Heute zeige ich dir einen Trick, wie du mit Elementor einen Text und ein Bild mit einem coolen Effekt überlappen lassen kannst. Dabei lernst du etwas über Z-Index, Positionierung und CSS. Auf geht's!
Inhalt
Der Aufbau
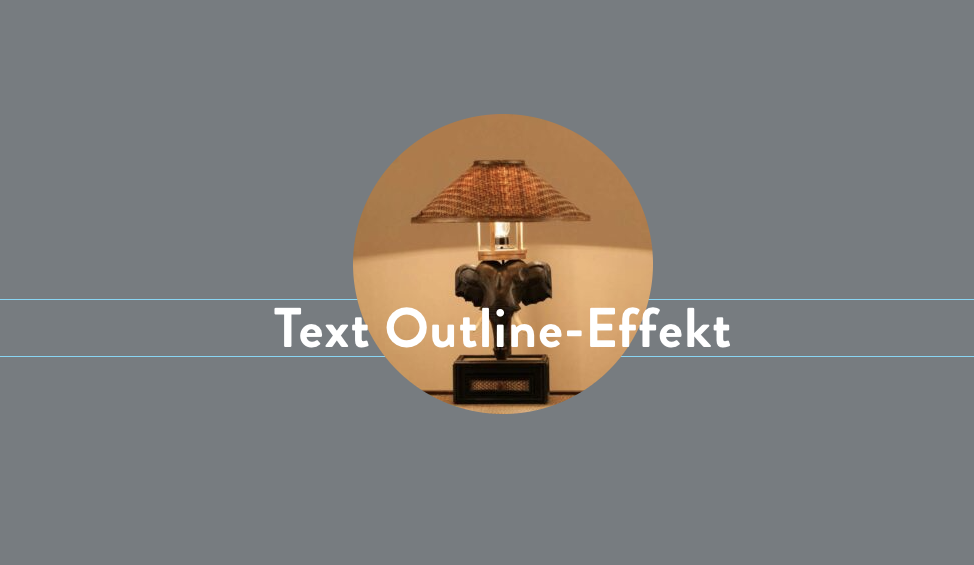
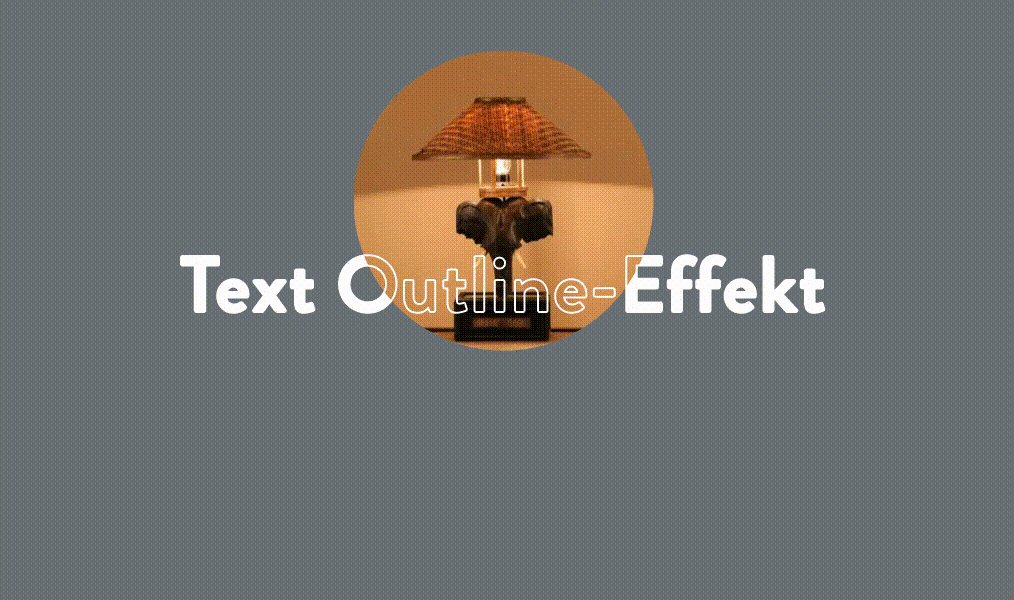
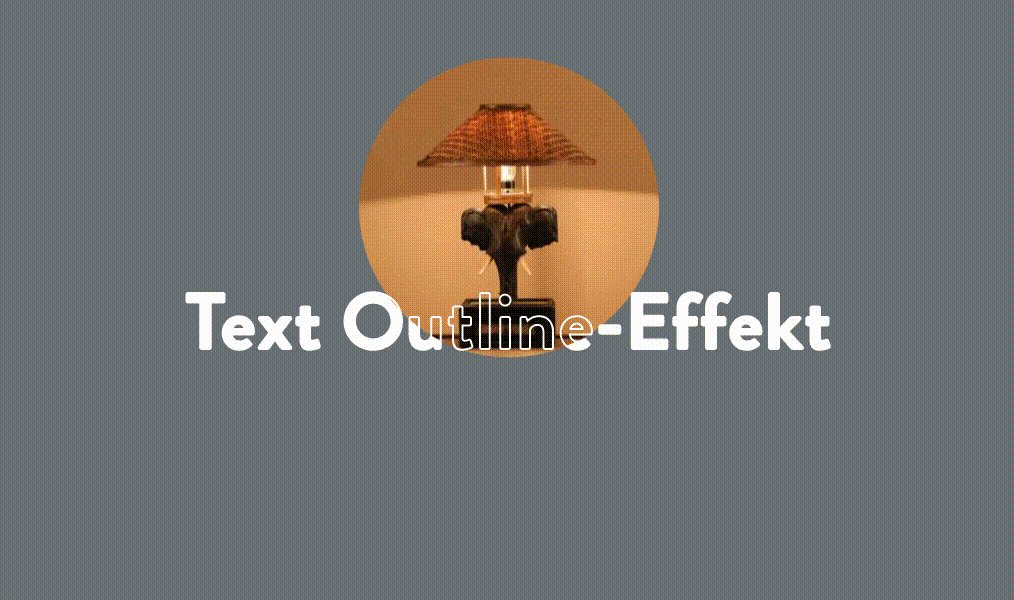
Das Ziel ist, dass ein Text mit einem Bild überlappt und im überlappenden Bereich ein Effekt sichtbar wird. Dazu werden drei Elemente benötigt:
- 1x Bild-Widget (oder ähnliches)
- 2x Headline- oder Text-Widget (oder ähnliches)
Das zweite Text-Widget erhält denselben Inhalt wie das erste. Es wird mit dem gewünschten Effekt versehen und über dem Bild dargestellt, während das erste Text-Widget hinter dem Bild verschwindet.
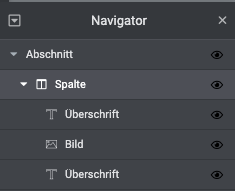
Das Ergebnis sieht dann im Navigator ungefähr so aus:

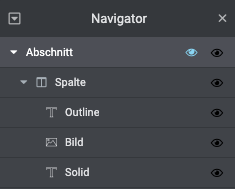
Tipp: Es ist sehr hilfreich, die Elemente sofort zu benennen, so dass auf den ersten Blick erkennbar ist, um welche Elemente es sich handelt.

