Eine WordPress Website erstellen oder auch einen Blog in nur 10 Minuten, ist das möglich? Grundsätzlich schon, aber mit einer Einschränkung! Du kannst durchaus in 10 Minuten die technische Grundlage für deine eigene Website oder deinen eigenen Blog legen, aber danach musst du dich noch um die Inhalte deiner Website kümmern. Wenn du bereit bist diesen Schritt zu wagen, zeigen wir dir hier wie du deine Entscheidung schnell und einfach verwirklichen kannst und auch wie du zu einer ansehnlichen Darstellung deiner Website oder deines Blogs kommen kannst
Inhalt
- 1 Vor dem Start
- 2 Webhosting
- 3 Account bei Raidboxes einrichten
- 4 Eigene Domain
- 5 WordPress installieren
- 6 Box Dashboard
- 7 Grundeinstellungen
- 8 Themes & Plugins
- 9 Themes: Deine Website hübsch machen
- 10 Seiten erstellen in WordPress
- 11 Menüs erstellen
- 12 Seiteninhalte mit Vorlagen gestalten
- 13 Vorlagen richtig auswählen und nutzen
- 14 Envato Elements Vorlagen verwenden
- 15 Deine Website launchen
- 16 Wie geht es weiter?
- 17 Webcast: WordPress Website aufbauen
Vor dem Start
Bevor wir loslegen solltest Du ein paar Themen vorbereiten, damit alles möglichst schnell und reibungslos verläuft. Und auch noch eine Information für dich: Einige Links in diesem Artikel sind Affiliate Links. Kommt über einen solchen Link ein Kauf zustande, werden wir mit einer Provision beteiligt. Für dich entstehen dabei keine Mehrkosten.
Websitename und Domain
Es ist hilfreich, wenn du schon weißt wie du Deine Website nennen willst. Daraus ergibt sich meist auch unter welcher Internetadresse deine Website zu finden sein soll. Dabei kann es sich, falls du persönliche Dienstleistungen anbietest, um deinen eigenen Namen handeln, den Namen deiner Firma bzw. Organisation oder einer Beschreibung deiner Angebote oder Inhalte:
- maria-lemmberger.de
- yoga-studio-hamburg.de
- bier-gibt-es-hier.com
- eichhoernchen-blog.de
Wichtig ist: Domainnamen dürfen keine Leerzeichen enthalten. Diese werden in der Regel durch das Minus „-„ ersetzt und auch wenn mittlerweile Domainnamen mit Umlauten möglich sind, würde ich das immer noch vermeiden.
Dein Domainname sollte möglichst nicht zu lang und kompliziert werden. Damit der später auf Deine Visitenkarte passt und du den problemlos am Telefon diktieren kannst. Da wirst Du mit der-allerbeste-blumenladen-in-ganz-karlsruhe-und-umgebung.de sicher nicht glücklich. Und die E-Mailadresse wäre noch länger mit [email protected].
Domainnamen finden & prüfen
Da es jede Internetadresse nur einmal gibt, kann es durchaus sein, dass Deine Wunschadresse bereits vergeben ist. Du kannst über Namecheck prüfen, ob Deine Wunschdomain verfügbar ist und gleichzeitig, ob entsprechende Accounts bereits in sozialen Netzwerken existieren. Ähnlich funktioniert MarkenChk, wobei hier noch geprüft wird, ob auf die Bezeichnung bereits deutsche, europäische oder internationale Marken angemeldet sind.
Wenn Deine Wunschadresse vergeben ist, kannst Du entweder auf eine andere Top-Level Domain (das ist die Endung nach dem Punkt: .de, .com, .info, etc.) ausweichen oder schauen, ob eine Ergänzung zum Ziel führt. Statt peter-schmidt.de vielleicht der-peter-schmidt.de.
Auch wenn Du nicht zu gedankenlos bei der Entscheidung vorgehen solltest, halte Dich damit aber auch nicht ewig auf. Notfalls kannst Du auch später noch mit nicht allzu großem Aufwand auf eine andere Internetadresse wechseln.
Zahlungsdaten
Du solltest alles bereit legen, um bei der Einrichtung des Webhosting alle Zahlungsdaten zügig eintragen zu können wie z.B. Kreditkarten-, Kontodaten, Dein Paypalzugang, etc.
Designgrundlagen vorbereiten
Das Entscheiden und Vorbereiten der Grundlagen Deines Designs ist nicht zwingend notwendig. Aber wenn Du bereits folgende Punkte vorbereitet hast, kann das später einige Dinge beschleunigen:
- Logografik, Farben & Schriften
Wenn Du das noch nicht weißt, kannst Du trotzdem jetzt loslegen.
Webhosting
Als erstes benötigen wir ein Webhostinganbieter, der sich um die technischen Voraussetzungen für Deine Website kümmert wie z.B. Server, Websspace und Domainverwaltung etc. Da gibt es unzählige Angebote, aber wenn Du ernsthaft starten willst, empfehlen wir Raidboxes.
Raidboxes ist ein speziell auf WordPress ausgerichteter deutscher Anbieter, der dir vieles sehr einfach macht und zugleich einen deutschsprachigen professionellen Support bietet, der sich mit WordPress auskennt. Das Hosting erfolgt ausschließlich auf SSD-Speicher und es werden tägliche Backups angelegt. Dafür liegen die Raidboxes Preise zwar ein klein wenig höher als bei manchem Billighoster, aber dafür stimmt die Leistung. Und wenn Du es ernst meinst, sollten die mtl. 9€ zzgl. MwSt. im Mini Tarif oder 15€ zzgl. MwSt. Im Starter Tarif keine zu große Investition sein. Es gibt es übrigens keine Kündigungsfristen. Du kannst jederzeit wechseln.
Wenn du beim Preisvergleich genau aufpasst wirst du schnell merken, dass nach anfänglichen Gratis- oder Ein-Euro-Angeboten die mtl. Preise der anderen Hoster bei vergleichbarer Leistung in ähnlichen Regionen liegen wie bei Raidboxes. Außerdem kannst Du bei Raidboxes in den kleineren Tarifen entspannt einen 14-tägigen Testzeitraum nutzen und erst später deine Wunschdomain dazukaufen. Die notwendigen Änderungen an den WordPress Einstellungen und in der Datenbank führt Raidboxes für dich durch, so dass du dich damit nicht herumärgern musst.
Alternative Webhosting Anbieter
Natürlich kannst Du trotzdem auch einen anderen Hoster wählen. Wir raten nur ausdrücklich von den großen Anbieter wie 1&1 und Strato ab. Die punkten zwar bei den Preisen, aber Du liegst dann mit hunderten anderen Websites auf einem Server und guten Support zu bekommen ist in der Regel ein Glücksspiel.
Wenn Du es doch etwas günstiger haben möchtest, hat sich der deutsche Anbieter webgo als gute Möglichkeit gezeigt. Etwas günstiger als Raidboxes und trotzdem noch performant per serverseitigem Caching.
Wenn Du wirklich erstmal klein starten und dich ausprobieren willst, schau dir den ebenfalls deutschen Anbieter ALL-INKL an. ALL-INKL hat ein gutes Preis-Leistungsverhältnis, verwaltet auch Deine E-Mailadresse und bietet deutschsprachigen Support rund um die Uhr, der uns bisher selten enttäuscht hat. Allerdings wirkt der Administrationsbereich von ALL-INKL etwas angestaubt.
Wenn Du keine Bedenken hast einen englischsprachigen Anbieter zu wählen, dann ist Siteground ebenfalls eine gute Möglichkeit. Hier kannst Du auch Serverstandorte z.B. in Amerika wählen, falls Du auf englischsprachige Besucher aus bist.
Im weiteren Verlauf werden wir dir das WordPress Website erstellen am Beispiel von Raidboxes demonstrieren, aber das meiste kannst Du mit einem anderen Hoster ebenfalls nachvollziehen - auch wenn einige Abläufe dann oft etwas mühseliger sind. Außerdem werden wir bald auch noch weitere Artikel erstellen, wie die Einrichtung bei webgo, ALL-INKL oder Siteground funktioniert.
Account bei Raidboxes einrichten
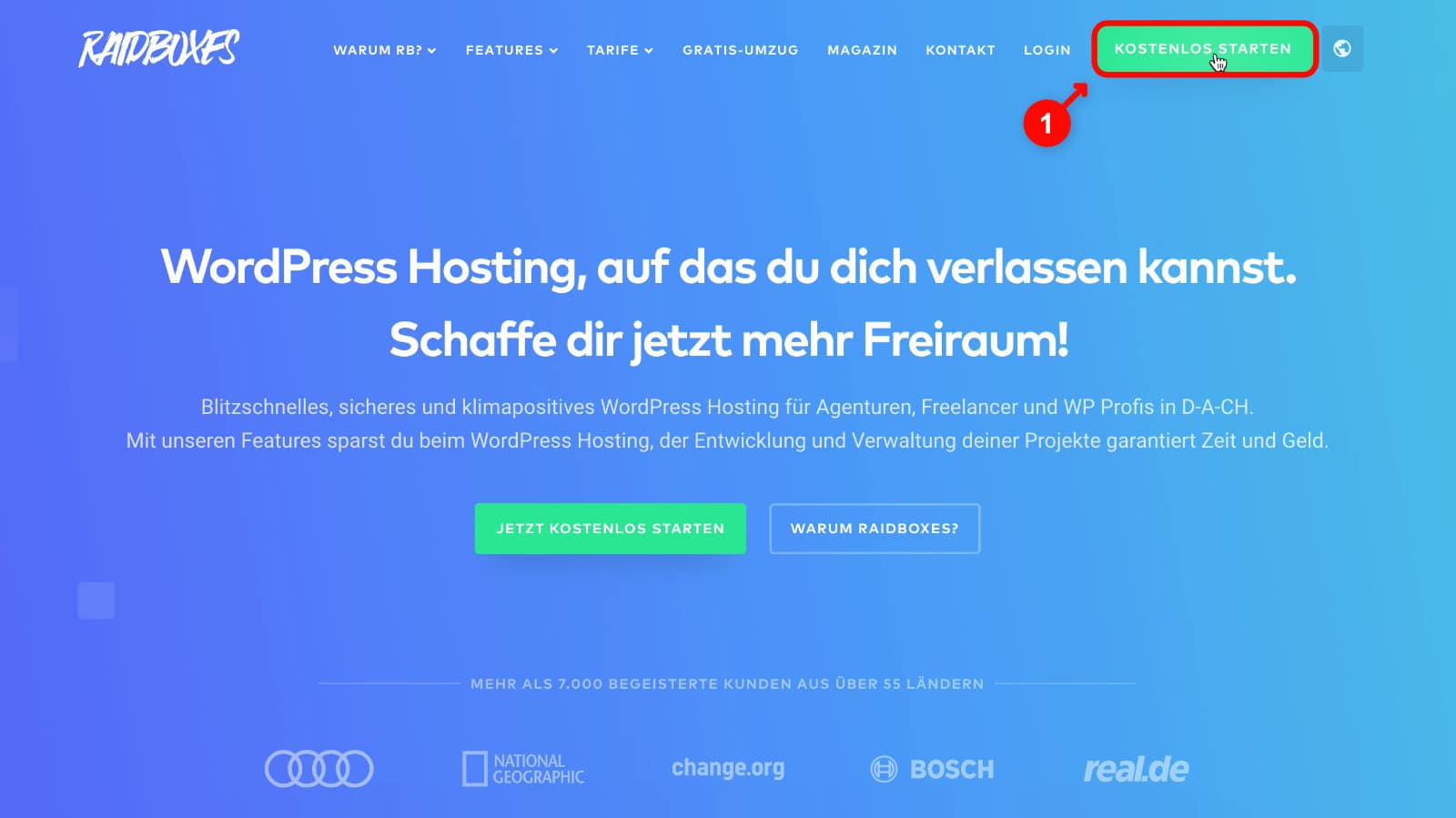
Die Einrichtung eines Accounts bei Raidboxes ist schnell erledigt. Auf der Startseite von Raidboxes findest du einen Button (1) „Kostenlos Starten“.

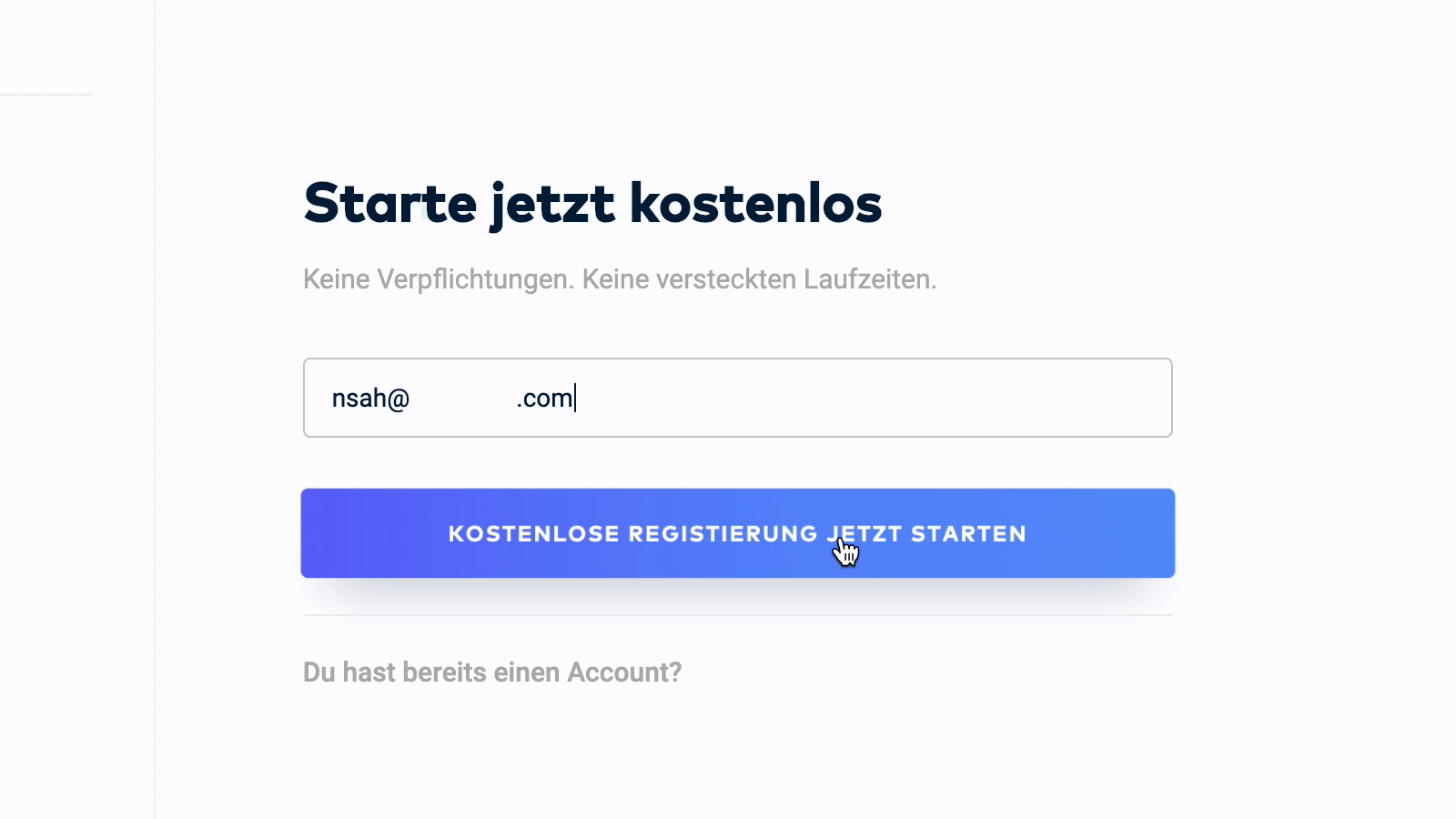
Dieser führt dich auf eine Seite auf der du deine E-Mailadesse eingibst.

Nach einem kurzen Check, ob ggf. bereits ein Account mit dieser E-Mailadresse besteht, werden die weiteren Nutzerdaten abgefragt.

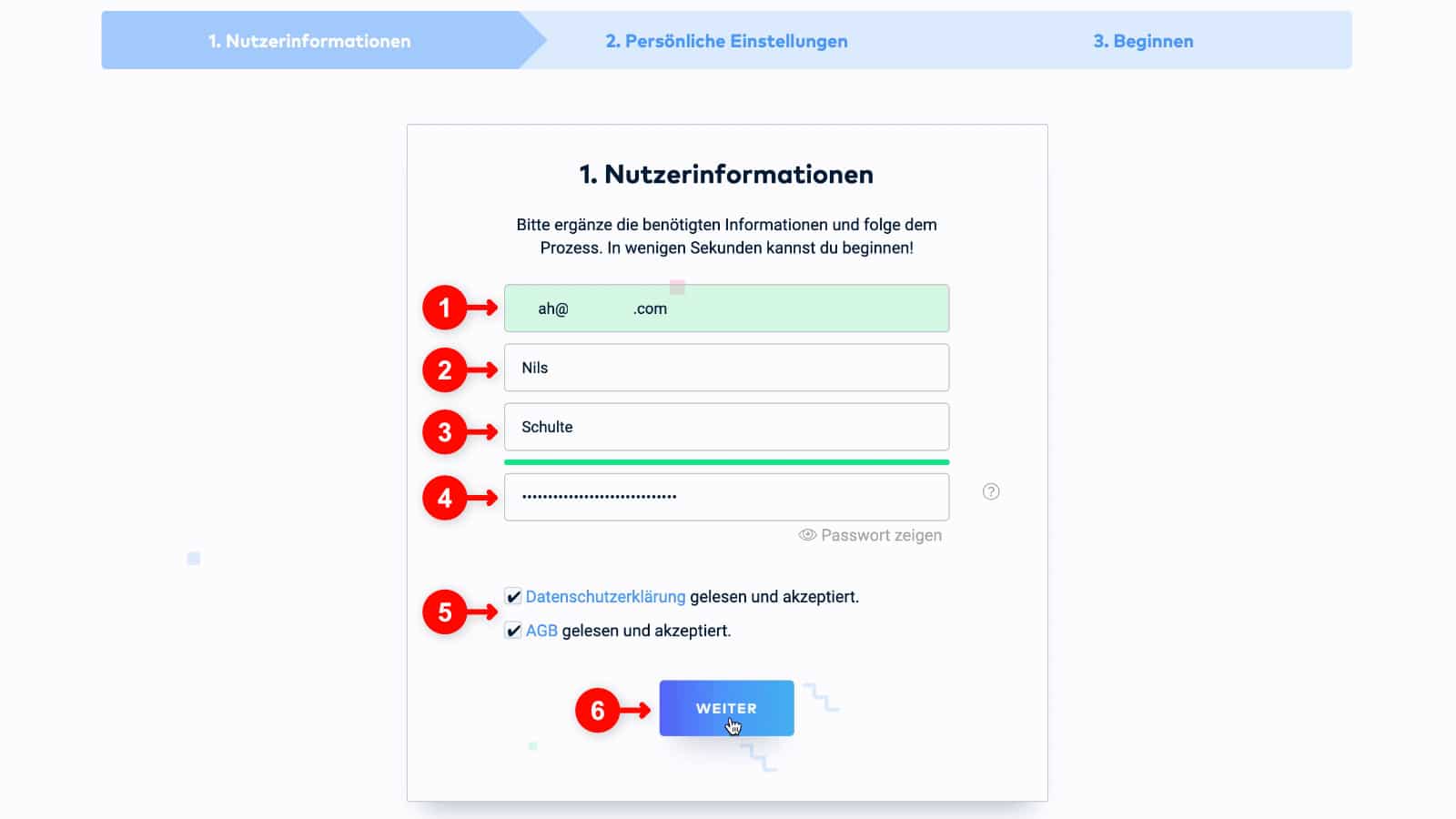
Als erstes steht dort die von dir angegebene E-Mailadresse (1), die du aber auch noch bearbeiten kannst, falls du dich vertippt hast. Anschließend wird wie üblich dein Vor (2) und dein Nachname (3) abgefragt. Dann musst du noch ein Passwort für deinen neuen Raidboxes Account vergeben.
Wichtig 1: Bitte nicht verwechseln! An dieser Stelle vergibst du das Passwort für deinen Raidboxes Account und noch nicht für deine WordPress Website!
Wichtig 2: An dieser Stelle empfehle ich dir dringend die Nutzung eines Passwortverwaltungsprogramms oder zumindest die Passwortverwaltungsfunktion deines Browsers. Bei der Erstellung einer Website müssen mehrere Passwörter vergeben werden und diese sollten möglichst sicher sein (Was macht ein sicheres Passwort aus?). D.h. möglichst 15 oder mehre Stellen besitzen, keine bekannten Worte, aber Zahlen und Sonderzeichen enthalten und vor allen Dingen nicht mehrmals das gleiche Passwort für verschiedene Zugänge verwenden. Wir nutzen 1Passwort, aber du kannst auch die kostenfreien Versionen von LastPass oder Keypass installieren oder die Passwortverwaltung deines Browsers verwenden.
Zu guter Letzt musst du noch die Datenschutzerklärung und AGB (5) von Raidboxes akzeptieren und dann kann es weiter (6) gehen.

