Das Divi Theme ist etwas speziell. Die Entwickler Elegant Themes haben bereits bei der ersten Veröffentlichung des Multipurpose Themes im Jahr 2013 von Anfang an Page Builder Funktionen integriert. Seit fast einem halben Jahrzehnt wird das Divi Theme aktiv weiter entwickelt und mittlerweile erscheinen fast monatlich Updates, die nicht nur Fehlerbehebungen, sondern auch regelmäßig neuen Funktionen enthalten. Außerdem wird die bereits umfangreiche Bibliothek an Vorlagen für verschiedene Websitethemen zweimal wöchentlich um neue Sets erweitert wie z.B. Vorlagen für Autohändler, Restaurants, Coaches, Fitnessanbieter, etc.
Wir wollen dem Erfolg des Divi Themes auf den Grund gehen und auch prüfen welche Nachteile zu finden sind.
Inhalt
- 1 Divi 4.0: Theme Builder Update
- 2 Für wen ist das Divi Theme eine geeignete Lösung?
- 3 Wie gut kennen wir das Divi Theme?
- 4 Die Zukunft: Theme Builder Funktionen
- 5 Layouts, Layouts, Layouts: Hier glänzt das Divi Theme
- 6 Der Divi Builder
- 7 Geschwindigkeit & Codebasis
- 8 Updates, Fehler und Support
- 9 Was passiert, wenn ich Divi deaktiviere?
- 10 Preise, Bedingungen & Rabatt
- 11 Fazit Divi Theme
- 12 Divi Theme Links
Divi 4.0: Theme Builder Update
Hinweis: Mittlerweile hat Elegant Themes ein Update auf Divi 4.0 veröffentlicht. Die zentrale Neuerung sind die lange erwarteten Theme Builder Funktionen. Eine Überarbeitung dieses Testartikels steht noch aus. Grob gesagt, sind alle Hinweise auf die fehlenden Theme Builder Funktionen im Divi Theme nicht mehr gültig. Wir brauchen aber noch etwas Zeit, um den Text anzupassen. Bis dahin findest du in einem Artikel auf unserer Schwesterseite Divi.world alles wichtige zu den Neuerungen mit dem Divi Theme Builder.
Weitere Infos findest Du im Artikel zum Divi 4.0 Update auf Divi.world oder in unserem Vorstellungsvideo.
Für wen ist das Divi Theme eine geeignete Lösung?
Bei der Beurteilung eines Themes sollte auch die Zielgruppe mitbedacht werden. An wen richtet sich das Divi Theme eigentlich? Hier sind grob zwei Zielgruppen zu finden:
- Ambitionierte Anwender, die ihre Website selbst gestalten möchten, aber kein Know How oder Interesse an der Arbeit mit CSS- oder PHP-Code haben.
- Webdesigner, die gerne zügig mit Page Builder Funktionen arbeiten oder ihren Kunden entsprechende Funktionen zur späteren eigenen Bearbeitung bereit stellen möchten.
Während einige Webdesigner keine großen Freunde von Page Builder Funktionen sind und statt dessen die Elemente lieber individuell designen und direkt per CSS- und PHP-Code erstellen, gibt es auch einige, die gerne auf solche Funktionen zurückgreifen. Ein großer Pluspunkt des Divi Themes ist die Möglichkeit das Theme auf unbegrenzt vielen Domains einzusetzen. Die Lizenzbedingungen erlauben auch die Nutzung der Lizenz für Kundenprojekte.
Wie gut kennen wir das Divi Theme?
Wir arbeiten selbst seit Anfang 2016 mit dem Divi Theme. Nicht bei allen unseren Projekten, aber wir haben uns so intensiv mit dem Theme beschäftigt, dass wir ein eigenes Projekt gestartet haben, das sich ausschließlich dem Divi Theme widmet: Divi.world. Auf diesem Weg konnten wir viel Erfahrungen mit dem Divi Theme sammeln, die Weiterentwicklung über einen längeren Zeitraum beobachten und auch den Support kennenlernen. Außerdem produzieren wir regelmäßig Divi Webcasts mit Themen rund um das Divi Theme in denen du ebenfalls einen guten Eindruck über die Handhabung gewinnen kannst.
Installation
Die Installation erfolgt genau wie bei vielen anderen Themes. Nach der Installation ist sofort auch die volle Page Builder Funktionalität vorhanden. Wer ein anderes Theme verwenden möchte, nutzt einfach das gesondert erhältliche Divi Page Builder Plugin. Mit diesem Plugin relativiert sich auch der sogenannte Lock-in-Effekt zumindest was das Theme betrifft.
Erster Eindruck
Auf den allerersten Blick wirkt das "nackte" Divi Theme nicht besonders spektakulär:

Wer auf dieser Basis seine Website und seinen Blog aufbauen möchte, muss etwas Zeit investieren und sollte dringend einige Einstellungen verändern wie z.B.:
- Die Schriftgröße ist tendenziell zu klein.
- Die Laufweite der Schrift sollte nicht weit über 70 Zeichen pro Zeile sein.
- Der Footer enthält noch den Verweis auf Elegant Themes
Die Einstellungen für das Divi Theme sind zum einen im Administrationsbereich in den "Theme-Optionen" zu finden und zum anderen im Designmodifikator. Auch wenn dort umfangreiche Veränderungsmöglichkeiten zu finden sind, bieten beliebte Page Builder Themes wie Astra, Ocean WP und das Page Builder Framework zum Teil bereits in den kostenfreien Versionen mehr Optionen. Das soll nicht bedeuten, dass das Divi Theme deutlich schlechter als andere Themes wäre, nur fehlen da und dort doch noch einige Einstellungsmöglichkeiten.
Wir greifen hier nur beispielhaft zwei aus unserer Sicht fehlende Einstellungen auf:
1. Die Blogübersicht: nur Liste
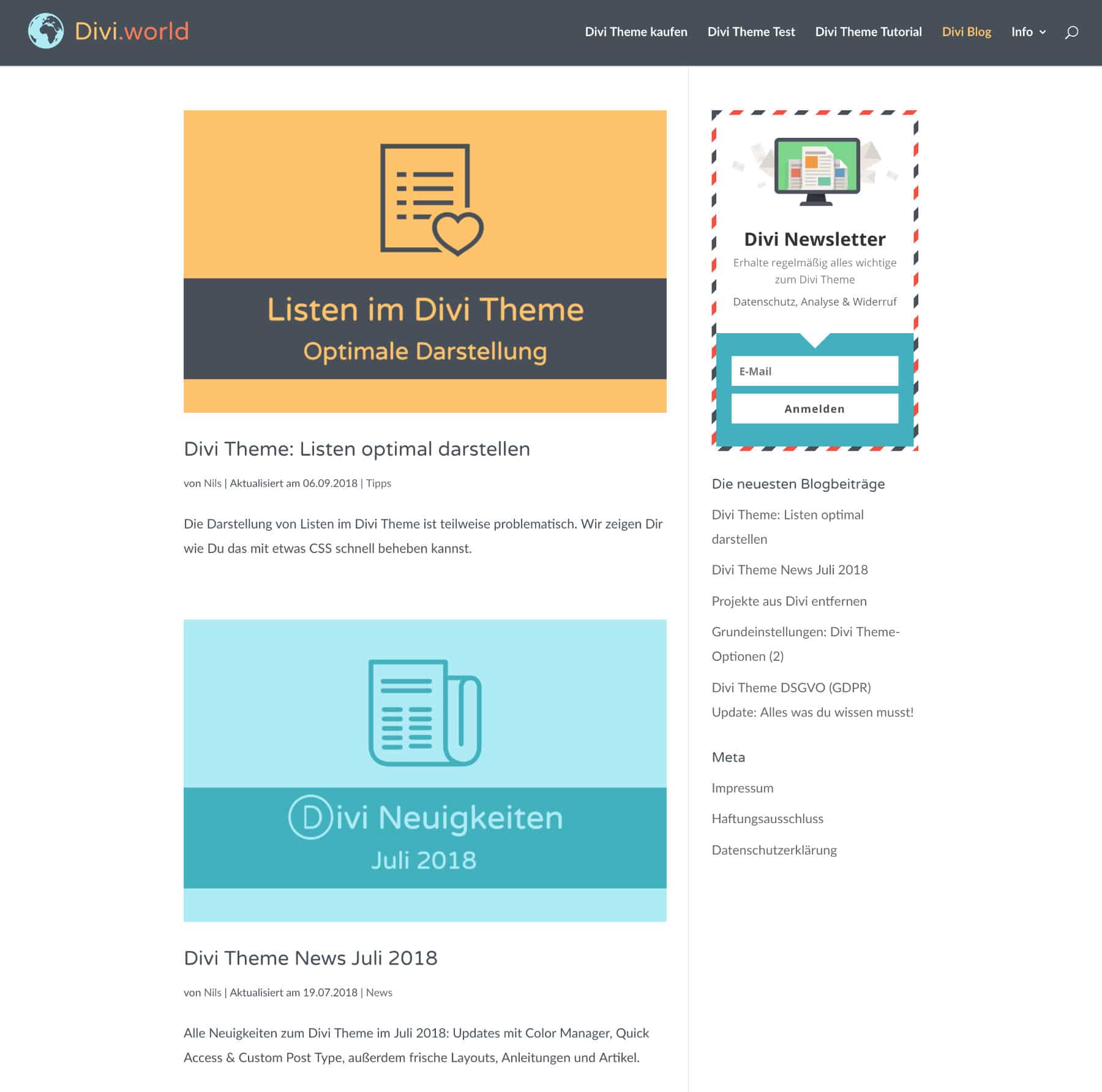
Die Seite auf der alle bisherigen Blogbeiträge aufgelistet werden, lässt sich über die Themeeinstellungen nur in einer Varianten darstellen: eine Liste mit erst dem Beitragsbild gefolgt von einem Textauszug.

