Nach dem Aufkommen von Page Builder Plugins wurde deren Verwendung sehr schnell sehr beliebt. Dabei ist der bereits seit 2014 verfügbare Beaver Builder mit dem Anspruch angetreten stabil, funktional und mit möglichst sauber ausgegebenen Code zu arbeiten. Diesem Ziel ist der Beaver Builder bis heute treu geblieben. Auch wenn viele Webdesigner den Einsatz von Page Builder Plugins kritisch sehen, wurde der Beaver Builder im Falle eines Falles meist von dieser Berufsgruppe gegenüber anderen Page Builder Plugins bevorzugt. Grund genug für einen Beaver Builder Test.
Seit 2017 gibt es darüber hinaus noch ein Addon namens Beaver Themer, das über die Erstellung von Seiteninhalten auch die Gestaltung von sich wiederholenden Seitenelementen wie z.B. Header, Footer oder Sidebar ermöglicht. Außerdem lassen sich generelle Layouts erstellen, die übergreifend die Darstellung von Blogbeiträgen beeinflussen. Damit war der Beaver Builder einer der ersten, der solche Theme Builder Funktionen bereitstellen konnte.
Wir haben uns den Beaver Builder mit - dem wir übrigens auch wphelp.de gestaltet haben - genauer angesehen.
Inhalt
Kostenloses Beaver Builder Plugin
Den Beaver Builder gibt es auch als kostenfreie Lite Version in der WordPress Repository. Diese Version bietet allerdings nur einen so eingeschränkten Funktionsumfang, dass ein produktiver Einsatz selten sinnvoll sein wird. Hier sind als sogenannte Module nur Texteditor, HTML, Foto, Video, Audio und als Layoutelement die Seitenleiste verfügbar.
Damit lässt sich höchstens testen, ob das Plugin mit den anderen Plugins der eigenen Seite zusammen funktioniert und man kann sich einen ersten Eindruck über die Handhabung und Funktionsweise des Beaver Builder verschaffen.
Für einen sinnvollen produktiven Einsatz ist das Beaver Builder Lite Plugin damit allerdings zu knapp ausgestattet. Im Vergleich bietet die kostenfreie Version des Konkurrenten Elementor bereits wesentlich mehr Funktionen und Möglichkeiten, so dass sich mit diesem auch durchaus Projekte gestalten lassen ohne die kostenpflichtige Pro Version erwerben zu müssen.
Handhabung
Installation
Das Beaver Builder Plugin wird ganz normal wie jedes andere Plugin in WordPress installiert. Sobald Du das kostenpflichtige Beaver Builder Plugin aktivierst, wird automatisch ein ggf. installiertes Beaver Builder Lite Plugin deaktiviert.
Trotzdem bleiben alle mit der Lite Version erstellte Designs erhalten und können von der kostenpflichtigen Version übernommen und bearbeitet werden.
Die System-Voraussetzungen für den Einsatz des Plugins entsprechen für PHP und WordPress dem aktuellen Standard. Wessen System diese Anforderungen nicht erfüllt, sollte sich sowieso dringend um ein Update von WordPress bzw. der PHP-Version auf dem verwendeten Server kümmern.
Nach der Aktivierung ändert sich am Theme zunächst gar nichts. Es erscheint nur ein "Beaver Builder" Button oben in der Menüleisten, falls die dargestellte Seite oder der Beitrag sich bearbeiten lassen.

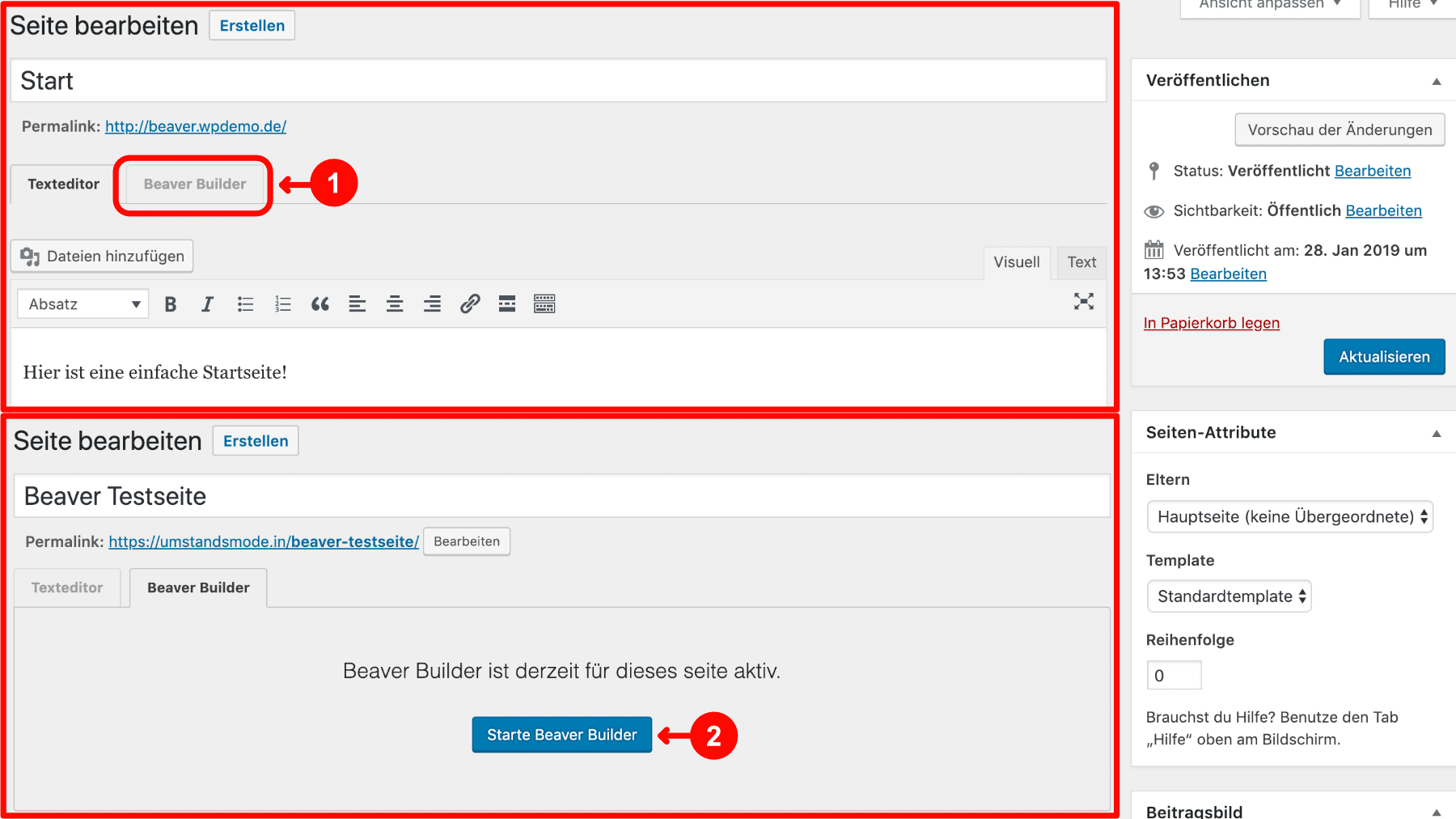
Auch in der Editor Ansicht lässt sich der Beaver Builder nutzen. Im klassischen Editor erscheint ein Kartenreiter unterhalb des Titels in dem Beaver für den jeweiligen Beitrag oder die Seite aktiviert werden kann (1):

Wurde die Seite bereits mit dem Beaver Builder bearbeitet, erscheint eine etwas andere Darstellung (2) aus der heraus sich aber auch der Beaver Builder Editor aufrufen lässt.
