Wer sich ein wenig mit dem Page Builder Elementor beschäftigt, stößt mit Sicherheit auch auf das Thema PageSpeed. Viele installieren erstmal eine Hand voll Plugins, um die Ladezeiten zu verbessern und stellen dann häufig fest, dass mehr Plugins auch mehr Probleme mit sich bringen können.
Wenn man dann die Google PageSpeed Insights bzw. Lighthouse nutzt, um die Performance seiner Website zu messen, tauchen dort die leidigen Meldungen "Ressourcen beseitigen, die das Rendering blockieren” und “Nicht verwendete CSS entfernen” auf. Wem das bekannt vorkommt, der findet in diesem Artikel einen Weg wie sich nur mit einer Elementor Pro Funktion und ohne Zusatz-Plugin Ladezeiten verbessern lassen.
Grundsätzlich ist das Performance-Problem bei Elementor, dass viele Dateien generiert und auf jeder Seite geladen werden, obwohl ein Großteil der Codes in diesen Dateien nur ganz selten benötigt wird. Die meisten dieser Dateien sind CSS-Dateien, die inhaltlich zum größten Teil nachgeladen werden könnten. Wenn man dies jedoch ohne weiteres tut – zum Beispiel mit einem bestehenden Caching-Plugin wie Autoptimize – werden auch die Styles z. B. für den Header verzögert geladen. Und hier kommt das "Critical CSS" ins Spiel.

Inhalt
Was ist Critical CSS?
CSS-Dateien sind im Falle von Elementor eine Ansammlung von Style-Befehlen, die auf der gesamten Website verstreut angewandt werden. Hier sind sowohl Standard-Styles, als auch die von dir im Editor getätigten Anpassungen enthalten. Das bedeutet, dass z. B. die Styles für deinen Footer geladen werden, obwohl der Nutzer beim Öffnen der Seite nur den Header und die Hero-Section sieht.
Dagegen gibt es Befehle, die zwingend erforderlich sind, damit eine Seite beim ersten Aufruf korrekt dargestellt wird. Und das ist das Critical CSS. Kritisches CSS ist also alles an Style-Befehlen, das beim Laden der Seite "above the fold", also ohne zu scrollen, benötigt wird. Diesen Teil der CSS-Dateien wollen wir daher beim Laden der Seite parat haben. Dann können die entsprechenden Dateien nachgeladen werden, ohne dass Icons, Schrift-Styles oder Abstände fehlen.
Kritisches CSS identifizieren
Um kritisches CSS zu identifizieren gibt es mehrere Möglichkeiten:
- Kostenpflichtige Variante: https://criticalcss.com/
- Kostenfreie Variante: https://jonassebastianohlsson.com/criticalpathcssgenerator/
Der kostenpflichtige Generator auf criticalcss.com funktioniert sehr gut, kostet allerdings auch einen entsprechenden Preis. Der kostenfreie Generator funktioniert aber genauso gut und funktioniert so:
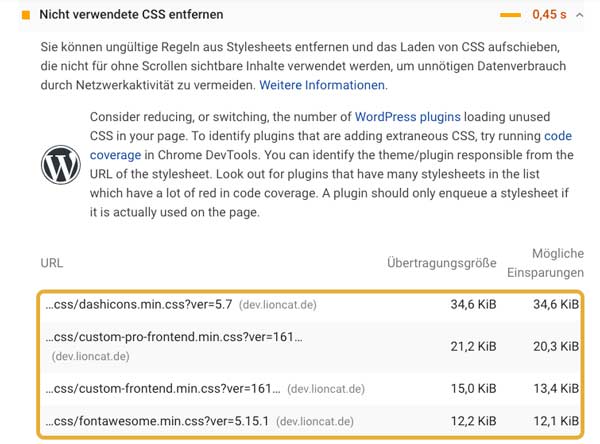
Schritt 1: Über PageSpeed Insights öffnet man die CSS-Datei, aus der man das kritische CSS extrahieren möchte und kopieren den gesamten Inhalt. In diesem Beispiel ist das die fontawesome.min.css. Laut PSI können 12,1 von 12,2 KB aus dieser Datei eingespart werden – das sind 99,18 % !