Die fehlenden Einstellungen relativieren sich etwas, da mit dem Einsatz des Blog Modules im Divi Builder, deutlich mehr Optionen zur Verfügung stehen. Wer z.B. ein Gitter bzw. Masonery Layout für seinen Blog nutzen möchte, kann dies durch den Einsatz des Blog Moduls im Divi Builder erreichen, aber nicht direkt über die Themeeinstellungen.
Eine Option für die beliebte Darstellungsweise mit dem Beitragsbild links und daneben den Auszug existiert von Haus aus leider weder in den Theme Einstellungen noch im Blog Modul. Allerdings sollte sich hier in nicht allzu ferner Zukunft etwas tun. Dazu später mehr.
2. Der Website Titel: kein Text nur ein Logo
Wer den Titel seiner Website nicht in Form eines Bildes oder Logos hinterlegen möchte, sondern einfach als Text darstellen will, kommt mit den Divi Bordmitteln leider nicht ans Ziel.
Diese beiden Punkte sind in der Regel keine großen Probleme und lassen sich bei Bedarf durch den Einsatz von speziellen Plugins oder etwas CSS- oder PHP-Code aus dem Weg räumen. Aber hier zeigt sich, dass Elegant Themes in der letzten Zeit etwas zu viel Konzentration auf die Page Builder Funktionen gelegt und dabei den Aspekt der Theme Einstellungen etwas vernachlässigt hat.
Es gibt allerdings einen Lichtblick am Horizont ...
Die Zukunft: Theme Builder Funktionen
Elegant Theme stellt in sogenannten "Sneak Peaks" in ihrem Blog immer wieder neue Funktionen für das Divi Theme vor, die mit einem der kommenden Updates verfügbar werden. Bereits im Mitte Mai 2018 erschien ein entsprechender Artikel, in dem Theme Builder Funktionen angekündigt wurden.
Mit diesem Update soll es möglich sein Layouts nicht nur für einzelne Seiten oder Beiträge zu erstellen, sondern auch für wiederkehrende Elemente der Website wie z.B. der Header, Footer, Sidebar, etc. Damit ließe sich dann z.B. auch ein Header erstellen, der den Seitentitel in Textform enthält oder eine eigenes gestaltete Blogansicht.
Insgesamt werden die Theme Builder Funktionen, das Divi Theme nochmal deutlich aufwerten im Vergleich zu anderen Themes und Page Builder Plugins. Allerdings ist noch immer nicht bekannt mit welchem Update diese Funktionen verfügbar sein werden. Andere Page Builder wie z.B. Elementor besitzen in der Pro Version bereits Theme Builder Funktionen oder diese lassen sich wie beim Beaver Builder mit einem zusätzlichen nicht ganz günstigen Addon ergänzen.
Layouts, Layouts, Layouts: Hier glänzt das Divi Theme
Jetzt fragt sich vielleicht der ein oder andere wie er denn bei solchen - zwar nicht gravierenden - Einschränkungen mit Divi schnell an sein Ziel kommen kann.
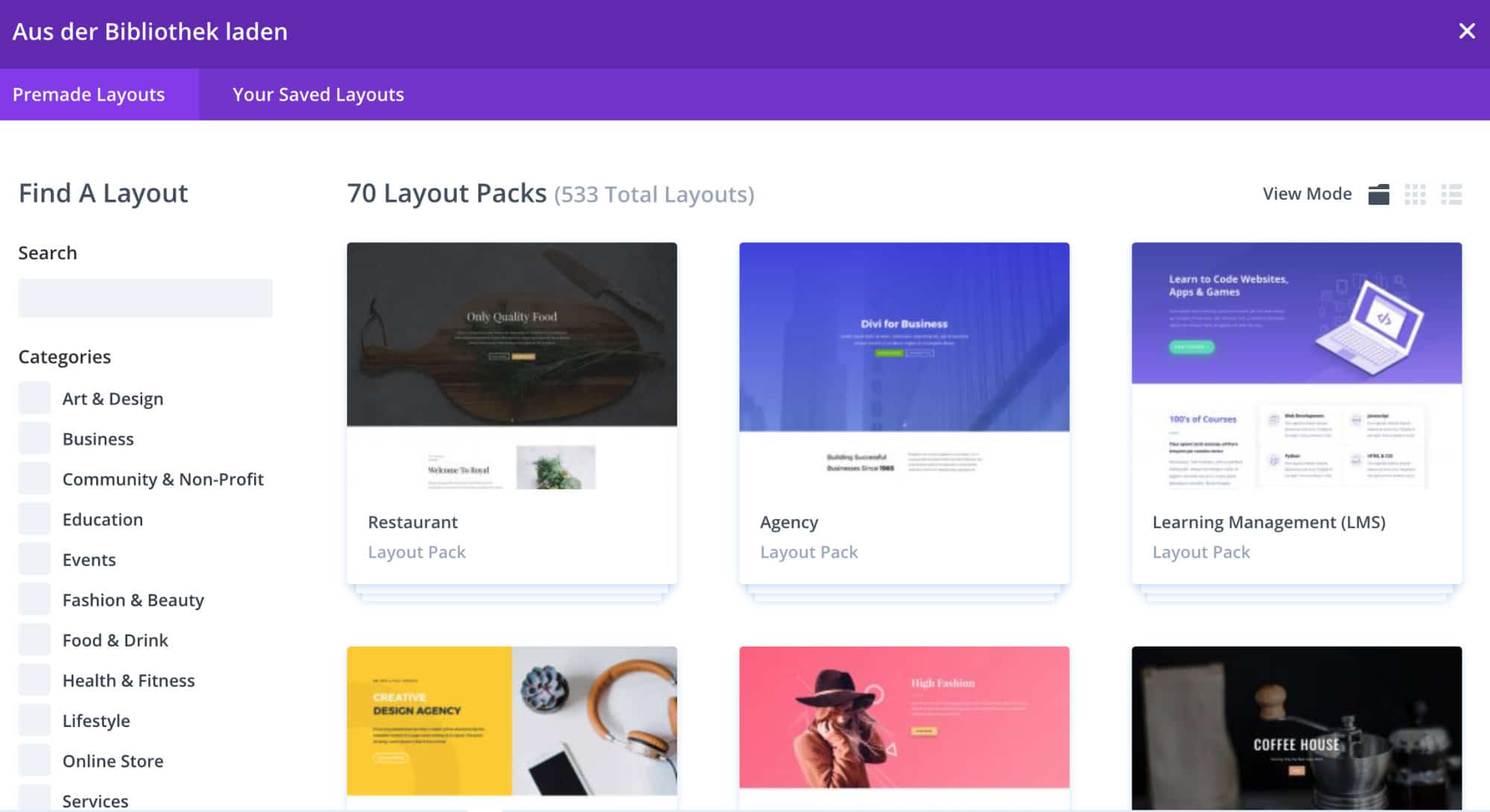
Die Möglichkeiten sehr schnell zu einer ansehnlichen Website in modernem Design zu kommen, sind im Divi Builder zu finden. Dort lassen sich über 70 Layout Packs mit mehr als 533 einzelnen Layouts aus einer Bibliothek abrufen.

