Page Builder Plugins für WordPress sind beliebte Hilfsmittel, um der eigenen Website zügig ein professionelles und individuelles Design zu verschaffen. Das alles soll ohne großes Design-, CSS- oder PHP-Vorwissen möglich werden. Der Elementor Pro Page Builder ist ein beliebter Vertreter dieser Art Plugins. Insbesondere die Veröffentlichung der Version 2 mit zusätzlichen Theme Builder Funktionen hat uns dazu gebracht dieses Plugin genauer anzusehen und zu testen.
Alle wichtigen Links und Fakten im schnellen Überblick findest Du auf unserer Elementor Übersichtsseite und Du kannst Dich gerne zu unserem kostenfreien Elementor Newsletter anmelden!
Inhalt
- 1 Elementor: Die bisherige Entwicklung
- 2 Installation
- 3 Welches Theme?
- 4 Erster Eindruck
- 5 Erste Schritte mit Elementor
- 6 Vorlagen
- 7 Arbeit mit dem Editor
- 8 Responsive
- 9 Elementor Pro als Theme Builder
- 10 Der Elementor Popup Builder
- 11 Der Lock-in-Effekt: Was passiert beim Abschalten von Elementor?
- 12 Elementor Code, Geschwindigkeit und Weiterentwicklung
- 13 Support für Elementor
- 14 Elementor Deutsch
- 15 Elementor Preise & Rabatt
- 16 Elementor Alternativen
- 17 Elementor Test Fazit
- 18 Weitere Elementor Informationen
Elementor: Die bisherige Entwicklung
Elementor ist ein relativ junger Sproß in der Familie der Page Builder Plugins. Während z.B. der Divi Page Builder oder der Beaver Builder bereits seit 2013 bzw. 2014 entwickelt werden, wurde Elementor erst Mitte 2016 veröffentlicht.
Insbesondere die kostenfrei über das WordPress Plugin Repository vertrieben Grundversion bietet bereits sehr viel Funktionen und arbeitet dabei sehr schnell und stabil. So dass sich nach nicht mal zwei Jahren die Anzahl der aktiven Elementor Installationen bereits auf über eine Million (mittlerweile sogar über 2 Millionen) beläuft - Tendenz steigend!

Der Hersteller pojo.me hat nach kurzer Zeit eine kostenpflichtige Pro Version mit erweitertem Funktionsumfang angeboten. Im April 2018 wurden dann sowohl Elementor als auch Elementor Pro in der Version 2 veröffentlicht. Neben der funktionsstarken kostenfreien Version machen insbesondere die Theme Builder Funktionen und die Integration von dynamischen Inhalten in der Pro Version den Page und Theme Builder zu einem sehr interessanten Werkzeug.
Installation
Auch wenn Du letztendlich die Pro Version nutzen willst, installierst Du als erstes die kostenfreie Elementor Version, die Du von der Elementor Homepage oder direkt aus dem WordPress Plugin Repository herunterladen kannst.
Um die zusätzlichen Funktionen der Pro Version nutzen zu können, musst Du nach dem Kauf das Pro Plugin aus Deinem Account auf der Elementor Produkthomepage herunterladen und zusätzlich neben dem einfachen Elementor Plugin installieren und aktivieren. Außerdem muss in den Elementor Einstellungen die ebenfalls in Deinem Account zu findende Lizenznummer eingetragen werden.
Welches Theme?
Noch vor der Aktivierung stellt sich die Frage, mit welchem Theme Elementor gut zusammenarbeitet.
Laut dem Hersteller, soll Elementor mit allen aktuellen WordPress Themes verwendet werden können. Sehr gute Voraussetzungen für das problemfreie Zusammenspiel, insbesondere wenn die Theme Builder Funktionen verwendet werden sollen, bieten allerdings sogenannte Page Builder Themes. Diese sind auf die Zusammenarbeit mit verschiedenen Page Builder Plugins ausgelegt und entsprechend optimiert. Dazu gehören Themes wie Astra, Ocean WP und Page Builder Framework (siehe unseren Page Builder Themes Test Artikel).
Inhabern der Pro Lizenz bietet der Hersteller pojo.me ein entsprechend passendes eigenes Theme zum Download an. Wir selbst verwendet meist das Asta Theme in Kombination mit Elementor Pro.
Erster Eindruck
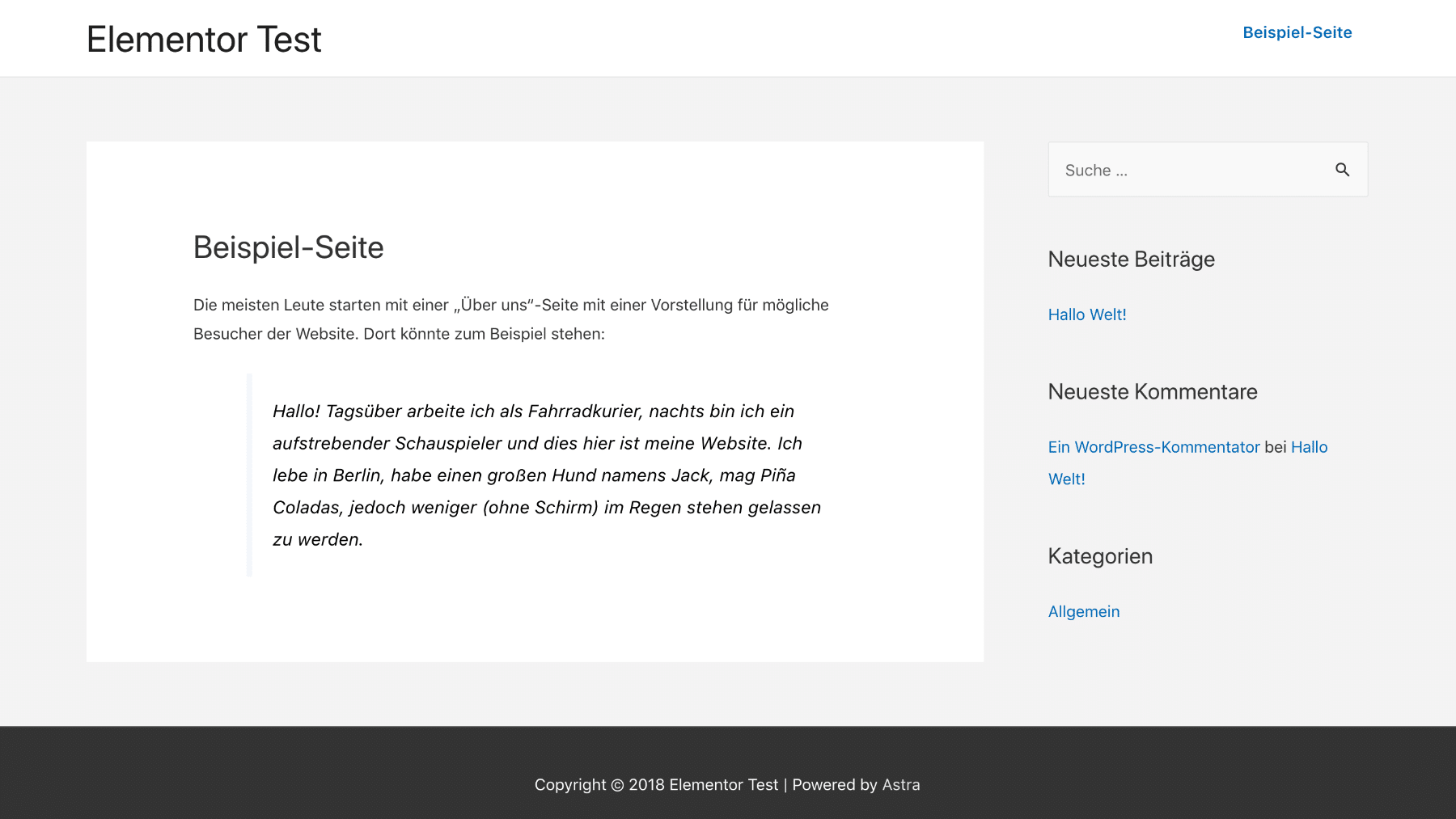
Direkt nach der Installation und Aktivierung von Elementor ändert sich erstmal nichts an der Darstellung der Website.