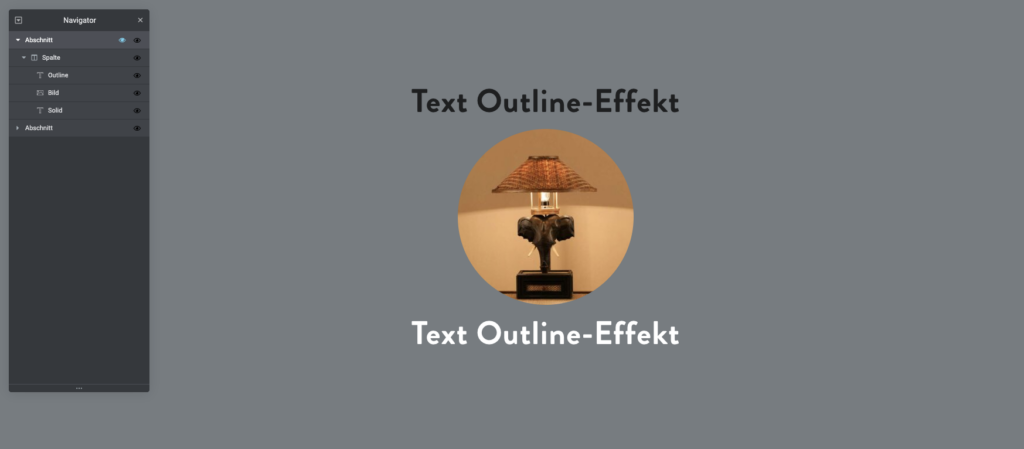
Im Editor solltest du ungefähr folgendes sehen:

Z-Index und Positionierung
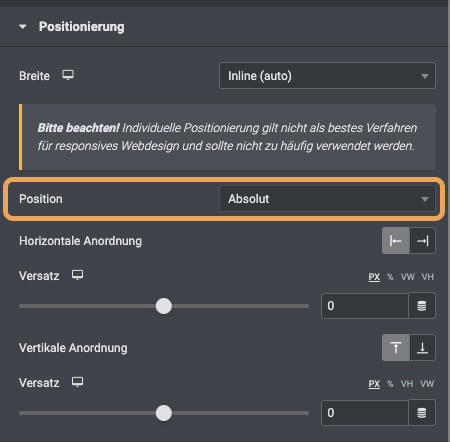
Im nächsten Schritt werden die Texte und das Bild positioniert, so dass sie sich überlappen bzw. übereinander liegen. Die Einstellungen hierfür befinden sich in jedem Widget im "Erweitert"-Tab unter "Positionierung". Setze die Einstellung "Position" auf "Absolut" bei allen drei Widgets. Benutze die Versatz-Regler, um das Bild so zum Text auszurichten, wie du es gerne hättest

Nach der Positionierung der Elemente wird, je nach Reihenfolge der Widgets, der Text vom Bild verdeckt oder umgekehrt. Jetzt kommt der Z-Index in's Spiel!

Tipp: Der Z-Index definiert, auf welcher Ebene ein Element liegt. Du unterste Ebene ist 0. Jedes Element mit einem höheren Z-Index verdeckt diejenigen Elemente mit einem niedrigeren Z-Index.
Um die Elemente wie gewünscht anzuordnen muss der Z-Index wie folgt angepasst werden:
- Solid: Niedrigster Z-Index (z. B. 5)
- Bild: Mittlerer Z-Index (z. B. 6)
- Outline: Höchster Z-Index (z. B. 7)
Somit wird das Bild über dem Solid-Text aber unter dem Outline-Text angezeigt. Nun kann der Outline-Text angepasst werden!
Textkontur hinzufügen
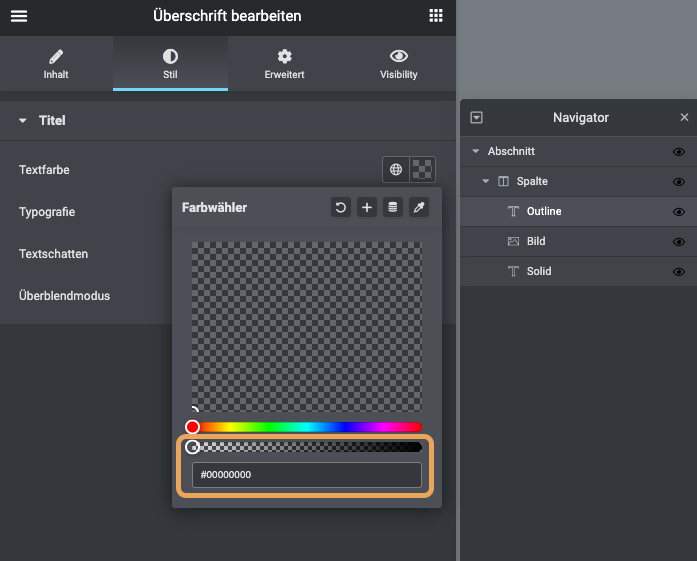
Nun geht es daran, den Text optisch anzupassen. Setze die Styles des Outline-Textes exakt so, wie im Solid-Text und die Farbe des Outline-Textes auf transparent (Hex-Code: #00000000.)