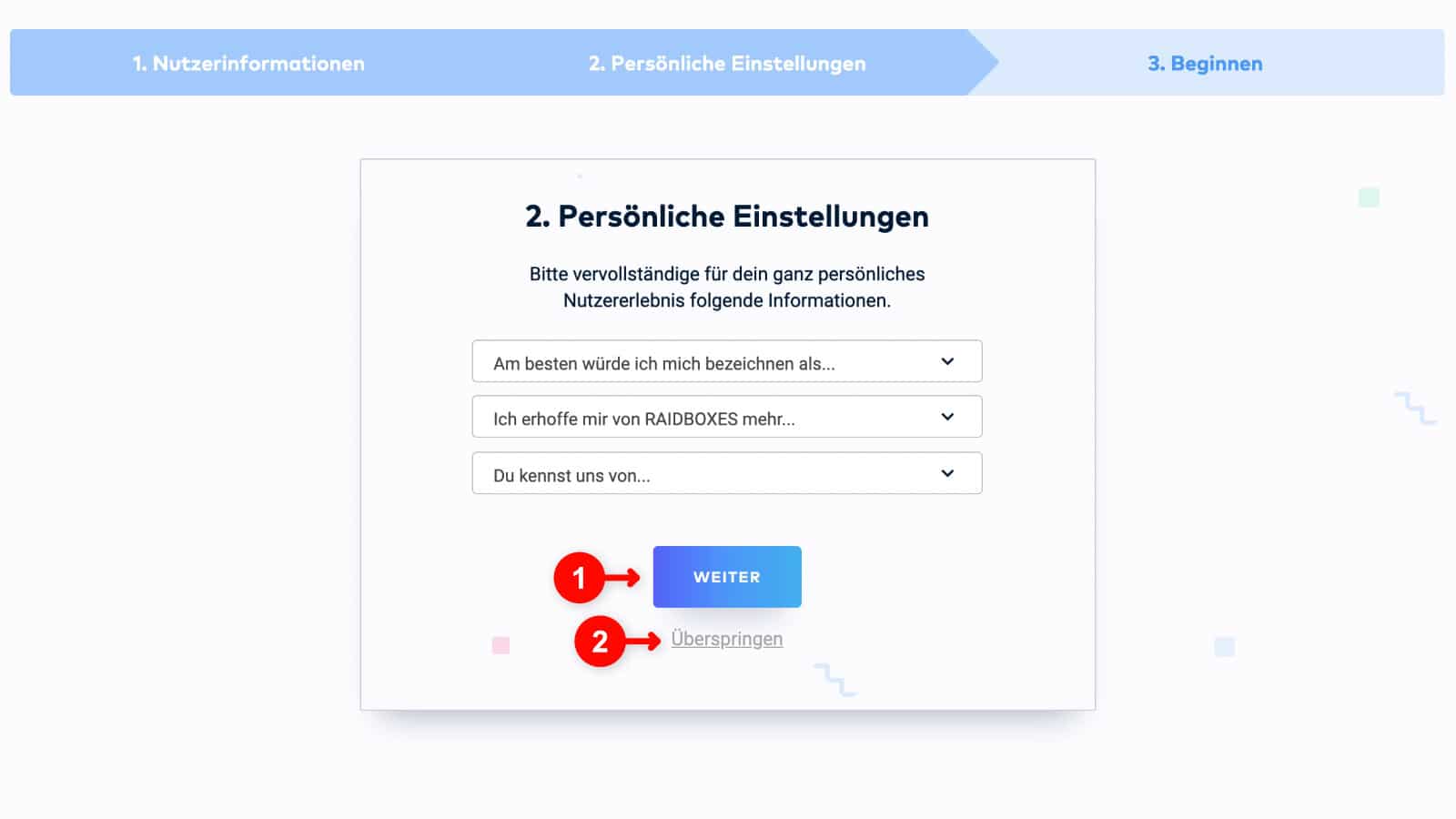
Es folgt eine Abfrage der „Persönlichen Einstellungen“, die du ausfüllen kannst bevor es weiter (1) geht, aber auch getrost überspringen (2) kannst, da diese Infos keinen direkten Einfluss auf deinen Account haben und vermutlich eher Raidboxes helfen, um ihre Kundschaft besser einzuschätzen.

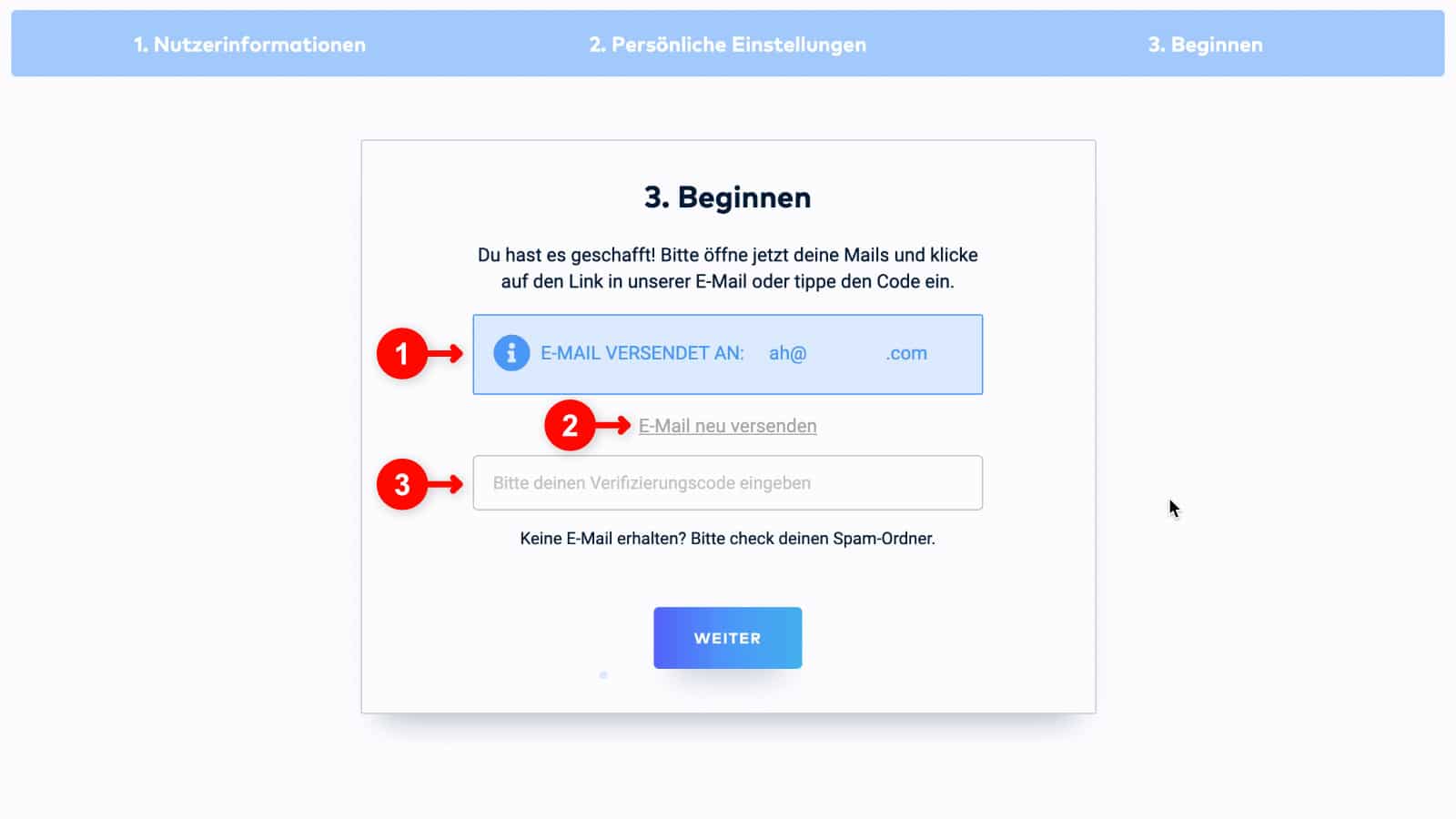
Jetzt wird die übliche Bestätigungsmail an dich gesandt (1). Wenn dich nach ein paar Minuten keine E-Mail von Raidboxes erreicht, solltest du noch einen Blick in deinen Spamordner werfen. Bei Bedarf kannst du die Bestätigungsmail erneut versenden lassen (2).

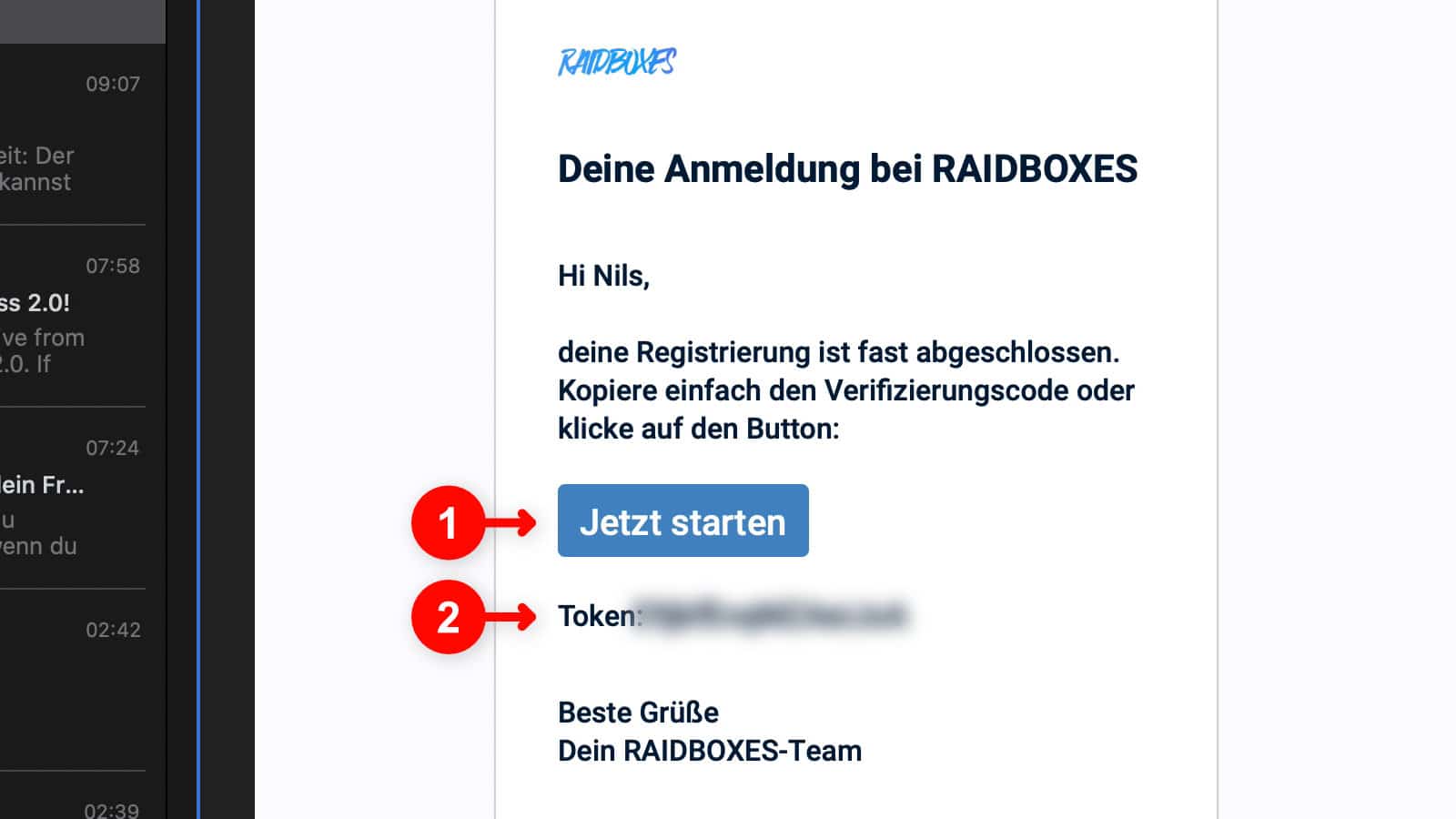
In der Bestätigungsmail von Raidboxes, kannst du entweder einfach auf den „Jetzt starten“ Button klicken, oder du kopierst das angezeigte Token bzw. den Verifizierungscode (2) in das Feld (3) des vorherigen Screenshots.

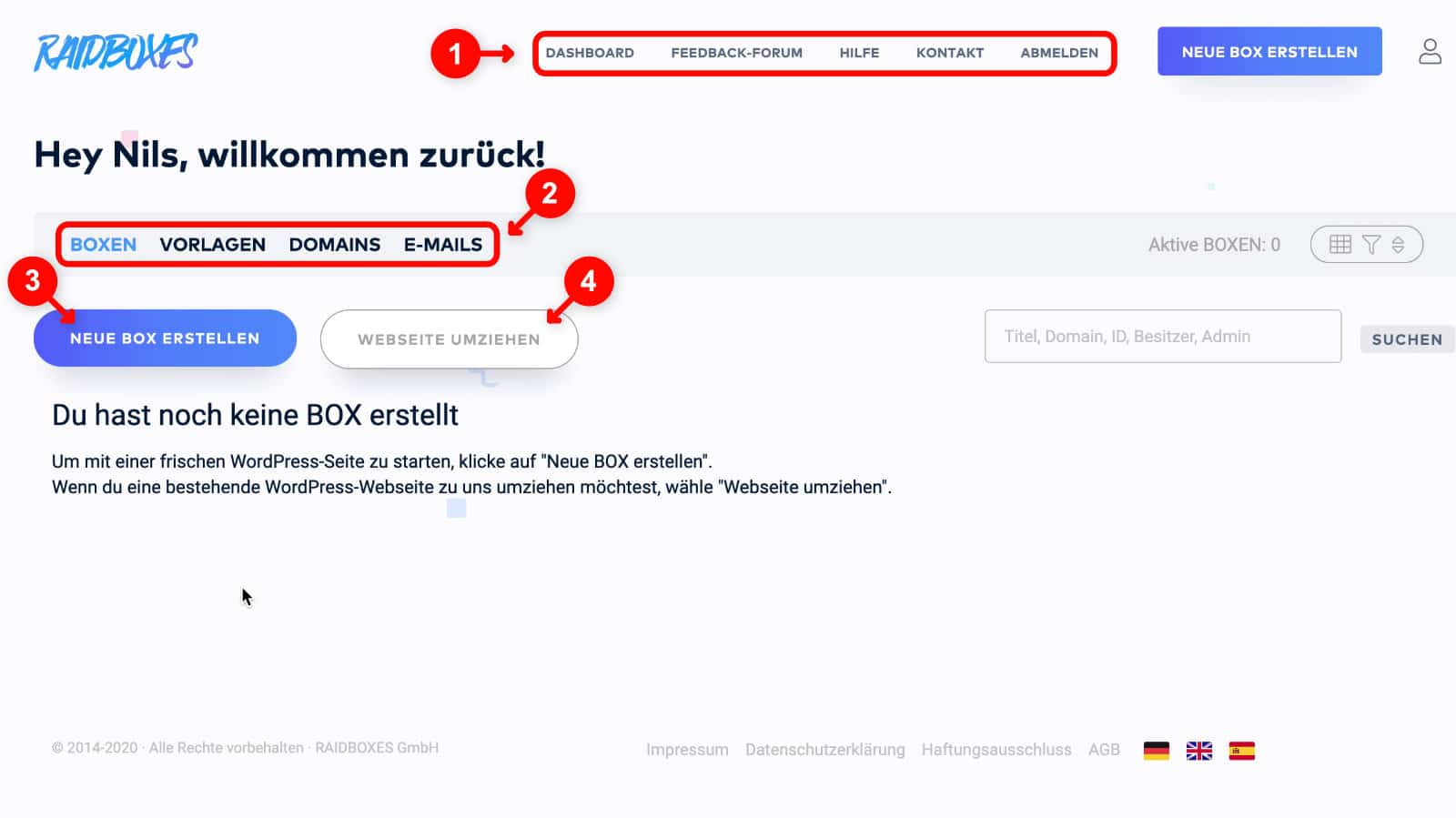
Anschließend landest du auf dem „Dashboard“ deines neuen Raidboxes Accounts. Im oberen Menü (1) findest du Zugang zu den verschiedenen Bereichen, der Raidboxes Hilfe und dem Support. In dem drunterliegenden Menü (2) kannst du zwischen der Verwaltung deiner Boxen (so nennt Raidboxes einzelne WordPress Installationen), deiner Vorlagen, deiner Domains und E-Mails wählen.
Uns interessiert zunächst nur die Erstellung einer neuen WordPress Installation oder wie Raidboxes es nennt, einer neuen Box (3). Falls Du mit einer bestehenden Website zu Raidboxes wechseln willst, wählst du natürlich den Button „Website umziehen“ (4).
Eigene Domain
Unter dem Punkt „Domains“ kannst du eine eigene Domain bestellen. Also die Internetadresse unter der deine Website später erreichbar sein soll. Wenn du jetzt schon sicher bist, welche Domain du verwenden willst, kannst du das sofort erledigen. Allerdings kostet das etwas.
Wir gehen in unserer Anleitung davon aus, dass du erstmal in Ruhe alles testen willst und arbeiten daher zunächst mit einer kostenfreien Subdomain von myraidboxes.de. Einer der Vorteile von Raidboxes ist, dass du problemlos später die gewünschte Domain hinzufügen kannst und die normalerweise nötigen Änderungen in den WordPress Einstellungen und in der Datenbank führt Raidboxes für dich automatisch aus, so dass du dir das ansonsten etwas mühselige Vorgehen sparen kannst.
Falls du jetzt schon eine Domain bestellen willst, nutzt du einfach die Auswahlmöglichkeiten in diesem Menü und fügst deine eigene Domain später in der Box zu deinem Projekt hinzu.
WordPress installieren
Da Raidboxes auf WordPress Hosting ausgerichtet ist, kannst Du ganz leicht WordPress auf Knopfdruck installieren. Bei anderen Anbietern gibt es ähnliche Funktionen oder schlimmstenfalls musst Du WordPress selbst installieren, was aber auch nicht so schlimm ist. Auch dazu werden wir demnächst eine Anleitung veröffentlichen. In unserem Beispiel nutzen wir natürlich die automatisches Raidboxes Installation, weil es so schön einfach ist.

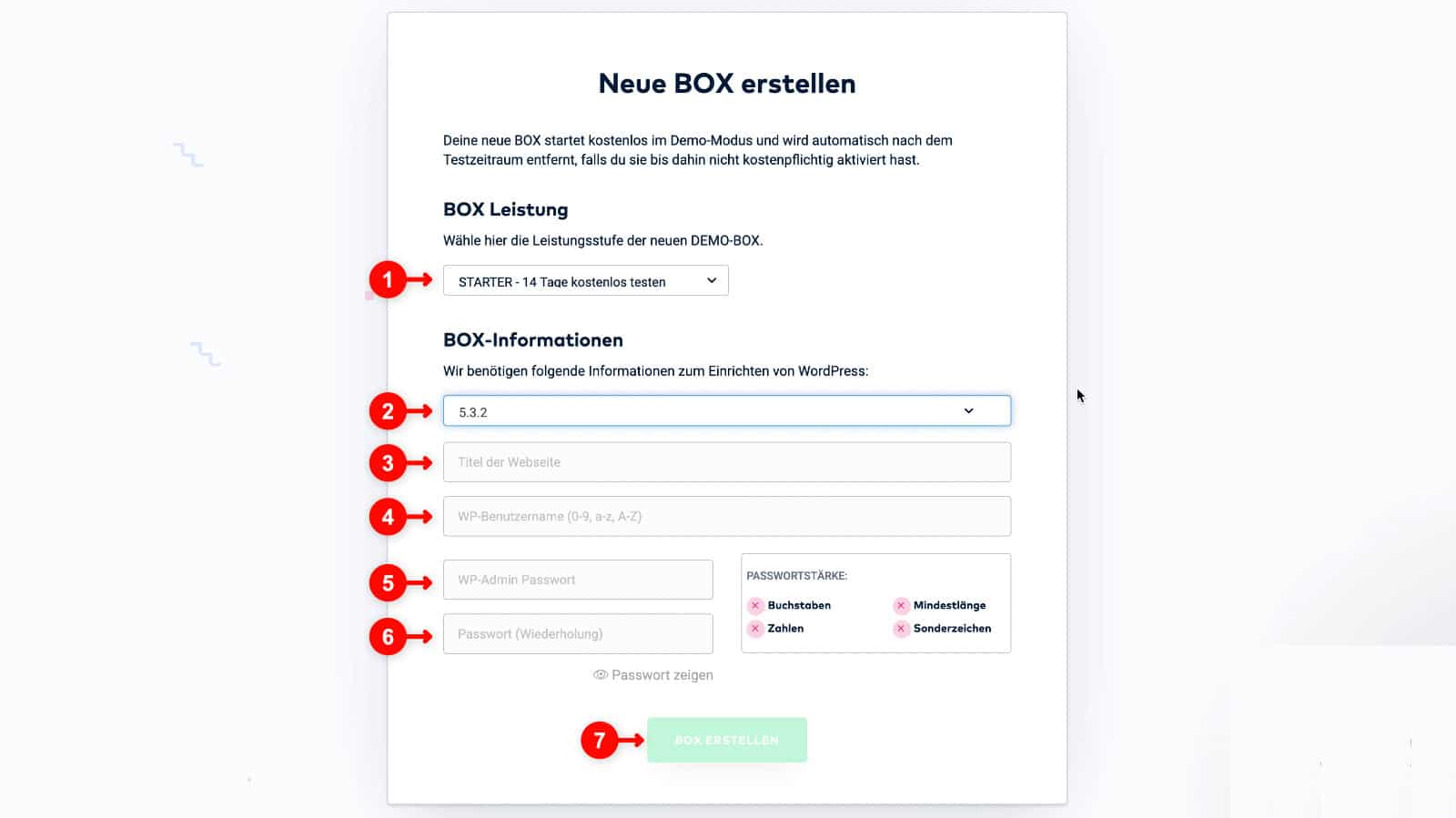
Nach dem Klick auf den Button „Neue Box erstellen“ gelangst du in die Abfrage der nötigen Installationsinformationen. Als erstes wählst du den gewünschten Tarif aus (1). Alle günstigen Einsteigertarife enthalten einen kostenfreien 14tägigen Testzeitraum.
Wir empfehlen Einsteigern in der Regel den STARTER Tarif. Falls du dir noch sehr unsicher bist, kannst du auch mit dem MINI Tarif starten. Wenn du es etwas komfortabler haben möchtest wählst du den FULLY MANAGED Tarif.
Als nächstes wählst du die WordPress Version aus, die installiert werden soll (2). Es stehen stets die letzten drei Versionen zur Verfügung. Wenn es keinen besondere Grund gibt, wählst du immer die aktuellste Version aus.
Als nächstes vergibst du den Titel der Website (3). Es handelt sich hierbei um den in WordPress hinterlegten Titel, den du jederzeit wieder ändern kannst. Also mach dir nicht allzu viele Gedanken. Jetzt musst du noch deine Zugangsdaten für die neue WordPress Website bestimmen.
Als erstes einen Benutzernamen (4), der nur aus Klein- und Großbuchstaben und Zahlen bestehen darf (keine Leer- und Sonderzeichen!).
Wichtig: Verwende bitte nicht „admin“ als Benutzernamen. Das ist lange Zeit der Standardbenutzername von WordPress gewesen und wird deshalb beim Versuch deine Website zu hacken gerne verwendet.
Dazu kommt das Passwort (5 & 6) für den Login in deine WordPress Installation, das natürlich auch den o.g. Bedingungen eines sicheren Passwortes entsprechen sollte. Hast du alle diese Felder ausgefüllt, kannst du über den Button „box erstellen“ (7) die Einrichtung deiner Box und die Installation von WordPress starten.
Jetzt brauchst du ein klein wenig Geduld, aber die Einrichtung deiner neuen WordPress Installation sollte nicht länger als ein paar Minuten dauern.
Box Dashboard
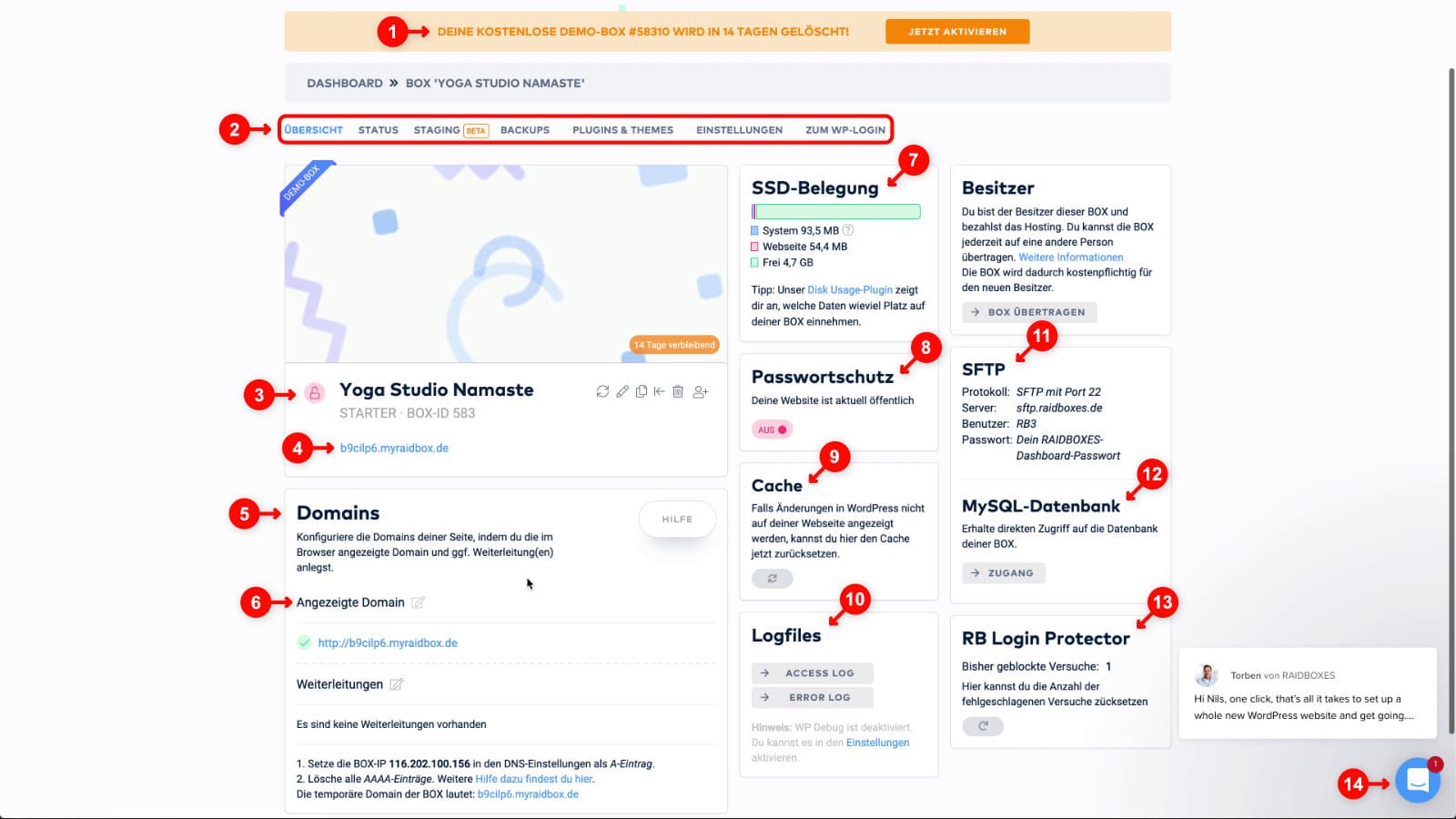
Wenn deine Box eingerichtet und WordPress installiert ist, gelangst du in die Boxübersicht (Box Dashboard). Das sieht auf den ersten Blick alles etwas viel und vermutlich ziemlich verwirrend aus, aber lass dich nicht abschrecken. Die meisten Anzeigen und Optionen sind für dich im Moment nicht wichtig und bereits bestmöglich konfiguriert.