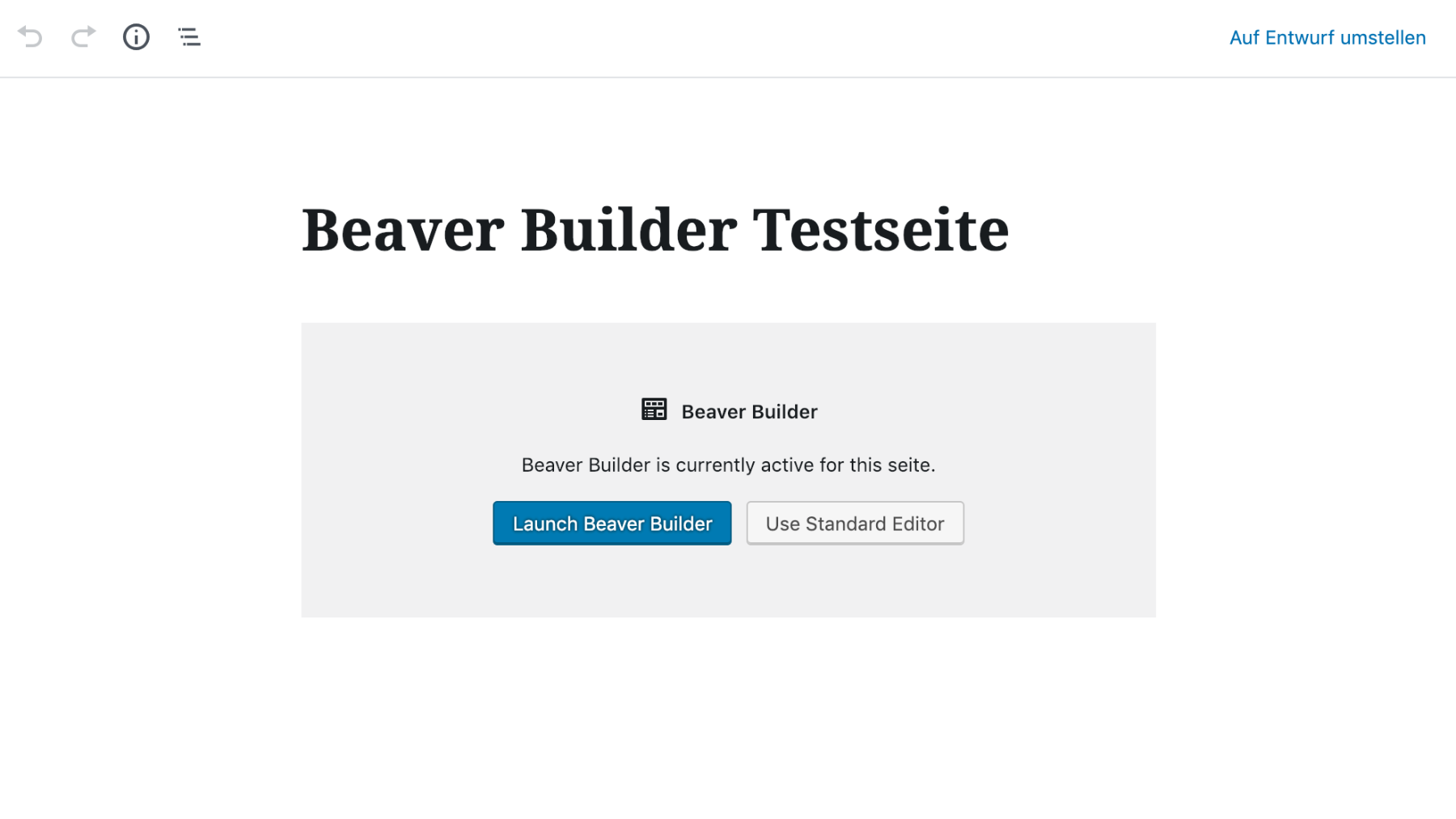
Ähnlich sieht es bei dem Gutenberg Editor aus. Der Beaver Builder ist kompatibel mit dem Block Editor. Hier wird unterhalb des Titels der Seite ein Feld dargestellt über das sich der Beaver Builder aktivieren lässt:

Welches Theme passt zum Beaver Builder?
Da - bis auf wenige Ausnahmen - Page Builder als Plugin installiert werden, bleibt die Wahl des Themes offen. So lange es um die reine Gestaltung von Beitrags oder Seiteninhalten geht, sollte so gut wie jedes Theme kompatibel zum Beaver Builder sein.
Etwas spezieller wird es, wenn es um den Einsatz des Beaver Themer Addons geht. Hier müssen die Themes einige Voraussetzungen erfüllen (dazu weiter unten mehr). Ungeachtet dessen lohnt es sich generell nach einem möglichst leicht programmierten und auf die Page Builder Anforderungen optimierten Theme zu schauen.
Ab dem Pro Plan von Beaver Builder kann ein entsprechendes Beaver Builder Theme genutzt werden. Aber es gibt auch weitere interessante Alternativen wie Astra, Ocean WP oder das Page Builder Framework, die wir in unserem Page Builder Themes Test genauer unter die Lupe genommen haben.
Der Beaver Builder Editor: Erstellen und Bearbeiten
Etwas irritierend: nach der Aktivierung des Beaver Builder Plugins lassen sich zunächst ausschließlich Seiten bearbeiten. Wer Beiträge mit dem Beaver Builder gestalten möchte muss dies erst in den Einstellungen aktiveren.