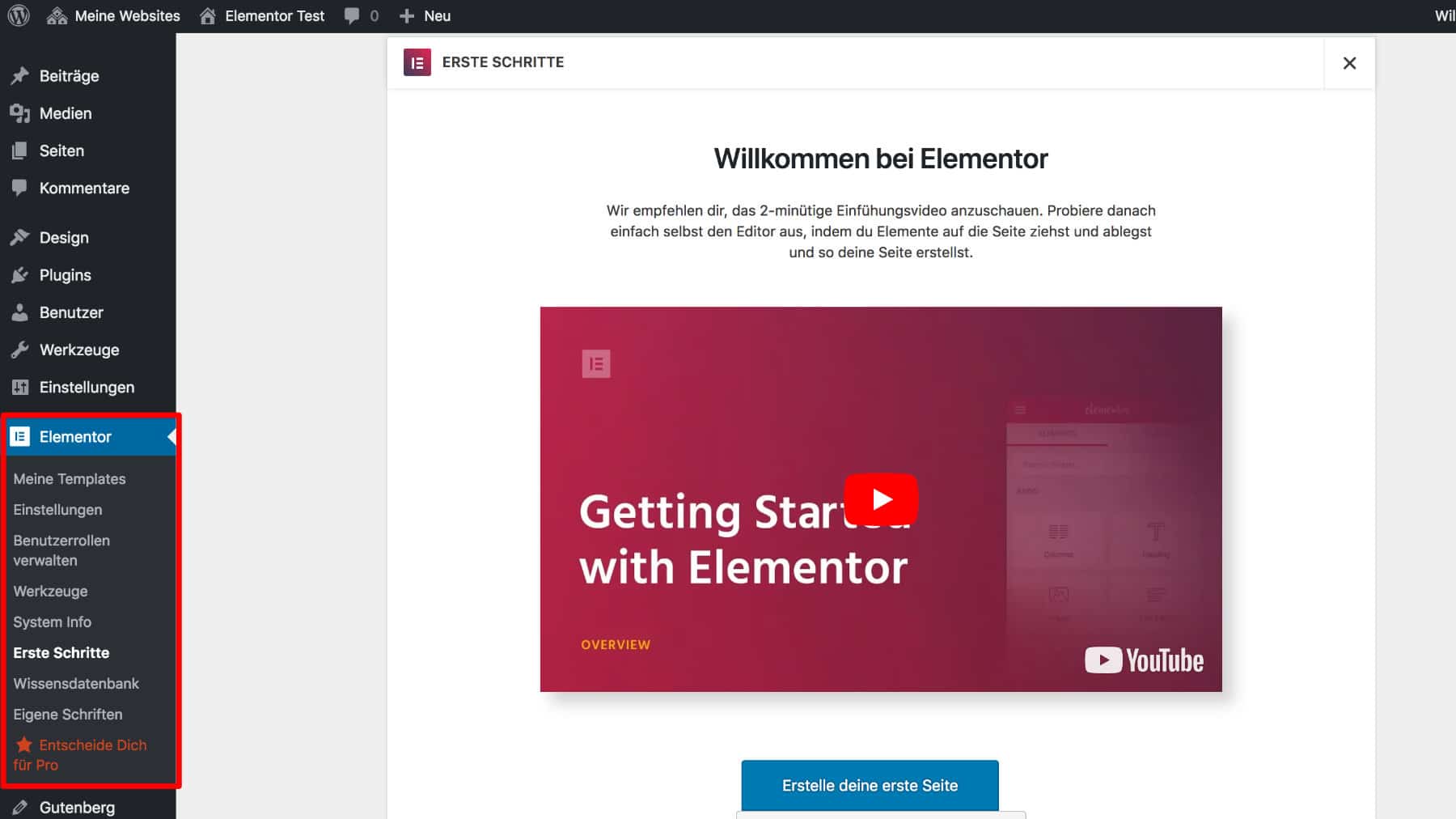
Im Administrationsbereich hingegen erscheint ein eigenes Elementor Menü für die Grundeinstellungen:

Hier lässt sich beispielsweise einstellen:
- welche Beitragsarten mit Elementor bearbeitet werden können,
- die Breakpoints für die mobile Ansichten auf kleineren Bildschirmen anpassen,
- welche WordPress Benutzerrolle was mit Elementor bearbeiten können soll.
Außerdem findet sich in diesem Bereich unter "Meine Templates" eine Vorlagenverwaltung in der sich in der kostenfreien Version eigene Seitenvorlagen und Teilbereiche zur späteren Wiederverwendung speichern lassen. In der Pro Version werden in diesem Bereich auch die mit dem Theme Builder Funktionen erstellten Vorlagen verwaltet, doch dazu später mehr.
Die eigentlichen Page Builder Funktionen lassen sich nun über einen Button im Gutenberg Editor (ja, Elementor ist kompatibel mit dem Gutenberg Editor):

... oder auch im klassischen Editor aufrufen:

Erste Schritte mit Elementor
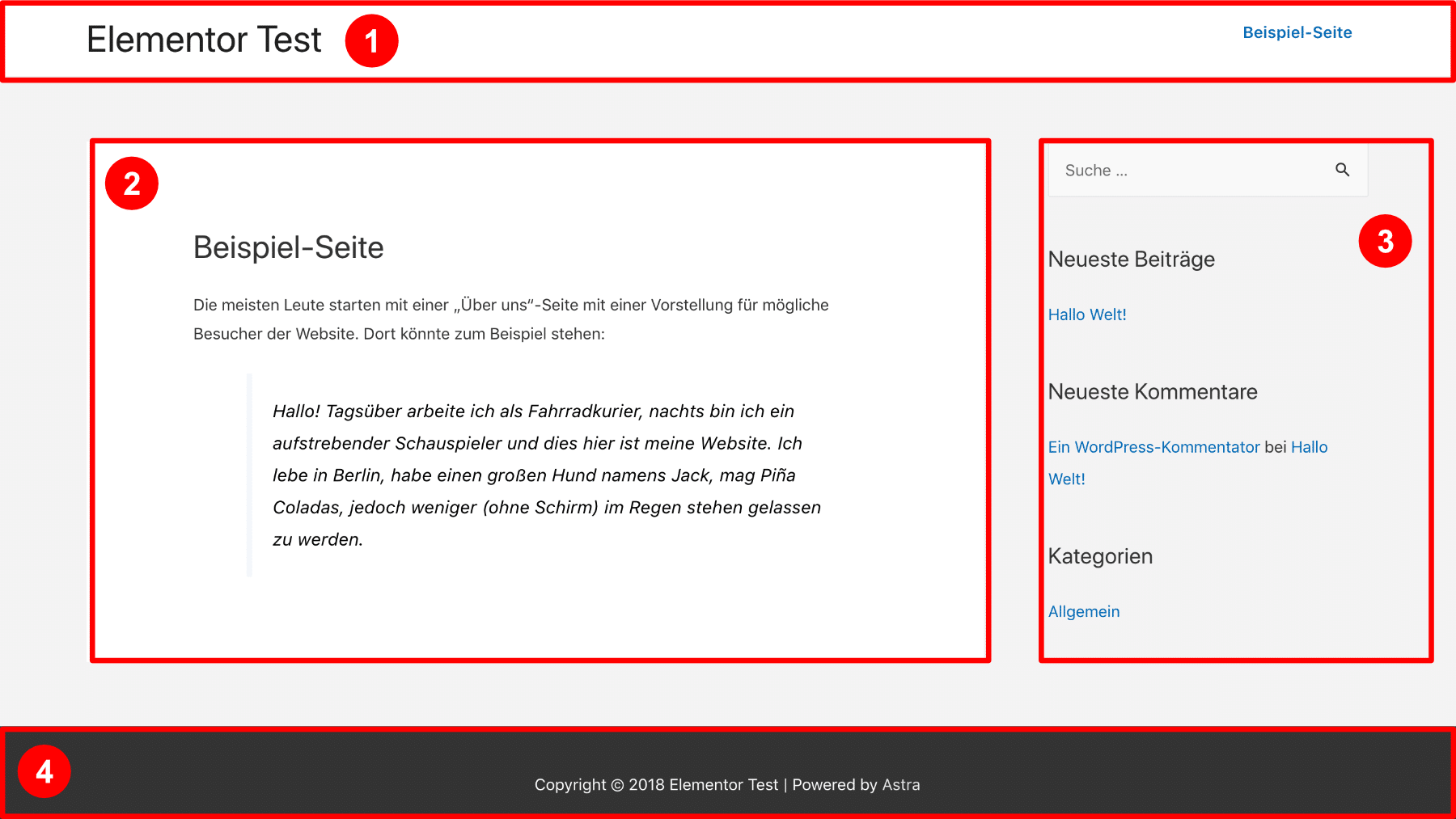
Einer der größten Unterschiede zwischen der kostenfreien Version und der Pro Variante von Elementor sind die erweiterten Theme Builder Funktionen. Die kostenfreie Version bietet ausschließlich klassische Page Builder Funktionalität. D.h. es können nur Elemente im Inhaltsbereich (2) von einzelnen Seiten oder Beiträgen gestaltet werden:

Eine gestalterische Anpassung sich wiederholender Elemente wie der Kopf- (1) bzw. Fußzeile (4) oder der Sidebar (3) ist nur mit den erweiterten Theme Builder Funktionen der Pro Version möglich. Das gleiche gilt für die Gestaltung von sogenannten Index- oder Archivseiten wie z.B. der Blogansicht oder einem Design, dass automatisch auf alle Blogbeiträge übertragen wird.
Der Elementor Editor
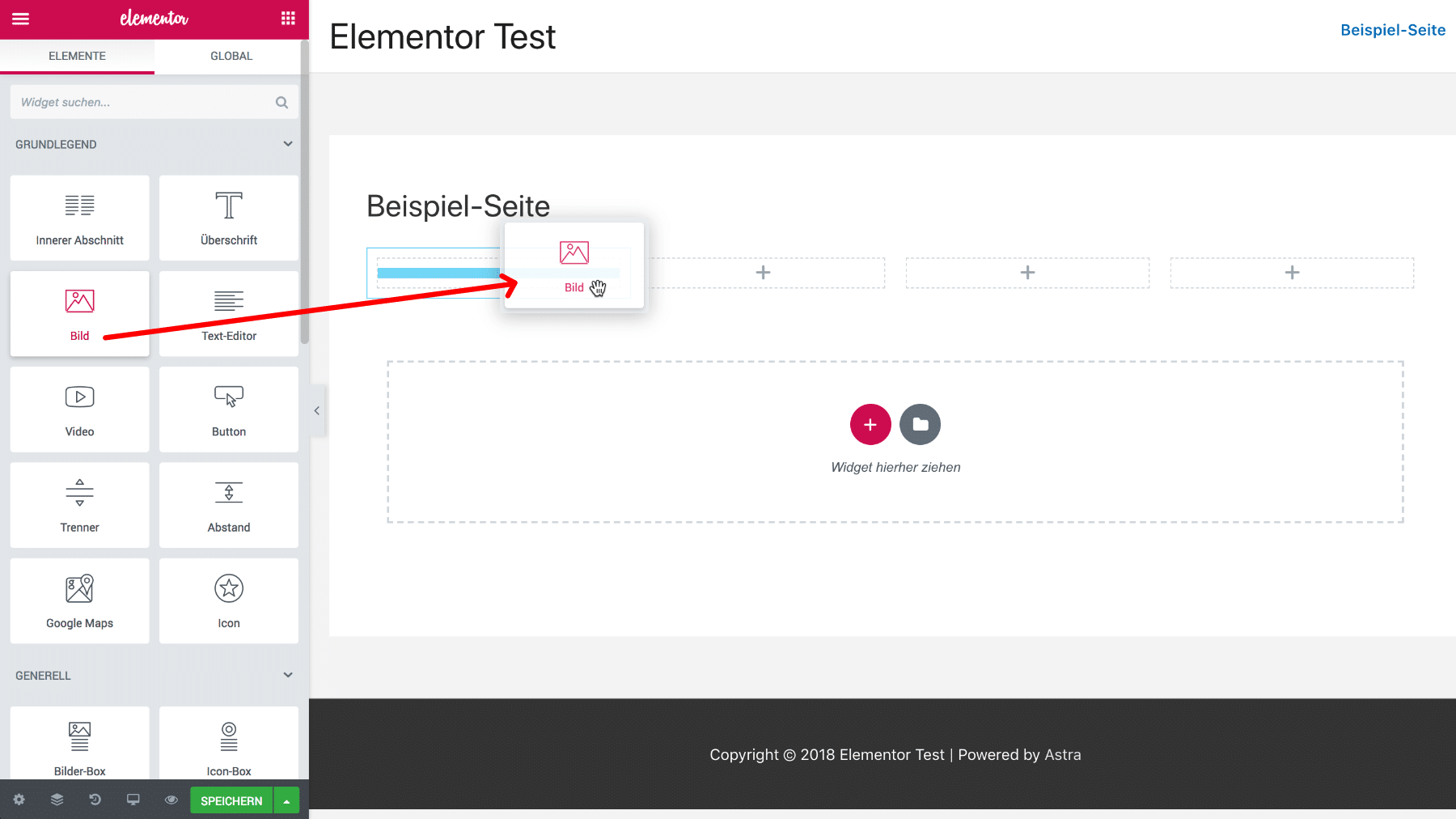
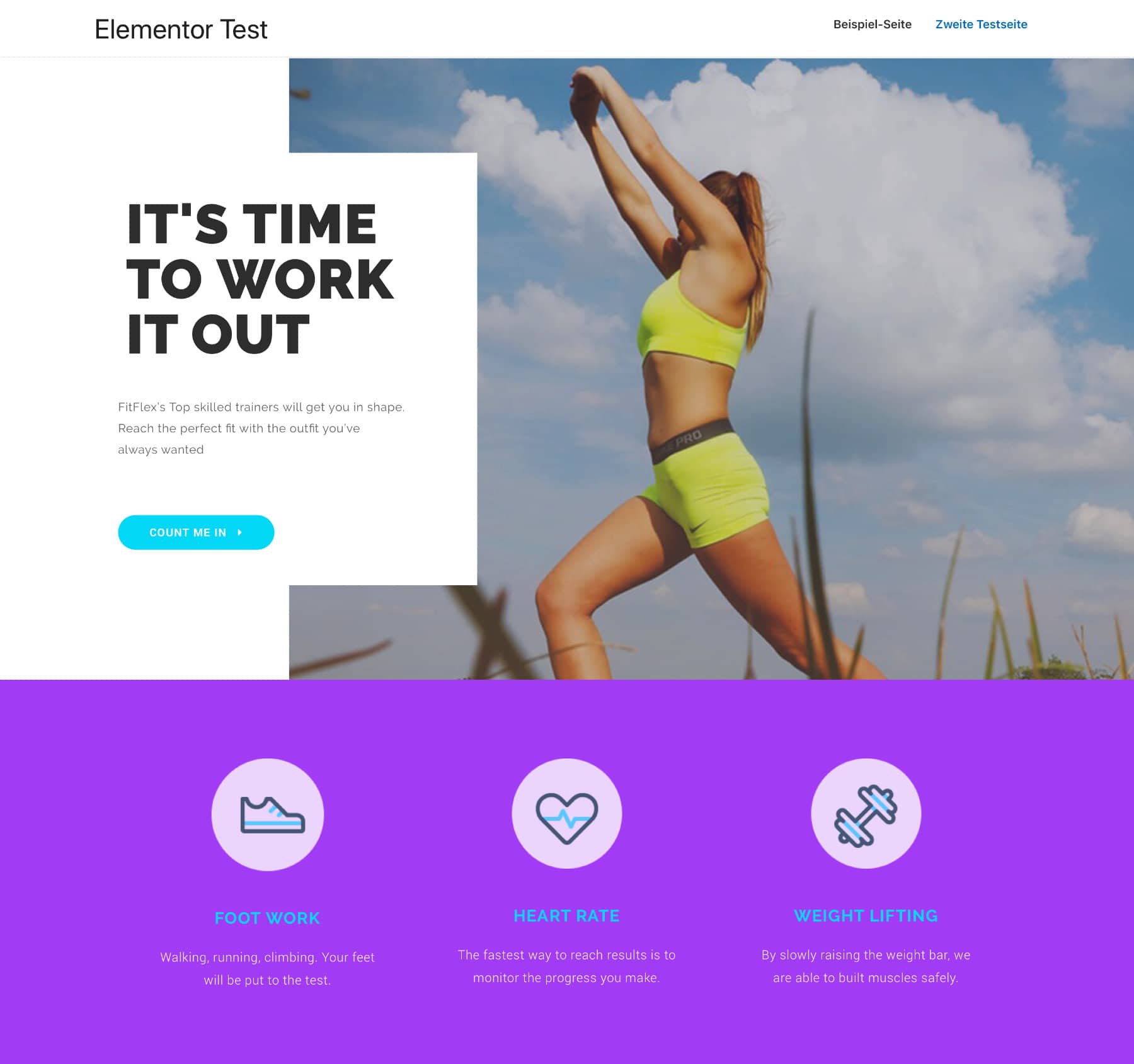
Aber starten wir zunächst mit der Gestaltung einer einzelnen Seite. Nachdem Du den blauen "Mit Elementor bearbeiten" Button geklickt hast, gelangst Du in die Editoransicht:

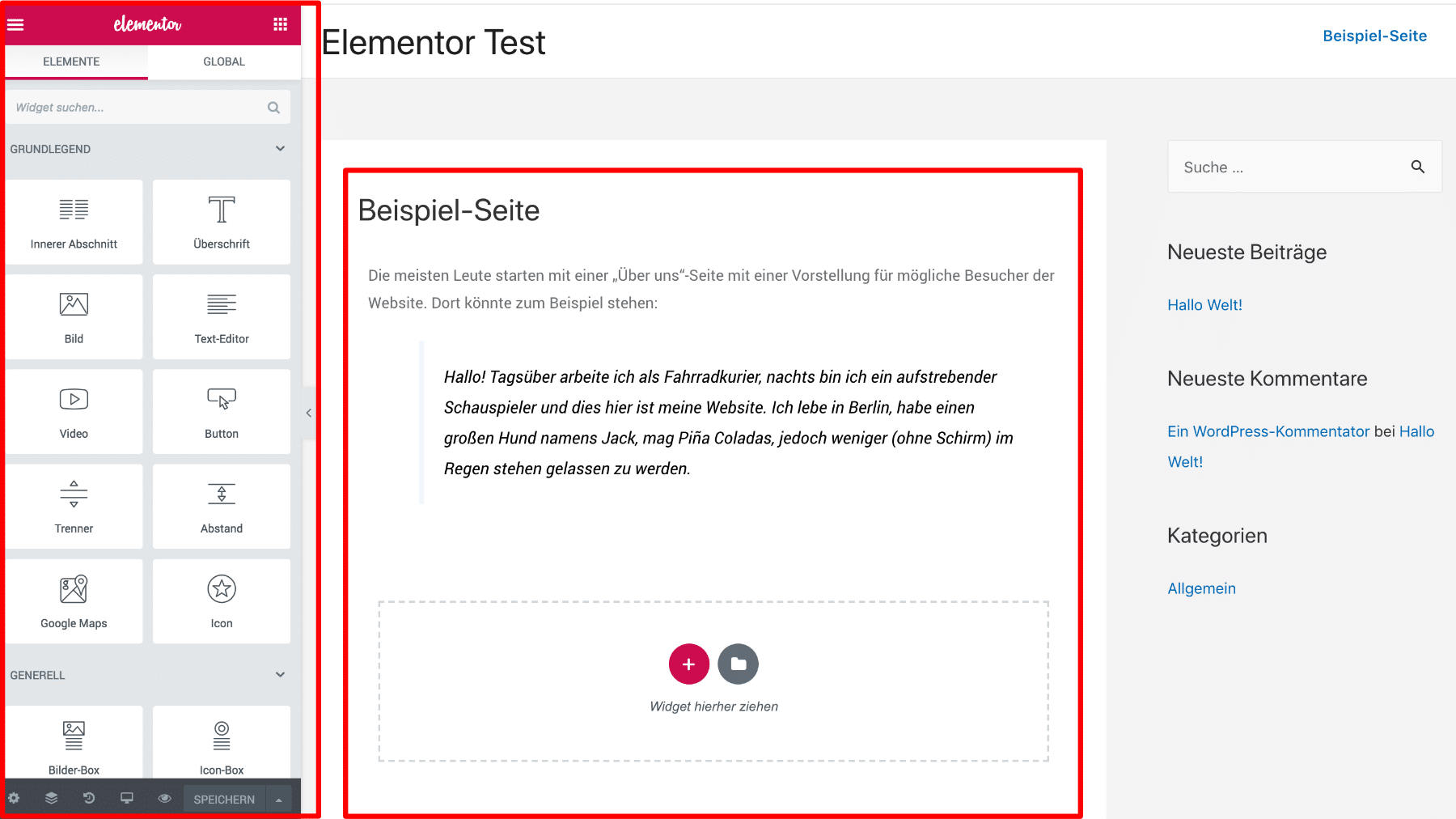
Während links das Elementor Menü eingeblendet wird, siehst Du rechts die aktuelle Seite, deren Inhaltsbereich Du nun gestalten kannst. Bereits vorhandener Inhalt wird dabei als Textelement übernommen.
Hier zeigt sich, dass ein Theme mit flexiblen Einstellungsmöglichkeiten sehr hilfreich sein kann, um z.B. bei der jeweiligen Seite die Sidebar oder den Seitentitel auszublenden, um mehr Gestaltungsfreiheit zu erhalten.
Aufbau
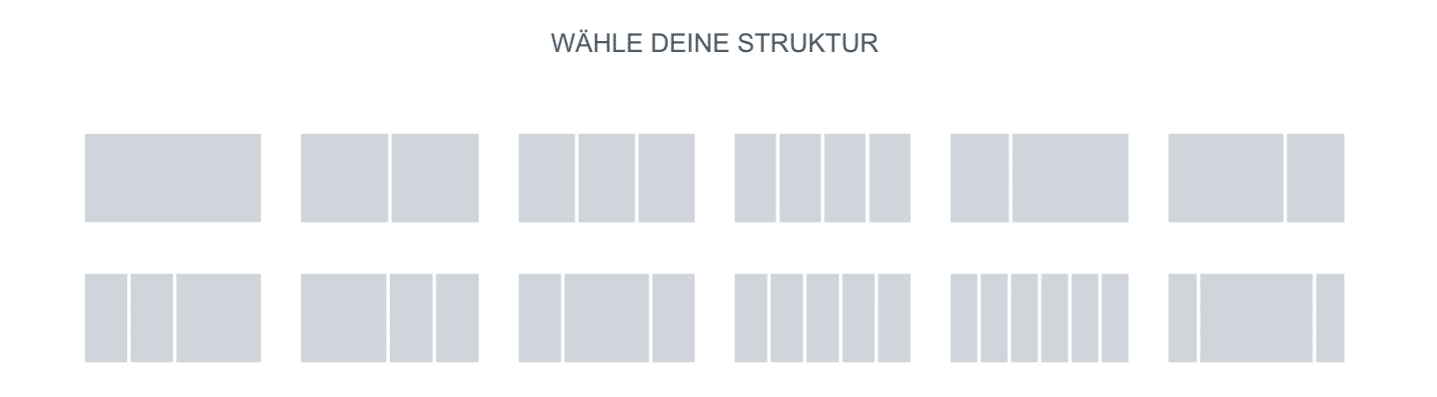
Mit Hilfe des kleinen pinken Plusbuttons im Inhaltsbereich lassen sich weitere sogenannte Abschnitte hinzufügen. Jeder dieser Abschnitte kann bis zu 6 Spalten beinhalten:

In diese Spalten lassen sich nun aus dem Elementor Menü verschiedene Gestaltungselemente ziehen:

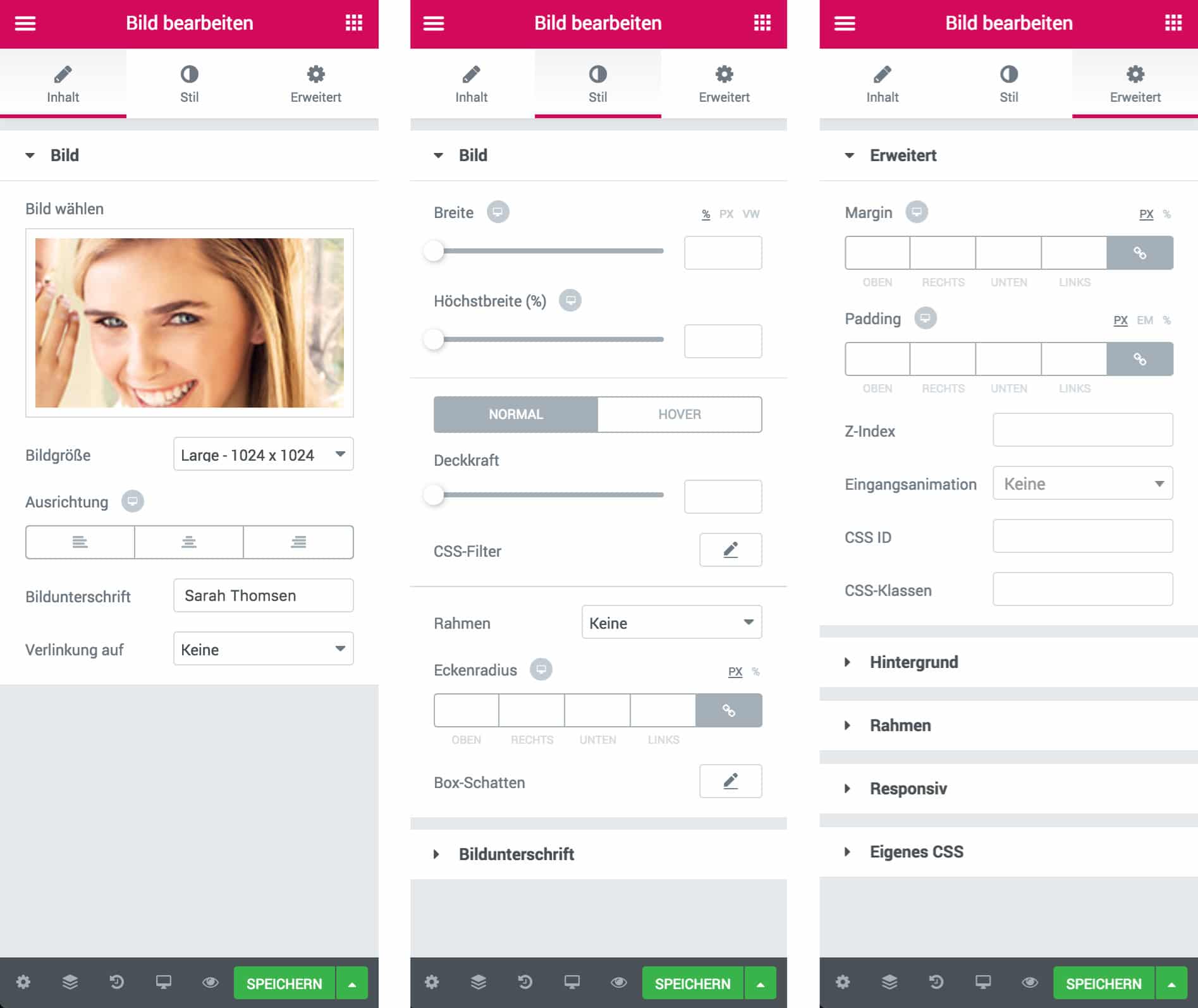
Zu jedem dieser Gestaltungselemente existieren drei Einstellungsbereiche im seitlichen Menü: Inhalt, Stil und Erweitert:

Während sich "Inhalt" weitgehend auf die angezeigten Inhalte des Elements bezieht, sind unter "Stil" die dazugehörigen Designeinstellungen zu finden. Die Einstellungen unter "Erweitert" bieten zusätzliche Möglichkeiten für Abstandseinstellungen um das Element herum, Hintergrund, Responsive Optionen etc.
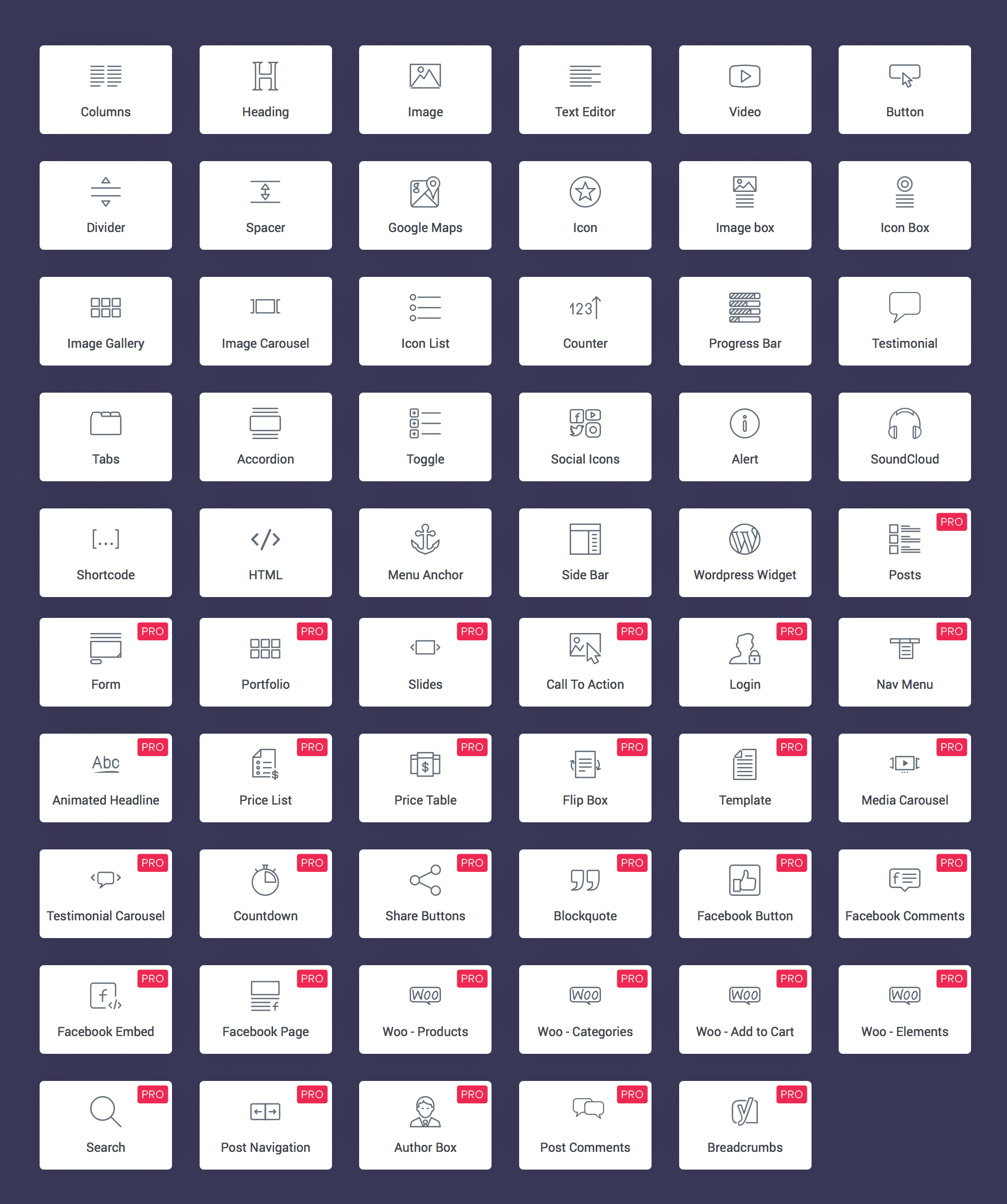
Elementor Designelemente
Elementor Pro bietet etwa 60 verschiedene solcher Elemente oder auch Widgets aus denen sich die Inhalte der Seiten zusammenbauen lassen. Fast 30 davon stehen bereits in der kostenfreien Version von Elementor zur Verfügung:

Mit Hilfe all dieser Elemente lassen sich auch sehr komplexe Seiten aufbauen. Falls du aber schneller an Dein Ziel gelangen willst, kannst Du auch auf Vorlagen zurückgreifen.
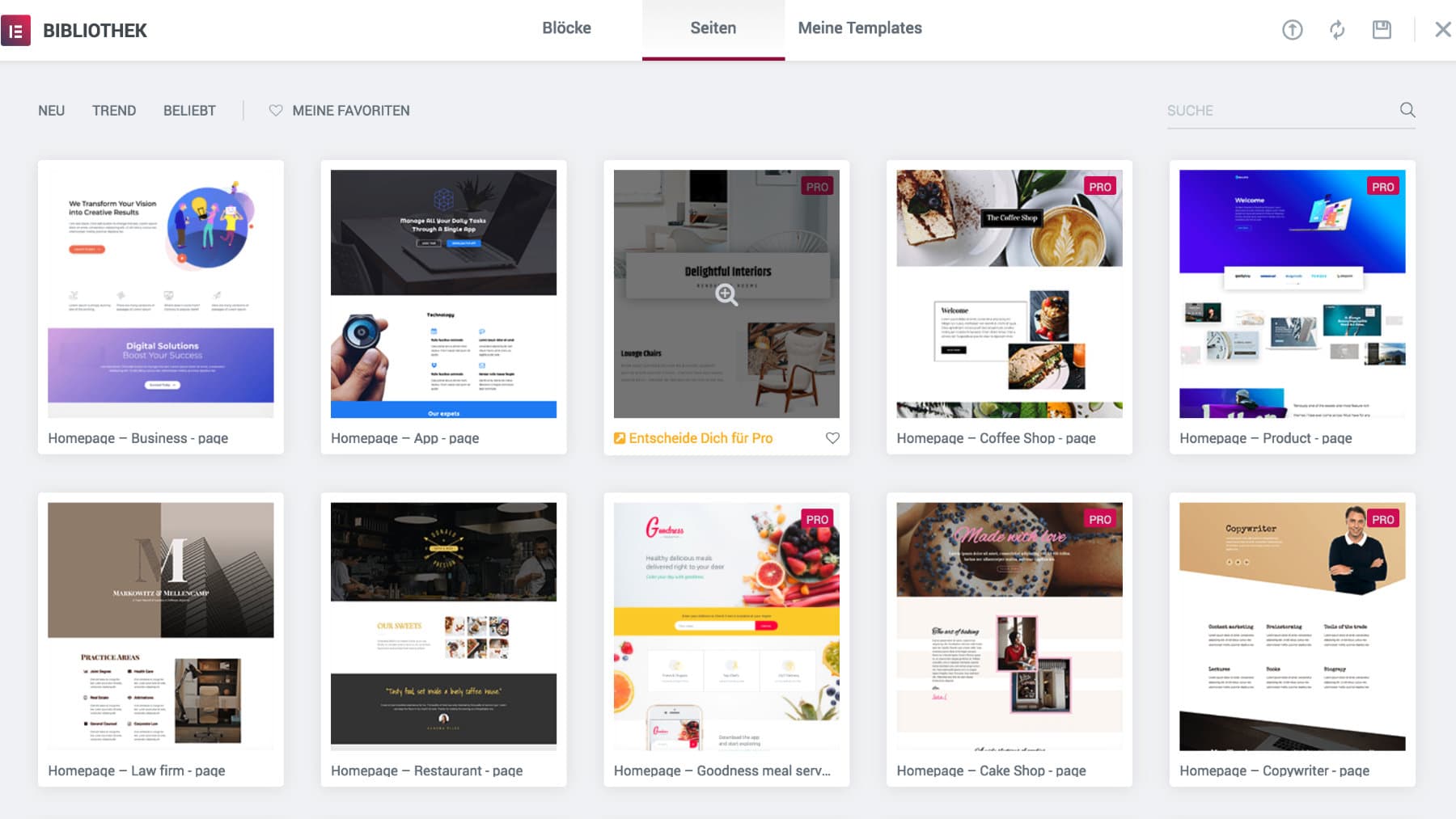
Vorlagen
Elementor bietet sowohl vielfältige Vorlagen (Templates) für ganze Seiten ...

... als auch für Teilbereiche einer Seite (Blöcke):

Auf diesem Weg können gerade Einsteiger schnell an ihr Ziel gelangen, indem sie auf eine dieser professionell gestalteten Vorlagen aufbauen und nur noch die Texte und Bildelemente anpassen.
Auch wenn einige sehr hübsch gestaltete Vorlagen dabei sind, so sind die aufwendigeren Designs Nutzern der kostenpflichtigen Pro Version vorbehalten.
Keine Sets für eilige Nutzer
Wer ganz schnell zum Ziel kommen möchte, hat einen kleinen Nachteil mit Elementor. Die angebotenen Vorlagen sind zwar gut, aber beziehen sich stets nur auf eine einzelne Seite. Es gibt keine Sets, die die wesentlichen Teile einer Website wie z.B. Startseite, Über uns, Produkte, Kontakt, etc. in einem einheitlichen Design zur Verfügung stellen.
In dieser Hinsicht glänzt z.B. das Divi Theme mit dem Divi Builder. Hier kann aus unzähligen Sets an Vorlagen ausgewählt werden. Jedes Set ist auf ein speziellen Zweck ausgerichtet (Restaurant, Dienstleister, Blumenladen, Hochzeit, etc.) und bietet Seitenvorlagen für die typischen Anwendungszwecke wie Kontakt, Über uns, usw. Dabei sind alle Seitenvorlagen eines Sets in einem einheitlichen Design erstellt. Soweit man mit dem Design zufrieden ist, braucht man nur die Texte anzupassen und ggf. ein paar eigene Bilder zu integrieren. So kann jeder sehr schnell den Grundstock einer Website aufbauen.
Interessanterweise bieten einige der Page Builder Themes wie Astra oder Ocean WP genau solch einen Service. Von deren Homepage lassen sich komplett mit Elementor vorgestaltete Websites als nutzbare Vorlagen herunterladen.
Arbeit mit dem Editor
Insgesamt lässt sich sehr gut, zügig und flüssig mit dem Elementor Editor arbeiten. Bisher haben wir nur sehr selten Probleme erlebt. Und selbst wenn, ließ sich das Problem meist per Neuladen des Editors lösen.
Auch wenn im Vergleich mit anderen Page Builder Plugins der Vorsprung nicht extrem heraussticht, so ist der Elementor Editor der benutzerfreundlichste mit dem wir bisher zu tun hatten. Die Einteilung der vielfältigen Einstellungen erfasst man nach kurzer Zeit intuitiv und der Weg zu den speziellen Optionsdialogen ist schnell gefunden.
Responsive
Den Aspekt des responsive Design - also auf unterschiedliche Bildschirmgrößen angepasstes Design - berücksichtigt glücklicherweise so gut wie jedes aktuelle Theme und auch jeder Page Builder - damit auch Elementor.
Es gibt drei Verschiedene Darstellungsweisen:
- Desktopansicht, ab 787 Pixel Bildschirmbreite aufwärts
- Tablet 360-786 Pixel Bildschirmbreite
- Smartphone bis zu 360 Pixel Bildschirmbreite
Die sogenannten Media Breakpoints können verändert werden. Im Editor unten links lässt sich der Darstellungsmodus zwischen den drei Optionen umschalten und so gleich überprüfen, wie das Design auf einem entsprechenden Gerät aussieht.
Darüber hinaus bietet jede relevante Einstellung einen kleinen Button über den sich unterschiedliche angepasste Werte für die verschiedenen Geräte setzten lassen. Und nicht zuletzt können einzelne Elemente abhängig von der Bildschirmgröße auch ganz ausgeblendet werden.
Auch die verfügbaren Vorlagen sind bereits entsprechend optimiert und wirken auf jeder Gerätegröße gut.
Elementor Pro als Theme Builder
Auch wenn bereits in der kostenfreien Elementorversion vieles möglich ist, bleiben die interessanten Theme Builder Funktionen der kostenpflichtigen Pro Version vorbehalten.
Was ist ein Theme Builder?
Während mit Hilfe eines Page Builders immer nur der Inhalt einer Seite, eines Beitrages oder eines Custom Post Types gestaltet werden kann, bieten ein Theme Builder auch die Möglichkeit übergreifende Layouts zu erstellen. Damit kann man quasi sein eigenes Theme gestalten ohne Programmierkenntnisse haben zu müssen.
Welche Vorteile hat ein Theme Builder?
Wenn Du einen Blogbeitrag mit einem Page Builder gestaltest, muss jeder weitere Blogbeitrag erneut im Page Builder aufgebaut werden. Die Gestaltung kann zwar als Vorlage gesichert und so einfacher wiederverwendet werden, aber zur Umgestaltung der Darstellung aller Deiner Blogbeiträge ist dies ein sehr mühsames Verfahren.
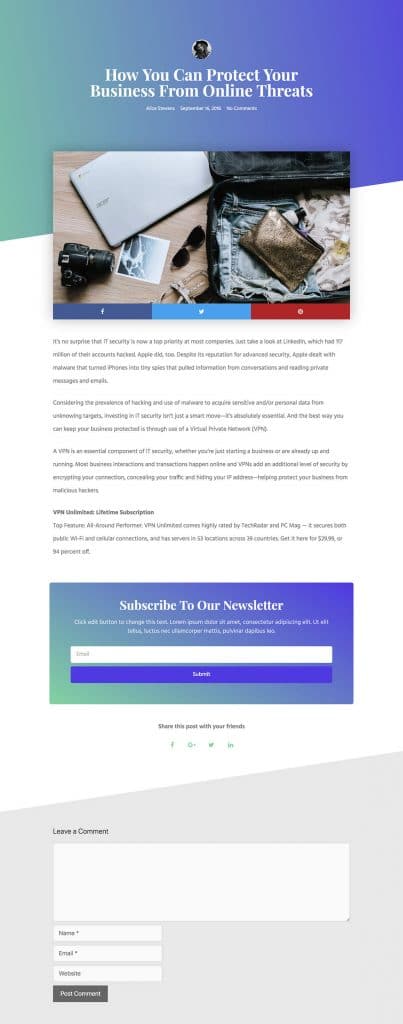
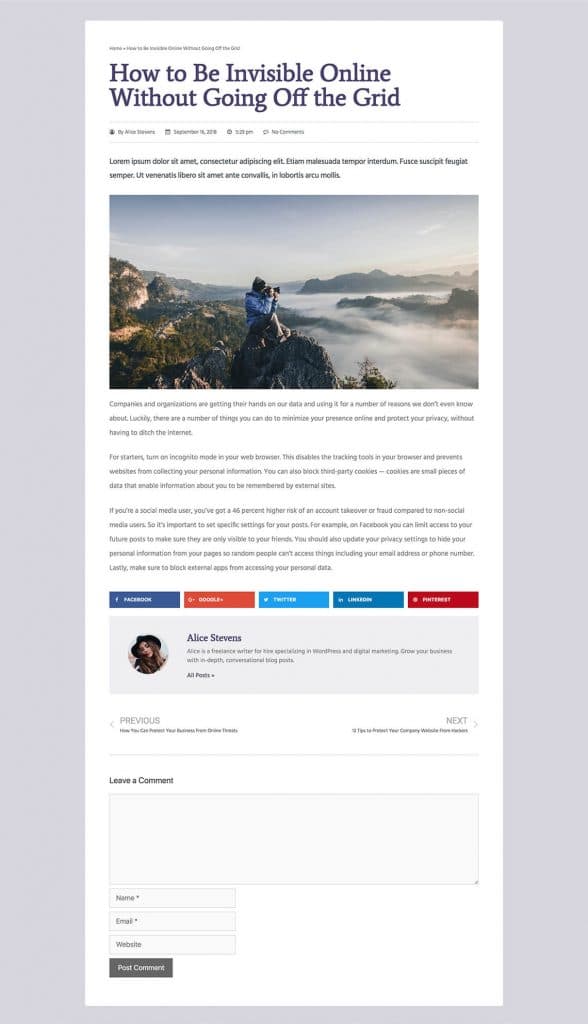
Mit Hilfe eines Theme Builders lässt sich eine Template (eine Vorlage) erstellen, die die Darstellung sämtlicher Blogbeiträge gleichzeitig beeinflusst. So können z.B. alle Blogartikel über ein Template entweder folgendermaßen gestaltet sein:

Oder über ein anderes Template sehen alle Blogartikel dann folgendermaßen aus - ohne dass jeder einzelne Artikel von Hand angepasst werden muss:

Die beiden Blogpage Templates stehen übrigens allen Pro Nutzern zur Verfügung.
Außerdem lassen sich mit Hilfe der Theme Builder Funktionen übergreifende Anpassungen in wiederkehrenden Elementen wie z.B. im Header, Footer oder der Sidebar einer Website erreichen. Auch die Darstellung von Archiven wie z.B. der Blogübersicht oder der Suchergebnisse kann gestaltet werden.
Custom Post Types und Custom Fields
Mit Elementor Pro bist Du nicht nur in der Lage die Darstellung von Custom Post Types zu beeinflussen, sondern kannst auch dynamisch selbst erstellte Custom Fields anzeigen lassen.
Existiert beispielsweise eine Custom Post Type für Bücher mit Custom Fields für Autor, Erscheinungsjahr, Verlag, Klappentext und einer Buchrezension mit Wertung, kannst Du ein Template designen, dass genau bestimmt an welcher Stelle welche Angaben dargestellt werden. Der verwendete Editor ist dabei der gleiche wie beim normalen Page Building.
Der Elementor Popup Builder
Seit der Elementor Pro Version 2.4.0 ist in der kostenpflichtigen Variante ein umfangreicher Popup Builder integriert worden, der den Vergleich mit den gängigen Popup Plugins wie z.B. Convert Pro, OptinMonster oder Ninja Popup nicht zu scheuen braucht. Im Grunde gibt es nur zwei größere Kritikpunkte: die bisher fehlende Statistikfunktion und dass keine zeitlichen Begrenzungen für Popups gesetzt werden können.

Ansonsten ist es schon ziemlich erstaunlich wie gut diese Funktion integriert wurde ohne das dafür ein Aufpreis zu zahlen ist. Wenn du genaueres wissen willst, wir haben speziell dieser Funktion einen eigenen Test unterzogen, der auch eine Schritt für Schritt Anleitung zur Einrichtung von Popups in Elementor enthält: Elementor Popup Builder Test & Anleitung.
Der Lock-in-Effekt: Was passiert beim Abschalten von Elementor?
Bevor Du einen Page Builder zum Einsatz bringst, solltest du Dir über den sogenannten Lock-in-Effekt klar werden. D.h. fast alles was Du in einem Page Builder gestaltest, wird nur solange wie gewünscht dargestellt, wie Du das entsprechende Page Builder Plugin aktiviert hast.
Es gibt leider keine Page Builder Standards, so dass man Page Builder Plugins nicht einfach austauschen kann. Die Seiten, die mit dem einem Page Builder Plugin erstellt wurden, können von einem anderen Page Builder nicht einfach übernommen werden und müssen weitgehend neu aufgebaut werden.
Das gilt allerdings für sämtliche Page Builder und ist kein spezieller Nachteil von Elementor. Damit sollte man sich als erstes überlegen, ob man überhaupt einen Page Builder verwenden will und als zweites ein Page Builder Plugin wählen, von dem man ausgehen kann, dass man es für die nächsten Jahre weiterverwenden will und kann.
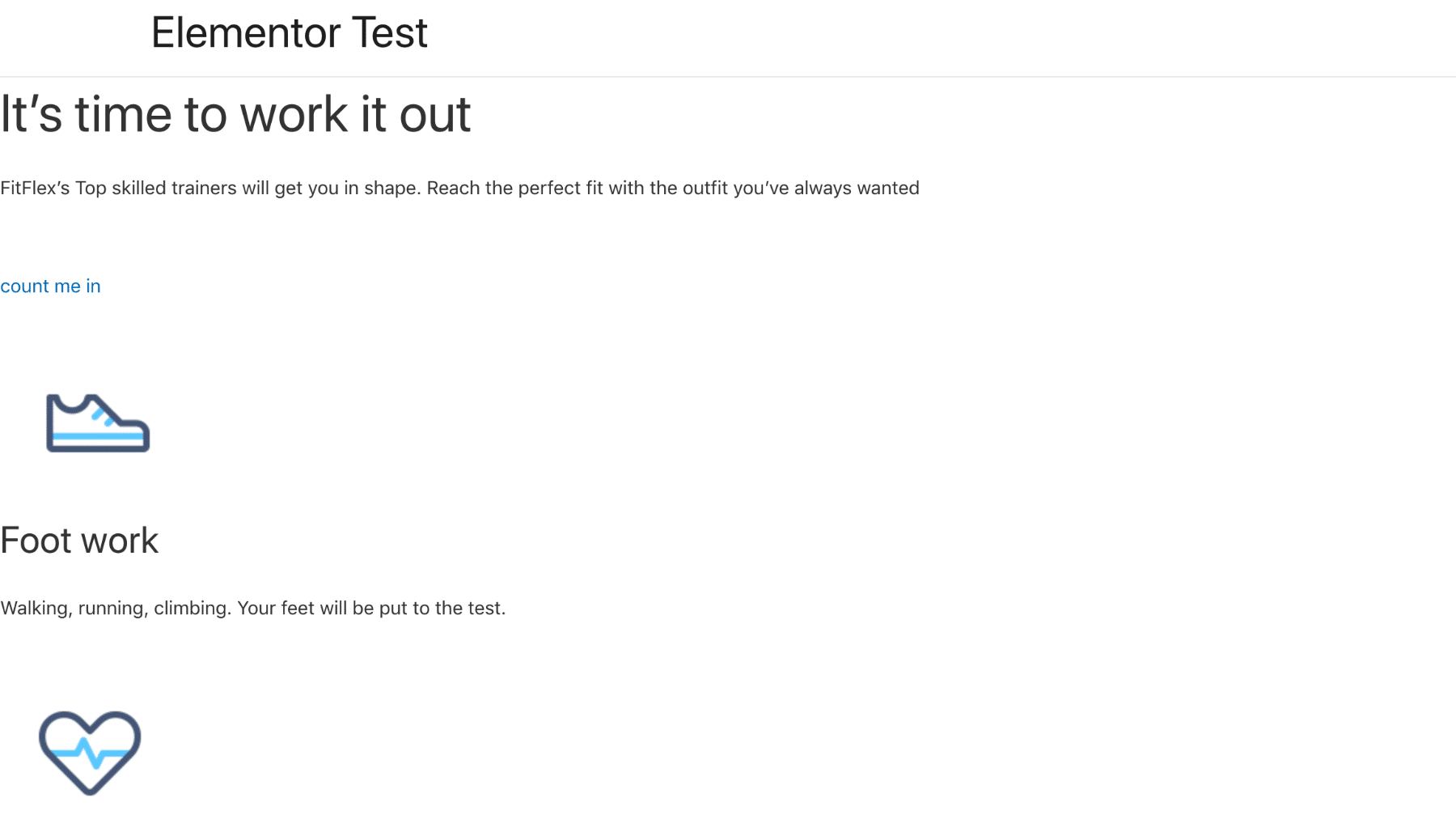
Deaktiviert man Elementor werden nur noch die Bilder und Texte untereinander dargestellt.
Mit aktivem Elementor Plugin:

Mit deaktiviertem Elementor Plugin:

Das ist zwar schon etwas besser als einige andere Page Builder, die nach dem Deaktivieren eine Shortcodewüste hinterlassen (siehe Divi Theme), aber letztendlich auch nicht viel besser, falls man Wechseln will.
Elementor Code, Geschwindigkeit und Weiterentwicklung
Elementor wurde von vornherein mit dem Fokus auf eine schlanke durchdachte Codebasis entwickelt und das macht sich auch bemerkbar. Zum einen reagiert der Editor beim Page Building sehr schnell und wir haben bisher auch nur selten erlebt, dass dort etwas hakt oder Probleme bereitet.
Andererseits wirkt sich die Verwendung eines Page Builders immer auch auf die Performance einer Website aus. Aber Elementor geht relativ schonungsvoll mit den Serverressourcen um. Dazu sollte jeder darauf achten kein zu schwachbrüstiges Webhosting zu verwenden und sich auch das Thema Caching anzusehen. Damit sollten sich eventuelle Performanceprobleme im Zaum halten lassen.
Was die aktive Weiterentwicklung anbelangt braucht sich der Hersteller nicht zu verstecken. Nachdem bereits mit der ersten Version ein fulminanter Start hingelegt wurde, werden mittlerweile regelmäßig nicht nur Bugfixes, sondern auch Updates mit interessanten neuen Funktionen veröffentlicht.
Durch den Erfolg von Elementor braucht sich derzeit niemand Sorgen zu machen, dass die Weiterentwicklung des Plugins in Stocken gerät oder ganz eingestellt werden könnte. Eher im Gegenteil.
Support für Elementor
So richtig viel können wir zu dem Thema Support bisher nicht beitragen, denn wir hatten noch keinen Bedarf diesen in Anspruch zu nehmen. Das kann natürlich auch ein Hinweis auf die gute Qualität des Codes und der Benutzerfreundlichkeit von Elementor sein. Im Netz finden sich überwiegend positive Stimmen zum Elementor Support.
Verbreitung & Community
Wie bereits eingangs erwähnt, hat Elementor bezüglich der Verbreitung eine rasante Entwicklung hinter sich. Innerhalb von zwei Jahren auf über eine Millionen aktive Plugins zu kommen, ist schon eine reife Leistung und zeugt von großer Beliebtheit unter den Anwendern.
Neben einer offiziellen Elementor Facebookseite existieren zwei inoffizielle Elementor Facebookgruppen (1 & 2), sowie unser eigene deutschsprachige Elementor Facebookgruppe und ein inoffizielles Supportforum. Jemand hat sich auch die Mühe gemacht eine umfangreiche öffentliche Informationssammlung zu Elementor in Trello zu erstellen. Alle diese Angebote sind nur in englischer Sprache verfügbar.
Es gibt für Elementor zwar noch nicht genauso viele Artikel, Videos und Tutorials wie zu den alteingesessenen Page Buildern wie dem Beaver Builder oder dem Divi Theme. Aber die Anzahl wächst stetig.
Drittanbieter
Die hohe Verbreitung von Elementor hat auch den angenehmen Nebeneffekt, dass mittlerweile einige Drittanbieter für zusätzliche Widgets, Vorlagen etc. zu finden sind. Die beliebtesten sind:
- Ultimate Addons for Elementor von den gleichen Entwicklern wie das beliebte Astra Theme
- Elementor Extras
- Element Pack
Der durch Themeforest bekannte Anbieter Envato hat mittlerweile ein interessantes Plugin namens Envato Elements – Template Kits veröffentlicht über das Elementor Vorlagen direkt aus dem Envato Katalog geladen werden können. Derzeit sind alle Vorlagen kostenlos verfügbar, aber es sollen später auch kostenpflichtige hinzukommen.
Elementor Deutsch
Es existiert zwar eine deutsche Sprachversion für die Bezeichnung der Einstellungen in Elementor, die bei entsprechender Sprachauswahl in WordPress automatisch geladen wird, aber das war es dann leider auch schon mit deutschsprachiger Unterstützung. Die komplette Dokumentation und auch der Support stehen nur in englischer Sprache zur Verfügung. Und selbst die Übersetzung der Einstellungen hinkt häufig der Entwicklung hinterher, wenn neue Funktionen integriert werden, dauert es oft lange Zeit bis die deutschen Übersetzungen folgen.
Allerdings ist Elementor damit kein Außenseiten im Vergleich mit anderen Page Builder Plugins. Es gibt bisher auch keinen anderen WordPress Page Builder, der deutschsprachigen Support oder Dokumentation bietet. Wenn Du magst, kannst Du Dich zu unserem kostenfreien deutschsprachigen Elementor Newsletter und auch unserer Elementor Facebookgruppe anmelden kannst.
Elementor Preise & Rabatt
Der Einstieg in Elementor wird einem leicht gemacht, da bereits die kostenfreie Version einen vergleichsweise großen Funktionsumfang bietet. So kannst Du zumindest in Ruhe testen und Dich mit der Arbeitsweise von Elementor vertraut machen. Der Hersteller pogo.me hat zugesagt, dass die kostenfreie Version dauerhaft verfügbar bleibt und stets weiter entwickelt wird.
Wenn du weitere Funktionen wie z.B. die Theme Builder Optionen nutzen möchtest, musst Du eine Elementor Pro Lizenz erwerben. Der Hersteller bietet eine detaillierte Vergleichstabelle über die Du erkennen kannst, wie sich die beiden Versionen unterscheiden.
Kurz gesagt umfasst die Elementor Pro Lizenz über 25 zusätzliche Pro Widgets, über 75 Pro Templates, Premium Support, Integrationen in Dienste wie Zapier oder Online Marketing Services, Funktionen die Deinen Workflow unterstützen und Integrationen in WooCommerce.
Die Elementor Pro Lizenz wird in drei Varianten angeboten. Während alle Pläne den vollen Funktionsumfang von Elementor Pro beinhalten, unterscheiden sie sich in der Anzahl der Websites auf denen Elementor Pro genutzt werden kann:
Elementor Preise (Stand Dezember 2021).
Wichtig: Aufgrund entsprechender Regelungen muss der Hersteller, je nachdem aus welchem Land der Käufer kommt, noch Umsatzsteuer berechnen, so dass für Käufe aus Deutschland 19% Umsatzsteuer aufgeschlagen werden. Wer geschäftlich tätig ist, kann sich über die Angabe seiner Ust.-IdNr. (engl. VAT) von der Steuerzahlung befreien.
- Essential: 49$ für die Nutzung von Elementor Pro auf einer Website
- Expert: 199$ für die Nutzung von Elementor Pro auf bis zu 25 Websites
- Studio: 499$ für die Nutzung von Elementor Pro auf bis zu 100 Websites
- Agency: 999$ für die Nutzung von Elementor Pro auf bis zu 1.000 Websites
Die Preise gelten für ein Jahr mit Updates, Support und Zugriff auf alle Pro Funktionen und Pro Templates für die angegeben Anzahl an Websites. Außerdem existiert eine 30-Tage-Geld-zurück-Garantie, so dass Du in Ruhe ausprobieren kannst, ob Du mit Elementor Pro zufrieden bist und im Ernstall ohne Angabe von Gründen den Kauf rückgängig machen.
Elementor FAQ zur Pro Lizenz
Kann man die Lizenz nauch für Seiten von Kunden oder Bekannten verwenden?
Das ist problemlos möglich. So kann ein Websdeigner seine Unlimited Lizenz seinen Kunden zur Verfügung stellen.
Kann man die Lizenz nachträglich erweitern?
Das ist problemlos möglich. Wenn Du z.B. von Personal auf Business umstellen willst, dann zahlst Du nur die Differenz zwischen den Plänen.
Was passiert, wenn Du die Pro Lizenz nicht verlängerst?
Dann bleiben alle erstellten Seiten intakt, allerdings erhältst Du keine weiteren Updates, keinen Zugriff auf Pro Templates und auch keinen Support mehr für Elementor Pro.
Gibt es eine Lifetime Lizenz?
Nein, es gibt leider keine Lifetimelizenz bei der man einen einmaligen höheren Kaufpreis zahlt und dafür lebenslange Updates und Support erhält.
Elementor Rabatt
Es gibt leider keine dauerhaften Rabattangebote für Elementor. Eher selten werden generelle Rabattaktionen gefahren. Als Black Friday WordPress Angebot wurden allerdings in der Vergangenheit oftmals 25% Rabatt gewährt.
Falls Du gerne über Elementor Angebote, Tipps, Tricks und Neuigkeiten informiert werden möchtest, melde Dich einfach zu unserem kostenlosen Elementor Newsletter an.
Elementor Alternativen
Welche Elementor Alternativen gibt es und welche Vor- und Nachteile bieten diese im Vergleich? Die derzeit beliebtesten Page Builder sind der Beaver Builder, der Divi Builder (in Kombination mit dem Divi Theme) und WPBakery (früher Visual Composer). Während sich die Plugins im Funktionsbereich des Page Buildings sehr ähnlich sind, treten die Unterschiede eher im erweiterten Funktionsumfang und in der Preisgestaltung zutage.
Der Beaver Builder
Beaver Builder ist eines der beliebtesten Page Builder Plugins. Es ist bekannt für seine Stabilität und gute Handhabung.
Der Beaver Builder ist ebenfalls ein sehr solides und weit verbreitetes Page Builder Plugin, das von vielen Anwendern sehr geschätzt wird. Im Unterschied zu Elementor sind alle Lizenzpläne auf unbegrenzt vielen Websites zu nutzen, dafür starten die Preis allerdings auch erst bei 99$.
Hinzu kommt, dass wer Theme Builder Funktionen nutzen will, muss ein zusätzliches Plugin den "Beaver Themer" für weitere 147$ erwerben. Damit liegt der Gesamtpreis dieser Kombination mit 246$ bereits deutlich über den 199$ für die Elementor Pro Unlimited Lizenz.
Der Beaver Builder ist ein sehr solides Produkt - allerdings selbst in der Bezahlversion stehen ohne Addons eine nur sehr überschaubare Anzahl an Elementen und Einstellungen zur Verfügung.
Der Divi Builder bzw. das Divi Theme
Das Divi Theme ist ein sehr beliebtes Multipurpose Theme mit integrierten Page Builder Funktionen.
Der Divi Builder ist in mancher Hinsicht etwas anders als die typischen Page Builder Plugins. Zum einen wird das Plugin nicht einzeln angeboten, sondern im Paket mit dem Divi Theme. Außerdem ist die Lizenz nur in Form einer Mitgliedschaft erhältlich, die mit 80$ pro Jahr zu Buche schlägt. Aber damit lässt sich Divi auf beliebig vielen Websites nutzen und es gehören noch ein paar Premium Plugins wie Bloom oder Monarch und das Extra Theme zum Paket (genaueres findest Du in unserem Divi Theme Test Artikel).
Divi ist preislich eine sehr interessante Option speziell, wenn man diesen Page Builder auf mehreren Websites oder auch auf Websites von Kunden einsetzen will. Es wird nämlich eine Lifetime Lizenz für einmalig 249$ (zzgl. MwSt.) angeboten. Nach dem Erwerb kann Divi auf beliebig vielen Websites eingesetzt werden und man erhält ohne weitere Kosten lebenslange Updates und Support.
Außerdem bietet Divi mittlerweile über 70 Layout Sets, die stets 6 bis 8 im Design abgestimmte Seitenvorlagen enthalten. Aus diesen können gerade ungeübte Anwender relativ zügig ihre Website zusammenstellen.
Dafür ist der Divi Editor unserer Erfahrung nach nicht ganz so benutzerfreundlich wie der von Elementor. Außerdem bietet Divi bisher keine Theme Builder Funktionen. Aber es wurde bereits ein entsprechendes Update angekündigt, so dass man wohl nicht mehr allzu lange darauf warten muss.
Wenn Du mehr erfahren möchtest, liest Du am besten unseren Divi Theme Test.
WPBakery & Visual Composer
WPBakery ist unter seinem früheren Namen Visual Composer wohl eines der frühesten Page Builder Plugins am Markt gewesen. Seine sehr hohe Verbreitung beruht größtenteils darauf, dass sehr viele auf Themeforest angebotenen Themes diesen Page Builder integriert haben. Mit dem Kauf eines solchen Themes war die Nutzung des Page Builder Plugins im Preis enthalten.
Die Namensänderung des Plugins zu WPBakery hat zu einigen Verwirrungen geführt, denn unter dem früheren Namen Visual Composer wird nun ein neues Plugin mit Theme Builder Funktionen vertrieben. Erstaunlicherweise lassen sich wohl mit WPBakery erstellte Seiten bisher nicht in den Visual Composer laden.
Wir selbst haben nur wenig mit WPBakery gearbeitet. Der Editor erschien uns nicht ganz so solide und komfortabel wie der von Elementor und Beaver Builder.
Weitere Page Builder Plugins
Darüber hinaus existieren natürlich noch weitere Page Builder Plugins, die wir aber bisher noch nicht gründlich getestet haben wie z.B. Thrive Architect, SiteOrigin oder Brizy.
Elementor Test Fazit
Im Großen und Ganzen sind wir ziemlich begeistert von Elementor Pro. Das Plugin vereint viele Vorteile:
- Die kostenfreie Version ist schon mit vielen Funktionen ausgestattet
- Die preiswerte Pro Version beinhaltet volle Theme Builder Funktionen und alle Funktionen sind bereits in dem kleinsten Plan enthalten
- Die Pro Version enthält auch einen umfangreichen Popup Builder
- Ansehnliche Vorlagen zum Bearbeiten
- Stabiler Editor, der sich sehr benutzerfreundlich bedienen lässt
- Rege Entwicklung und regelmäßige Updates mit neuen Funktionen
- Hohe Verbreitung mit Angeboten und Integrationen von anderen Anbietern und hilfreichen Communitys
Es gibt aus unserer Sicht nur wenig, was sich nachteilig auswirkt:
- Für den Einsatz auf vielen Websites muss deutlich mehr gezahlt werden
- Es existiert keine Lifetime Lizenz
- Es werden keine Seitenvorlagen Sets angeboten, die untereinander im Design und für ihren Verwendungszweck abgestimmt sind, so dass sich schnell eine stimmige ganze Website aufbauen lässt.
- Kein deutschsprachige Dokumentation oder Support auf Deutsch (wird allerdings bisher auch von keinem anderen Page Builder Plugin geboten)
Wenn du Dich entschiedenen hast, trotz des Lock-In-Effektes einen Page Builder einzusetzen, ist Elementor Pro aus unserer Sicht eine gute Wahl. Der Divi Builder steht preislich und mit seinen Layout Packs etwas besser da. Der Beaver Builder ist schon länger auf dem Markt, aber kostet mehr als Elementor.
Weitere Elementor Informationen
In unserem ausführlichen Artikel WordPress Website erstellen, erläutern wir Schritt für Schritt wie du WordPress einrichtest und Elementor als PAge Builder einsetzen kannst. Wir haben eine Elementor Übersichtseite erstellt, auf der Du komprimiert alle wichtigen Links und Fakten findest. Falls Du Elementor nutzen willst, melde Dich doch zu unserem Elementor Newsletter und auch zu unserer deutschsprachigen Elementor Facebookgruppe an.