Du kannst diese Layout-Bibliothek auch vor dem Kauf in Ruhe auf der Elegant Themes Website durchstöbern und ansehen.
Jedes Pack ist auf eine bestimmte Art von Website ausgerichtet wie z.B. den Internetauftritt für ein Restaurant, Yoga Studio, Reisebüro, Blumenladen, Fitnessanbieter, eine Hochzeitsseite, ein Reiseblog oder eine Autovermietung, etc. Dabei enthält ein Pack stets 6-9 Layouts für einzelne Seiten, die typischerweise für die entsprechende Art des Internetauftritts benötigt werden.
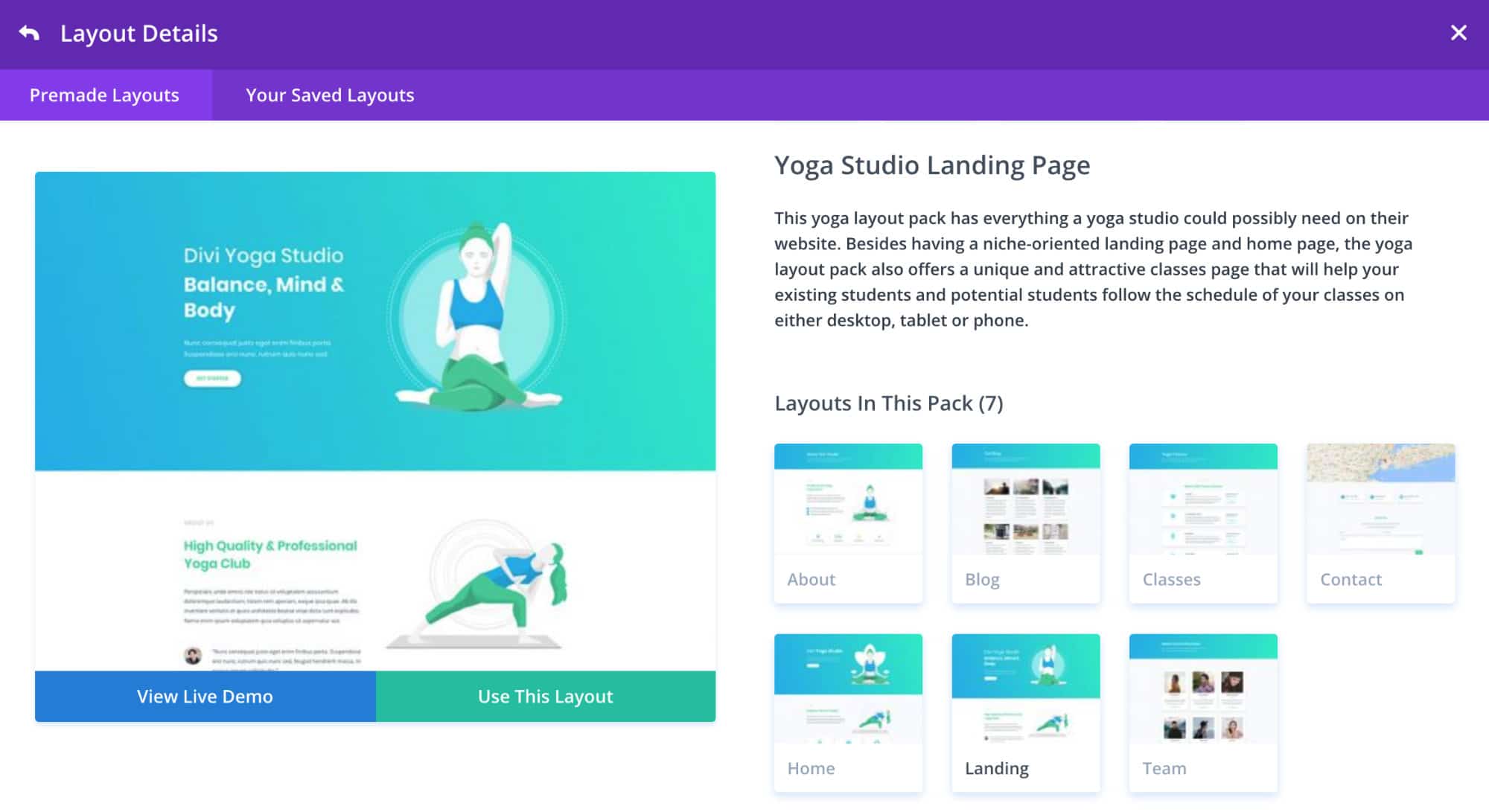
Dazu gehören typischerweise die Startseite, eine Blogansicht, eine Landingpage, eine Über mich bzw. über uns Seite, eine Team Ansicht und thematisch passende Seiten wie im folgenden Beispiel des Yoga Studio Packs mit der "Classes" Seite (Übersicht der angebotenen Yogaklassen).

Jedes Layout Pack ist in einem einheitlichen Design gestaltet. Ebenfalls sehr komfortabel: alle genutzten Bilder und graphischen Elemente werden mit importiert und können frei verwendet werden. Niemand muss sich dabei um Lizenzrechte sorgen, darum kümmert sich Elegant Themes. Für jedes der Packs steht eine Demoseite zur Verfügung auf der man sich ansehen kann, wie die Seiten aussehen werden.
Außerdem veröffentlicht Elegant Themes sehr häufig begleitende Artikel zu den Layout Packs, die erläutern wie bestimmte passende Funktionen zusätzlich in die Website integriert werden können. Für das Yoga Studio Pack wird beispielsweise gezeigt wie sich eine Mitgliederanmeldung und -verwaltung in die Seite integrieren lässt. Leider erscheinen diese Artikel stets nur in englischer Sprache.
Wer hier etwas findet, was seinem Geschmack entspricht, kann auf diesem Weg zumindest die Grundlage des eigene Internetauftrittes in sehr kurzer Zeit aufbauen. Man importiert einfach die Layouts für die benötigten Seiten. Anschließend müssen nur noch eigene Texte und ggf. Bilder eingefügt werden. Voilá ... der eigene Internetauftritt ist startbereit.
Es gibt zwar auch andere Multipurpose Themes und Page Builder Plugins, die ebenfalls Vorlagen anbieten, aber unseres Wissens ist dabei keines derart umfangreich und wird dabei noch so regelmäßig erweitert. Denn der Hersteller Elegant Themes veröffentlicht pro Woche zwei neue Layout Sets á 6 bis 9 Layouts, die dann sofort aus der Bibliothek abrufbar sind.
Während andere Page Builder Plugins oft auch vielfältige Vorlagen bieten, bestehen diese meist aus einzelnen individuellen Seiten und man findet keine Kombination von Vorlagen zu einem speziellen Thema bzw. in einem einheitlichen Design. Multipurpose Themes bieten wiederum häufig Vorlagen für ganze Websites mit allen nötigen Unterseiten an, dafür sind diese nur in sehr begrenzter Anzahl und Themenvielfalt verfügbar.