Um den Outline-Text jetzt sehen zu können, musst du noch die Kontur einstellen. Dazu wechselst du in den "Erweitert"-Tab des Widgets in den Custom CSS Bereich. Dort gibst du das folgende CSS ein:
/** Überlappenden Text mit Kontur versehen **/
.text-outline {
-webkit-text-stroke: 2px #fff;
}
Setze die Farbe der Kontur auf dieselbe Farbe des solid Textes (im Beispiel #fff) und passe die Kontur-Stärke (im Beispiel 2px) nach Belieben an.

Ta-da! Im Grunde ist der Outline-Effekt nun fertig! Das war einfach, oder? Allerdings geht das noch etwas cooler mit dem folgenden Bonus-Tipp.
Bonus-Tipp: Bild animieren
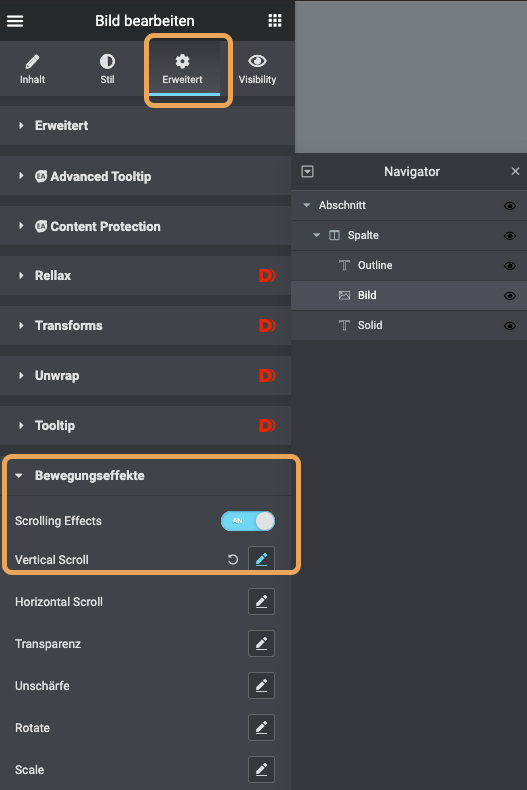
Dieser Effekt kommt besonders gut zur Geltung, wenn Du einen Parallax-Effekt auf das Bild legst oder es animierst. Den Parallax-Effekt kannst du über die Widget-Einstellungen im Tab "Erweitert" unter "Bewegungsanimationen".