Ich gehe mit dir jetzt die verschiedenen Punkte einmal in Ruhe durch, aber wenn du dazu keine Lust hast, kannst du auch einfach beim nächsten Punkt weiterlesen. Die folgenden Infos sind für die Einrichtung deiner Website im Moment nicht wichtig.
Oben wird dir angezeigt, dass deine Box noch im Testzeitraum läuft und nach den 14 Tagen gelöscht wird. Das kannst du jederzeit ändern, indem du auf „Jetzt Anmelden“ klickst (1).
Im Menü der Übersicht (2) findest du noch verschiedene Einstellungsbereiche, die aber im Moment noch nicht so interessant für dich sind. Außer vielleicht die „Backups“ und der Link zum „WP Login“, der dich zum Login Deiner neuen WordPress Installation führt.
Unter (3) wird dir deine Box bzw. WordPress Installation angezeigt. Über die kleinen Icons, kannst du die Box umbenennen, Löschen, etc. Unten wird die aktuelle URL angezeigt unter der die Website erreichbar ist (4). In diesem Fall b9cilp6.myraidbox.de. Das ist natürlich nicht besonders sexy, aber für den Aufbau und die Einrichtung deiner Website reicht das erstmal.
Ändern kannst du das später unter „Domains“ (5). Hier wird definiert welches die „Angezeigte Domain“ ist (6), d.h. unter welchem Link die Startseite deiner Website erreichbar ist. In unserem Beispiel ist das http://b9cilp6.myraidbox.de. Später wenn wir eine eigene Domain bestellt haben, kannst du hier auf diese Wunschdomain wechseln. Das funktioniert aber erst, wenn du den Testzeitraum beendest und für deine Box zahlst.
Über die „SSD-Belegung“ (7) kannst du sehen wie viel Speicherplatz auf der Festplatte für deine WordPress Installation noch frei ist.
Wundere dich nicht, dass es hier noch eine zusätzliche Einstellung für einen „Passwortschutz“ (8) zu finden ist. Hier lässt sich ein Verzeichnisschutz für deine Website aktivieren, so dass niemand deine Website aufrufen kann. Falls du dich fragst wofür das nützlich sein kann: speziell wenn es darum geht eine Website einzurichten, möchte man meist nicht, dass schon Besucher die unfertige Seite zu sehen bekommen oder Suchmaschinen wie Google die Seiten schon durchforsten und die halbgaren Informationen als Grundlage nutzen, um deine Website einzuordnen.
Im Bereich „Cache“ kannst du die automatisch von Raidboxes serverseitig installierte Cachingfunktion zurücksetzen. Du hast aber auch die Möglichkeit das aus dem Administrationsbereich von WordPress heraus auszulösen.
Im Bereich „Logfiles“ (10) kannst du den „Access Log“ und den „Error Log“ abrufen. Das sollte erstmal kein Thema sein und wird nur dann wichtig, wenn Probleme auftreten..
Unter „SFTP“ (11) sind alle wichtigen Angaben zu finden, um im Falle eines Falles per FTP auf den Server und damit auf die WordPress Dateien zuzugreifen. Hier findest du auch gleich noch unter „MySQL-Datenbank“ (12) einen Link, um auf die Datenbankadministration deiner WordPress Installation zuzugreifen.
Der RB Login Protektor (13) sorgt dafür, dass falls sich jemand mehrfach versucht mit den falschen Zugangsdaten in WordPress anzumelden, wird die dazugehörige IP-Adresse für 24 Stunden gesperrt. Falls Dir das doch mal selbst passiert, kannst du hier den Zähler zurücksetzen.
Und falls du ein Problem hast oder nicht zurecht kommst, kannst du den Chat Button (14) nutzen, um die Dokumentation zu durchsuchen oder eine Anfrage an den Raidboxes Support zu stellen.
Grundeinstellungen
Du besitzt bereits jetzt eine funktionsfähige Website, die unter dem unter (4) angegebenen Link für jeden aufrufbar ist. Also alles fertig, alles gut und ich kann guten Gewissens behaupten, dass du in 10 Minuten eine WordPress Website aufsetzen kannst!
Technisch ist das zwar richtig, aber aktuell ist deine Website weder rechtlich solide aufgesetzt (Impressum und Datenschutzerklärung fehlen) und auch inhaltlich fehlt im Grunde noch alles. Außerdem willst du sicher auch noch an der Optik deiner Seite Änderungen vornehmen.
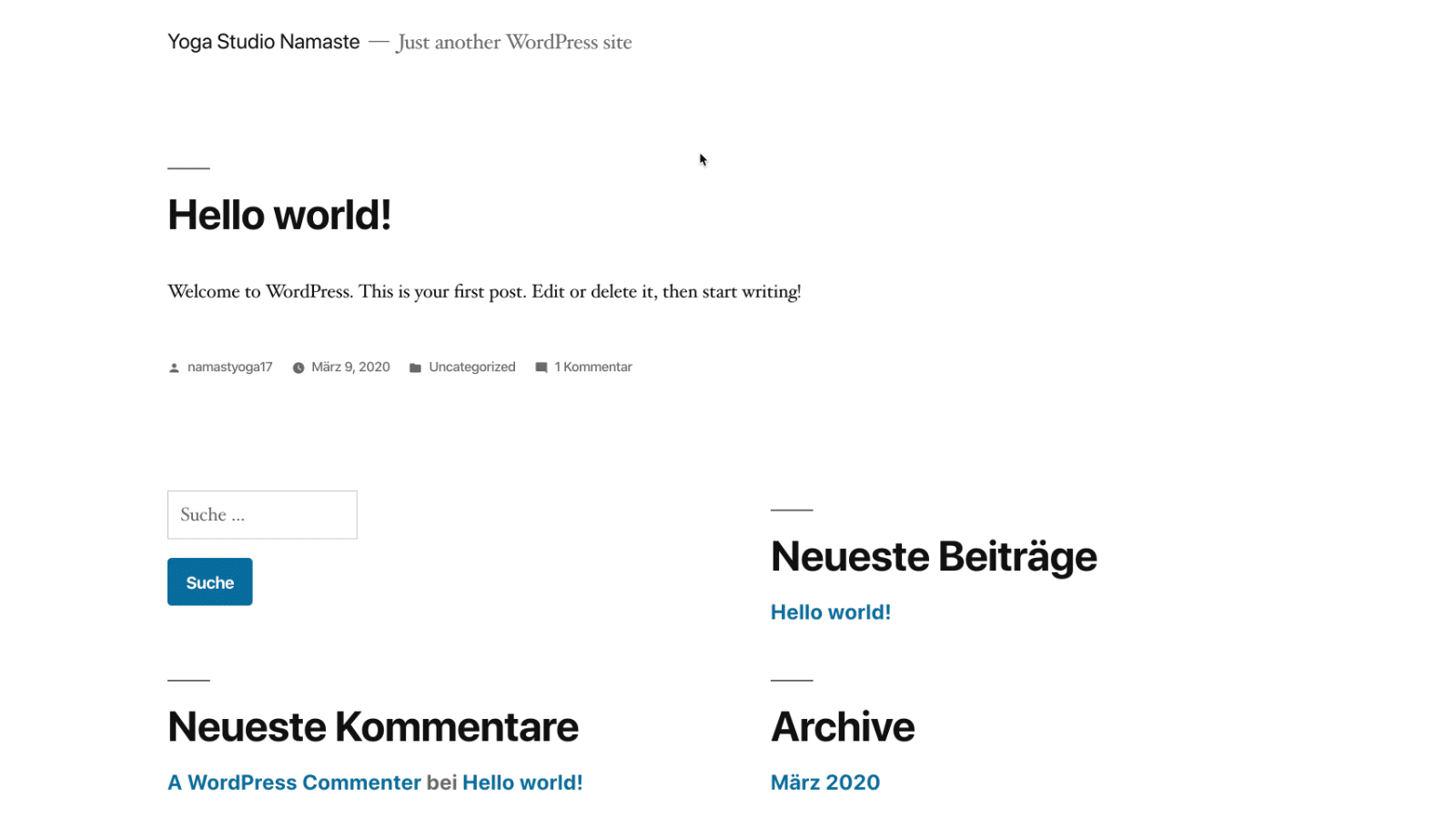
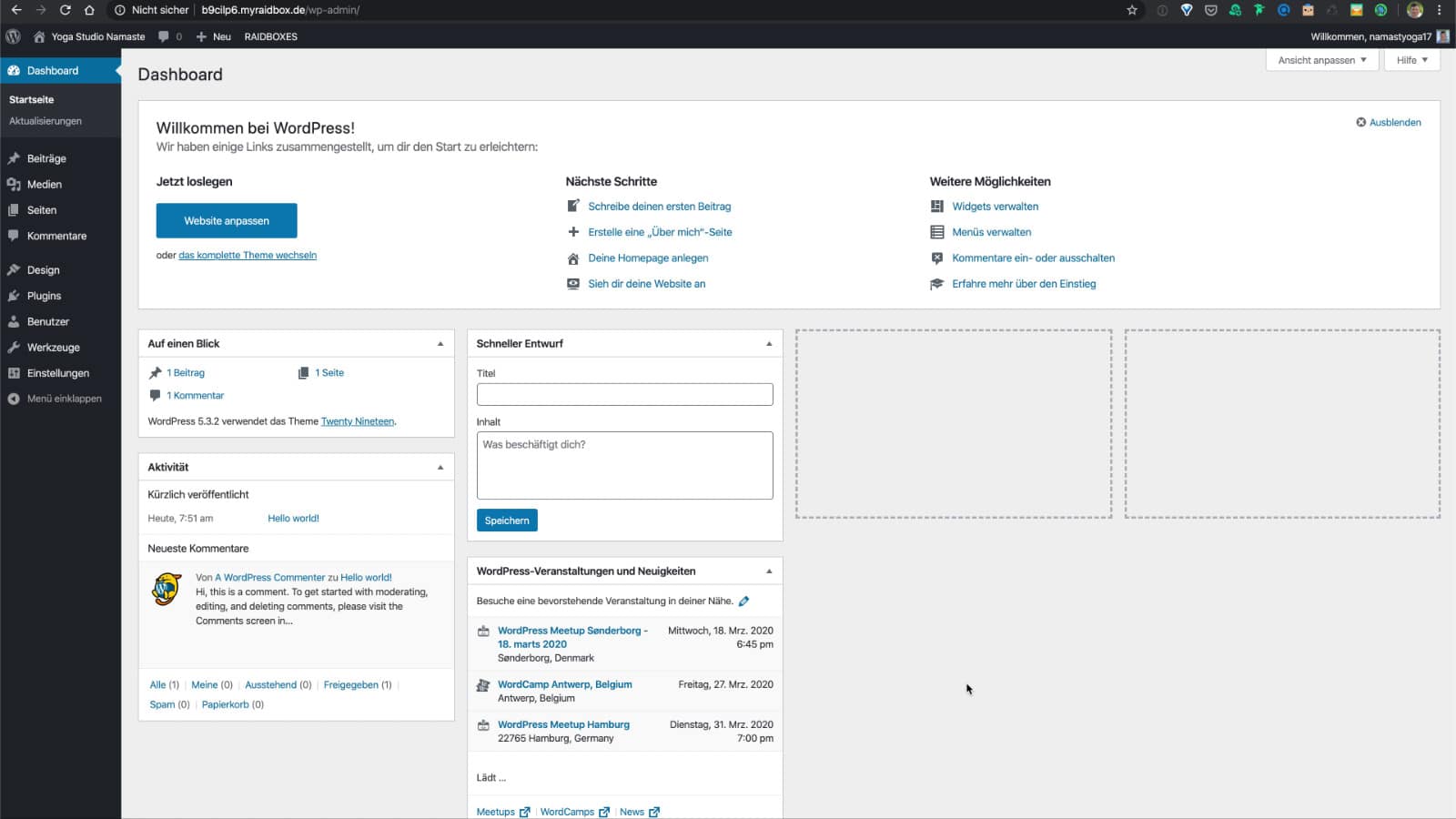
Nutze jetzt bitte den erwähnten Link, um auf die Startseite deiner WordPress Website zu gehen. Deine Website wird stets mit dem aktuell gültigen WordPress Standard Theme angezeigt und kann daher etwas anders aussehen als in dem folgenden Screenshot Hier ist das WordPress Standardtheme Twentynineteen das das Aussehen der Website steuert. Die WordPress Standardthemes erscheinen jährlich und erhalten stets den Namen des aktuellen Jahres auf Englisch (es gibt auch bereits ein Theme namens Twentytwenty).

Eine frische WordPress Installation ist immer so eingerichtet, dass die Startseite eine Auflistung von (Blog-)Beiträgen anzeigt. Und es ist auch immer einen Beispielbeitrag namens „Hallo world!“ Vorhanden mit einem Beispielnutzerkommentar. Meist sieht das erstmal nicht sonderlich spektakulär aus, aber das werden wir bald ändern.
Hinweis: Mehr zu dem Unterschied zwischen Beiträgen und Seiten in WordPress findest du in unserem Artikel Beiträge vs Seiten: Was ist der Unterschied?.
Ein paar Dinge solltest Du also noch erledigen, damit Deine Website oder dein Blog vorzeigbar ist. Aber bevor wir weiter an deiner Website arbeiten, sperren wir erstmal unerwünschte Gäste aus.
Verzeichnisschutz
Damit keiner - auch nicht Google - auf Deiner halbfertigen Website landet, setzen wir einen Verzeichnisschutz. Der bewirkt, dass ein Benutzername und ein Passwort abgefragt werden, bevor jemand auf deine eigentliche Website gelangt.
Der Unterschied vom Verzeichnisschutz zu deinem WordPress Benutzernamen und Passwort liegt darin, dass der WordPress Login nur für den Zugang zu dem Administrationsbereich von WordPress wichtig sind. Den öffentlichen Bereich deiner Website kann jeder aufrufen. Und genau das können wir mit dem Verzeichnisschutz verhindern, der bei Raidboxes allerdings simpel „Passwortschutz“ genannt wird.
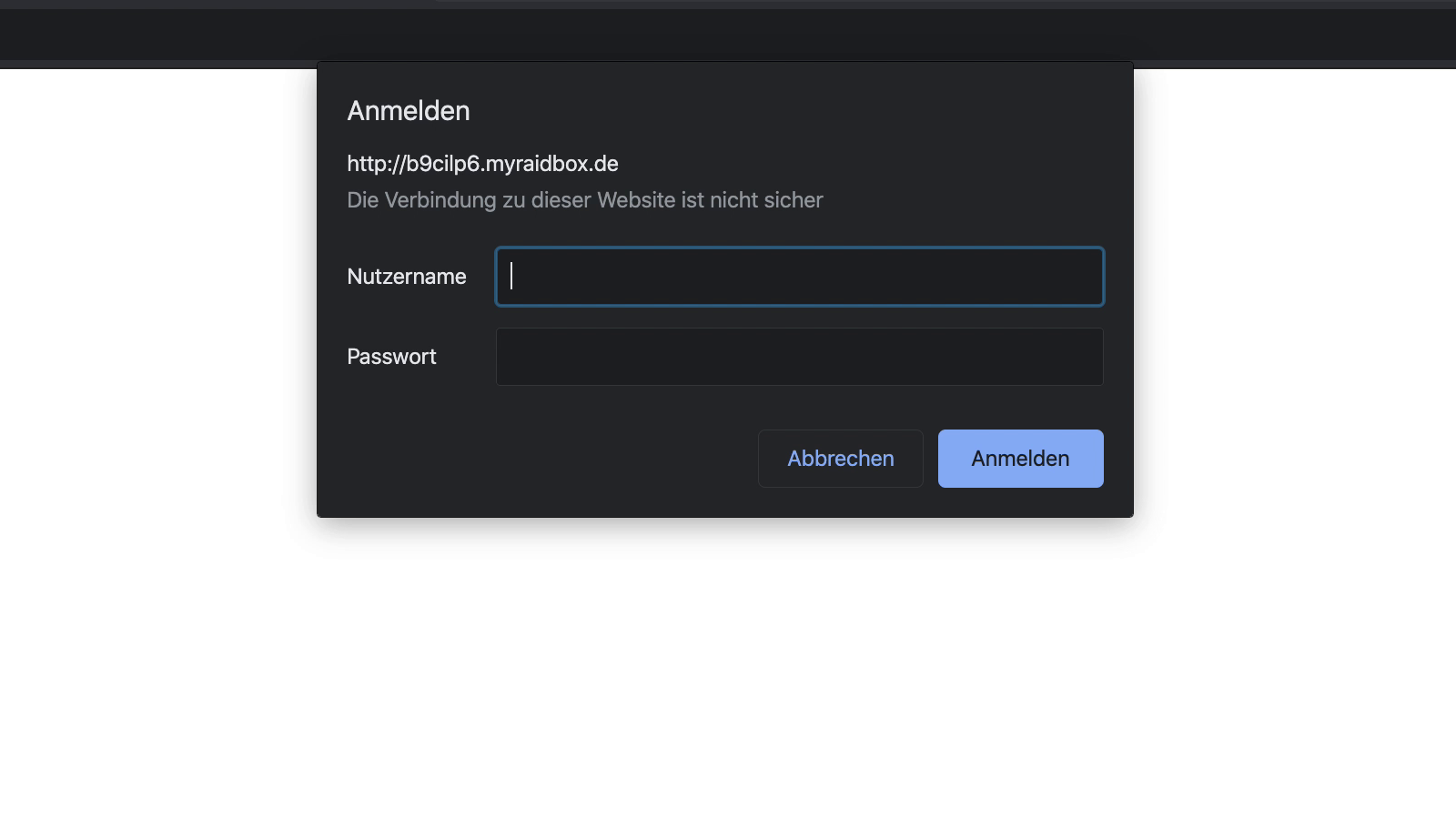
Dazu gehst du auf das Box Dashboard und aktivierst den Passwortschutz (weiter oben im Screenshot unter 8). Raidboxes zeigt dir dann einen simplen Benutzernamen und ein dazugehöriges Passwort an. Gehst du nun auf deine Website, erscheint vor einer Anzeige die Abfrage von Benutzername und Passwort im Browser.

Gibst du nun die entsprechenden Daten ein, erhältst du freien Zugang auf deine Website. Eine Zeit lang kannst du auf deiner Website herumsurfen ohne dass du die Zugangsdaten erneut eingeben musst.
Jetzt kannst Du in Ruhe alles einrichten und den Verzeichnisschutz erst dann aufheben, wenn Deine Website vorzeigbar und rechtlich abgesichert ist, d.h. Impressum und Datenschutzerklärung vorhanden sind. Das ist ein Punkt der leicht übersehen wird: auch wenn du noch an deiner Website herumbastelst - sobald andere deine Seite aufrufen können, brauchst du in Deutschland ein Impressum und eine Datenschutzerklärung auf deiner Website.
Tipp: In einigen wenigen Fällen, kann der Verzeichnisschutz stören, weil du ggf. Plugins oder Dienste nicht registrieren kannst. In solchen Fällen hilft der Einsatz eines sogenanntes WordPress Maintenance Plugin (Wartungsplugin), das Besuchern nur eine kurze Hinweisseite anzeigt auf der etwas wie „Coming soon“ oder „Kommen Sie bald wieder, im Moment laufen Wartungsarbeiten“ steht. Aber denk dran, dass du dann als erstes ein Impressum und eine Datenschutzerklärung erstellen solltest, da du in diesem Fall - auch wenn es nur eine einzige Seite ist - offiziell eine zugängliche Website besitzt.
In WordPress einloggen
Als erstes loggst du dich in WordPress ein. Damit wird dir der Administrationsbereich von WordPress zugänglich. Um dich einzuloggen kannst du im Raidboxes Box Dashboard in dem Menü (2) auf den Eintrag „Zum WP Login“ klicken oder du setzt einfach hinter den Link auf deine Startseite ein /login. In meinem Beispiel wäre das dann http://b9cilp6.myraidbox.de/login. Dann erscheint der Login von WordPress.