Es ist niemand an diese Divi Layout Packs gebunden. Es können auch Vorlagen aus den unterschiedlichsten Packs geladen und dann auch nur Teile der Layouts verwendet werden. Es gibt mittlerweile auch diverse Drittanbieter, die Layouts verkaufen und gelegentlich auch kostenfrei zur Verfügung stellen.
Zu guter Letzt kann jeder auch mit Hilfe des Divi Builders seine Seiten von Grund auf selbst gestalten.
Der Divi Builder
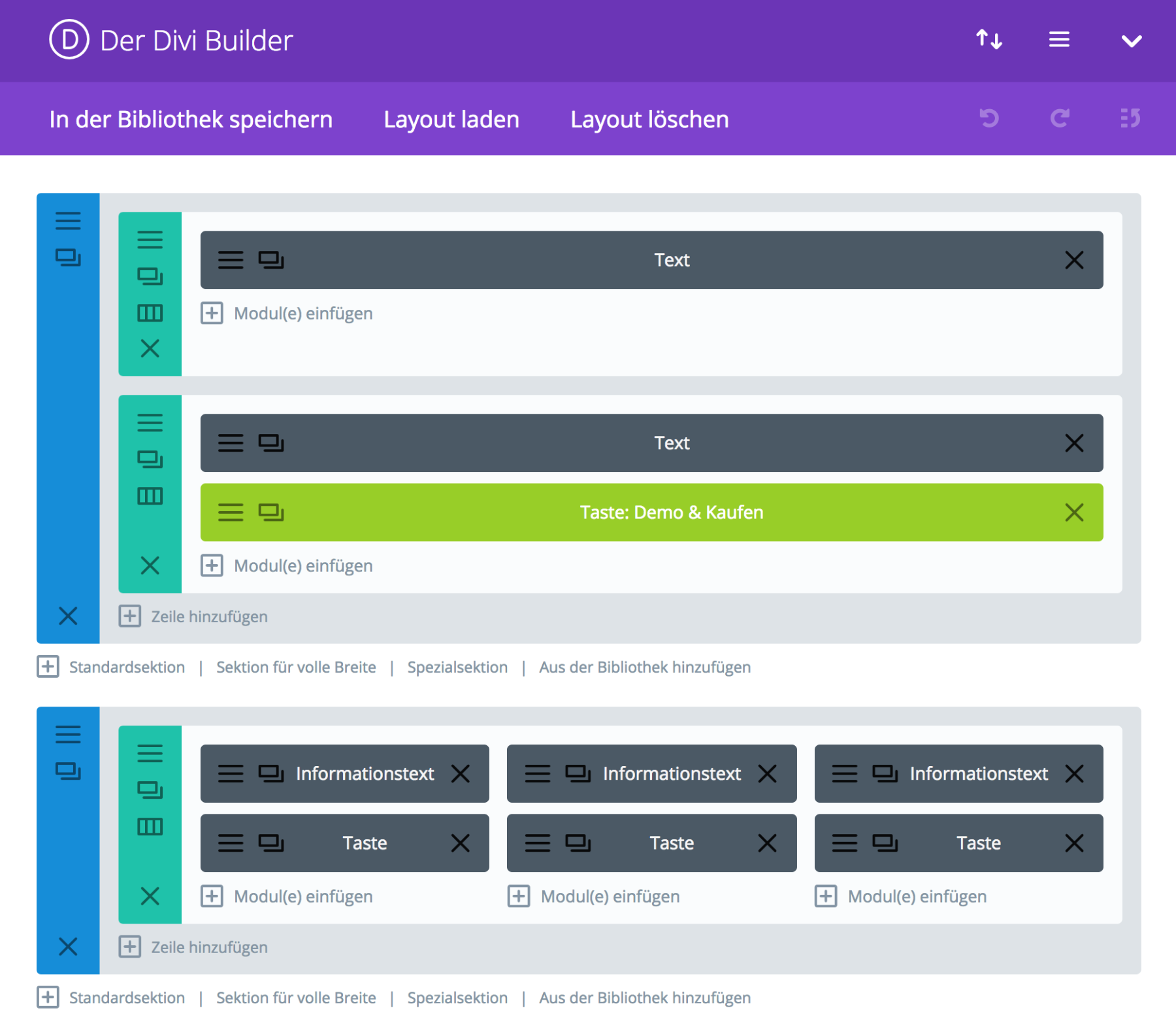
Lange Zeit war der Divi Builder "nur" ein Backend Builder. D.h. die Seitengestaltung entstand im Bauklötzchenprinzip in einer speziellen Editoransicht im Administrationsbereich:

Hierüber ist das Grundprinzip relativ gut zu verstehen. Alle darzustellenden Elemente (Module) werden in Sektionen (blau gekennzeichnet) und innerhalb dieser in Zeilen (türkis gekennzeichnet) eingeordnet. Die Zeilen können wiederum in bis zu 6 Spalten unterteilt werden. Die Sektionen als Ganzes sowie die Zeilen und natürlich auch die einzelnen Module lassen sich sehr leicht per Drag & Drop verschieben.
Es gibt mehr als 30 Arten an Modulen, die sich in dieses Layoutgitter einfügen lassen. Vom einfachen Text Modul über Preistabellen, Testemonials, Audio- und Videoeinbindungen bis hin zum Kontaktformular ist im Grunde alles was man in einer modernen Website erwarten kann dabei.
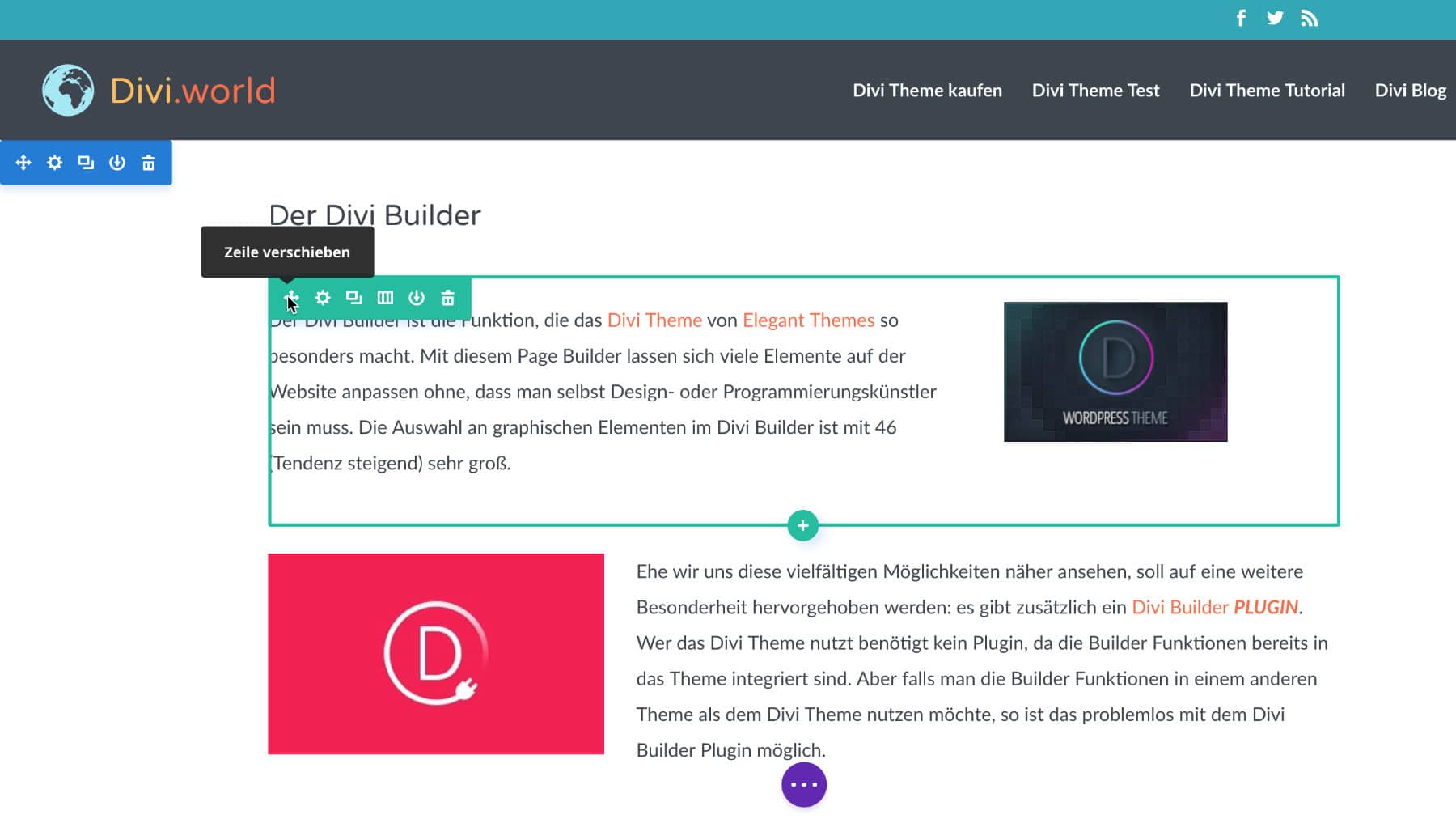
Seit der Version 3.0 von Divi ist der Visual Builder hinzugekommen. Damit lassen sich Seiten mit Hilfe der Maus in einem WYSIWYG Editor erstellen. In diesem wird die Seite mit Ihren Elementen weitgehend so dargestellt wie sie später auch den Besuchern erscheint. Beim Überfahren der Elemente mit der Maus erscheinen verschiedene Steuerelemente über die entweder per Drag & Drop umsortiert werden kann ...