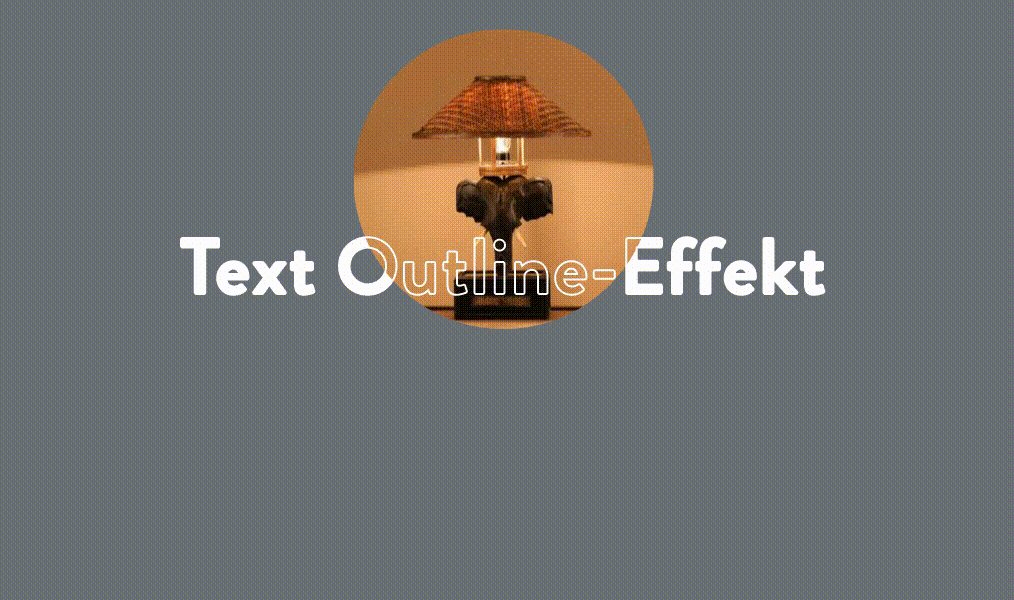
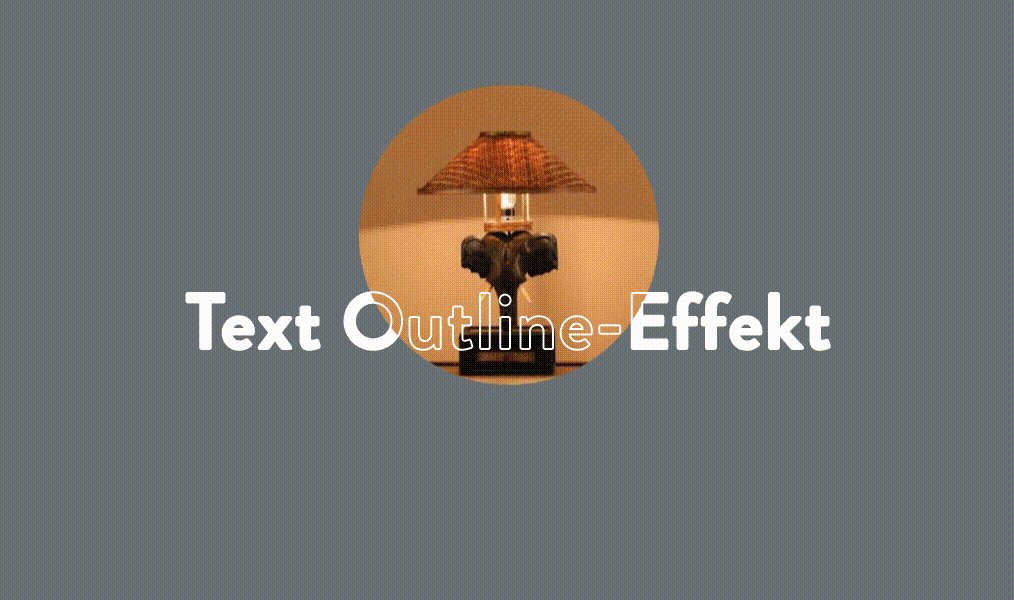
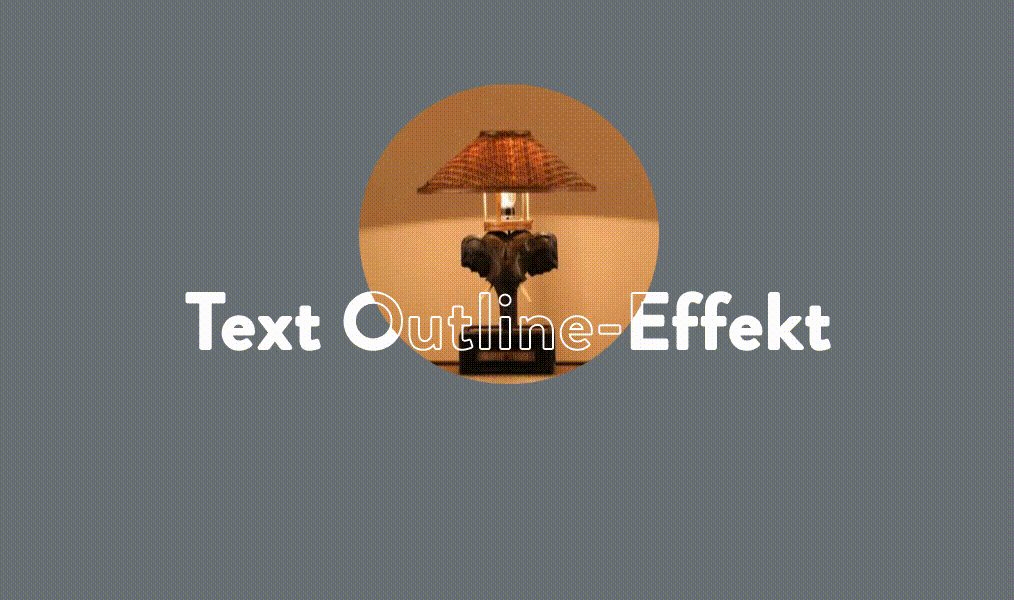
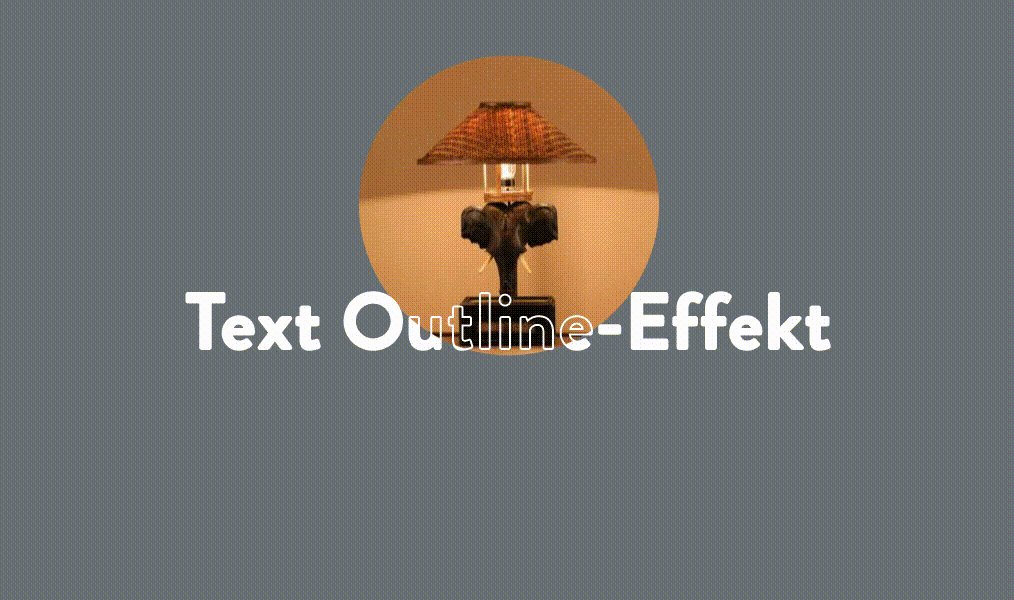
Hier ein Beispiel, wie der Outline-Effekt mit dem Parallax-Effekt (Vertical Scroll) kombiniert werden kann:

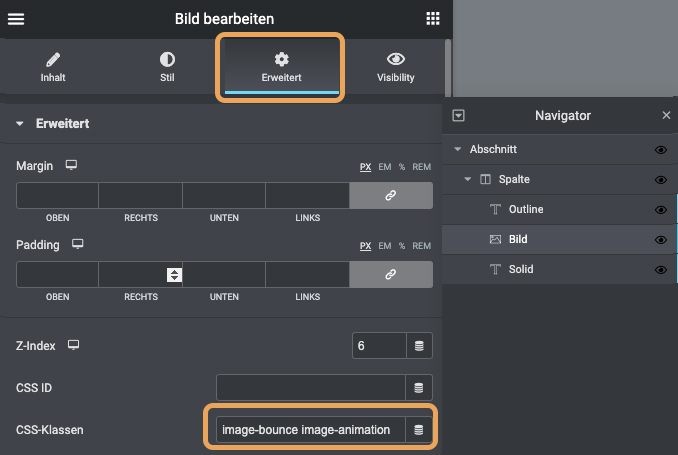
Alternativ oder auch zusätzlich kannst du natürlich auch mit CSS-Animationen arbeiten. Hier ein Beispiel, um das Bild "bouncen" zu lassen. Dazu musst du dem Bild zunächst folgende Klassen vergeben:
- image-bounce
- image-animation

Nachdem du die Klassen vergeben hast, fehlt nur noch das Custom CSS für die Animation:
/** Bounce Animation **/
.image-bounce {
animation-duration: 2.5s;
animation-iteration-count: infinite;
}
.image-animation {
animation-name: text-bounce-ani;