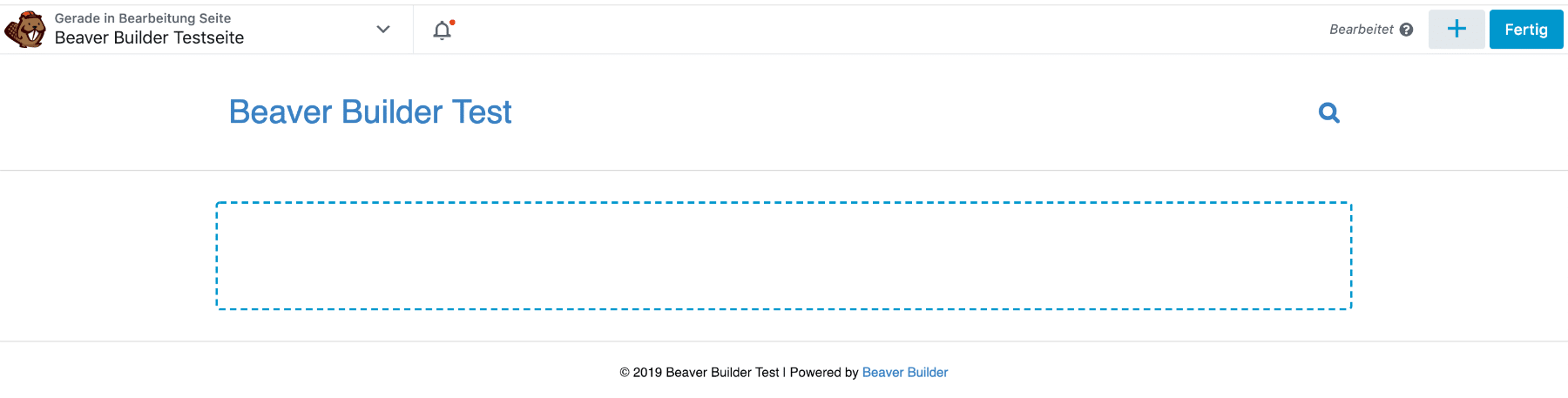
Der Beaver Builder Editor wird angenehm übersichtlich dargestellt. Der blaue Rahmen kennzeichnet den bearbeitbaren Bereich:

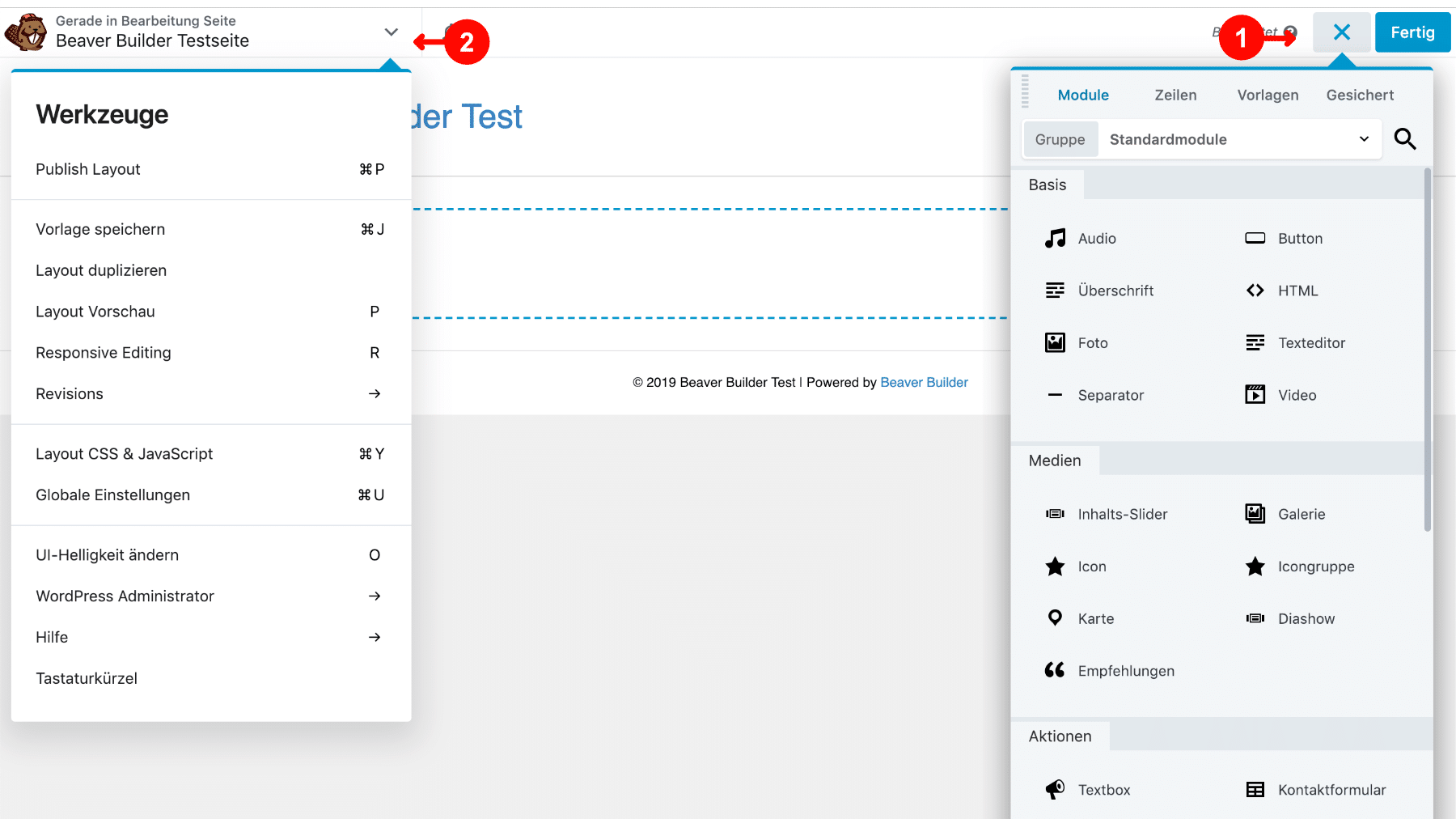
Rechts oben lässt sich ein Ausklappmenü (1) aktivieren, über das neue Module, Zeilen und Vorlagen in den Arbeitsbereich gezogen werden können. Links oben findet sich ein weiteres Ausklappmenü (2) in dem grundsätzlichere Einstellungen untergebracht sind:

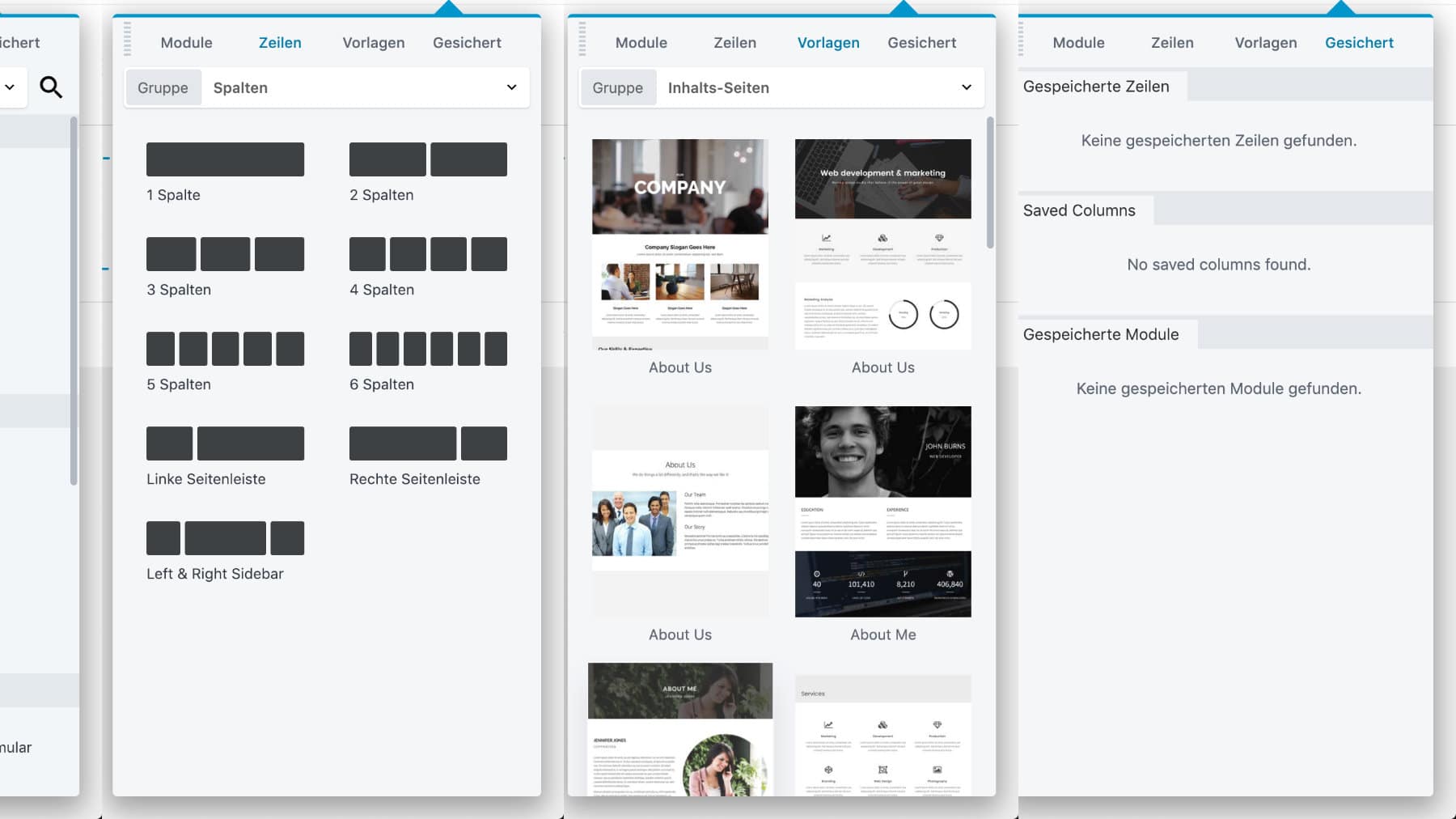
Um nun den Inhalt einer Seite strukturiert aufzubauen zieht man zunächst über die Zeilenauswahl die Zeile mit der gewünschten Anzahl an Spalten in sein Layout und kann anschließend einzelne Module in den