Interessantes Review.
Was wäre denn die Alternativen für Page Builder?
Ich bin mir nicht so sicher wie du das meinst Stefan.
Im Zusammenhang mit WordPress?
Dann haben wir oben im Artikel ja alternative Page Builder aufgeführt. Ansonsten könnte man sicher auch länger warten bis WordPress den Gutenberg Editor so weit entwickelt hat, dass dieser in seinen Funktionen den Page und Theme Buildern ebenbürtig ist.
Generell unabhängig von WordPress?
Dann könntest du dir Systeme wie Squarespace, Jimdo, Wix und Co. ansehen.
Es ist so....
Ich habe vor ca. 30 Jahren mit Webseiten Erstellung und Datenbanken Programmierung begonnen. Eher als Hobby bzw. aus Leidenschaft weil mich diese Dinge einfach faszinierten.
Es gab auch damals schon Programme wie Frontpage, Dreamweaver usw. die jedoch alle keinen sauberen HTML Code ausgaben.
Deshalb habe ich mir mit Selfhtml alles selbst gelernt und hat auch gut funktioniert. Und es hilft mir auch heute noch. Unglaublich aber die Basics kann man immer brauchen.
Jetzt bin ich 50 geworden, nach 30 Jahren Pause möchte ich wieder eine Website erstellen.
Meine GERINGEN Anforderungen waren:
1. Sauberer HTML Code
2. Mobile First
3. SEO freundlich
4. kein Schnick und kein Schnack wegen den Ladezeiten (haben früher mit Flash die unglaublichsten Dinge angestellt, die hätte sich aber niemals wer im Internet ansehen können wegen der Ladezeiten. Geil war es trotzdem😂)
Da mir keine Programme mehr bekannt sind habe ich mich für WordPress entschieden.
Viele Themes gekauft die viel konnten zumindest Optisch.
ABER KEINES konnte die Basics:
1. korrekte Überschriften. Beginnend mit H1 usw.
2. Meta Descriptions!
3. Mobile ist eine Frechheit
4. uvm.
Für alles braucht man wieder ein Plugin.
Habe mir Elementor Pro gekauft und mußte feststellen das es nicht einmal Tabellen erstellen kann. Habe ich dann selbst mit HTML eingefügt. Denn sonst hätte ich mir wieder ein zusätzliches Plug In installieren müssen! Einfach unglaublich!
Und diese Liste könnte ich noch unendlich werden.
Deshalb meine Frage ob es alternativen zu diesen Page Buildern gäbe.
Ich werde schon irre vor lauter Testen und Plug In installieren um dann zu merken das es Müll ist. Bzw. nichts für mich ist.
Von der verlorenen Zeit spreche ich gar nicht.
Meine Wünsche:
1. Einen Header
2. Footer
3. Ein Theme mit 2 Sidebars die ich auf jeder Seite individuell ändern kann
4. Mobile freundlich
5. HTML konform sprich ordentliche Überschriften usw.
Bin jetzt nach Monaten auf WP Ocean gestossen und es scheint als ob es das richtige Theme für mich wäre. Bin schon gespannt.
Fehlt nur noch der richtige Editor. Habe ein IPad Pro mit dem ich arbeite. Es stellte sich heraus das Elementor Pro nicht dafür geeignet ist. Er funktioniert nur auf Desktop. Am IPad Pro reisst man sich die Haare aus weil immer wieder Sachen nicht funktionieren. Es gibt nicht einmal einen 100% Desktop Browser für das IPad Pro.
Vielleicht hätten sie einen brauchbaren Tipp für mich.
Sollte es mit WP Ocean nicht funktionieren, werde ich YouTube Star.
Erstelle eine funktionierende Old School Website mit einem Link zu meinem YouTube Kanal. Dann erzähle ich meinen Content. Bei YouTube funktioniert wenigstens alles OHNE PlugIn vom PlugIn 😂
So jetzt habe ich in Kurzform meinen Frust abgeladen. Besten Dank dafür.
Ein Psychiater hätte wieder Geld gewollt, weil es in der Basic Variante natürlich nicht enthalten ist.
Bleiben Sie Gesund, weiterhin viel Erfolg
Stefan Strasser
Hallo Stefan,
zwar ein halbes Jahr "zu spät", doch vielleicht hilft es dir oder jemand anderem doch noch weiter:
wenn man so viele Jahre "raus" ist, bekommt man logischerweise die Weiterentwicklungen nicht mit. Mir scheint, dass das für einen Teil der Probleme der Grund ist.
-> Tabellen sind aus gutem Grund im Webdesign nahezu ausgestorben. Die bekommst du einfach responsiv nicht vernünftig formatiert.
Ich weiß ja nicht, was genau du in einer Tabelle darstellen wolltest. Wenn du, wie früher, dein Layout damit anlegen wolltest, ist das in jedem Fall der völlig falsche Ansatz. Dafür verwendet man heute Reihen und Spalten (row und column)
Bootstrap wäre für dich möglicherweise eine gute Option gewesen. Damit kannst du ganz ohne WordPress und Plugins auskommen und hast jede Menge Programmierspaß mit sauberem Code.
Alles Gute