animation-timing-function: ease;
}
@keyframes text-bounce-ani {
0% {
transform: translateY(0);
}
50% {
transform: translateY(-10px); /* Verände den Wert um den Bounce zu verstärken oder abzuschwächen */
}
100% {
transform: translateY(0);
}
}
In dem CSS-Code wird die Animation wie folgt definiert:
- animation-duration: So lange dauert die gesamte Animation
- animation-iteration-count: Wie oft die Animation durchlaufen soll
- animation-name: Vergibt der Animation einen Namen, um dieser Animation Keyframes zu vergeben
- animation-timing-function: Hier wird die Geschwindigkeit der Animation zum Anfang und Ende hin abgeschwächt, um die Animation flüssiger wirken zu lassen
- @keyframes: hier werden die Einzelnen Ankerpunkte innerhalb der Animation definiert. Es können beliebig viele Keyframes hinzugefügt und entsprechend mit Styles hinterlegt werden
transform: translateY bestimmt, dass die Position auf der Y-Achse (vertikal, oben und unten) angepasst werden soll. Zum Keyframe 0% liegt die Veränderung bei 0 (das Bild ist an der Originalposition), zum Keyframe 50% (also die Hälfte der Animationsdauer) wird die Position um -10px (also 10px nach unten) animiert. Beim Keyframe 100% steht das Bild wieder auf der Originalposition.
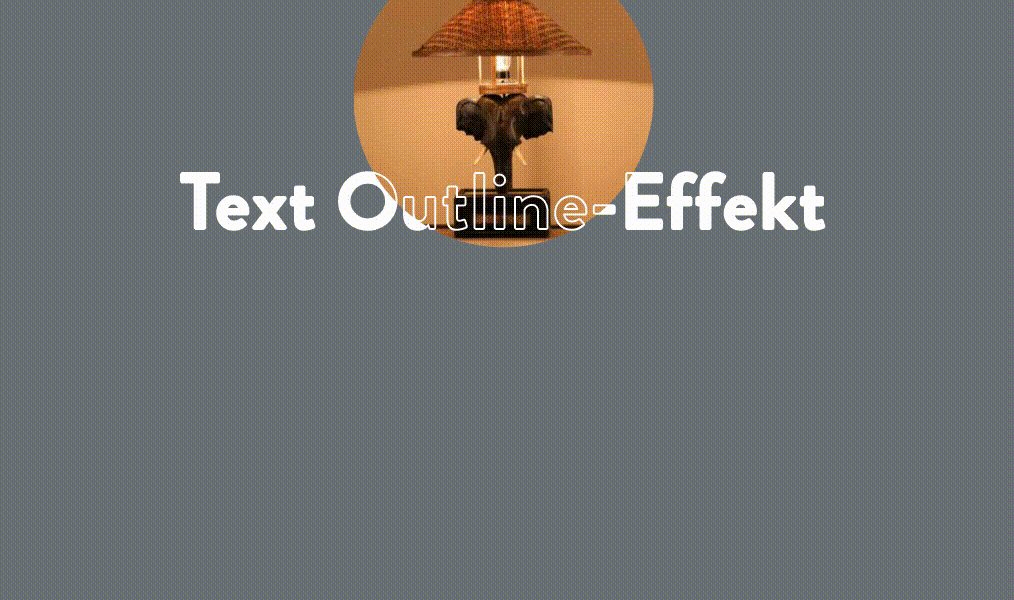
Hier das Ergebnis:

Schlusswort
Mit diesem Artikel hast du hoffentlich dein Verständnis für Elementor, CSS, individuelle Positionierung und den Z-Index etwas vertiefen können! Bei Fragen und Anmerkungen, schreibe gerne unten einen Kommentar. Ich wünsche dir viel Spaß mit deinen neuen Skills 🙂
PS: Denke daran, dass du die Positionierung und Text-Größe auch für die Tablet- und Mobile-Ansicht anpasst!