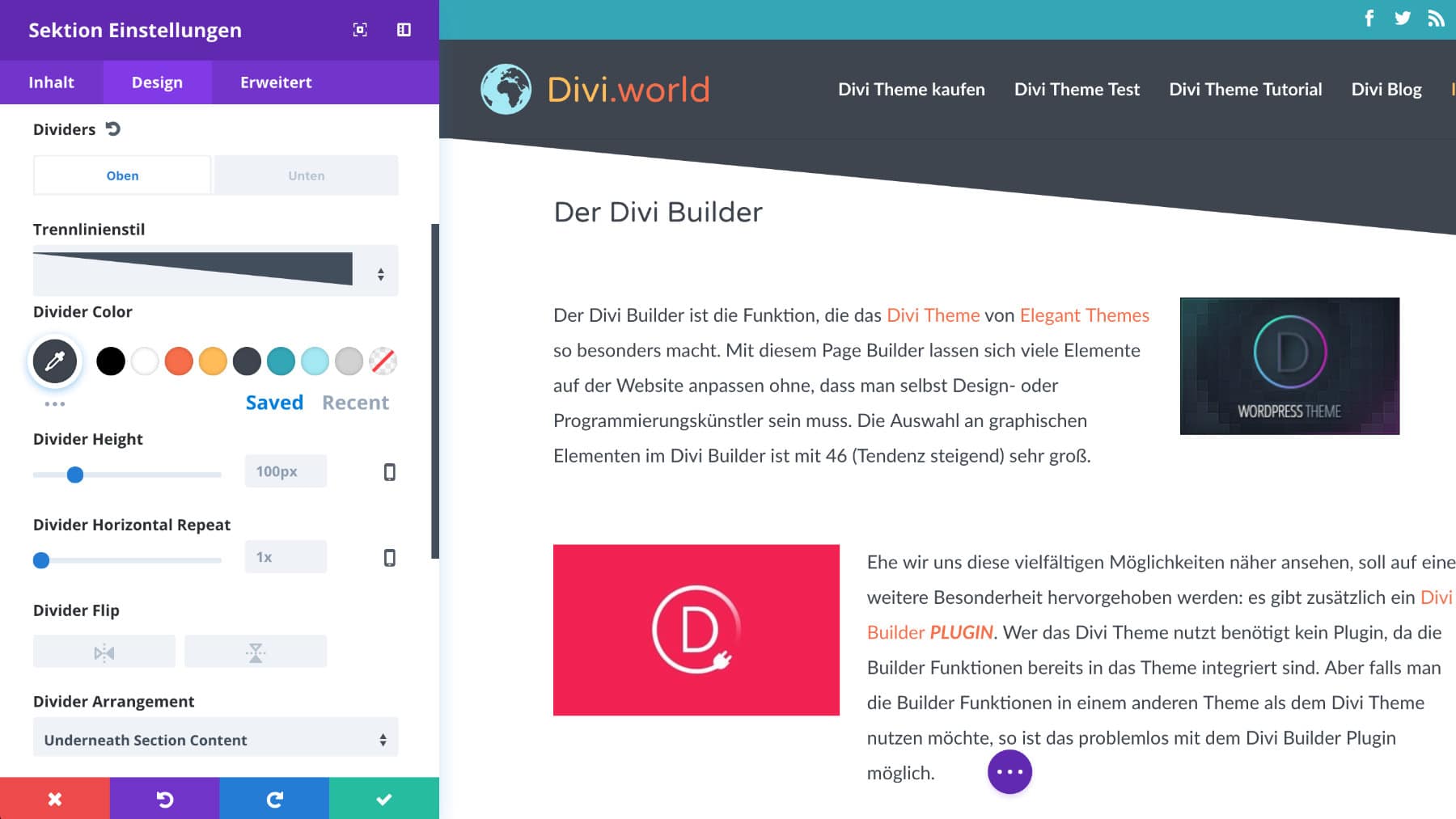
... oder es lassen sich weitere Einstellungsdialoge aufrufen in denen die vielfältigen Optionen zur Darstellung der Elemente erscheinen:

Die Arbeit mit dem Divi Visual Builder
Der Divi Visual Builder steht den Page Buildern der Mitbewerber wie Beaver Builder oder Elementor funktionell in nichts nach. Leider lässt insbesondere bei sehr umfangreichen Seiten die Performance manchmal zu wünschen übrig.
Auch verhält sich der Visual Builder gelegentlich etwas hakelig. Oft lassen sich die Probleme durch ein Neuladen der Seite beheben. Ähnliche kleinere Probleme sind uns auch schon in Elementor und im Beaver Builder begegnet, allerdings weniger häufig als bei Divi.
Die Grundidee eines Page Builders ist ohne zu Programmieren in einem Drag & Drop Editor relativ einfach ansehnliche Seiten zusammenstellen zu können. Allerdings stößt jeder Page Builder irgendwann auf das Problem Vielfalt im Gegensatz zur einfachen Bedienung. Je mehr Einstellungsmöglichkeiten angeboten werden, desto weniger einfach und übersichtlich wird in der Regel die Bedienung.
Diese Herausforderung meistert Divi im Vergleich mit anderen Page Buildern durchschnittlich gut. Zwar hat Elegant Themes gerade in letzter Zeit immer wieder auch Funktionen hinzugefügt, die das Erreichen bestimmter Einstellungen erleichtern, aber aus persönlicher Erfahrung scheint der Aufbau der Einstellungen in Elementor oder Beaver Builder etwas übersichtlicher.
Layout Bibliothek
Die weiter oben schon erwähnte Layout Bibliothek bietet nicht nur den Zugang zu den Layout Packs, sondern auch zu selbst erstellen und abgespeicherten Layouts. So lassen sich wiederholt genutzte Layouts oder Teile eines Layouts sichern und an beliebiger Stelle wieder einfügen. Außerdem ist eine Funktion für den Export auf die Festplatte enthalten, so dass Layouts auch in die Bibliothek anderer Websites importiert werden können.
Wer also regelmäßig mit dem Divi Theme arbeitet, kann sich so problemlos einige Standards erstellen auf die er schnell immer wieder zugreifen kann.