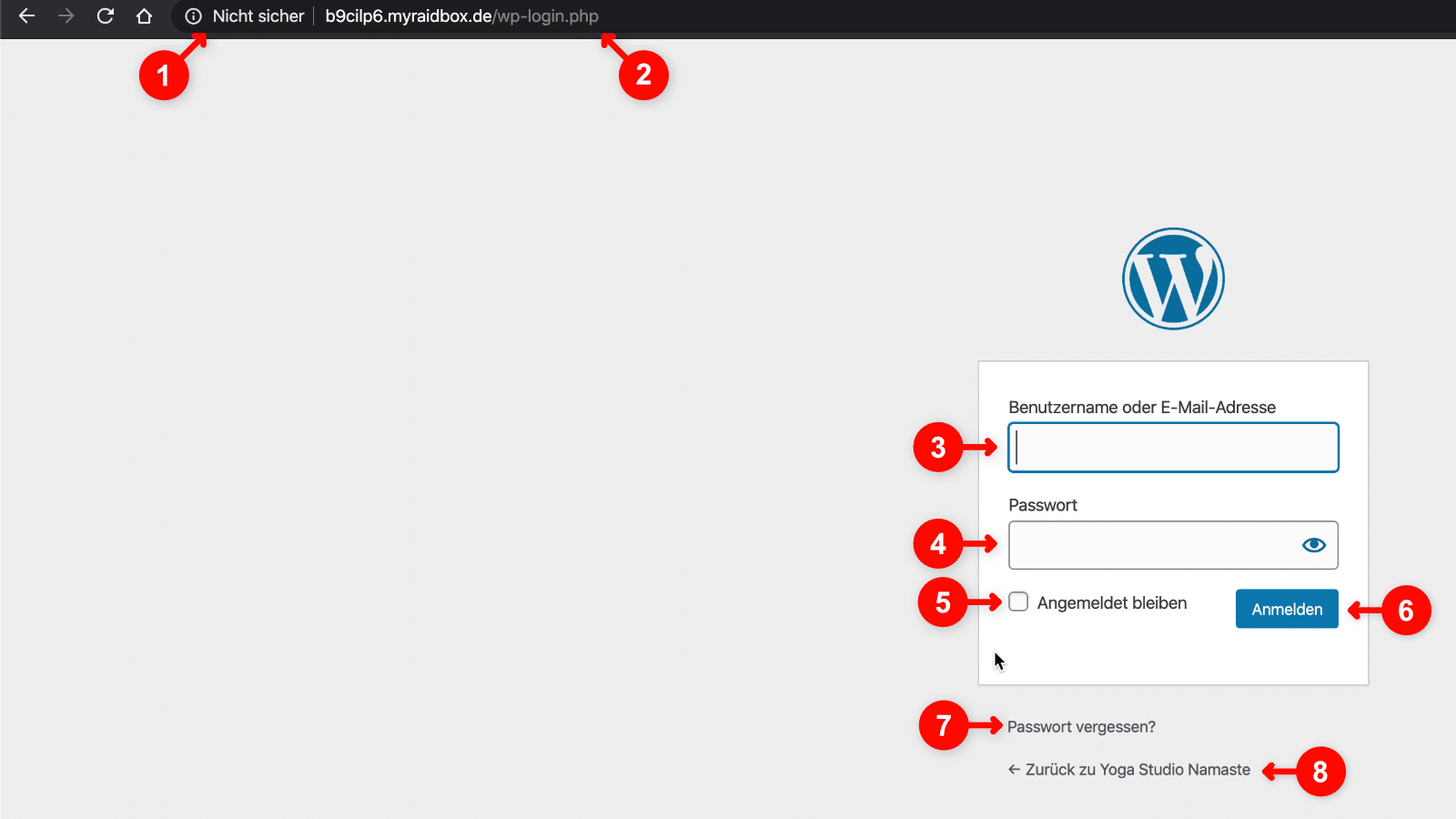
Lass dich im Moment nich davon irritieren, dass dein Browser anzeigt, dass die Verbindung zu deiner Website noch als „Nicht sicher“ eingestuft wird (1). Das liegt daran, dass wir SSL für deine Website noch nicht aktiviert haben. Die Option findest du in deiner Box unter „Einstellungen“ im Reiter „Server“ unter „SSL“ (Achtung: nicht mit „SSH“ verwechseln!), aber ich würde das erst dann aktivieren, wenn du deine eigentliche Wunschdomain als anzuzeigende Domain eingestellt hast und das geht während des Testzeitraumes nicht.
Oben in der URL-Anzeige siehst du, dass der Browser auch bei der Eingabe von ../login automatisch auf ../wp-login.php weiterleitet. Hier wird dir nun das Loginformular angezeigt, dass relativ einfach aufgebaut ist. Du gibst deinen WordPress Benutzernamen (3) und das WordPress Passwort (4) ein.
Achtung: Das sind die Zugangsdaten, die du im Schritt „WordPress installieren“ ausgewählt hast. Bitte nicht mit dem Benutzernamen und Passwort für den Raidboxes Account Zugang verwechseln! Du ahnst vermutlich jetzt, warum wir die Verwendung eines Passwortverwaltungsprogrammes empfehlen.
Über den Haken bei „Angemeldet bleiben“ (5), kannst du länger ohne neue Anmeldung eingeloggt bleiben. Mit dem „Anmelden“ Button (6) startest du den Login. Solltest du dein Passwort vergessen haben, kannst du dies über die „Passwort vergessen“ Funktion (7) zurück setzen lassen. Außerdem findest du hier auch einen Link (8), um schnell zurück auf die Startseite deiner Website zu gelangen.
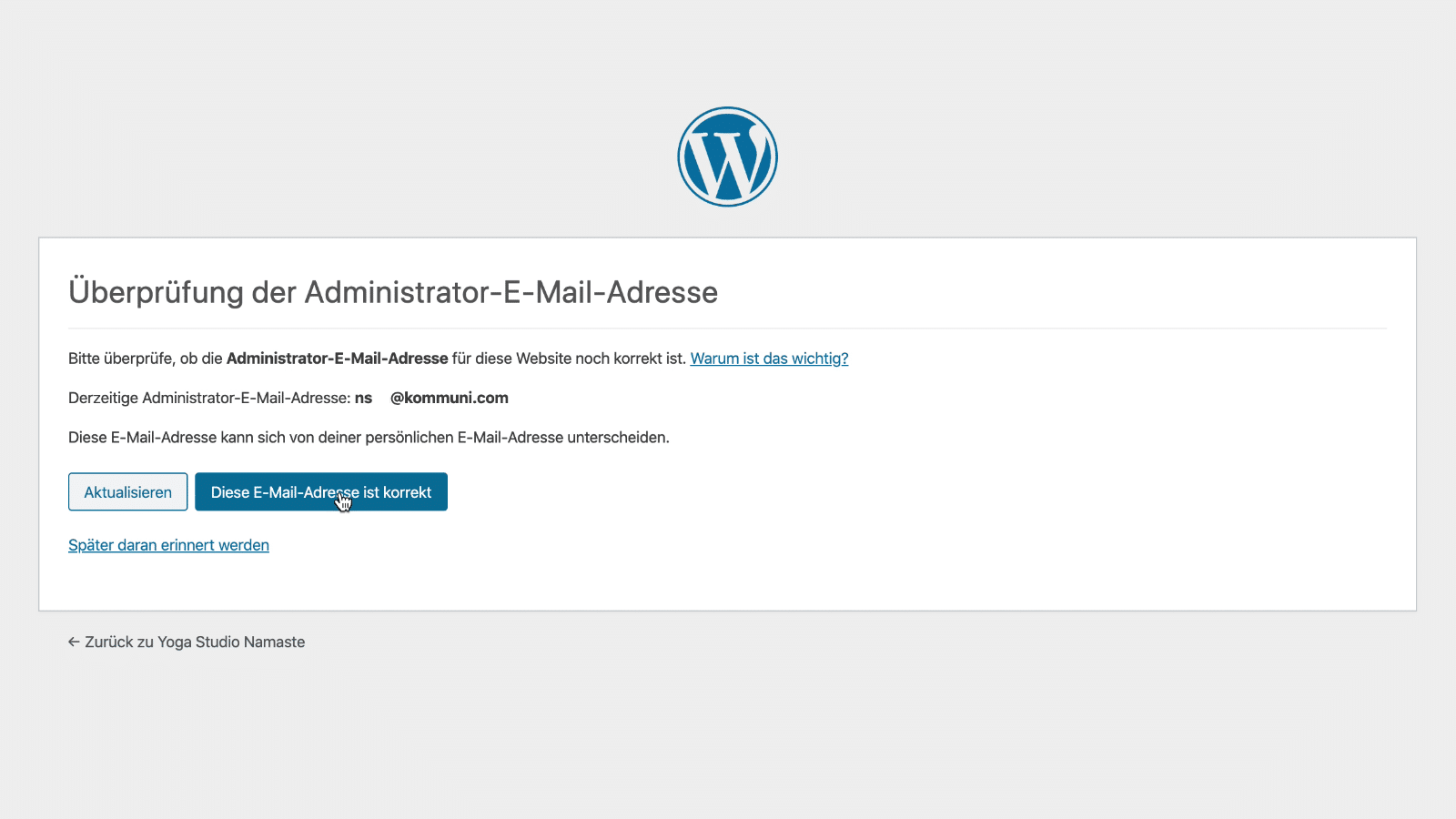
WordPress E-Mailcheck
Nach deinem ersten Login erscheint zunächst eine kurze Überprüfung, ob die angegebene E-Mail noch korrekt ist.

Das ist eine Funktion von WordPress, die dafür sorgt, dass diese Abfrage bzw. Erinnerung von nun an alle 6 Monate einblendet wird. Es hat sich gezeigt, dass doch viele Websitebesitzer nicht achtsam sind und vergessen ihre E-Mailadresse ggf. zu aktualisieren. Falls WordPress dann per E-Mail ein Problem meldet oder man das WordPress Passwort zurücksetzen muss, wird es mit einer veralteten E-Mailadresse halt schwierig.

Anschließend landest du auf dem Dashboard im Administrationsbereich von WordPress, der auch manchmal Backend genannt wird. Das ist die Schaltzentrale von WordPress, die nur für eingeloggte Benutzer mit entsprechenden Rechten zugänglich ist. Ein kurzen Überblick findest du in unserem Artikel „Adminbereich einfach erklärt“. Ich konzentriere mich hier jetzt nur auf die Bereiche, die zum Aufbau deiner Website wichtig sind.
WordPress Grundeinstellungen
Es gibt ein paar Grundeinstellungen in WordPress, die du gleich nach der Installation anpassen solltest.
Titel, Sprache & Datum
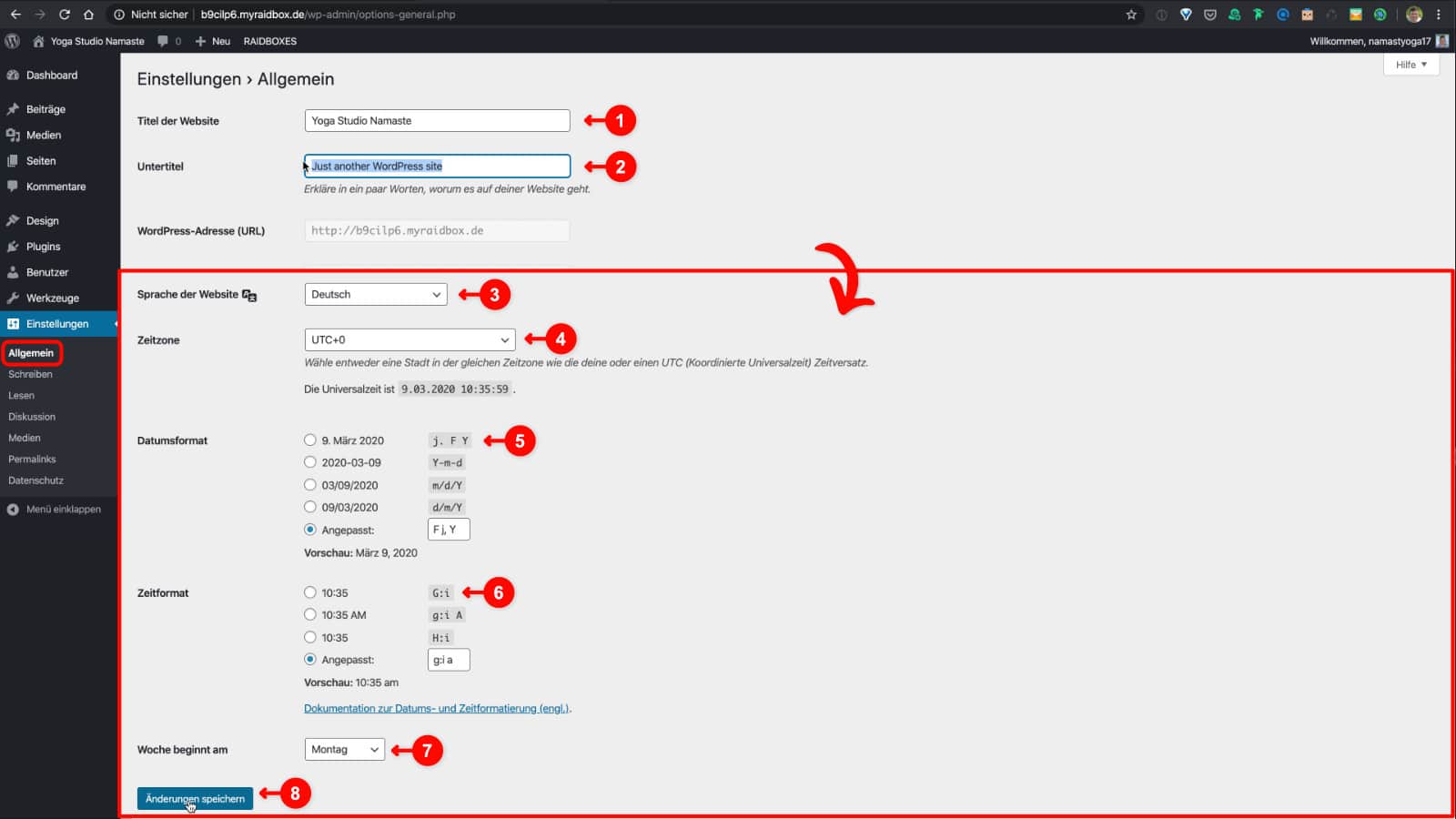
Als erstes begibst du dich in der Administration zum Bereich „Einstellungen“ und dem Unterpunkt „Allgemein“.

Untertitel: Dort kannst du den Titel (1) deiner WordPress Website ändern. Da du diesen bereits bei der Installation vergeben hast, sollte das nicht notwendig sein. Allerdings gibt es hier auch eine Einstellung für den Untertitel der Seite (2), die als Standard immer „Just another WordPress Site“ beinhaltet.
Da dieser Untertitel oft an verschiedenen Stellen angezeigt wird, solltest du ihn unbedingt anpassen. Wenn dir gerade nichts passendes einfällt, kannst du die Zeile auch einfach leer lassen.
Sprache: Bei Raidboxes sollte das eigentlich gleich korrekt eingestellt sein, aber eine kurze Kontrolle, ob hier als Sprache „Deutsch“ eingestellt ist, schadet nicht. Die Standardeinstellung enthält übrigens die Anrede mit „Du“. Es gibt auch eine Variante „Deutsch (Sie)“ und Alternativen für die etwas anderen Sprachregelungen in Österreich und der Schweiz.
Zeitzone: Hier bestimmst du in welcher Zeitzone deine Website läuft. Leider steht hier vermutlich „UTC+0“. Was je nach Jahreszeit für Deutschland ein bis zwei Stunden hinter unserer aktuellen Zeit hinterherhinkt. Unterhalb der Einstellung wird dir auch angezeigt was die aktuelle Universalzeit ist und wie die über diese Einstellung errechnete Ortszeit ist.
Hier solltest Du „Berlin“ als Zeitzone einstellen, da so stets die korrekte Ortszeit berechnet wird mit Berücksichtigung von Sommer- und Winterzeit.
Datums- und Zeitformat: Hierüber wird bestimmt wie Datum und Zeitangaben dargestellt werden. Als Voreinstellung ist meist die amerikanische Variante zu finden: „März 9., 2026“ und „9:35 am“. Damit du die für Deutschland übliche Anzeige erhältst, musst Du hier die Variante „j. F Y“ für das Datum auswählen und „G:i“ für die Zeit. Etwas weiter unten findest du noch eine Einstellung welcher Wochentag als erster Tag in der Woche gelten soll. Im Gegensatz zu den Amerikanern ist das bei uns nicht der Sonntag, sondern der Montag. Weitere Infos findest du in unserem Artikel WordPress Datums- und Zeitformat einstellen.
Wichtig: In der Regel musst du Einstellungsänderungen in WordPress immer nochmal über den Button „Änderungen speichern“ sichern, sonst werden diese nicht übernommen!
Permalinks anpassen
Ebenfalls unter „Einstellungen“ findest du einen Eintrag namens „Permalinks“. Hier wird bestimmt, wie der Link zu Seiten oder Beiträgen bestimmt wird. Hier ist leider die Variante, die das Veröffentlichungsdatum Rückwärts im Link enthält vorausgewählt. Diese änderst du besser in „Beitragsname“. So wird der Titel deiner Beiträge und Seiten automatisch zur einer URL umgewandelt. Aus „Neue Yoga Klassen 2026“ wird dann die URL deine-seite.de/neue-yoga-klassen-2026.
Kommentare bzw. Diskussion
Bei den „Einstellungen“ unter „Diskussion“ findest du alle wichtigen Einstellungen in Bezug auf Kommentare. Wenn du deine WordPress Website nur als Firmenwebsite verwenden willst, würde ich die Kommentarfunktion ausschalten. Wenn es dir darum geht einen Blog zu erstellen, dann würde ich die Kommentarfunktion eher eingeschaltet lassen.
Impressum & Datenschutzerklärung
Hinweis: Das Rechtliche vorweg: Wir schreiben unsere auf Erfahrungen und eigener Recherche beruhenden eigene Meinung und können nicht für deren Korrektheit garantieren. Wir sind keine Anwälte und bieten mit diesem Artikel keine Rechtsberatung. Falls Du konkrete Fragen oder Probleme hast, solltest Du Dich an einen Anwalt wenden.
Mittlerweile kommst du nicht mehr drumherum. Wenn du eine Website in Deutschland veröffentlichst, muss diese ein Impressum enthalten, in dem steht wer für die Inhalte verantwortlich ist und eine Datenschutzerklärung in der alles wichtige zum Thema Datenschutz aufgeführt ist.
So abschreckend das für viele klingt, ist es unser bisherigen Erfahrung nach besonders schlimm. Sowohl für das Impressum als auch für die Datenschutzerklärung finden sich kostenfreie Generatoren mit deren Hilfe du die passenden Texte erstellen kannst. Beispielsweise findest du bei eRecht24 einen beliebten Impressumsgenerator und die Anwaltskanzleien Weiß & Partner und auch WBS-Law.de stellen für jeden kostenfrei verwendbare Datenschutzgeneratoren zur Verfügung. Diese kannst du auch für eine geschäftlich genutzte Website verwenden.
Weitere Infos findest du in unserem Artikel WordPress & DSGVO: Datenschutz beachten. Sobald deine Website für Besucher zugänglich ist, brauchst du die beiden Seiten „Impressum“ und „Datenschutzerklärung“, die von jeder Seite aus mit nur einem Klick erreichbar sein sollen. Das erreichst du am Besten indem du diese in das Footermenü einbindest. Dazu kommen wir weiter unten noch.
Themes & Plugins
Die große Besonderheit von WordPress sind Themes und Plugins. Während sich Themes in erster Linie um das Aussehen deiner WordPress Website kümmern, kannst du mit Hilfe von Plugins die Funktionen von WordPress erweitern. Sowohl für Themes als auch für Plugins steht ein riesiges Angebot bereit und das vielfach sogar kostenlos.
Für kostenfreie Themes und Plugins stellt WordPress ein umfangreiches Verzeichnis zur Verfügung. Alle Plugins und Themes aus diesem Verzeichnis können ganz einfach in WordPress installiert werden.
Themes: Deine Website hübsch machen
Wie deine Website aussieht, wird bei WordPress durch sogenannte Themes bestimmt. Du hast hier die freie Auswahl, aber für unser Beispiel habe ich das Astra Theme gewählt. Das Theme wirkt erst einmal nicht besonders spektakulär, aber das liegt daran, dass es auf die Verwendung mit einem Page Builder ausgelegt ist. Was das ist erkläre ich dir gleich.
Wie sehr viele Themes und Plugins, gibt es das Astra Theme in einer kostenfreien und einer kostenpflichtigen Variante. Die kostenfreie Version besitzt aber schon sehr viele Einstellungsmöglichkeiten und man kann gut damit arbeiten. Aber wenn du noch mehr möchtest, kannst du später jederzeit auf die kostenpflichtige Version upgraden.
Theme installieren & aktivieren
Um ein kostenfreies Theme aus dem Verzeichnis zu installieren gehst du in WordPress einfach in den Bereich „Designs“ und dort auf den Unterpunkt „Themes“. Hier findest du eine Übersicht aller aktuell installierten Themes und kannst sehen welches Theme aktiv ist. Es kann immer nur ein Theme aktiviert sein, nicht mehrere gleichzeitig.
Oben findest du einen Button namens „Hinzufügen“ der dich in einer Übersicht des WordPress Theme Verzeichnisses führt. Rechts ist ein kleines Suchfeld in das du einfach das Wort „Astra“ eingibst. Jetzt werden dir nach kurzer Zeit alle Themes mit der Buchstabenkombination angezeigt.
Fährst du mit der Maus über das Vorschaubild, erscheinen einige Buttons. Über „Vorschau“ wechselst du in ein Vorschaufenster, in dem dir gezeigt wird wie das Theme aussieht. Über ein Klick auf das kleine Kreuz links oben kommst du wieder aus der Vorschau zurück. Mit „Installieren“ werden die Themedateien automatisch heruntergeladen und in WordPress installiert. Anschließend wechselt der „Installieren“ Button zu „Aktivieren“, so dass du das Theme auch gleich aktivieren kannst. Nach dem Aktivieren wird das neue Theme zur Anzeige deiner Website verwendet.
Am besten gehst du jetzt einfach mal auf die Startseite deiner Website und schaust dir an wie diese jetzt aussieht. Wenn du magst, kannst du ja testweise verschiedene Themes aktivieren und schauen wie sich das auf das Aussehen deiner Website auswirkt. Keine Sorge, wenn die Website mit dem Astra Theme noch etwas langweilig aussieht. Das werden wir bald ändern.
Plugins installieren
Im Gegensatz zu Themes lassen sich mehrere Plugins gleichzeitig aktivieren. Das Vorgehen beim Installieren ist im Grunde das gleiche wie bei den Themes. Nur das die Einstellungen hierfür im Bereich „Plugins“ zu finden sind. Im Unterpunkt „Installierte Plugins“ werden dir alle bereits installierten Plugins angezeigt.
Raidboxes sorgt glücklicherweise dafür, dass keine Plugins automatisch installiert werden, so dass diese Übersicht erstmal leer sein sollte. Ansonsten finden sich hier häufig einige vorinstallierte Plugins wie „Akismet“ oder „Hello Dolly“, die du getrost löschen kannst.
Um die Funktionen deiner Website zu erweitern, installieren wir jetzt einige kostenfreie Plugins. Du klickst oben auf den „Installieren“ Button und nutzt auf der erscheinenden Seite das kleine Suchformular oben rechts, um die folgenden Plugins zu finden und über den Klick auf „Jetzt installieren“ und anschließend „Aktivieren“ in deiner Website zu übernehmen:
- Zur optisch ansprechenden Gestaltung der Website wollen wir die kostenfreie Version von Elementor genauer gesagt das „Elementor Page Builder“ Plugin verwenden. Dieses ergänzen wir um zwei zusätzliche Plugins, die eine Reihe an weiteren kostenfreien sehr schön gestalteten Designvorlagen anbieten: Envato Elements bzw. „Envato Elements – Photos & Elementor Templates“ und „Starter Templates – Elementor, Beaver Builder, Gutenberg & Brizy Templates“ von Brainstorm Force.
- „Yoast SEO“ und „Redirection“ oder alternativ „WordPress SEO-Plugin – Rank Math“. Letzteres vereint beide Funktionen, ist aber bei der Einrichtung etwas aufwändiger und kann einen Einsteiger etwas überfordern. „Yoast SEO“ oder auch „RankMath“ ergänzt WordPress mit einigen wichtigen SEO Funktionen, während du mit Hilfe von „Redirection“ Umleitungen einrichten kannst. Diese Funktion ist in „Rank Math“ bereits integriert.
- Falls Du einen Blog oder Newsbereich mit der Möglichkeit für andere zu Kommentieren erstellen willst: „Antispam Bee“, das einen einigermaßen guten Schutz vor Spam Kommentaren bietet.
- UpdraftPlus oder ein anderes Backup Plugin, damit du von Beginn eine Sicherheitskopie deiner Seite besitzt. Alles wichtige dazu findest du in unserem WordPress Backup Artikel und dem UpdraftPlus Tutorial.
Nachdem du diese Plugins installiert und aktiviert hast, können wir damit beginnen das Grundgerüst deiner Seite zu erstellen.
Seiten erstellen in WordPress
Als erstes erstellen wir ein paar Seiten in WordPress. Dabei gibt es einige Seiten, die du unbedingt erstellen musst (Impressum & Datenschutz) und einige, die von der Art deiner Website bzw. Deines Angebots abhängen. Ich werde hier alles am Beispiel der Yogaschule erklären.
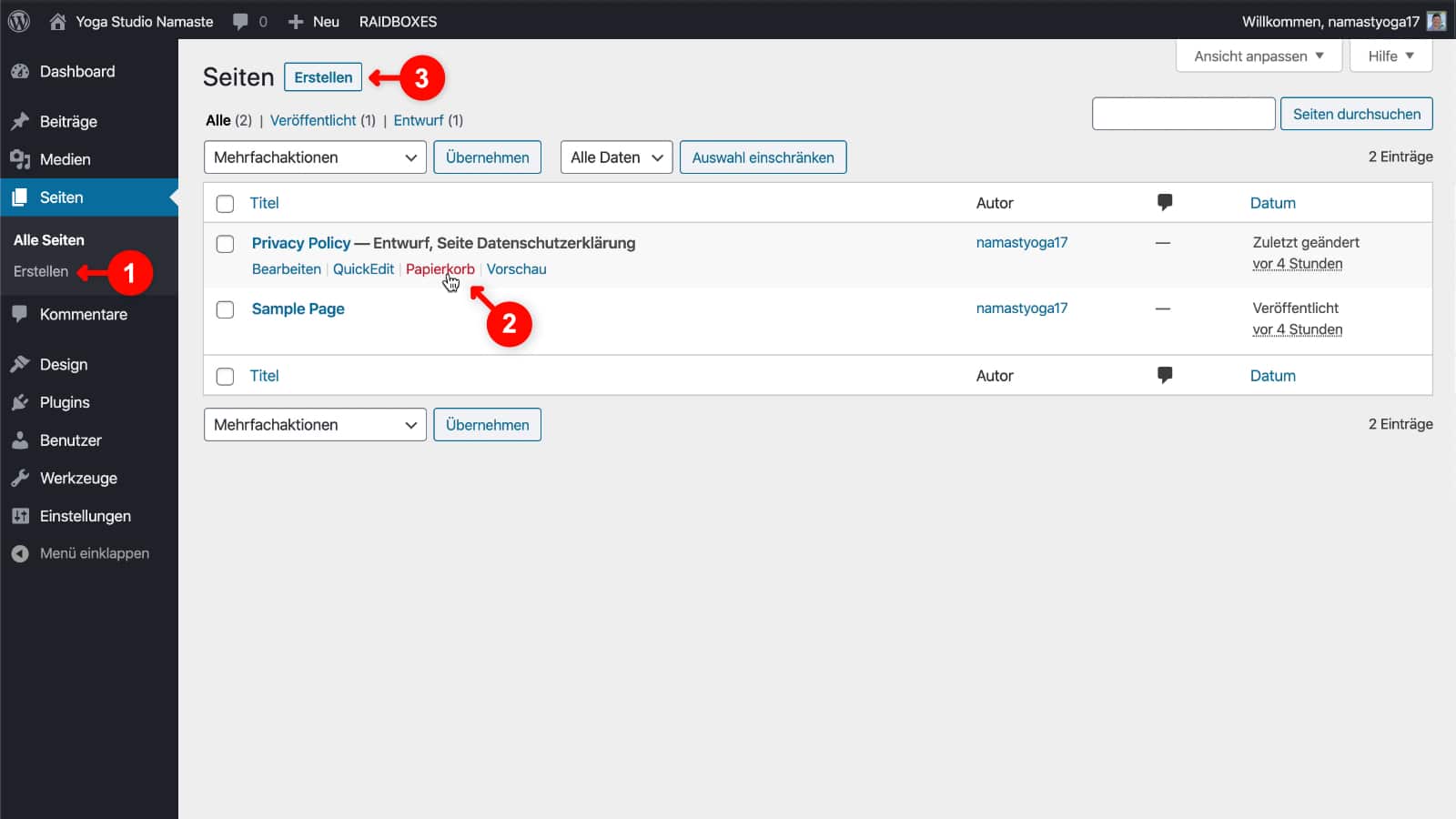
Um die Seiten Deiner Website zu bearbeiten gehst du in der Administration in den Bereich „Seiten“ und dort auf den Unterpunkt „Alle Seiten“ (1). Hier werden dir alle bereits vorhandenen Seiten Deines Internetauftritts aufgelistet. Bei der WordPress Standardinstallation findest Du hier meist eine „Privacy Policy“ Seite und eine Beispielsseite namens „Sample Page“.