Spalten platzieren. Dazu kann auch auf vorgefertigte Layouts oder selbst gesicherte Vorlagen zurückgegriffen werden:

Elemente- und Funktionsvielfalt
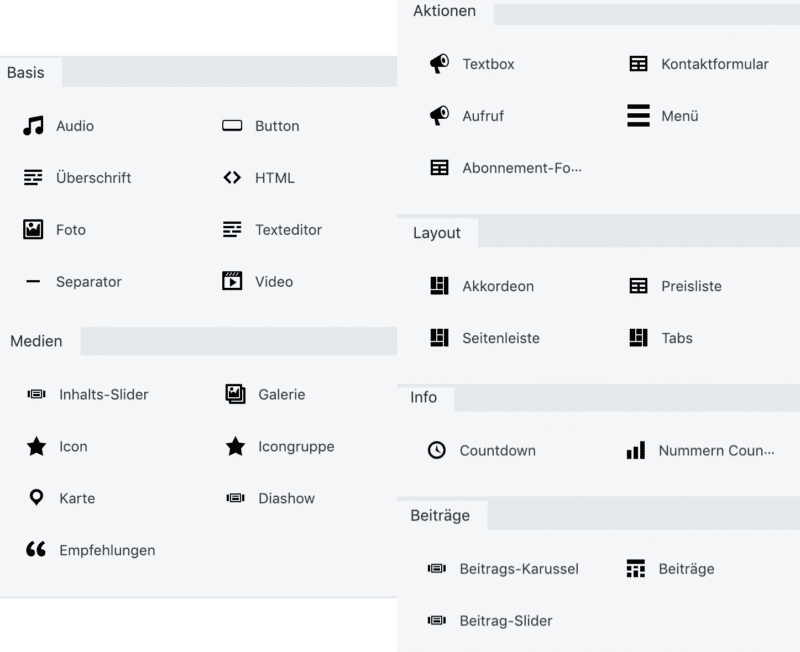
Von Haus aus stellt der Beaver Builder 29 Module zur Verfügung:

Die wichtigsten und gängigsten Designelemente sind damit abgedeckt. Das sind deutlich weniger Module als die ca. 60, die die Elementor Premium Version bietet. Es gibt allerdings vielfältige Ergänzungsmöglichkeiten über den Zukauf von Drittanbietern. Dazu später mehr.
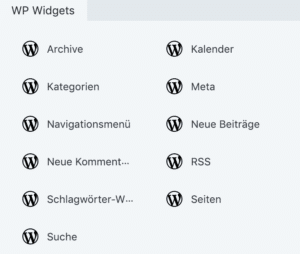
Zusätzlich lassen sich auch 11 Standard WordPress Widgets in den Editor einbinden:

Arbeiten mit dem Beaver Builder
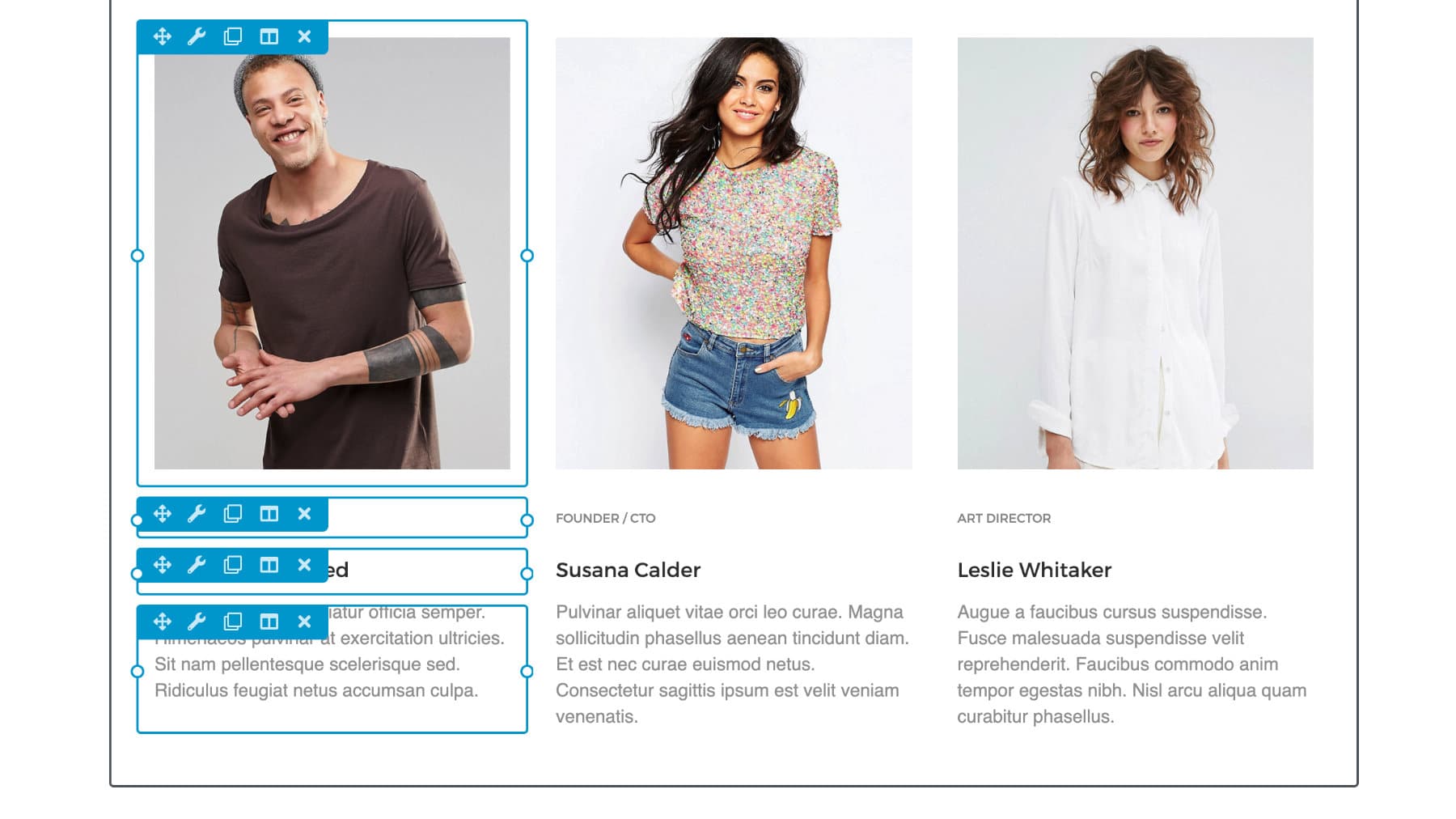