Es lassen sich auch sogenannte globale Elemente definieren. Diese Elemente können an verschiedenen Stellen der Website eingesetzt werden. Sobald man Eigenschaften eines globalen Elementes ändert, werden diese Änderungen für alle Stellen an denen das Element eingefügt wurde übernommen. So braucht z.B. der Text für einen Aufruf zur Anmeldung an den Newsletter, der an mehreren Stellen auf der Website erscheint, nur einmal überarbeitet zu werden.
Kopieren und Einfügen
Layouts oder auch nur Teile eines Layouts lassen sich relativ leicht per Copy & Paste an neue weitere Positionen auch auf anderen Seiten übertragen.
In letzter Zeit hat Elegant Themes sich stark auf neue Funktionen ausgerichtet, die einem die Arbeit mit dem Visual Builder erleichtern, speziell wenn es um Änderungen geht, die nicht nur ein Element betreffen. So lassen sich Änderungen sehr leicht auf mehrere Elemente übertragen. Wird z.B. die Hintergrundfarbe eines Textmodules geändert, lässt sich diese Änderung umgehend wahlweise auf alle Module oder alle Textmodule in der Zeile oder der Sektion oder der Seite übernehmen.
Wer etwas intensiver mit Page Builder Plugins gearbeitet hat wird diese Funktionen zu schätzen wissen. Denn es gibt wenig nervigeres als für spätere Änderungen z.B. der Schriftart mühsam diese Einstellung bei jedem Textmodul einzeln vorzunehmen.
Leider existiert noch keine direkte Stilverwaltung, aber so etwas bietet bisher kaum ein Page Builder.
Custom Post Types
Mittlerweile lässt sich der Divi Builder nicht nur für Seiten oder Beiträge verwenden, sondern auch für jeden anderen Custom Post Type freischalten. Das ist zwar ein Fortschritt, aber richtig interessant werden die angekündigten Theme Builder Funktionen. Wenn sich damit nicht nur einzelne Custom Post Types gestalten lassen, sondern sozusagen dynamische Vorlagen, die auf jeden CPT übertragen werden können. Allerdings müssen wir hierauf noch etwas warten, während Beaver Builder solche Funktionen über ein weiteres kostenpflichtiges Addon, den Beaver Themer und Elementor direkt in seiner kostenpflichtigen Pro Version bereitstellen.
Geschwindigkeit & Codebasis
Wie viele der Page Builder produziert das Divi Theme auf den selbst gestalteten Seiten eine ordentliche Menge Code. Elegant Themes hat sich bereits mit einigen Funktionen auf die Verbesserung der Performance konzentriert. So besitzt Divi eine eingebaute Minifizierungsfunktion für CSS und erstellt statische CSS-Files.
Man muss sich darüber klar sein, dass das Theme bzw. der Page Builder nur einen Teil zur Gesamtperformance beiträgt. Der verwendete Server und ein gut konfiguriertes Caching sind ebenfalls wesentliche Elemente, die die Performance beeinflussen.
Insgesamt ist man mit einem ordentlichen Webhosting Anbieter bzw. Server und einem Caching Plugin (wir verwenden meist WP Rocket) gut ausgerüstet und erreicht mit dem Divi Theme und dem Divi Builder erstellten Seiten ausreichend gute Performance.
Dateiumfang eingebundener Bilder
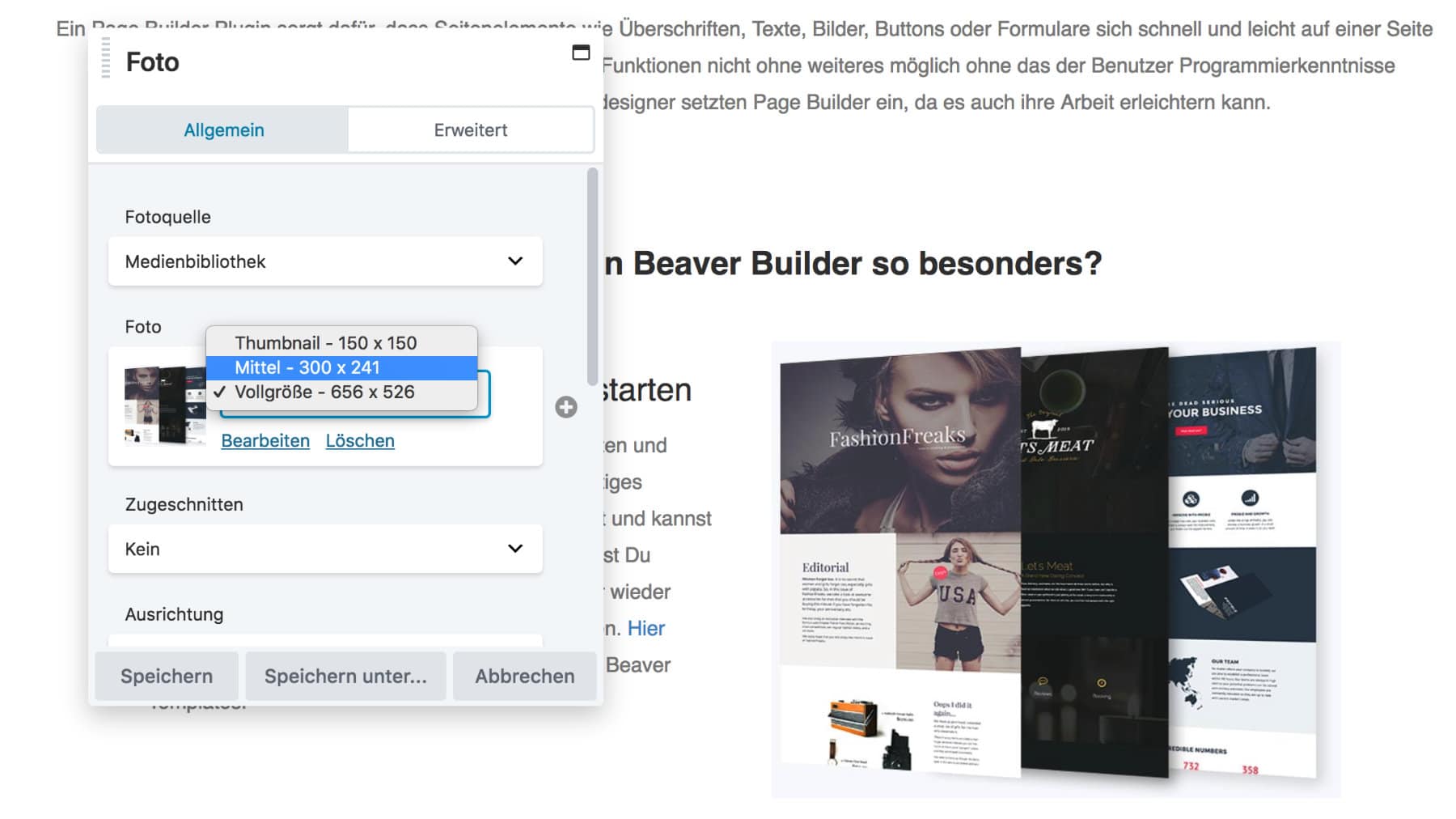
An dieser Stelle können wir allerdings auch wieder einen seit längerem bestehenden Kritikpunkt aufführen: die Einbindung von Bildern im Divi Builder. Während die meisten anderen Page Builder beim Einbinden eines Bildes eine Auswahlmöglichkeit bieten, welche Thumbnailgröße eingebunden werden soll, verwendet der Divi Builder stets die Originalgröße eines Bildes aus der Mediathek. Hier z.B. der Beaver Builder:

Benötigt man ggf. nur die 300x241 Pixel große Version des Bildes, lädt der Divi Builder die Datei des Originals und verkleinert das ggf. riesige Bild nur auf den gewünschten Ausschnitt. Möchte man also beispielsweise 6 kleinere Bilder auf einer mit dem Visual Builder erstellten Seite anzeigen, sollte man tunlichst die passende Größe hochladen oder die passende URL auf die kleinere Version hinterlegen. Was beides eher mühsam ist ohne die übliche Auswahlmöglichkeit unter "Anzeige-Einstellungen für Anhänge" in der Mediathek, die im Visual Builder bei der Auswahl aus der Mediathek nicht dargestellt wird.