Beide Seiten löschen wir jetzt, indem wir mit dem Mauszeiger über die Einträge fahren. Dann erscheinen unter dem Eintrag mehrere Optionen und dort wählst du bei beiden Seiten die Option „Papierkorb“ (2).
Die Seiten Impressum & Datenschutzerklärung
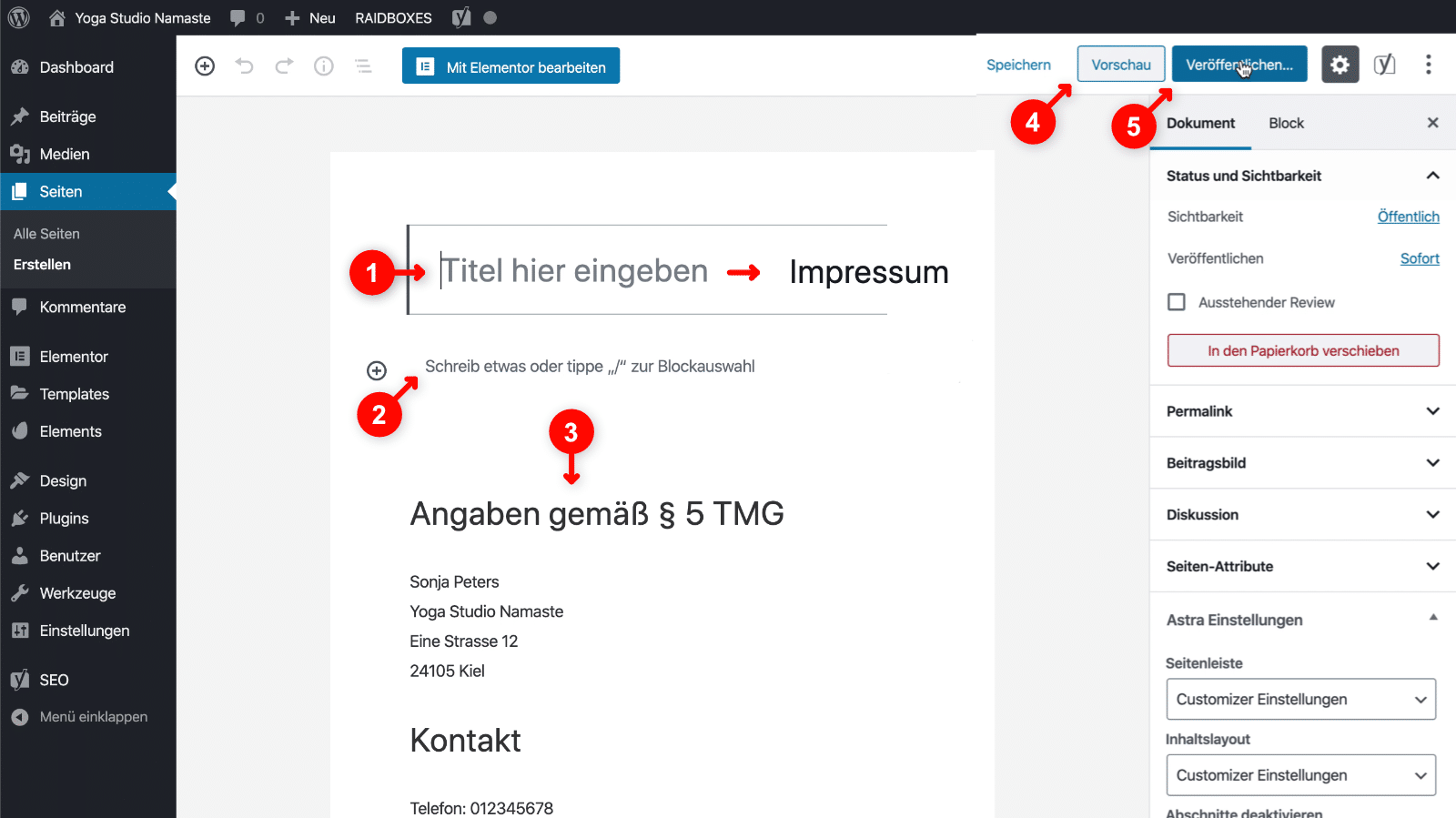
Jetzt erstellen wir neue Seiten. Als erstes die immer benötigten Seiten „Impressum“ und „Datenschutzerklärung“. Dazu klickst Du entweder oben auf den Button (3) oder links in der Sidebar auf „Erstellen“. Anschließend landest Du in der Ansicht des neuen WordPress Block Editors auch Gutenberg Editor genannt.

Hier gibst du ohne unter (1) den Titel für die Seite ein. In diesem Fall Impressum. Anschließend klickst du in den Bereich (2) und gibst dort den gewünschten Text ein. Da wir hier das Impressum angeben wollen, lässt du dir die entsprechenden Angaben beispielsweise mit Hilfe eines Impressumsgenerators wie eRecht24 erstellen und trägst den Text (3) dann dort ein.
Wenn Du Seiten erstellst, sind diese immer erst einmal im Entwurfsmodus. D.h. nur du kannst diese sehen, aber kein normaler Besucher deiner Website. Mit Hilfe des Buttons „Vorschau“ (4) kannst du dir ansehen wie die Seite aussieht. Wenn du alles kontrolliert hast, klickst du einfach auf „Veröffentlichen“ (5). Anschließend fragt WordPress nochmal nach, ob du „Bereit zur Veröffentlichung“ bist. Hier klickst du einfach nochmal auf den Button „Veröffentlichen“
Auf dem gleichen Wege erstellst du eine weitere Seite für deine „Datenschutzerklärung“, deren Inhalt du dir mit Hilfe eines Datenschutzgenerators wie z.B. von Weiß & Partner erstellen lassen kannst.
Weitere Seiten erstellen
Wo wir gerade hier beschäftigt sind, erstellen wir gleich ein paar weitere Seiten. Wobei die Anzahl und die Titel der Seiten ein wenig davon abhängen welche Art von Website du erstellen willst und was dein Thema bzw. Angebot ist.
Da wir den Inhaltsbereich der weiteren Seiten mit Hilfe des bereits installierten Page Builder Plugins „Elementor“ über Vorlagen gestalten wollen, vergibst du für diese Seiten zunächst nur den Titel, aber trägst noch keine Inhalte ein.
Ich werde einige Seiten für meine Yoga Studio Beispielseite erstellen. In der Regel sind folgende Seiten eine gute Basis für eine einfache WordPress Website:
- Start: Eine Startseite auf der schnell erfassbar dein Thema oder Angebot und ggf. dessen Wichtigkeit oder auch Referenzen angezeigt werden. Oft findet sich hier ein kurzer Überblick der Infos, die in den weiteren Seiten ausführlich beschrieben sind. Sind die Informationen nicht besonders umfangreich, wird auch gerne ein sogenannter „One Pager“ (Eine Seite) genutzt. Dann werden keine weiteren Seiten erstellt, sondern die Informationen der folgenden Seiten direkt als untereinanderliegende Sektionen auf der Startseite aufgeführt.
- Über: Meist erwarten Besucher, dass sie einige Infos zu Deiner Person, deiner Firma und ggf. dem Mitarbeiterteam finden können. Dafür legen viele eine „Über mich“ oder auch „Über uns“ Seite an, die auch den Titel „Team“ oder eben „Yoga Teacher“ tragen kann.
- Kontakt: Auf dieser Seite finden Besucher die verschiedenen Möglichkeiten mit dir in Kontakt zu kommen meist auch Kombiniert mit einer Lage- oder Anfahrtsbeschreibung.
- Service, Dienstleistungen, Produkte: Ein oder auch mehrere Seiten zu dem was du anbietest, diese fallen abhängig von der Art deines Angebotes unterschiedlich aus. Für das Yoga Studio kommen z.B. Seiten zu dem „Yoga Studio“ und eine Übersicht der „Yoga Klassen“ und „Yoga LehrerInnen“ in Frage.
- Preise & Anmeldung oder Shop: Je nachdem wie komplex deine Preisstruktur ist, kann es sinnvoll sein die Informationen auf einer eigenen Seite z.B. mit einer Preistabelle und einer FAQ (Häufig gestellte Fragen) Sektion mit darzustellen. Auch eine eigene Anmeldeseite, falls man sich in irgend einer Form anmelden muss ist sinnvoll oder ein Shopbereich, falls du mehrere unterschiedliche Produkte anbietest.
- AGB: Falls du eigene sogenannte „Allgemeine Geschäftsbedingungen“ hast, sollten diese ebenfalls auf einer eigenen Seite aufgelistet werden.
- Blog, Aktuelles, News: Wenn Du sowieso nur einen Blog erstellen willst, kann auch die Startseite als Übersicht deiner Artikel dienen. Aber meist möchte man den Blog, oder auch einfach eine Auflistung aktueller Meldungen oder Artikel auf einer eigenen Seite anzeigen lassen.
Das ist jetzt nur eine kleine Auswahl an typischen Seiten oder Segmenten. Letztendlich entscheidet die Art Deines Angebotes welche Seiten für deine Website passend sind.
Denk dran: Der große Vorteile eines Systems wie WordPress ist, dass du kurzfristig mit nur wenigen Seiten und knappen Inhalt starten kannst. Es ist in der Regel nicht sinnvoll monatelang zu planen, sondern lieber früh klein zu starten und anschließend deinen Internetauftritt in Ruhe auszubauen.
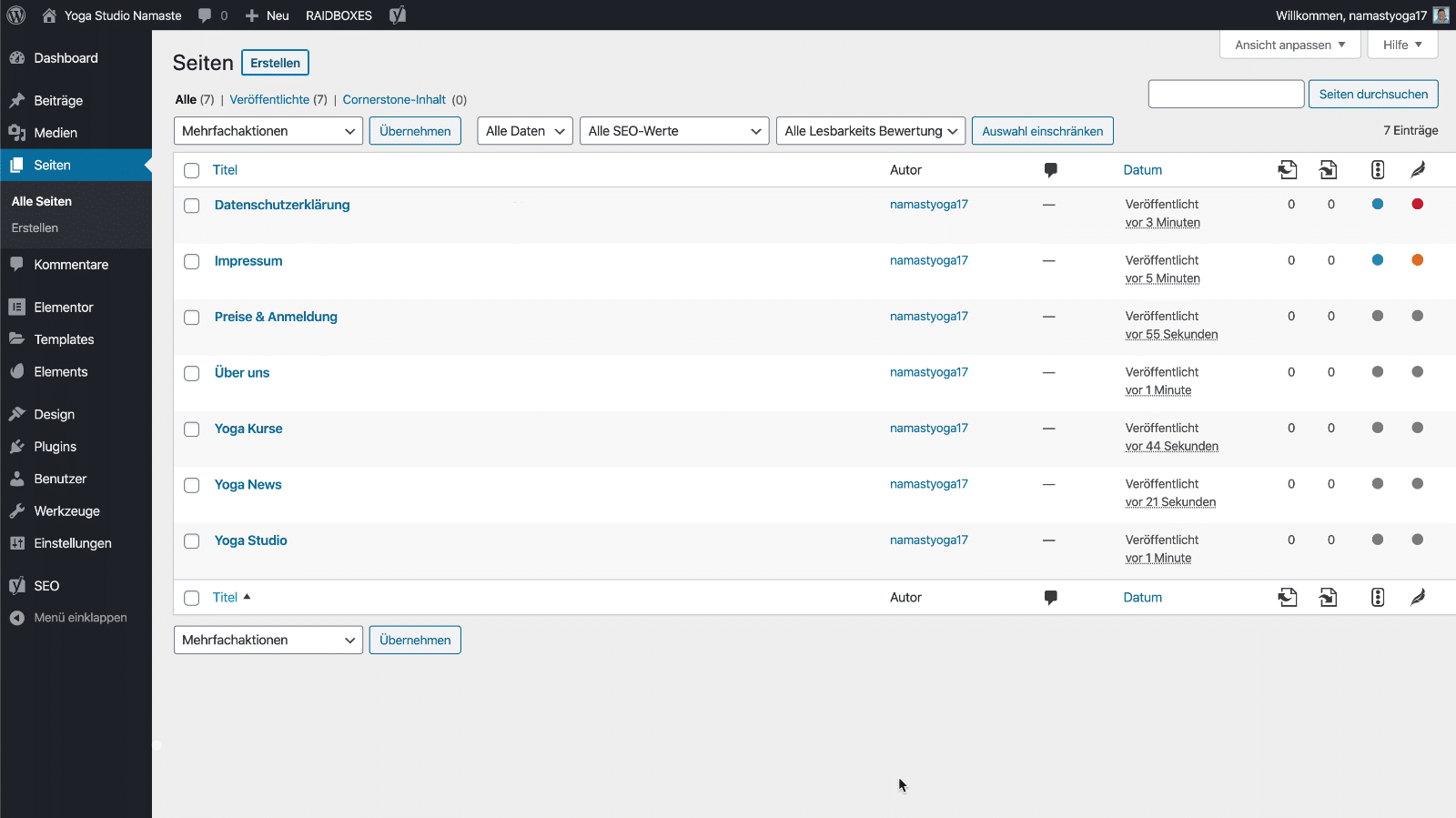
Wenn du alle aktuell wichtigen weiteren Seiten erstellt hast, sollte deine Seitenübersicht unter „Alle Seiten“ so ähnlich wie die meiner Yoga Studio Beispielsweisen aussehen:

Menüs erstellen
Damit die Besucher deiner Website auch auf die verschiedenen Seiten navigieren können, braucht es Menüs. In der Regel wird mit zwei Menübereichen gearbeitet:
- Einem Haupt- oder Headermenü, das oben oder seitlich angezeigt wird und die wesentlichen Seiten enthält, die deine Besucher in erster Linie interessieren.
- Mindestens einem Footermenü, das üblicherweise unten in der Fußzeile angezeigt wird und meist die Links für das Impressum und die Datenschutzerklärung enthält.
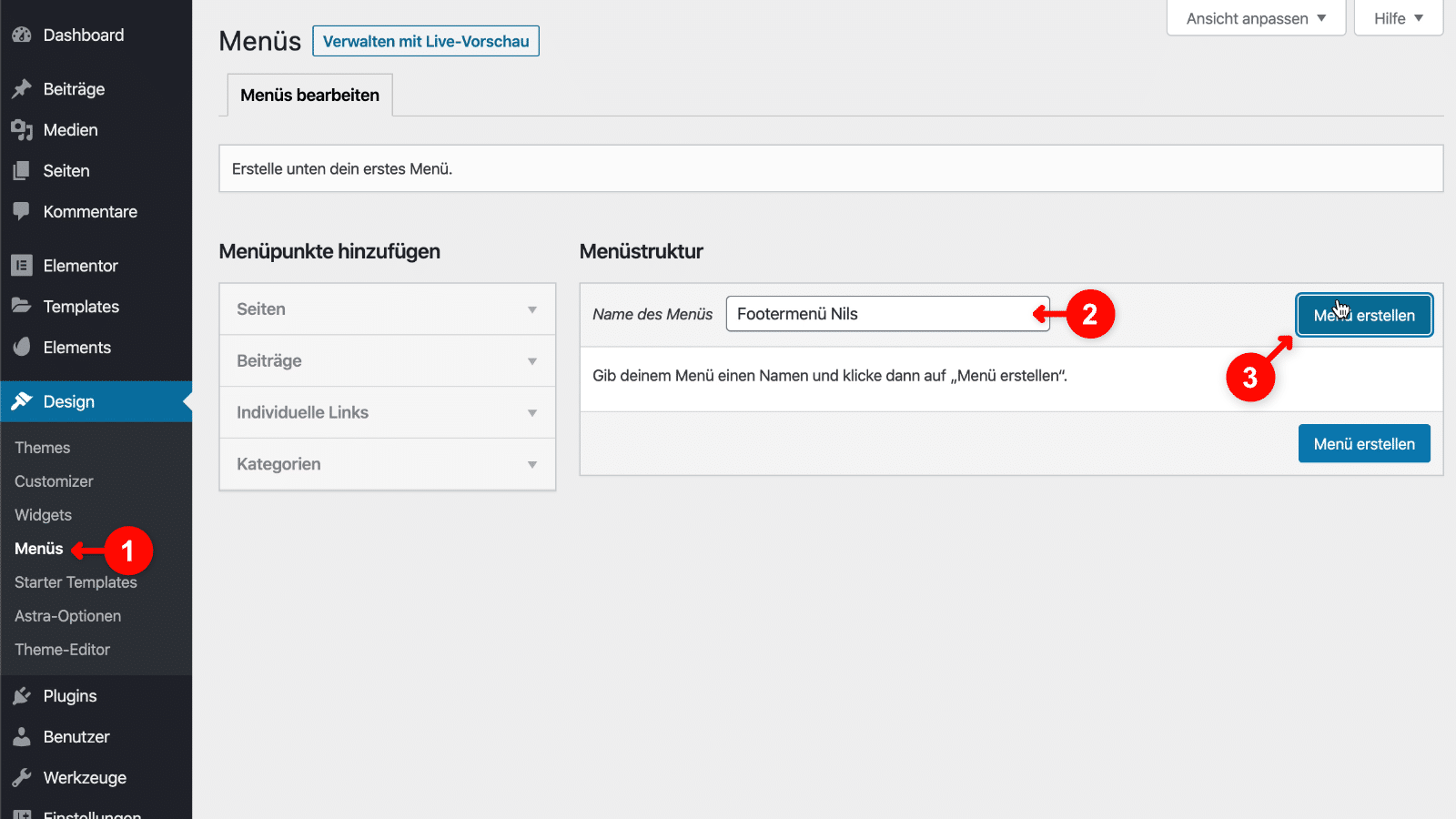
Diese beiden Menübereiche legst du jetzt an, indem du in der Sidebar im Bereich „Design“ auf den Unterpunkt „Menüs“ (1) gehst.

