anlegen, sondern einen Lightbox Eintrag in einer Lead Group erstellen. Das Vorgehen ist ganz genau so wie oben für das Exit Intent Popup beschrieben.
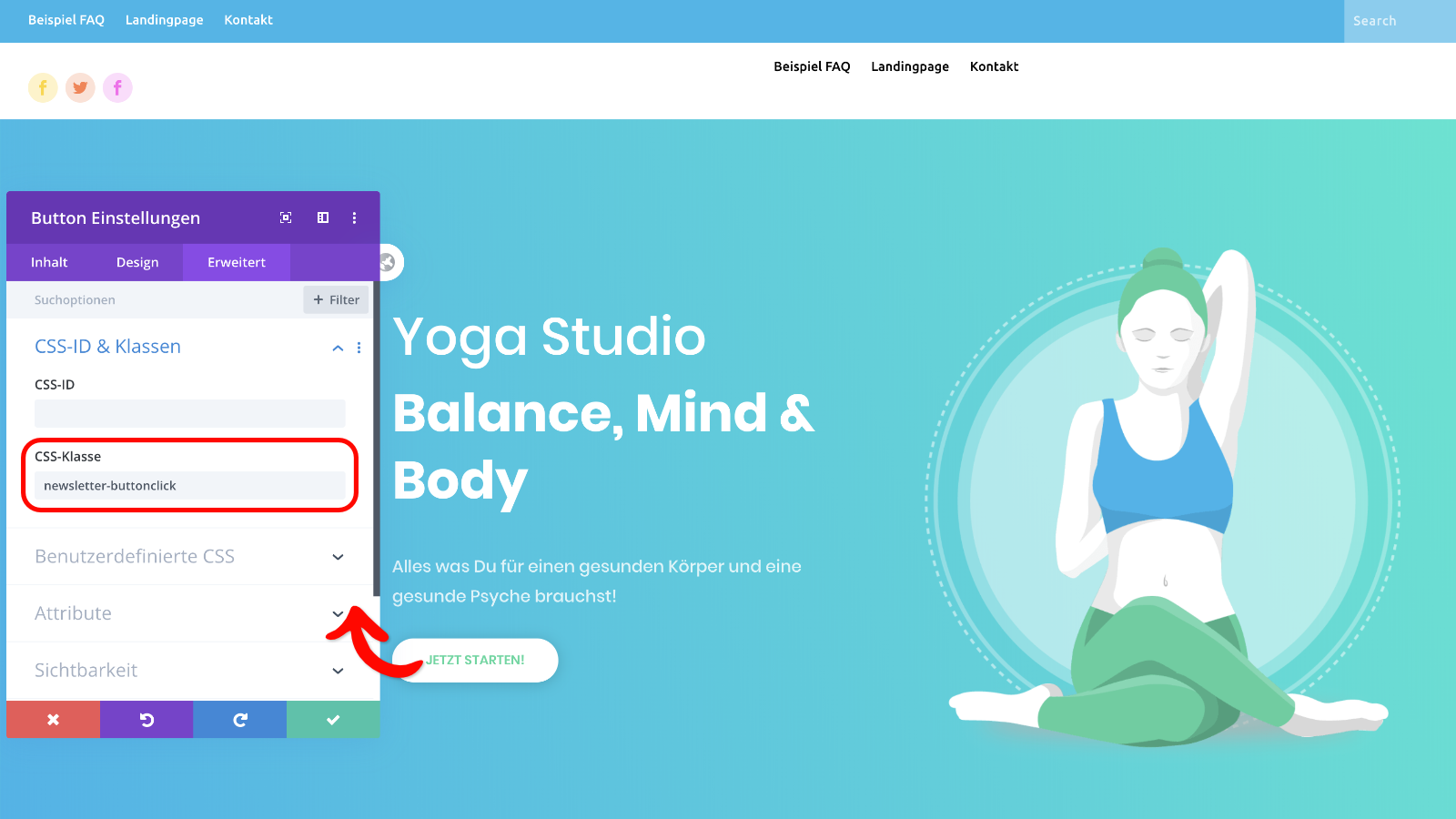
Nur diesmal wählst Du als Trigger die Option „Show when the user clicks an element“. Du musst anschließend entweder eine CSS-Klasse oder ID festlegen. Für unser Beispiel habe ich die Klasse „newsletter-buttonclick“ genannt.