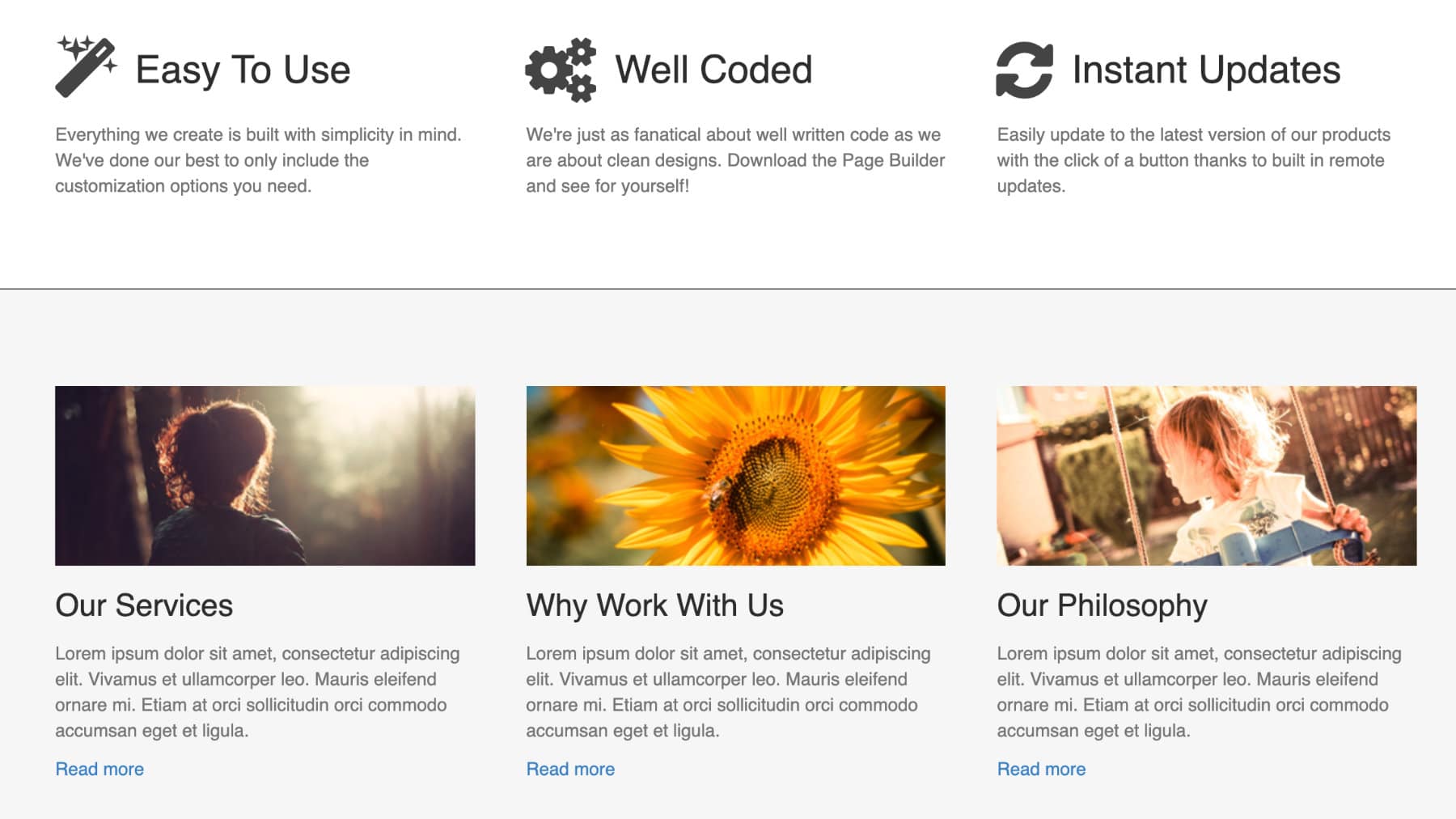
Wir zeigen ein Beispiel in dem eine Zeile mit drei Spalten gewählt wurde. In jeder dieser Spalten wurden untereinander folgende Module eingesetzt: Bild, Überschrift, eine weitere Überschrift und Text. Überfährt man im Beaver Builder Editor die Module erscheint ein blauer Rahmen mit mehreren Symbolen:

Über diese lassen sich die Module duplizieren und die Spalten- und Moduleinstellungen aufrufen. Außerdem können die Module an eine andere Stelle gezogen werden.
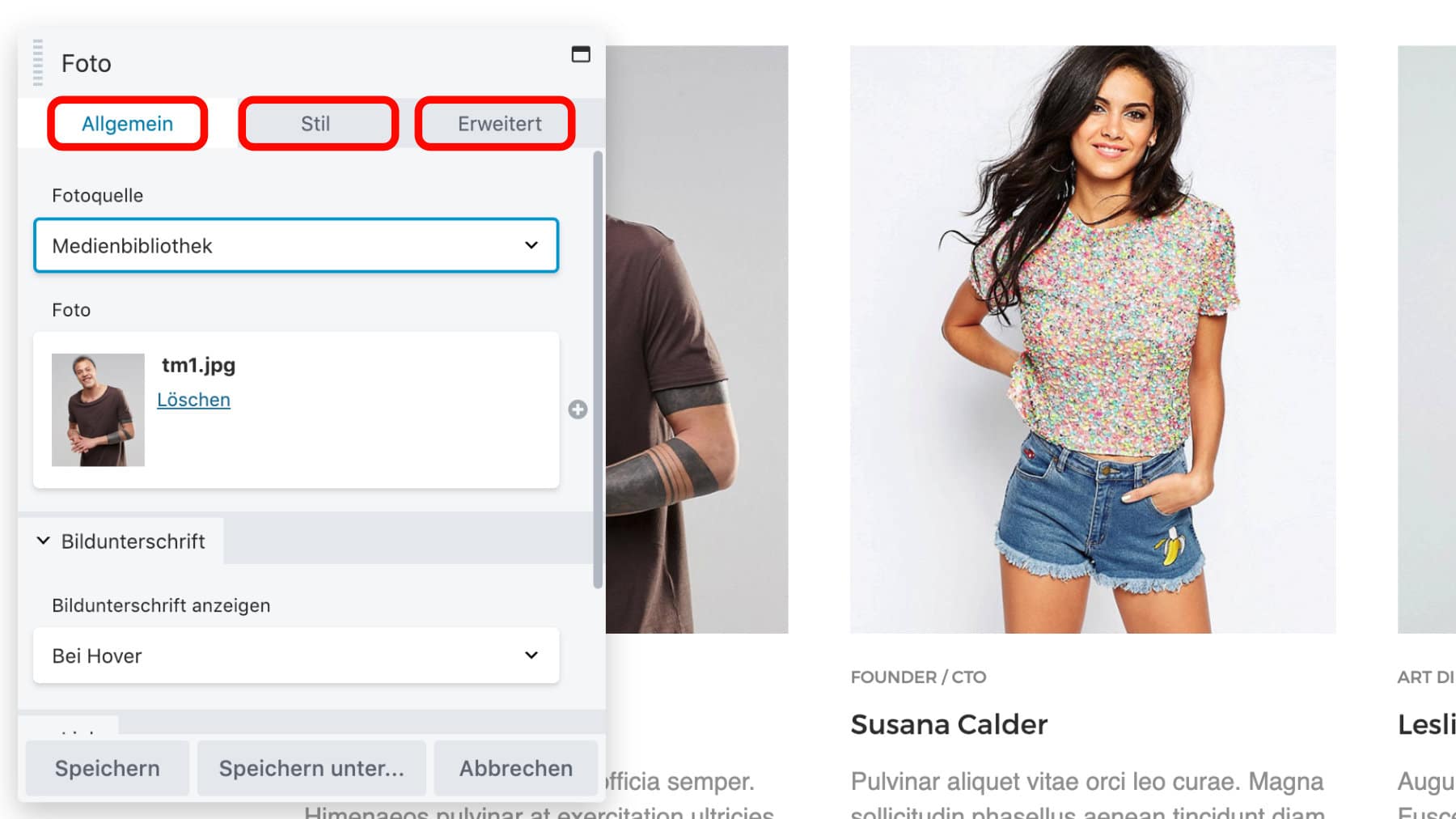
Beim Aufruf der Moduleinstellungen erscheint ein zusätzliches Fenster mit den drei oder mehr Reitern wie z.B. "Allgemein", "Stil" und "Erweitert".