Dort erstellen wir als erstes ein Footermenü (2). Ich schreibe gerne meinen Namen dazu, damit ich später gut erkennen kann, dass dieses Menü von mir erstellt wurde. Dieser Menüname ist nur für dich und wird nirgends auf der Website selbst angezeigt. Über einen Klick auf den Button „Menü erstellen“ wird dann das Menü angelegt.

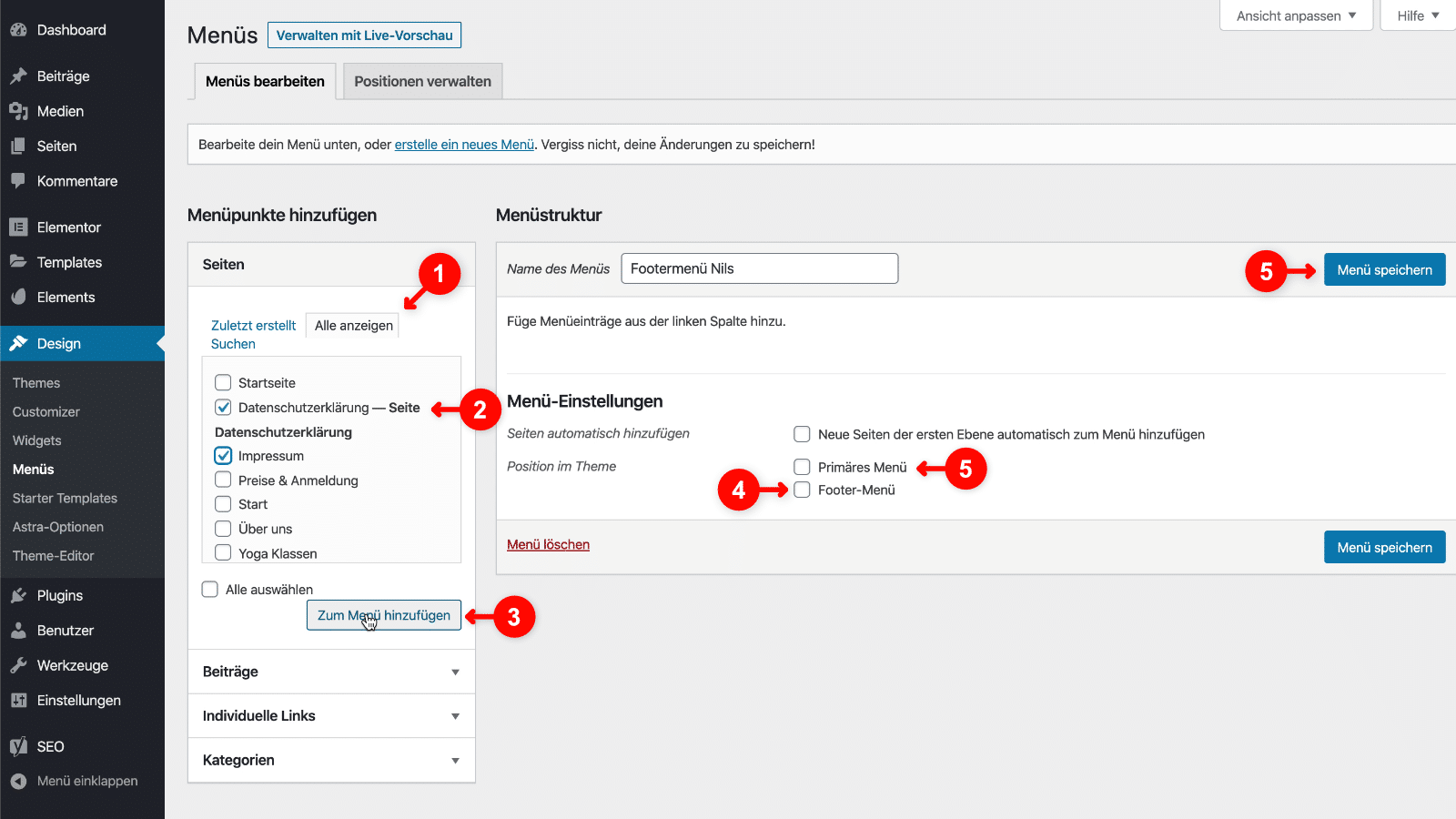
Jetzt muss das neue Menü noch mit den gewünschten Links zu deinen Seiten gefüllt werden. Dazu klickst du auf den Reiter „Alle anzeigen“ (1) und hakst die Seiten an zu denen dein Menü Links anzeigen soll (2). Für das Footermenü sind das in diesem Beispiel erst einmal nur der Link zum „Impressum“ und zu der „Datenschutzerklärung“. Über den Button „Zum Menü hinzufügen“ (3) werden die Links übernommen. Anschließend sagst du WordPress noch über ein Haken bei „Footer-Menü“ (4), dass das Menü im Footerbereich angezeigt werden soll. Wenn du gleich das Hauptmenü erstellst, setzt du dann den Haken bei „Primäres-Menü“ (5). Damit WordPress die Änderungen übernimmt, musst du zum Schluss auf den Button „Menü speichern“ (6) klicken.

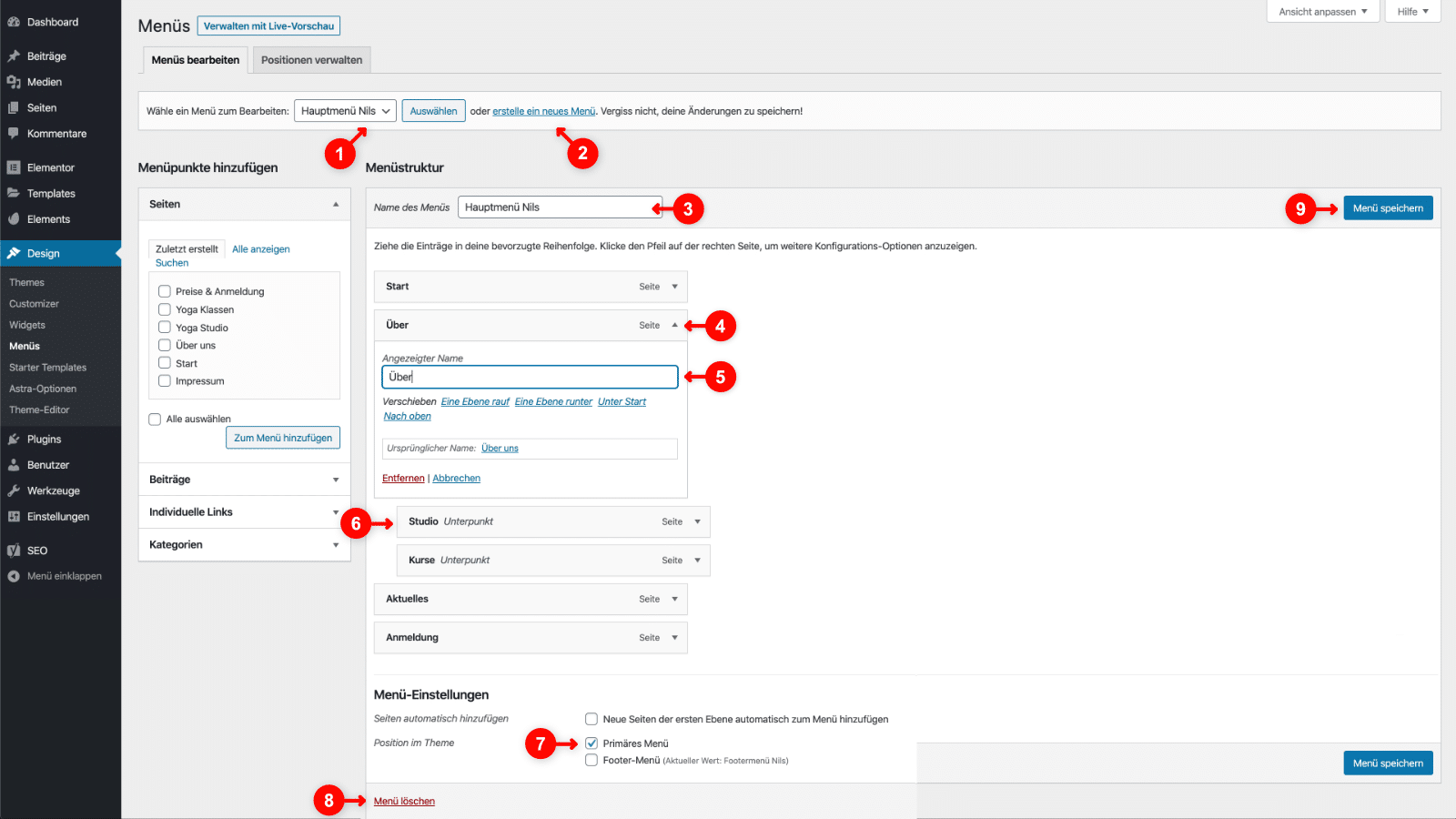
Um das Hauptmenü zu erstellen gehst du genauso vor. Allerdings wenn bereits mehrere Menüs bestehen, kannst du über „Wähle ein Menü zum Bearbeiten“ (1) zwischen diesen wechseln und über „erstelle ein neues Menü“ ein weiteres Menü anlegen. Das benötigen wir jetzt um das Hauptmenü zu erstellen. Dann trägst du wieder den „Namen des Menüs“ (3) ein. Anschließend kannst du wie bei dem Footermenü links die Seiten zu denen das Menü verlinken soll auswählen und über den Button „zum Menü hinzufügen“ in die Auswahl übernehmen.
Am Beispiel des Hauptmenüs will ich dir noch ein paar zusätzliche Möglichkeiten erläutern. Über den Klick auf das kleine Dreieck an den Seiten der Menüeinträge (4) klappst du den Zugang zu weiteren Einstellungen auf. Hier kannst du z.B. dafür sorgen, dass als Bezeichnung des Links im Menü etwas anderes als der Seitentitel angezeigt wird (5). Das ist sehr hilfreich, damit dein Menü nicht zu breit und unübersichtlich wird. So kürze ich den Einträge der Yoga Seite von „Über uns“ auf „Über“ und den Link zur Seite „Yoga Studio“ einfach nur auf „Studio“ etc.
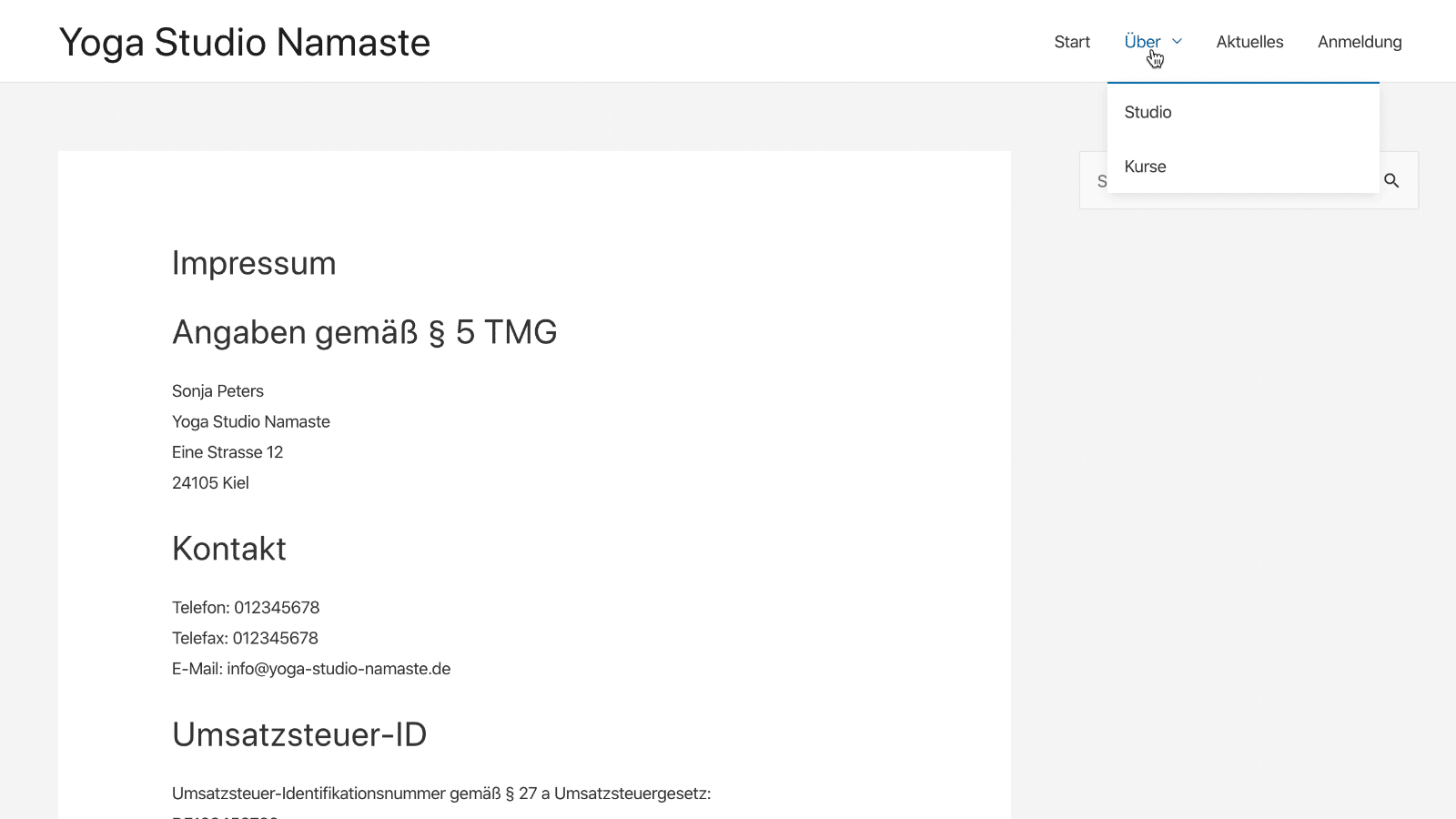
Du kannst die Menüpunkte auch sehr einfach in der Reihenfolge verändern, indem du die grauen Balken mit der Maus anfasst und einfach an die gewünschte Stelle ziehst. Hierbei bietet sich eine weitere Möglichkeit Platz im Menü zu sparen, durch die Verlagerung einiger Einträge in Unterpunkte. Dazu ziehst du den grauen Balken etwas eingerückt unter den gewünschten Oberpunkt (6). Wenn dein Besucher jetzt auf der Website über den Menüoberpunkt fährt, dann klappt automatisch die Liste der Unterpunkte aus. In unserem Beispiel erscheint dann unter „Über“ die Unterpunkte „Studio“ und „Kurse“ (siehe Screenshot weiter unten).
Unter Menü Einstellungen setzt du noch den Haken für die Position im Theme bei „Primäres Menü“ (7). Falls notwendig kannst du auch das komplette „Menü löschen“ (8). Und auch hier gilt wieder, dass deine Einstellungen nur übernommen werden, wenn du am Ende auf „Menü speichern“ (9) klickst. Anschließend kannst du deine Seite aufrufen und solltest oben rechts dein Hauptmenü sehen:

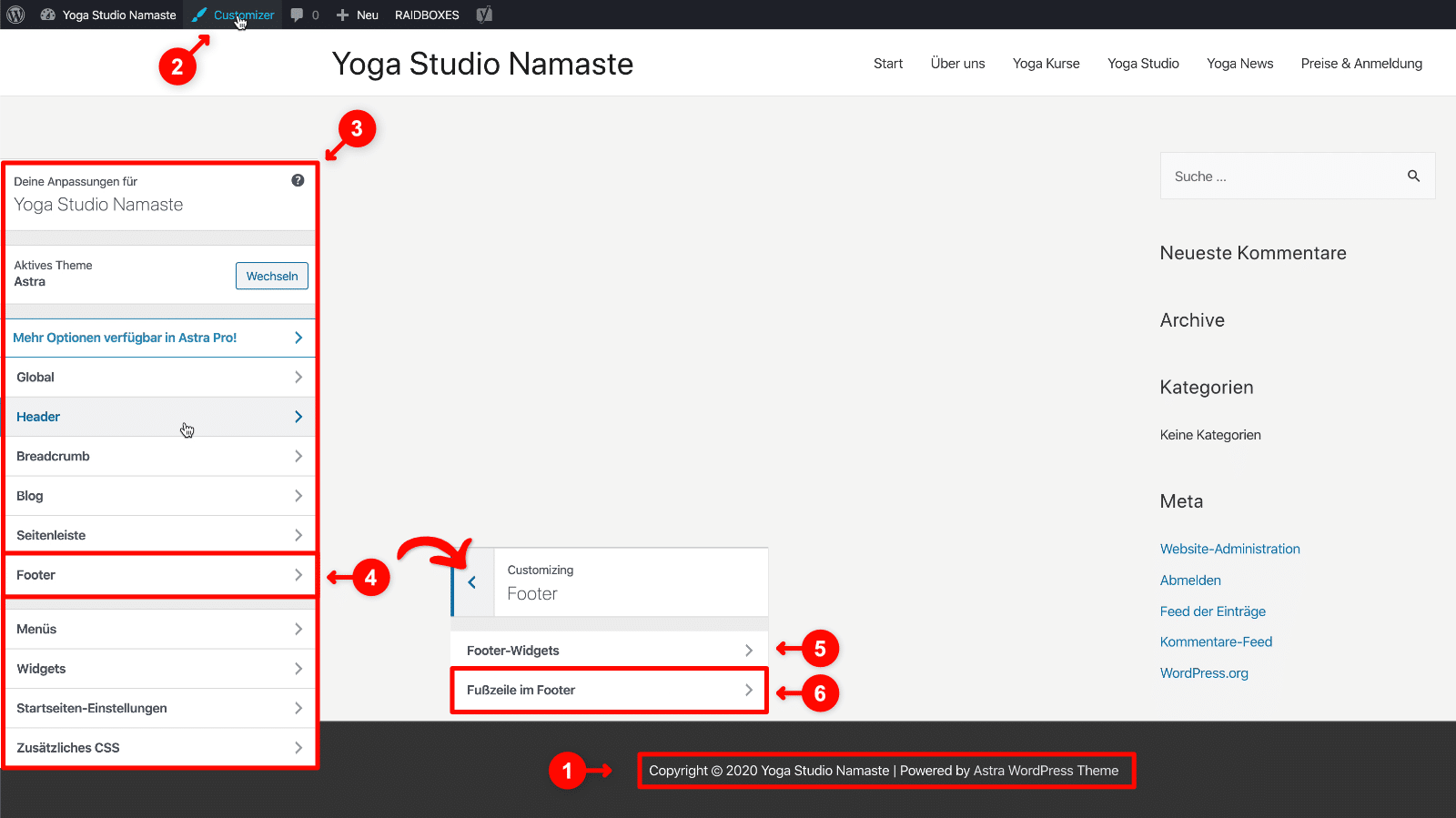
Allerdings wird statt deinem Footermenü noch der Astra Theme Standardfooter angezeigt (1). Das ändern wir jetzt, denn es ist wichtig, dass Deine Datenschutzerklärung und das Impressum von jeder Seite deines Internetauftritts mit nur einem Klick aufrufbar sind. Dazu klickst du oben in der Adminbar auf den Punkt „Customizer“ (2). Dann erscheint ein spezielle Sidebar (3) über die verschiedene Einstellungen für die Darstellung der Website getätigt werden können.

Hier klickst du nun auf den Footer Bereich (4) und die Ansicht in der Sidebar wechselt entsprechend so dass, du nun zu der Auswahl der „Footer Widgets“ (5) oder der „Fußzeile im Footer“ (6) gelangst. Dort wollen wir jetzt die Einstellungen anpassen.