Noch etwas tückischer ist die Handhabung im Backend Builder. Hier wird bei der Bildauswahl in der Mediathek die Optionale Auswahl an verschiedenen Thumpnailgrößen angezeigt, aber trotz Auswahl nicht berücksichtigt. Es wird stets das Bild in der Originalgröße eingebunden.
Das wäre nicht so problematisch, wenn Divi auf die seit WordPress Version 4.4 existierende scrset Funktionalität zugreifen würde, bei der dem Browser Informationen über verschiedene Bilddateien passend zur Bildschirmgröße übermittelt werden.
Uns war dies erst nicht aufgefallen, aber beim Erstellen einer Portfolioansicht eines Künstlers mit 16 seiner Bilder, wunderten wir uns zunächst, dass die Ladezeit so extrem lang war. Das lag daran, dass die Vorschaubilder zwar in einer Größe von etwa 200 x 200 Pixel angezeigt wurden, aber für diese Anzeige wurden die 16 Originaldateien mit jeweils etwas 2 MB und mit ca. 3000 x 3000 Pixel Größe geladen.
Warum Elegant Themes hier noch keine längst überfällige Verbesserung vorgenommen hat, ist uns ein Rätsel.
Updates, Fehler und Support
Da das Divi Theme in Version 1.0 bereits 2013 veröffentlicht wurde, könnte man auf die Idee kommen, dass das Theme mit über 5 Jahren auf dem Buckel ziemlich veraltet sein könnte. Das Gegenteil ist der Fall. Elegant Themes hat Divi die ganze Zeit über weiterentwickelt und mit regelmäßigen Updates versorgt.
Divi Theme Updates
Mittlerweile sind mehrere Updates pro Monat die Regel, von denen stets ein bis zwei nicht nur Fehlerkorrekturen enthalten, sondern ganz neue Funktionen zur Verfügung stellen. Ein derart aktive Entwicklertätigkeit ist uns von keinem anderem Theme oder Page Builder bekannt.
Allerdings hat diese hohe Updatedichte auch ihre Schattenseiten. Denn es sind schon mehrfach Updates veröffentlicht worden, die zu einigen Problemen bei den Nutzern geführt haben. Die Einführung der Version 3.0 mit dem Visual Builder lief beispielsweise zu Beginn etwas unrund. Elegant Themes hat zwar immer relativ rasch reagiert und nachgebessert, aber insgesamt würden wir einen etwas langsameren Entwicklungszyklus mit dafür weniger fehleranfälligen Updates bevorzugen. Bezeichnend ist die Einführung einer Funktion im Theme durch die man per Klick schnell auf die Vorversion wieder Downgraden kann.
Gutenberg Support
Das Divi Theme ist bereits auf das Erscheinen von WordPress 5.0 vorbereitet mit dem der Wechsel zum Gutenberg Editor vollzogen wird. Diese Integration ist nicht sonderlich spektakulär. Bisher wird nur ein Divi Builder Button eingeblendet mit dem der Editor aufgerufen werden kann und einige Seitenoptionen des Divi Themes finden sich in der Sidebar des Gutenberg Editors. Dafür sollte das Divi Theme auch mit WordPress 5.0 reibungslos funktionieren.
Bleibt abzuwarten, ob Elegant Themes weitere Gutenberg Integrationen einarbeitet.
Divi Theme und die deutsche Sprache
Es gibt eine deutsche Übersetzung für das Theme und die Theme-Einstellungen. Allerdings ist diese gerade bei den Einstellungen nicht überragend. So wird seit langer Zeit in den Einstellungen bei Optionen, die aktiviert sind, das Wort "Aktivieren" angezeigt und bei deaktivierten Optionen das Wort "Deaktivieren", so dass man eigentlich vermuten müsste, dass erst ein Klick auf das Wort nötig ist, um die Einstellung zu aktivieren bzw. deaktivieren. Dabei ist die Option bereits aktiv bzw. deaktiviert.
Aber man findet sich trotzdem in den Einstellungen zurecht. Leider war es das dann in Sachen deutscher Sprache auch schon. Support und auch die Dokumentation sind nur in Englisch verfügbar. Das ist einer der Gründe warum wir mit Divi.world eine deutschsprachige Seite mit Tipps und Tutorials erstellt haben.
Wer das Divi Theme intensiv nutzen möchte, sollte zumindest Grundkenntnisse in Englisch mitbringen oder auf jemanden mit entsprechenden Sprachkenntnissen zurückgreifen können.
Divi Support
Wir hatten über die Jahre mehrmals Kontakt zum Support aufgenommen und in der Regel wurde relativ zügig geantwortet. Die Qualität des Supports würden wir unserer Erfahrung nach zwischen ausreichend und gut einschätzen. Manchmal dauerte es etwas bis der Supportmitarbeiter das eigentliche Problem verstanden hatte. Hängen gelassen wurden wir nie.
Vor kurzem ist die Art des Supports umgestellt worden. Vorher gab es ein großes nur für Kunden zugängliches Supportforum in dem die Anfragen gestellt wurden. Dabei waren die meisten Anfragen und Antworten für alle anderen einsehbar. Das hatte den großen Vorteil, dass man für viele Problemstellungen schnell bereits vorhandene Lösungen finden konnte ohne den Support direkt zu bemühen.
Jetzt läuft der Support über einen Chat. Es lässt sich zwar auch noch eine Wissensdatenbank durchsuchen, die auch viele Antworten enthält. Aber so reichhaltig wie das Forum ist diese leider nicht. Die Antwortzeiten scheinen sich nach einigen Anfangsschwierigkeiten nicht groß verändert zu haben.
Verbreitung und Community
Hier kann das Divi Theme auftrumpfen. Auch wenn die Zahlen nicht direkt vergleichbar sind wurde das beliebteste Themeforest Theme Avada über 425.000 Mal verkauft, während Elegant Themes von über 500.000 Kunden spricht. Gerade im englischsprachigen Bereich finden sich sehr viele Blogs und Artikel, die sich mit dem Divi Theme beschäftigen.
Auf Facebook finden existieren auch mehrere englischsprachige Divi Gruppen wie z.B. Divi Theme Users von Elegant Themes und eine gleichnamige unabhängige Gruppe Divi Theme Users mit über 10.000 Mitgliedern. Es gibt sogar eine deutschsprachige Gruppe mit über 1.000 Mitgliedern: Divi Theme Deutsch.
Durch die hohe Verbreitung des Divi Themes gibt es eine ganze Reihe von Drittanbietern für Divi Plugins und Child Themes. Auch einige Webdesigner haben sich auf die Arbeit mit Divi spezialisiert.
Was passiert, wenn ich Divi deaktiviere?
Was die normalen Theme Funktionen betrifft, verhält sich Divi wie jedes Theme. D.h. bei einem Theme Wechsel werden die Inhalt nun durch die Vorgaben des neuen Themes dargestellt. Etwas schwieriger wird es, wenn es um die mit dem Divi Builder erstellten Seiten oder Beiträge geht.
Wer nur ein neues Theme verwenden möchte, kann das Divi Builder Plugin installieren. Dies übernimmt dann die Page Builder Funktionalität und die Inhalte der durch den Divi Builder erstellten Seiten und Beiträge werden weiterhin dargestellt wie gehabt und können auch genauso bearbeitet werden.
Wenn auch kein Divi Builder Plugin mehr genutzt werden soll wird es unschön. Ohne aktives Divi Theme oder Plugin bekommt man auf den mit vom Divi Builder erstellten Seiten nur eine Shortcode Wüste zu sehen:

Das ist der Lock-in-Effekt, den man bei allen Page Builder Plugins in Kauf nehmen muss. Da es keine Standards für Page Builder gibt, können die mit Hilfe des Plugins erstellten Seiten nicht einfach von anderen Page Buildern übernommen werden.