In diesen Bereichen lassen sich nun vielfältige Einstellungen zur Darstellung der Inhalte setzten.
Ausgezeichnete Vorschau
Das Editorkonzept, das auf Aufklappmenüs in der Kopfleiste setzt, bringt den großen Vorteil, dass keinerlei Platz verschenkt wird, wie es z.B. bei dem Editor des Page Builder Elementor der Fall ist, da dort dauerhaft linksseitig eine Sidebar eingeblendet wird.
Die farbigen Rahmen mit den Bearbeitungssymbole werden im Beaver Builder Editor nur eingeblendet, wenn man mit der Maus über die Elemente fährt. So wird der Bearbeitungssbereich fast dauerhaft so dargestellt, wie er auch später nach der Veröffentlichung aussehen wird.
Bedienung
Der Editor reagiert in der Regel sehr gut und zügig auf die gewünschten Arbeitsschritte. Dabei arbeitet dieser sehr stabil. Wir haben es bisher nur ein oder zwei Mal erlebt, dass irgendwann beim Überfahren der Module die Bearbeitungssymbole einfach nicht auftauchen wollten. In diesen Fällen hat aber ein schneller Reload des Editors genügt, um das Problem zu lösen.
Während sich die Größe von Spalten durch einfaches Anfassen mit der Maus und hin und her ziehen verändern lassen, gilt dies leider nicht für die Abstände zwischen einzelnen Modulen. Hier muss man leider mühsam in die Moduleinstellungen wechseln und die Abstände manuell setzten.
Insgesamt gefällt uns die Bedienung des Beaver Builder Editors ähnlich gut wie die des Elementor Editors.
Vorlagen
Besonders interessantes Thema bei einem Page Builder sind die Vorlagen. Dabei sind zwei Bereiche von besonderen Interesse.
Zum einen die bereitstehenden fertig designten Vorlagen, die jeder einfach importieren kann, um so auf dem vorhandenen Layout schnell aufbauen zu können. Mit guten passenden Vorlagen lässt sich auf diese Weise sehr schnell eine einfache Website mit 5 bis 6 Unterseiten oder eine Landingpage fertig stellen.
Zum anderen das Vorlagenmanagement: Wie gut lassen sich eigene Vorlagen sichern, wiederverwenden und besteht die Möglichkeit von globalen Vorlagen? Mit einer globalen Vorlage, lässt sich z.B. eine Aufforderung zum Abonnieren des Newsletters gestalten, die an verschiedenen Stellen auf unterschiedlichen Seiten zum Einsatz kommt. Will man nun etwas an dieser Vorlage verändern, muss dies bei einer globalen Vorlage nur an einer Stelle erledigt werden. Die Änderung wirkt sich automatisch auf alle anderen Vorkommen dieser globalen Vorlage aus.
Fertig designte Vorlagen
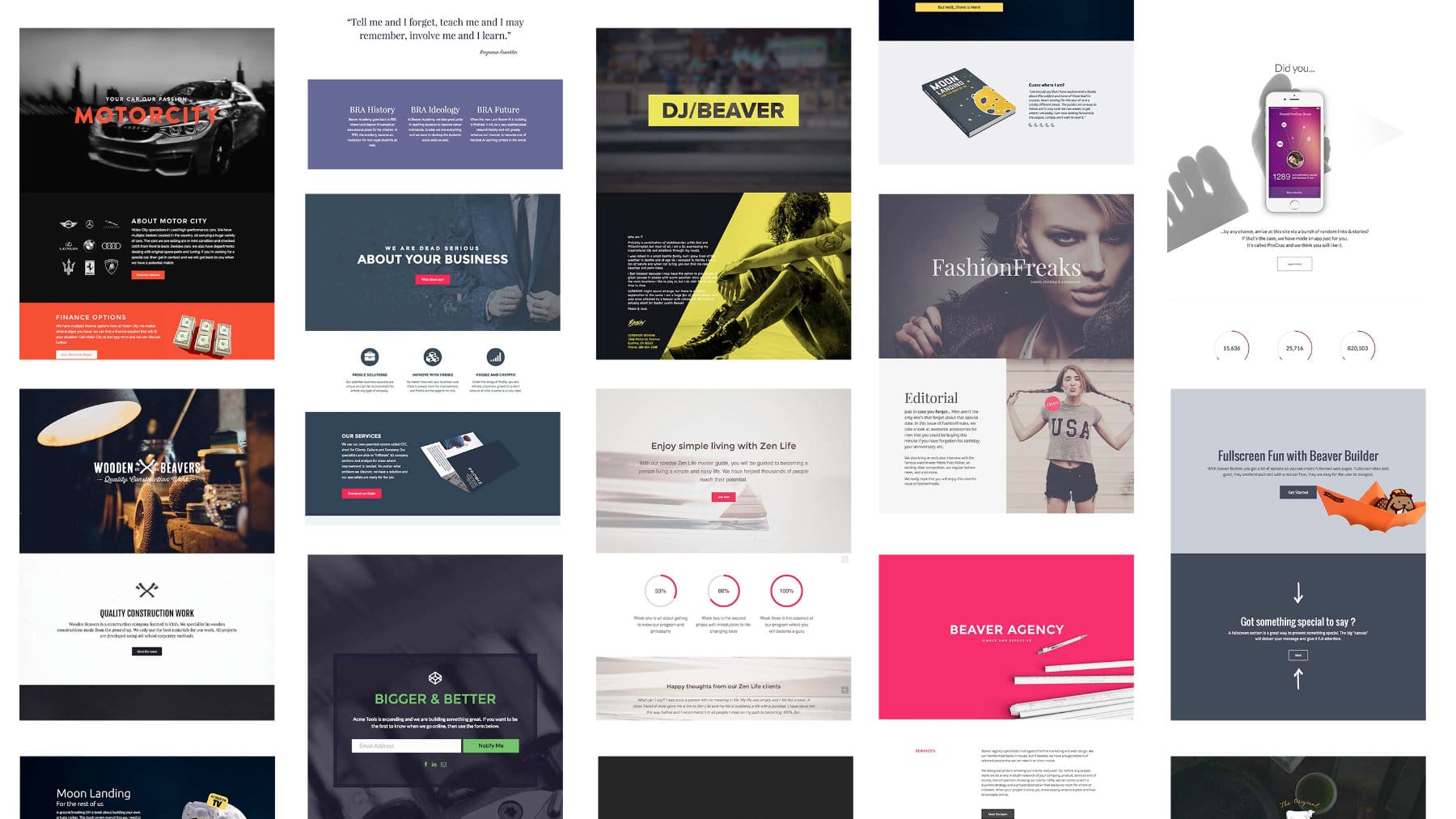
Hier bietet Beaver Builder (nur in der kostenpflichtigen Version) 30 Vorlagen für Landingpages ...