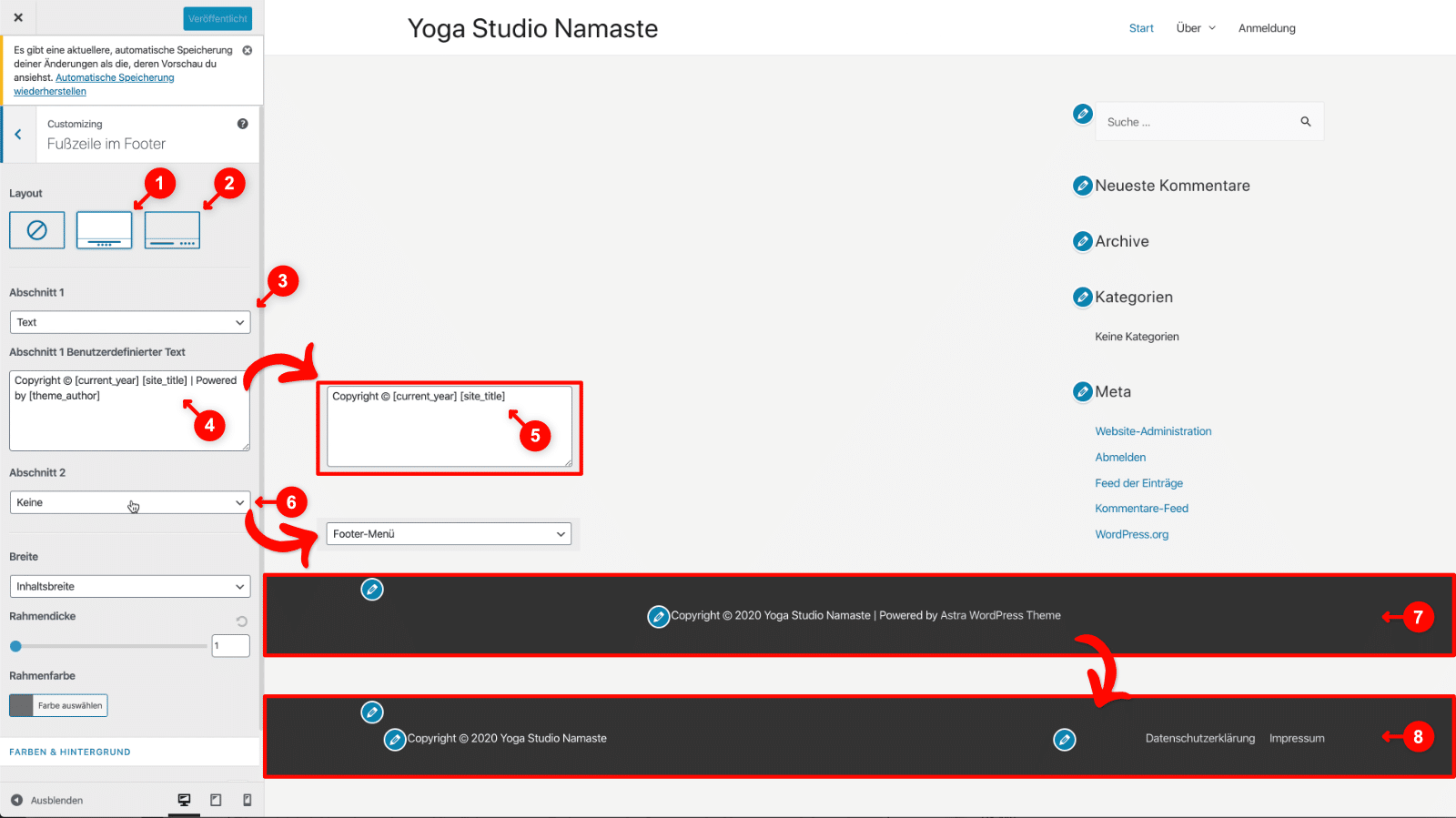
Hier kannst du zwei Abschnitte im Footer verwalten. In der bisherigen Grundeinstellung (1) ist hier nur ein Text (3) & (4) hinterlegt, der mittig im Footer (7) angezeigt wird. Du könntest jetzt im Dropdown zu „Abschnitt 1“ (3) einfach „Footermenü“ auswählen und dann würde dies mittig angezeigt.
Aber ich finde es schöner, wenn man zum einen die beiden Abschnitte nebeneinander anzeigen lässt, indem man Variante (2) wählt. Dann würde ich den hinteren Textteil „ | Powered by [Theme_author]“ (4) löschen, so dass nur noch der Copyright Teil übrig bleibt (5). Und für „Abschnitt 2“ (6) dann „Footermenü“ auswählen, so dass die beiden Links zur Datenschutzerklärung und dem Impressum rechtsseitig erscheinen (8).
Wichtig: Unbedingt zum Schluss oben rechts auf den blauen „Veröffentlichen“ Button klicken, sonst werden deine Änderungen nicht übernommen!
Seiteninhalte mit Vorlagen gestalten
Nun wollen wir die bisher leeren Seiten mit Inhalten füllen. Diese sollen keine reine Textwüsten werden und möglichst nach einem modernen Design aussehen. Da du vermutlich kein Webdesigner bist und dir vielleicht auch keinen leisten kannst oder willst, nutzen wir jetzt das Page Builder Plugin Elementor und passende Vorlagen, um schnell ans Ziel zu kommen.
Elementor starten
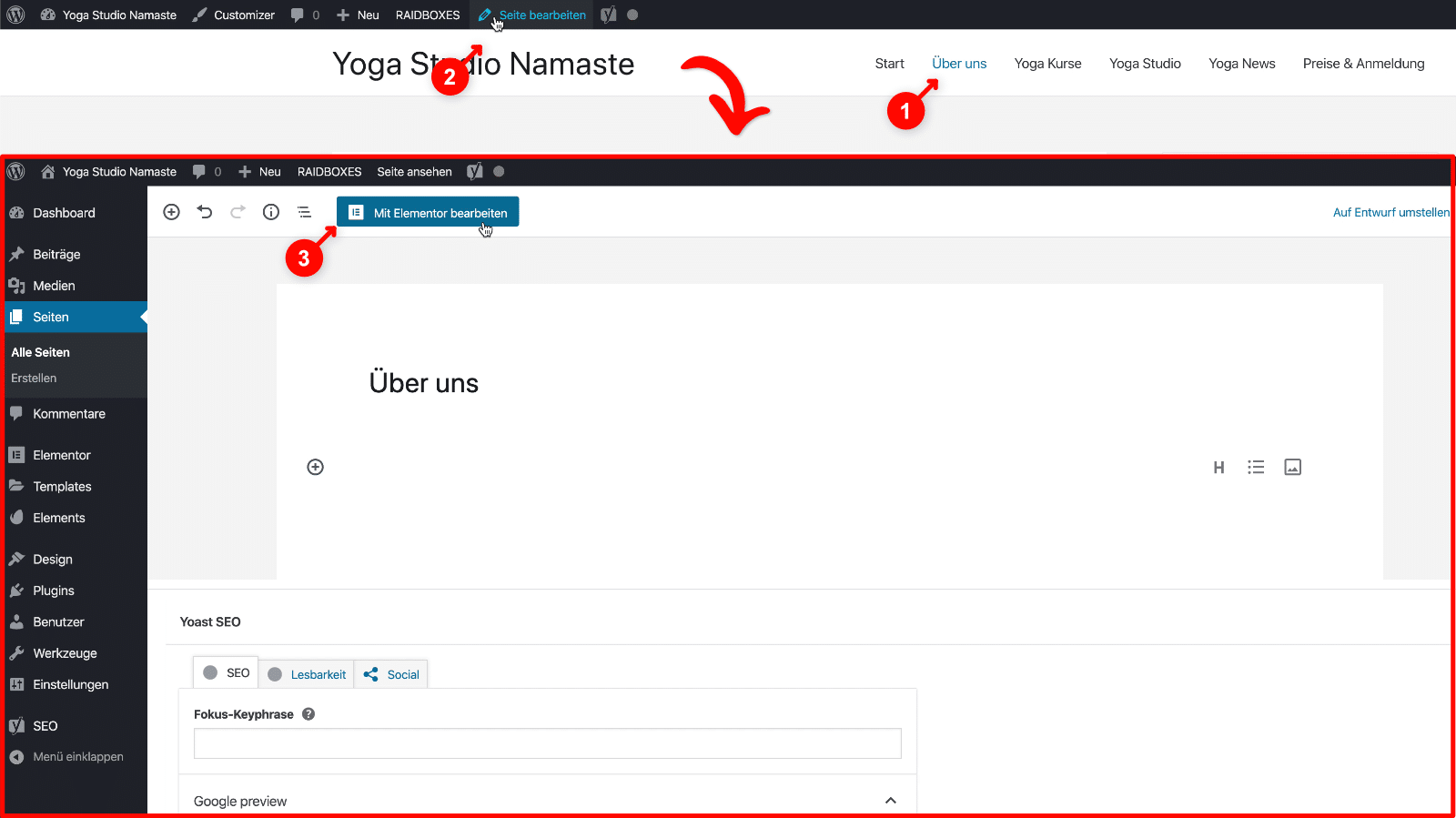
Um den Elementor Page Builder Editor zu starten gehst du folgendermaßen vor. Zuerst gehst du auf die Seite, die du anpassen willst, z.B. die „Über uns“ Seite (1).

Dann klickst du oben in der Adminbar auf den Punkt „Seite bearbeiten“ und gelangst so zunächst in die Editoransicht der Seite. Dort klickst du auf den blauen Button „Mit Elementor bearbeiten“, dann öffnet sich die Editoransicht von Elementor.

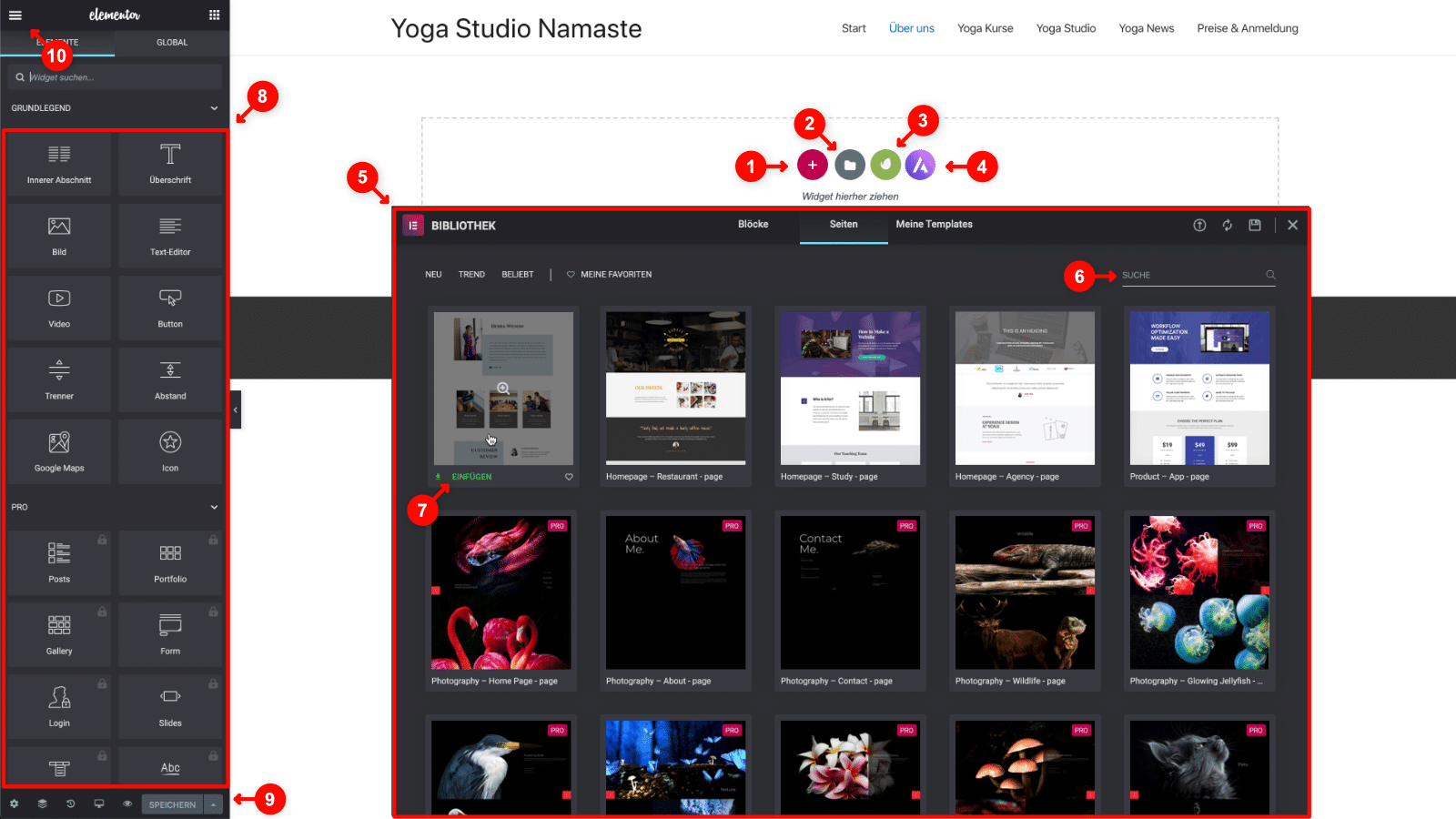
Das wirkt zunächst vielleicht etwas überwältigend, aber wir wollen uns im Moment noch nicht mit der Erstellung und Bearbeitung von einzelnen Elementen beschäftigen, sondern komplette Seitenvorlagen nutzen. Deshalb lassen wir zunächst den Button mit dem Pluszeichen (1) außer acht, mit dem sich einzelne Zeilen zu dem Design hinzufügen lassen, sondern konzentrieren uns zunächst auf den Ordnerbutton (2) und später auf das Envato (3) und Astra Symbol (4).
Ein Klick auf das Ordnersymbol (2) ruft die Elementor „Bibliothek“ (5) auf. Hier findest du bereits vorbereitete Vorlagen, die du einfach übernehmen kannst. Auch wenn du über die Kartenreiter oben auch nur „Blöcke“ abrufen kannst - das sind vordesignte Teilstücke oder auch später über „Meine Templates“ Vorlagen, die du selbst gespeichert hast, wollen wir uns nun eine komplette Seitenvorlage aussuchen.
Falls du nach einer bestimmten Art von Seite suchst, kannst du oben in den Suchschlitz (6) ein entsprechendes Stichwort eingeben. Leider klappt dies nur in englischer Sprache, so dass du für eine „Über mich“ Seite, das englische „about“ eintragen musst. Aber dann erscheint eine Auswahl an bereits vorgefertigten Über-Seiten Designs.
In der Übersicht siehst du kleine Vorschaubilder der Seitendesigns und wenn du mit der Maus über diese fährst, erscheint ein Lupensymbol über das du eine größere Vorschau der kompletten Seitenvorlage aufrufen kannst. Über den kleinen Button „Einfügen“ (7), übernimmst du die gewählte Seitenvorlage in den Editor.
Wichtig: So lange du die kostenfreie Version von Elementor verwendest, kannst du die Seitenvorlagen, die mit einem „Pro“ Label versehen sind, nicht nutzen. Dazu musst du eine Elementor Lizenz kaufen. Aber es gibt auch genügend kostenfreie Vorlagen ohne die Pro-Kennzeichnung.
Der Vollständigkeit halber: Wenn du später einzelne Elemente hinzufügen möchtest, kannst du diese auf der linken Seitenleiste (8) in den Editorbereich ziehen. Wenn du die Seiteninhalte sichern willst, klickst du auf den „Speichern“ Button (9) unten links. Und um die Editoransicht wieder zu verlassen klickst du oben links auf das kleine Hamburgermenü (10) und dort dann den blauen Button „Elementor verlassen“.
Vorlagen richtig auswählen und nutzen
Bevor du nun aber auf diesem Weg loslegst, gebe ich dir ein paar Dinge zu bedenken: Damit deine Website gut aussieht, sollte das Design einheitlich wirken, d.h. möglichst überall gleiche Schriftarten, Farben, Abstände - also ganz generell ein eineinheitlicher Designstil. Wenn du das zügig hinbekommen willst, ohne sehr viel selbst anpassen zu müssen, solltest du Designvorlagen im einheitlichen Stil verwenden.
Leider bieten die direkt integrierten Seitenvorlagen in der kostenfreien Elementor Version, im Gegensatz z.B. zum kostenpflichtigen Divi Theme, keine eigenen Sammlungen im ähnlichen Designstil.
Aber keine Sorge, so etwas findest du bei Envato Elements oder auch in den Astra Vorlagen. Beide bieten Sets oder Kits an, die für alle gängigen Seiten eines Internetauftritts entsprechende Vorlagen im einheitlichen Designstil bereit stellen. D.h. die Vorlage für die Startseite ist im gleichen Designstil gestaltet wie die Vorlage für die Kontaktseite. In einigen Fällen stehen sogar mehrere Varianten einer Start- oder Kontaktseite zur Verfügung.
Wenn du also schnell zum Ziel kommen willst, würde ich dir raten dir ein Designset auszusuchen und nur Vorlagen aus diesem Set zu verwenden. Dann brauchst du nur noch die Bilder und Texte für dich anzupassen. Das bedeutet nicht, dass du auch andere Vorlagen verwenden kannst, aber diese solltest du dann bzgl. Farben, Schriftart, Abstände etc. an die anderen Seiten anpassen.
Envato Elements Vorlagen verwenden
Envato Elements ist eigentlich ein kostenpflichtiges Aboangebot über das du Templates, Bilder und ähnliche Dinge aus dem umfangreichen Angebot der Envato Marktplätze wie Themeforest nutzen kannst. Glücklicherweise ist das Angebot an kostenfreien Vorlagen, die du ohne zu zahlen verwenden kannst recht groß.
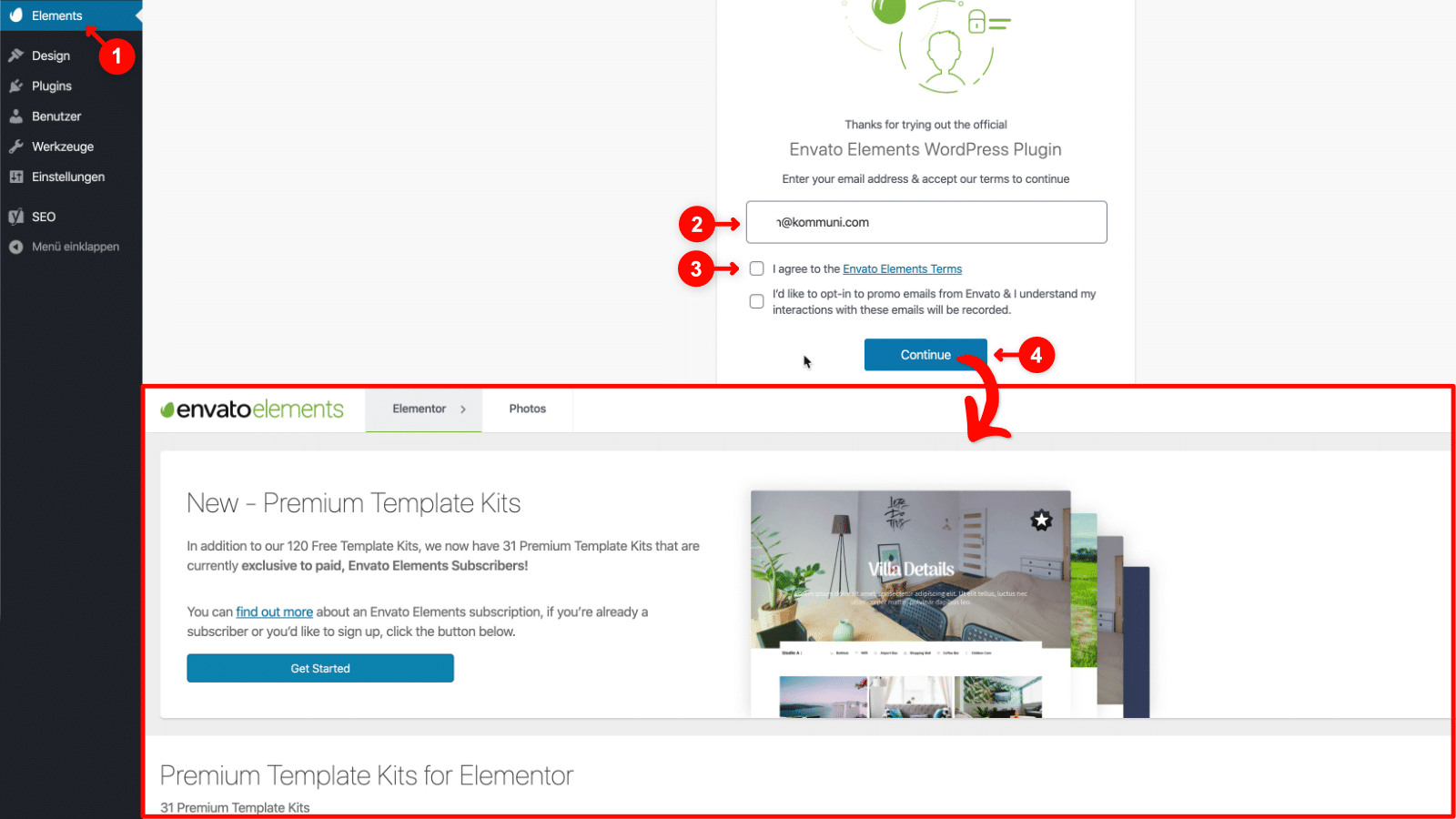
Bevor du Zugriff erhältst, musst du dich allerdings registrieren. Das geht recht einfach, indem du im Adminbereich auf den Bereich „Elements“ (1) in der Sidebar klickst.

Dort füllst du die Anmeldung zu Envato Elements aus, indem du deine E-Mailadresse (2) einträgst und den Haken bei „I agree to the Envato Elements Terms“ (3) setzt. Dann schließt du die Anmeldung mit einem Klick auf den Button „Continue“ (4) ab. Gleich danach erscheint die Envato Elements Übersicht. Du kannst die Übersicht an dieser Stelle wiederfinden oder indem du in der Elementor Editor Ansicht auf das Envato Symbol klickst (siehe Screenshot weiter oben).
Die als erstes angezeigten Premium Templates sind nur für zahlende Kunden, aber etwas weiter unten findest du auch kostenfreie Kits (Free Kits for Elementor).