Dieses Problem betrifft allerdings nicht nur Divi, sondern alle Page Builder. Es gibt zwar einige Page Builder Plugins, die zumindest die Option bieten die Inhalte wie Text und Bilder einfach in ein Fließtext zu übertragen. Beaver Builder preist z.B. an, dass der Seitenaufbau nicht mittels Shortcodes realisiert wird, sondern durch Custom Fields. Aber der grafische Aufbau der Seiten ist bei einem Wechsel genauso dahin.
Wenn es sich um kleinere Projekte mit nur wenig Unterseiten handelt, ist der Aufwand diese in einem neuen Page Builder wieder neu einzurichten vielleicht noch überschaubar. Bei großen Projekten bei denen sehr viele Seiten über einen Page Builder erstellt wurden, wird ein späterer Wechsel zu einem Albtraum.
So sollte die Entscheidung einen Page Builder zu verwenden gut durchdacht sein und man sollte sich einigermaßen sicher sein, dass man den Page Builder mittel- bis langfristig verwenden will oder besser gesagt auch muss.
Diese Überlegung gilt allerdings für alle Page Builder und ist kein spezielles Divi Problem.
Preise, Bedingungen & Rabatt
Jetzt kommen wir zu einem Punkt, der das Divi Theme für viele sehr interessant macht: der Preis und die Nutzungsbedingungen. Das bedeutet nicht, dass das Divi Theme auf den ersten Blick besonders günstig ist. So gibt es auch keine kostenlose Version, die man vorher testen kann. Dafür aber eine 30-Tage Geld zurück Garantie.
Etwas ungewöhnlich: Das Divi Theme wird in Form einer Mitgliedschaft angeboten. Das liegt daran, dass das Geschäftsmodell von Elegant Themes seit seiner Gründung 2008 ein Theme-Club war. Gegen eine jährliche Gebühr können die Mitglieder jedes der von Elegant Themes erstellten Themes und Plugins nutzen. Das ist bis heute so, allerdings hat sich Elegant Themes seit dem Erscheinen des Divi Themes im Jahr 2013 nur noch auf die Weiterentwicklung des Divi und Extra Themes konzentriert. Man hat zwar immer noch Zugriff auf die alten Themes, aber wer will schon Themes verwenden, die seit 5 Jahren nicht weiter entwickelt werden.
Die Mitgliedschaft enthält allerdings auch den Zugriff auf einige aktuelle Plugins wie das Optin Plugin Bloom, oder das Social Sharing Plugin Monarch und das Extra Theme, das eine leicht modifizierte Version des Divi Themes ist, die mehr auf einen Magazin Stil ausgelegt ist.
Für Personen, die mehr als eine Website betreiben oder für Kunden arbeiten, sehr interessant: Mit der Mitgliedschaft darf man die Themes auf unbegrenzt vielen Websites verwenden. Außerdem kann man als Mitglied das Divi Theme auch auf Websites seiner Kunden installieren. Letzteres macht das Divi Theme für Webdesigner und Co. zu einem attraktiven Angebot.
Was kostet die Mitgliedschaft?
Es gibt zwei Varianten (Preise Stand August 2021):
- Der Yearly Access: Der Preis für die Mitgliedschaft liegt bei 80$ jährlich.
- Der Lifetime Access: Für einmalig 249$ erhält man eine lebenslange Mitgliedschaft.
Achtung: Für Käufe aus Deutschland muss Elegant Themes noch zusätzlich 19% MwSt. (engl. VAT) auf die Preise berechnen. Falls Du ein Geschäft betreibst und eine Ust.-Id. besitzt, kannst Du die MwSt. Berechnung umgehen.
Insbesondere der Lifetime Access in Verbindung mit dem einhergehenden Recht der Nutzung auf unbegrenzt vielen Websites und auch für Kunden macht die Verwendung des Divi Themes für viele interessant. Rein rechnerisch lohnt der Lifetime Access bereits ab dem 3. Nutzungsjahr. Viele Themes und Page Builder Plugins bieten keine solche Lifetime Optionen.
Leider bietet Elegant Themes keinen festen Rabatt auf die jährlichen Zahlungen wie viele andere Plugin oder Themehersteller. Dafür können Rabattaktionen auch für die jährliche Zahlung verwendet werden. Alle wichtigen Informationen zu den Preisen und Rabattmöglichkeiten findest Du auf Divi.world.
Fazit Divi Theme
Das Divi Theme mit seiner integrierten Page Builder Funktion kann für zwei Interessensgruppen eine gute Wahl sein: der ambitionierte Anwender ohne großes CSS und Programmier Know How und der auf Divi spezialisierte Anbieter wie z.B. Webdesigner oder -entwickler.
Die aus unserer Sicht deutlichsten Vorteile des Divi Themes sind:
- Die integrierten Page Builder Funktionen mit der umfangreichen Layoutbibliothek, die wöchentlich erweitert wird.
- Die aktive Weiterentwicklung mit mehreren Updates und damit neue Funktionen pro Monat.
- Die hohe Verbreitung mit den einhergehenden Communitys und vielen Drittanbietern.
- Die Nutzungsmöglichkeit auf unbegrenzt vielen Websites und auch für Kunden.
- Die relativ preisgünstige Kombination von den normalerweise getrennten zu zahlenden Komponenten: Theme und Page Builder. Dazu die Möglichkeit einer ebenfalls preisgünstigen Lifetime-Lizenz.
Die aus unserer Sicht deutlichsten Nachteile des Divi Themes sind:
- Der Lock-in-Effekt bei der Nutzung der Page Builder Funktionen. Dieser tritt allerdings bei allen Page Buildern auf!
- Teilweise überambitionierte Entwicklung: manche Updates wurden zu früh veröffentlicht und häufiger stehen eher schillernde neue Funktionen im Fokus als Projektpflege zu betreiben.
- Während die Lifetime-Lizenz vergleichsweise günstig ist, gibt es bei jährlicher Zahlungsweise nicht den üblichen Renewal Rabatt.
- Die Handhabung des Page Builders ist gelegentlich hakelig und stellenweise etwas unübersichtlich.
Die Kernfrage ist, ob Du einen Page Builder Builder verwenden oder für Deine Kunden bereitstellen willst. Falls nicht, fallen die meisten Vorteile des Divi Themes weg. Falls doch, dann bietet das Divi Theme in vielen Fällen einen sehr gutes Preis-Leistungs-Verhältnis - vor allem, wenn es auf mehreren Websites genutzt werden soll. Die Page Builder Funktionalität ist gut - auch wenn Mitbewerber wie z.B. der Beaver Builder etwas solider, übersichtlicher und nachhaltiger in ihrer Funktion wirken. Die zwar angekündigten, aber noch ausstehenden Theme Builder Funktionen kann man derzeit noch als Nachteil werten ... hoffentlich nicht mehr allzu lange.
Divi Theme Alternativen
Wer sich nicht auf das Divi Theme einlassen möchte und trotzdem gerne einen Page Builder verwenden will, kann sich als alternative Lösung auch eines der Page Builder Themes wie Astra, Ocean WP oder das Page Builder Framework in Verbindung mit den beliebten alternativen Page Builder Plugins wie Elementor oder Beaver Builder ansehen. So lange man jeweils nur die funktionseingeschränkten kostenfreien Versionen verwendet, ist das natürlich ideal für das Budget.
Sobald man die kostenpflichtigen Versionen nutzen will, kann es je nach gewählter Theme und Page Builder Kombination schnell teuer werden, da ggf. für beide Komponenten jährliche Zahlungen fällig werden. Zum Teil entstehen bei der Verwendung auf mehreren Websites noch weitere Kosten.
Beaver Builder bietet in der Pro Version auch ein passendes Beaver Theme. Allerdings liegen hier die Kosten auch bereits bei 199$ jährlich selbst mit dem verfügbaren 40% Renewal Rabatt deutlich über denen des Divi Themes.
Video zu Divi 4.0
Zur Veröffentlichung von Divi 4.0 haben wir ein Video erstellt:
Divi Theme Links
- Divi Theme auf der Elegant Themes Homepage
- Divi.world: Deutschsprachige Website zum Divi Theme