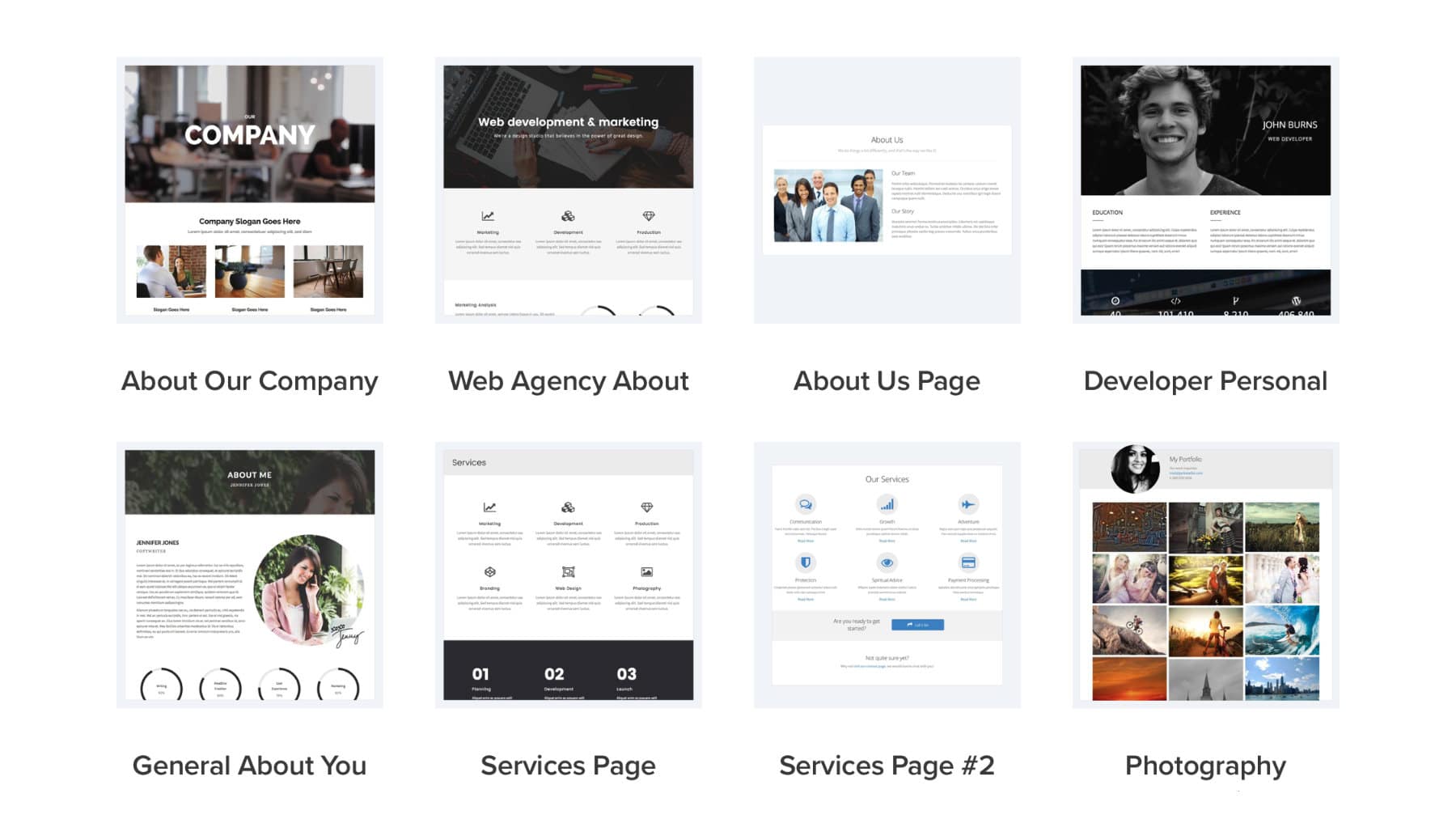
und 25 Vorlagen für Inhaltsseiten.

Das klingt zunächst nach viel, ist aber bis auf die Landingpages eher übersichtlich, da die Inhaltsseiten sich nur aus wenigen Varianten von Kontakt-, Preis-, Über uns bzw. Über mich Seiten, Team- und Serviceübersichten etc. zusammensetzen.
Der Designstil aller Seiten ist bedacht gewählt, so dass diese gut miteinander kombinierbar sind. Aber im Vergleich mit der Vorlagensammlung des Divi Builders von Elegant Themes fällt der Beaver Builder deutlich ab. Divi bringt über 70 Designpakete mit, in denen sich jeweils 5 bis 8 Layoutseiten befinden, die im einheitlichen Stil gestaltet und speziell auf verschiedene Anwendungsgebiete wie z.B. Yoga Studio, Autohändler, etc. ausgerichtet sind.
Vorgefertigte Teildesigns, die z.B. bei Elementor als Blöcke bezeichnet werden, gibt es bei Beaver Builder nicht. Trotzdem lassen sich natürlich auch nur Teilbereiche aus den fertigen Layouts verwenden. Das ist mittels des Vorlagenmanagements möglich.
Vorlagenmanagement
Es lässt sich jede mit dem Beaver Builder gestaltete Seite als eigene Vorlage sichern und überall wieder über den Reiter "Vorlagen" aufrufen.
Eine Speicherung ist auch auch von einzelnen Modulen inkl. deren Einstellungen bis zu mehrere Modulen möglich, die sich in einer Zeile oder Spalte befinden. Diese sind über den Reiter "Gesichert" wieder aufrufbar. Hier lässt sich auch die Option "Global" wählen. Wie eingangs erwähnt, können die globalen Elemente mehrfach auf einer Website eingesetzt werden und müssen nur einmalig angepasst werden. Veränderungen wirken sich stets auf alle Stellen an denen das Globale Element eingesetzt wird aus.
Über die WordPress Exportfunktion lassen sich auch alle gesicherten Elemente und Layouts exportieren und auf anderen Websites importieren. So kann jeder sich eine eigene Layoutbibliothek aufbauen und immer wieder verwenden.
Multisite Support
Beaver Builder unterstützt mit dem Standard Package keine WordPress Multisite Installation. Hierfür ist das Pro oder Agency Package notwendig. Wobei letzteres sogar spezielle Möglichkeiten zur Netzwerkkonfiguration bietet.
Bei unseren Tests ließ sich das Beaver Builder Lite Plugin auch in einer Multisite Umgebung nutzen.
Code, Entwicklung & Fehler
Ein durchgängiges Lob wird dem Beaver Builder für seine Stabilität und den relativ sauberen Code ausgesprochen.