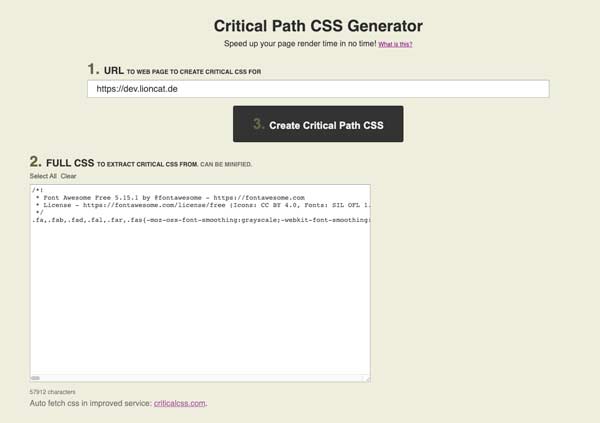
Schritt 2: Auf jonassebastianohlsson.com trägt man die URL der Seite ein. Den kopierten Code fügt man ebenfalls in dem Critical Path CSS Generator ein.

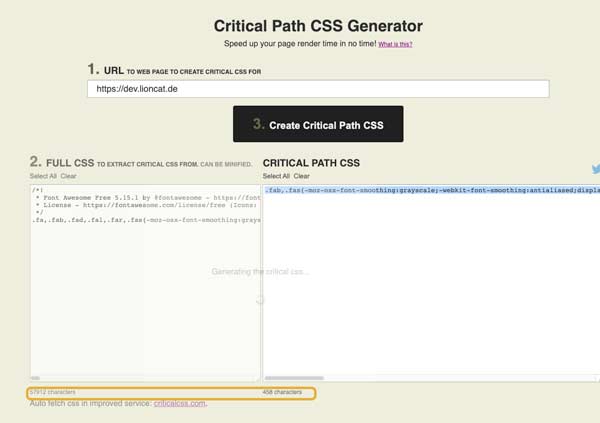
Schritt 3: Nun muss man nur noch den Button klicken und die Seite wird analysiert. Das kritische CSS wird im Anschluss generiert und zum Kopieren angezeigt.

Critical CSS einfügen als Elementor Pro Custom Code
An dieser Stelle denkt der eine oder andere "Das alles ist schön und gut. Aber wie bekomme ich das kritische CSS jetzt in meine Seite?". Im Grunde ist es ganz einfach.
Mit dem Elementor Pro Update Version 3.1 wurden "Custom Codes" eingeführt. Custom Codes sind ähnlich wie Elementor Templates eigene Inhaltstypen, mit denen man eine ganze Menge Sachen anstellen kann. Man findet Custom Codes im Elementor-Menü.

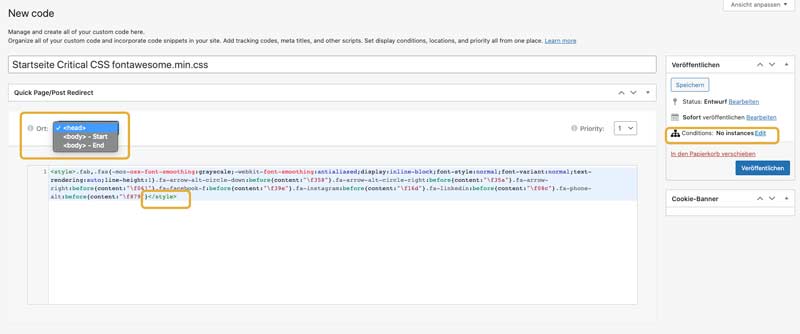
Um das kritische CSS korrekt zu platzieren, muss man folgendes definieren:
- Das kritische CSS muss in ein
<style>Tag gepackt werden, damit es vom Browser korrekt gelesen wird - Ort: Unser kritisches CSS muss im
<head>geladen werden, damit es sofort geladen wird, wenn die Seite aufgerufen wird - Conditions: Wie aus dem Theme Builder gewohnt, wählen wir die Seite, die wir im Critical Path CSS Generator angegeben haben