Jetzt musst Du nur dafür sorgen, dass das von Dir gewählte Element wie z.B. ein Button diese CSS-Klasse oder ID erhält. Fast alle Page Builder bieten Optionen an, damit Du für die verwendeten Elemente oder Module CSS-Klassen vergeben kannst. Hier mal der Divi Page Builder als Beispiel:

Hast Du dafür gesorgt, dass das Element diese CSS-Klasse „newsletter-buttonclick“ erhalten hat und dass die jeweilige Seite veröffentlicht ist, sollte Dein Popup nach einem Klick auf dieses Element erscheinen.
Hinweis: Denk dran, dass Du in diesem Fall mit einer „Lead Group“ arbeitest! D.h. bevor Dein Popup überhaupt funktionieren kann, müssen an mehreren Stellen die richtigen Einstellungen gesetzt werden:
- Display Settings: Die Seite auf der sich das zu klickende Element befindet, muss auch in den „Display Settings“ als Anzeigebereich ausgewählt sein.
- Display on …: In der Lead Group Übersicht müssen die Optionen „Display on Desktop“ und bzw. oder „Display on Mobile“ aktiviert sein.
- Display Frequency: Stelle sicher, dass hier zumindest während des Testens am besten der Wert „0“ eingetragen ist, damit die Anzeige nicht nach einem Mal für X-Tage aussetzt. Wenn Du sicher bist, dass alles funktioniert, stellst Du das auf den gewünschten Wert.
- Cache: Auch hier wieder darauf achten, dass die verschiedenen Caches gelöscht werden, damit kein alter Code ausgegeben wird. Siehe weiter unten.
Thrive Leads Problemlösung
Falls es bei Dir nicht funktioniert, gibt es einige klassische Fehlerursachen, die Du überprüfen solltest:
- Du hast vergessen die Display Settings richtig zu setzten.
- Du hast vergessen die Anzeige für die Desktop und/oder mobile Ansicht zu aktivieren.
- Du hast eine Display Frequency angegeben und Dir wurde das Popup beim Testen bereits einmal angezeigt. Dann erscheint das Popup für Dich ja entsprechend der Einstellungen erst X Tage später wieder. Entweder Du benutzt ein Inkognito bzw. Privatfenster Deines Browsers oder für den Test deaktivierst Du nochmal die Display Frequency.
- Generell kann es Schwierigkeiten mit Caching geben. Stelle sicher, dass Du vom Browsercache über einen möglichen Plugincache bis hin zum möglicherweise vorhandenen Servercache alle Caches geleert hast. Ggf. Auch kurzfristig das Caching ausschalten bis Du sicher bist, dass Dein Problem keinen Zusammenhang mit dem Caching hat.
1, 2, Test, Test
Wenn Du sichergestellt hast, dass es mit dem Popup auf Deiner Seite funktioniert, testest Du bitte auch nochmal, ob die neuen Kontakte bei Deinem Newsletterdienst ankommen und ob auch stets schön die Double Optin Option ausgelöst wird!
Liste wachsen lassen jetzt!
Jetzt kannst Du mit Hilfe von Thrive Leads Deine Newsletter Liste wachsen lassen. Um den Artikel nicht vollends zu sprengen erläutern wir die weiteren Features nicht so eingehend. Unser Test Fazit konntest du bereits weiter oben lesen.
Falls Du Thrive Leads Besitzer bist oder gerade wirst, wünschen wir Dir auf alle Fälle viel Erfolg beim Aufbau Deiner Newsletter Liste!
Popup Plugin Artikelserie
Hinweis: Wir haben unsere Thrive Themes Mitgliedschaft selbst bezahlt und keinen kostenfreien Zugang erhalten.
Die meisten der vorhandenen Links sind sogenannte Affiliate Links. Kommt über einen solchen Link ein Einkauf zustande, werden wir mit einer Provision beteiligt. Für Dich entstehen dabei keine Mehrkosten. Wo, wann und wie Du ein Produkt kaufst, bleibt natürlich Dir überlassen.