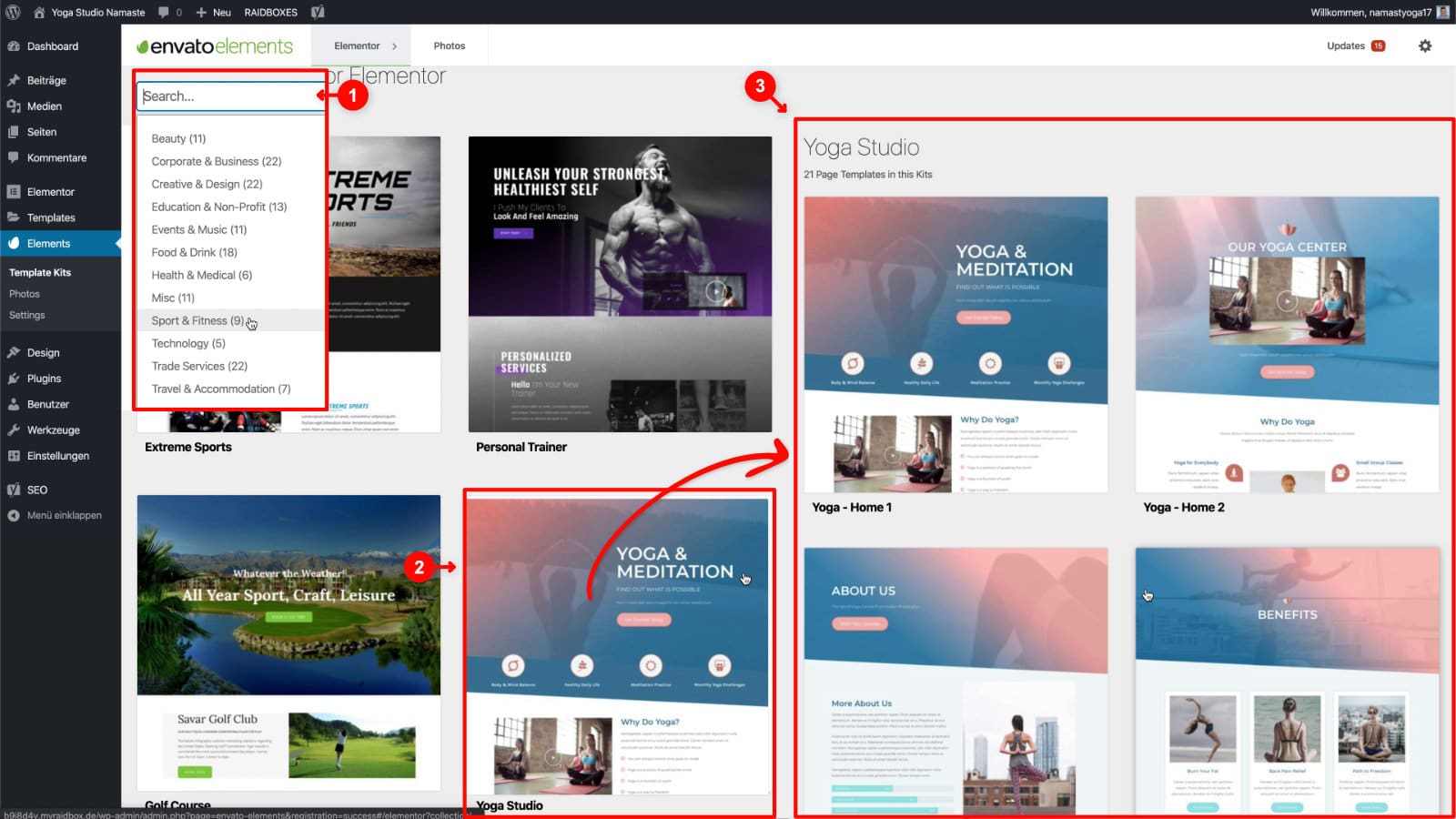
Es gibt oben links einen Suchschlitz (1), der aber als reine Suche nicht sonderlich gut funktioniert. Bei einer Eingabe von „Yoga“ wird leider kein Ergebnis angezeigt, obwohl es eine entsprechende Auswahl an Vorlagen gibt. Aber um die Auswahl auf einen Bereich einzugrenzen, ist ein Klick in den Suchschlitz sinnvoll. Anschließend kannst du einen der Bereiche auswählen wie z.B. „Sport & Fitness“.
Ein Klick auf das Vorschaubild eines Kits wie in unserem Beispiel das „Yoga Studio“ Kit (2), bringt dich zu einer Übersicht der vorgeschalteten Seiten in dem Kit (3). Oft gibt es sogar verschiedene Varianten für einige Seiten wie hier zum Beispiel für die Startseite „Yoga - Home 1“ und „Yoga - Home 2“. Ein Klick auf eine der Vorlagen, bringt dich zu einer größeren Vorschau der jeweiligen Seitenvorlage.

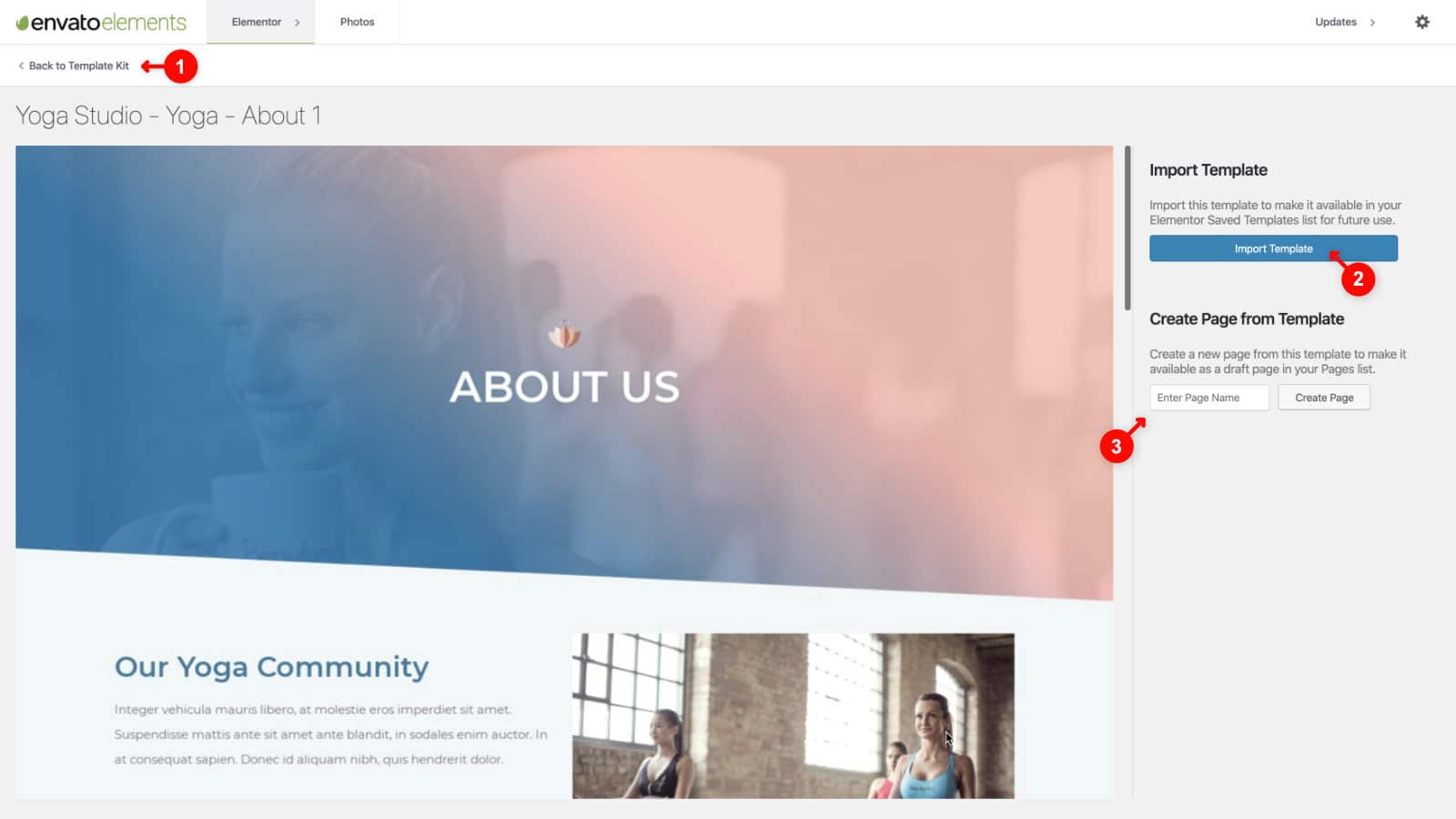
Hier kannst du über „Back to Template Kit“ zur Übersicht zurück kehren oder mit „Import Template“ (2) die Seitenvorlage in die Elementor Bibliothek übertragen. Oder unter „Create Page from Template“ einen Seitentitel vergeben und dann per Klick auf „Create Page“ (3) direkt eine Seite mit der Gestaltung dieser Vorlage erstellen. Für unser Beispiel importieren wir die Vorlage zunächst nur in die Elementor Bibliothek (2).
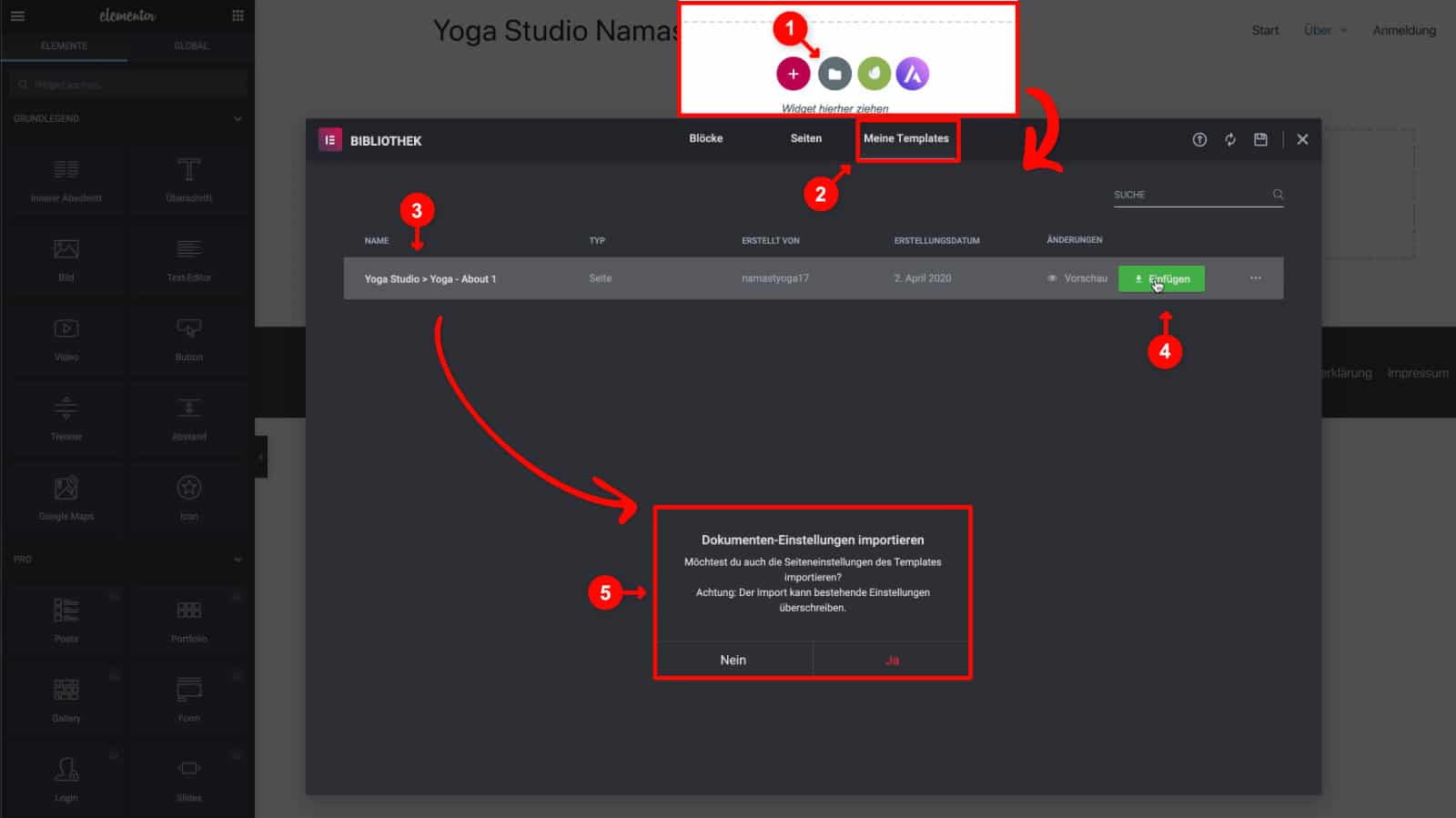
Wenn du nun wieder den Elementor Editor der Seite aufrufst, kannst du über ein Klick auf das Ordnersymbol (1) die Elementor Bibliothek aufrufen.

Hier wählst du nun den Reiter „Meine Templates“ (2) und findest in der Übersicht (3) alle von dir gespeicherten Templates und auch die importierten Envato Vorlagen wie in unserem Beispiel die Yoga Studio About Vorlage. Über einen Klick auf den grünen „Einfügen“ Button wird die Vorlage in deine Seite übernommen. Allerdings fragt Elementor vorher nochmal über die Box „Dokumenten Einstellungen importieren“ (5), ob die Seiteneinstellungen übernommen werden sollen. Hier würde ich in den meisten Fällen erst einmal „Nein“ wählen. Eine der Seiteneinstellungen ist z.B., ob die Navigation angezeigt werden soll oder nicht.
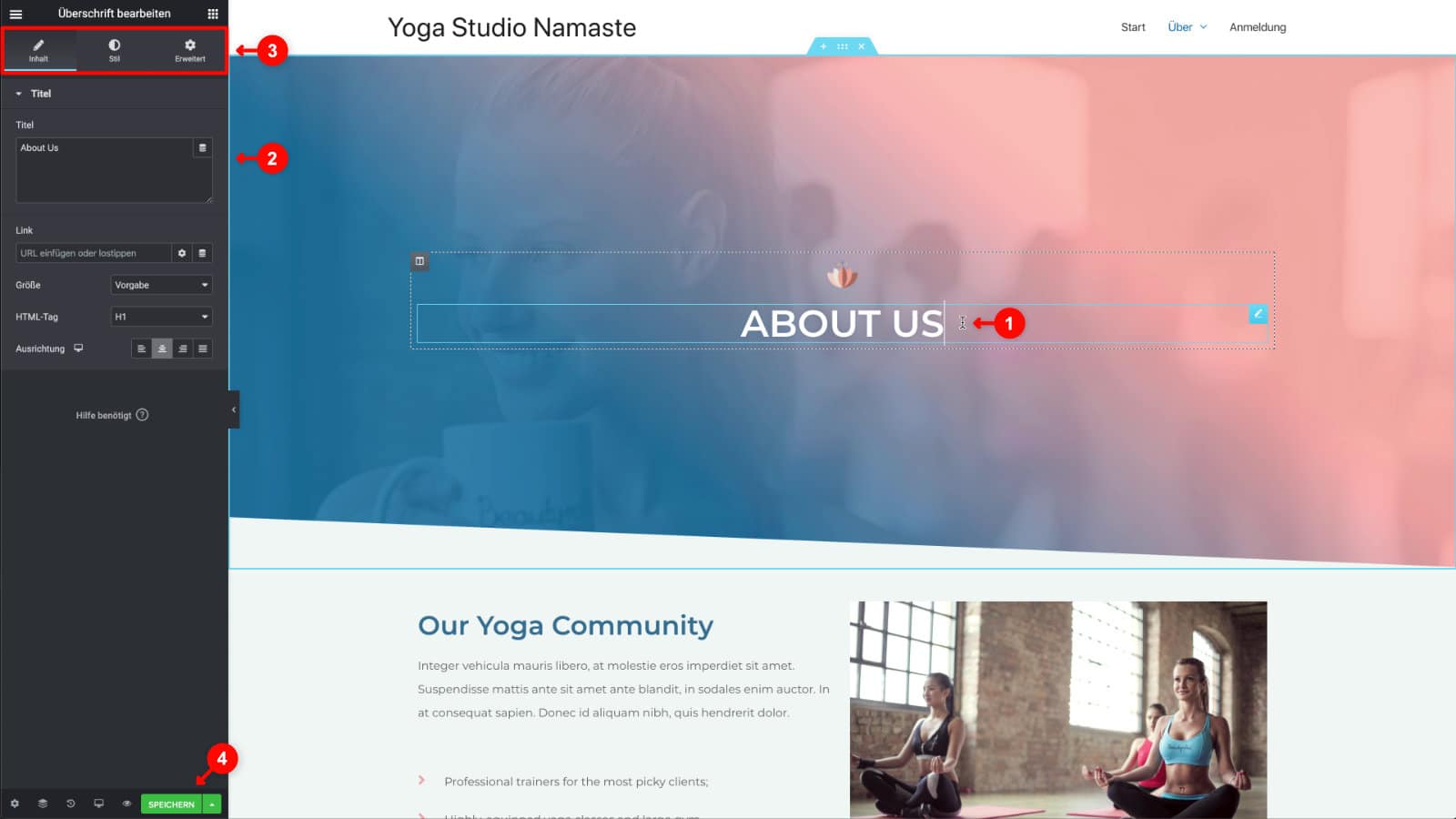
Anschließend kannst du alle Elemente der eingefügten Vorlage bearbeiten und insbesondere z.B. den Text anpassen.

Dafür klickst du auf ein Element wie hier z.B. die Überschrift „About Us“ und kannst diese dann verändern. Wenn du ein Element anwählst, erscheint stets alle Einstellungsmöglichkeiten dieses Elements in der linken Sidebar (2). Um die Optionen übersichtlich zu halten sind die Einstellungen in drei Reiter (3) eingeteilt:
- Inhalt
- Stil
- Erweitert
An dieser Stelle wollen wir nicht vertieft in die Funktionen von Elementor eintauchen. Nur so viel sei gesagt: Wenn du alles angepasst hast, klickst du wieder unten auf den grünen „Speichern“ Button und kannst über das Hamburger Menü oben links zu dem blauen Button „Elementor verlassen“ gelangen.
Auf diese Weise kannst du die Seiten deines Internetauftritts relativ zügig in einem einheitlichen Stil gestalten.
Deine Website launchen
Du siehst: Das Grundgerüst für deine Website bzw. WordPress Blog steht und Du musst nur noch für Dich passende Texte einfügen. Ich gehe jetzt mal davon aus, dass Du soweit bist, dass Besucher auf deine Seite kommen können. D.h. du willst deine Website für die Öffentlichkeit zugänglich machen - auch „launchen“ genannt.
Denk dran: Wenn du so weit bist, falls du weitere Plugins und Dienste eingebunden hast, solltest ggf. nochmal deine Datenschutzerklärung überprüfen, ob in dem Text entsprechende Abschnitte ergänzt werden sollten. Vielleicht nutzt du einfach nochmal einen der Datenschutzgeneratoren und schaust, ob du den aktualisierten Text verwendest.
Deine eigene Domain
Damit du in Ruhe erstmal alles kostenfrei 14 Tage lang bei Raidboxes testen und aufbauen kannst, haben wir in unserem Beispiel erstmal keine eigene Domain gekauft. Aber wenn du deine Website öffentlich zugänglich machen willst, solltest du das nachholen. Niemand möchte sagen müssen, dass seine Website unter b9cilp6.myraidbox.de zu finden ist. Das wirkt einfach nicht seriös. Am einfachsten ist es deine Domain auch direkt bei Raidboxes zu kaufen. Dazu gehst du in der Raidboxes Accountübersicht zum Menüpunkt „Domains“ (siehe oben). Wenn du dich ein bisschen auskennst, kannst du deine Domain auch woanders kaufen und dort nur einstellen, dass diese auf den richtigen Server zeigt.
Nachdem du deine Wunschdomain erworben hast, musst du in Deiner Box die Einstellung für die „Angezeigte Domain“ entsprechend anpassen.
Verzeichnisschutz bzw. Passwortschutz lösen
Zum Schluss musst du den unbedingt den Verzeichnisschutz lösen, sonst kommen keine Besucher. Dazu schaltest du im Box Dashboard den Verzeichnisschutz einfach auf „Aus“ (siehe oben).
Achtung: So lange du noch im Testzeitraum bist, lässt sich der Verzeichnisschutz nur ein, aber nicht ausschalten! Das ist erst möglich sobald du auf einen bezahlten Plan wechselst.
Wie geht es weiter?
Erfahrungsgemäß gibt es meist noch einige Nacharbeiten, die zu erledigen sind. Als nächstes solltest Du Dir dann nach und nach auch noch folgende Themen ansehen:
WordPress Backup
Dies sollte das erste sein, dass du einrichtest, falls du es nicht bereits getan hast. Denn falls mal irgend etwas schief geht, möchtest du nicht all deine Arbeit verlieren. Alle wesentlichen Infos dazu findest du in unserem WordPress Backup Artikel und unserem UpdraftPlus Tutorial.
WordPress E-Mail
In der Regel funktioniert der Versand von E-Mails aus WordPress zunächst relativ gut. Aber man sollte dabei auf Nummer sicher gehen, denn falls hier Probleme auftreten, kann es schwierig werden. Mehr dazu findest du in unserem Artikel WordPress E-Mail einrichten & Probleme lösen.
SEO: Suchmaschinen Optimierung
Neben anderen Kleinigkeiten sollten deine Seiten bzw. Beiträge als erstes eine passenden Meta Titel und eine Meta Description erhalten. Das löst du am besten über den Einsatz eines SEO Plugins wie Rank Math oder Yoast SEO.
Newsletter aufbauen
Für viele Businessbereiche ist es sinnvoll eine E-Mailliste aufzubauen, um eine Möglichkeit zu haben deine Zielgruppe gezielt anzusprechen. Dabei helfen z.B. auch sogenannte Popup oder Optin Plugins, denen wir eine Artikelserie gewidmet haben. Bereits besprochen haben wir Thrive Leads, Convert Pro, Bloom und die Elementor Pro Popup Funktionen.
Google Search Console & Google Analytics
Die Einrichtung der Google Search Console und auch eines Besucherzählers wie z.B. Google Analytics hilft bei der Beurteilung des Erfolgs deiner Website.
Page Builder & Theme Builder
In unserem Beispiel verwenden wir Elementor als Page Builder, weil die kostenfreie Version bereits viele Möglichkeiten bietet. Aber es gibt auch noch andere Page und Theme Builder, die passender sein könnten wie z.B. das Divi Theme mit integriertem Page und Theme Builder und im Gegensatz zu Elementor extrem vielen integrierten Designkits oder der von vielen als etwas solider angesehene, aber auch teuerere Beaver Builder.
Denk immer daran: Jetzt weißt du wie du eine WordPress Website erstellst. Gehe die Themen Schritt für Schritt an und versuche nicht alles auf einmal umzusetzen. Auf unserer Startseite findest du eine Übersicht über alle bisher von uns veröffentlichten Artikeln zu WordPress. Dort kannst du auch schauen, ob etwas für dich dabei ist.
Webcast: WordPress Website aufbauen
Übrigens haben wir eine Webcast Reihe gestartet, in der wir alles erklären was du zum Start einer Website oder eines Blogs benötigst. Wir arbeiten bei unseren Beispielen zwar mit dem Divi Theme, aber fast alles lässt sich auch mit anderen Themes und Page Buildern umsetzen. Schau doch mal vorbei: Divi Webcast!

Danke für deinen Beitrag Nils!
Ich empfehle und verwende allerdings auch immer gerne All-Inkl.com
"So abschreckend das für viele klingt, ist es unser bisherigen Erfahrung nach besonders schlimm." 😉 (Kapitel Impressum & Datenschutzerklärung).
Super Anleitung, Nils! Danke dafür!