Ungenutztes CSS entfernen
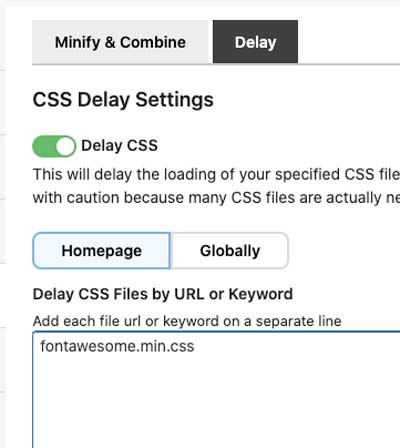
Nun hat man das kritische CSS auf der Seite eingebunden und kann mit dem Performance-Plugin seiner Wahl die entsprechende Datei verzögert laden. Ich nutze dafür gerne Toolkit for Elementor:

Aber folgende Plugins sind auch sehr beliebt und können das auch:
Falls man keine Lust hat, das ganze manuell umzusetzen oder generell nach einer All-In-One-Lösung sucht, empfehle ich Dir WP Rocket.
Kurz auf den Punkt gebracht
Das sind die wesentlichen Punkte aus diesem Artikel:
- Warum mehr CSS geladen wird, als benötigt und wie man herausfindet, um welche Dateien es sich dabei handelt
- Was ist kritisches CSS ist und wie man es extrahiert
- Kritisches CSS für jede Seite individuell anlegen und die entsprechenden Dateien verzögert nachladen (Stichwort: Defer CSS / Delay CSS)
Falls etwas unklar ist, Du Fragen hast oder einfach Deine Erfahrungen teilen möchtest, freue ich mich über Deinen Kommentar. Und lass mich wissen, falls es ein ähnliches oder anderes Thema gibt, zu dem Du gerne mehr erfahren würdest.
Viel Spaß bei der Speed-Optimierung!

Hi Aykut,
herzlichen Dank für den schönen Artikel. Bin gespannt, wie sich die Ladezeiten damit beeinflussen lassen.
Hier noch eine Frage:
Du schreibst, dass man auch mit dem W3 Total Cache-Plugin die Auslieferung der Styles verzögern kann.
Kannst Du mir sagen wo genau im Plugin?
Merci und viele Grüße
Monika
Hallo Monika! Es freut mich, dass Dir der Artikel gefällt. Es sieht so aus, als würde W3TC keine Verzögerung des CSS mehr übernehmen oder ich habe mich geirrt und es war nie der Fall. Ich würde Dir in dem Fall empfehlen auf Autoptimize zu setzen. W3TC und Autoptimize arbeiten ziemlich gut zusammen.
Ich hoffe das hilft Dir weiter!
Hi Aykut,
danke für deine Antwort.
Es kann natürlich auch sein, dass die Funktion nicht in der Free-Version von W3TC angeboten wird.
Leider habe ich mit der Kombination von Autoptimize und Elementor schlechte Erfahrung gemacht, da das Layout regelmäßig zerschossen wird. Kurze Zeit später ist die Fehldarstellung wieder behoben.
Leider habe ich noch nicht herausgefunden, was genau der Anlass für den Fehler ist und welche Einstellung in Autoptimize dafür verantwortlich ist.
Vielleicht hast Du ja eine Idee! Würde mich freuen.
Hi Monika, das müsste man sich im Detail anschauen, woran das liegt bzw. welche Datei nicht geladen wird. Vielleicht findest Du einen Fehler in der Entwicklerkonsole, der einen konkreten Hinweis liefert. Falls z. B. eine bestimmte Datei nicht gefunden werden kann, kannst Du diese vom Caching ausschließen.