Im Vergleich zu anderen Page Buildern wie z.B. Divi oder Elementor wirkt die Entwicklung in Hinblick auf neue Funktionen allerdings eher schleppend. Positiv betrachtet trägt das natürlich auch zur Stabilität des Plugins bei. Etwas problematische, weil nicht ganz ausgereifte Updates, wie man es leider bei Divi gelegentlich beobachten kann, gab es beim Beaver Builder bisher nicht.
Das stetige Weiterentwicklung auch aktiver Aussehen kann zeigt Elementor, dessen Entwickler eine gute Balance zwischen Stabilität und der Einführung neuer Funktionen gefunden haben.
Geschwindigkeit
Sicher kann der durch einen Page Builder erzeugte Code nie genauso schlank sein, wie wenn ein guter Programmierer selbst Hand anlegt. Aber dem Beaver Builder gelingt es relativ gut, keine zu umfangreichen HTML-Code zu erzeugen.
Wer mit WordPress arbeitet sollte sowieso auf ein gutes Caching Plugin setzen, wie z.B. WP Rocket. Wir konnten jedenfalls bisher keine größeren Geschwindigkeitsprobleme auf unseren Projekten mit dem Beaver Builder beobachten.
Responsive
Auch hier ist der Beaver Builder auf der Höhe der Zeit und alle verwendeten Elemente werden responsive dargestellt. Es existieren zwei Standard-Breakpoints:
- unterhalb von 992 Pixel wird als Tablet Display gewertet und die Darstellung entsprechend angepasst und
- unterhalb von 768 Pixel als Smartphone Display.
So werden auch ohne, dass man selbst entsprechende Einstellungen setzten müsste, die Module in den Zeilen passend verkleinert dargestellt und umgebrochen. Diese Breakpoints können in den globalen Einstellungen nach Wunsch angepasst werden.
Viele der Einstellungen für Module aber auch Zeilen lassen sich getrennt für die Desktop-, Tablet- oder Smarphoneansicht setzten. Sobald ein kleines Bildschirmsymbol oberhalb des Einstellungsbereiches dargestellt wird, lässt sich über ein Klick auf selbiges in die entsprechende Einstellung für die kleineren Ansichten wechseln. Dabei passt sich auch die Vorschau gleich für die gewählte Displaygröße an.
Außerdem lässt sich wählen, ob Zeilen oder Module abhängig von der Displaygröße angezeigt werden sollen oder nicht.
Bootstrap Framework
Das Beaver Builder Theme (ab dem Pro Package verfügbar) baut auf dem Bootstrap Framework auf und in den Einstellungen kann gewählt werden, welche Bootstrap Version verwendet werden soll. Der Standard ist "none" was bedeutet, dass nur eine minimale, abgespeckte Bootstrap Version verwendet wird. Aber es lässt sich auch die Nutzung der vollständigen Bootstrap Versionen 3 oder 4 auswählen.
Was passiert beim Abschalten des Plugins
Generell hat man bei der Verwendung eines Page Builders stets mit einem Lock-in-Effekt zu rechnen. D.h. ein Deaktivieren oder Wechseln des Page Builder Plugins sorgt dafür, dass die gestalteten Layouts nicht mehr wie gewünscht dargestellt werden. Diese Layouts lassen sich auch nicht in einem neuen Page Builder importieren, sondern müssen in diesem komplett neu erstellt werden.
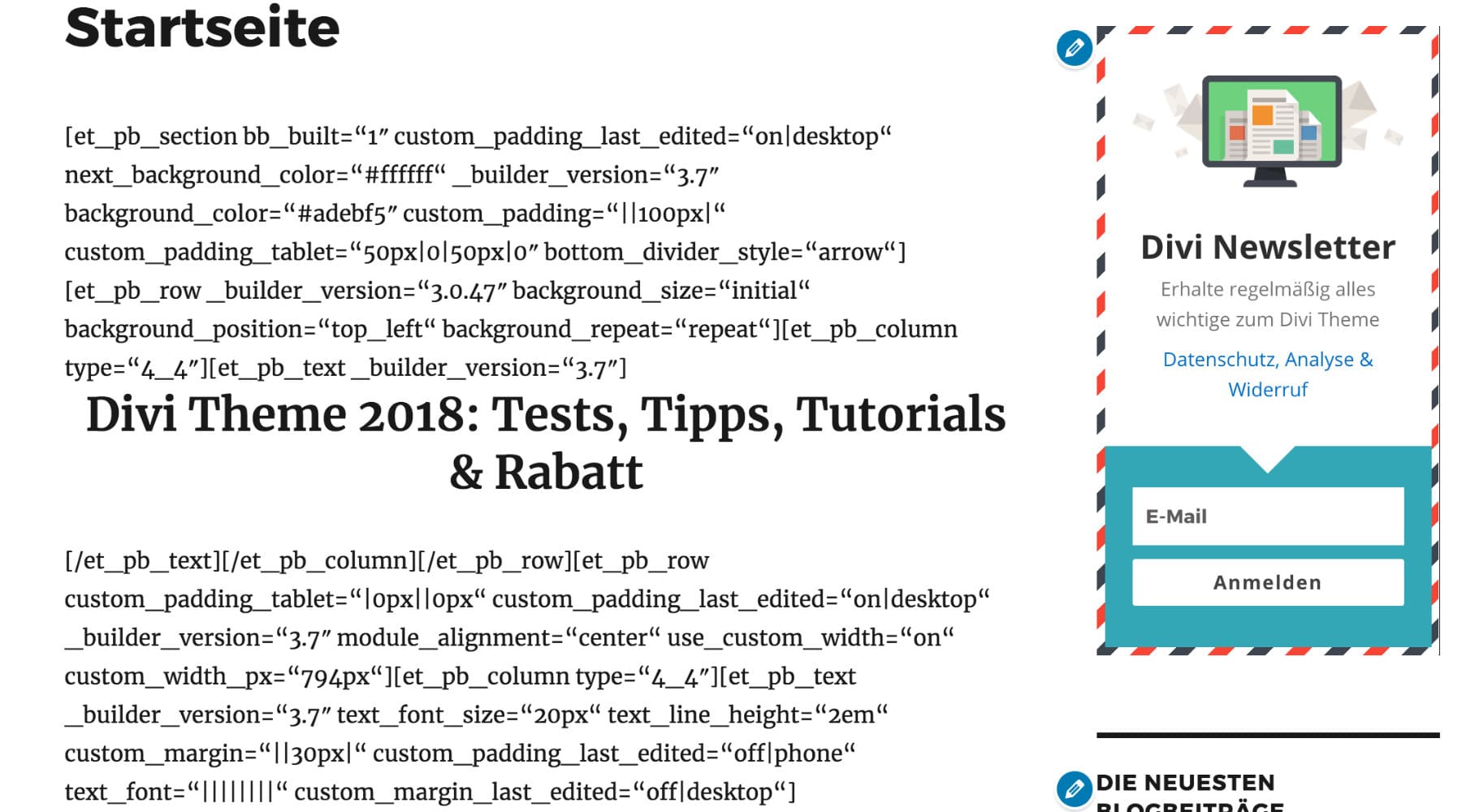
Das ist ein generelles Problem mit Page Builder Pluings und kein spezielles Thema des Beaver Builders. Allerdings hinterlässt der Beaver Builder keine Shortcodewüste, wie es bei viele anderen Page Builder Plugins der Fall ist. Hier ein Beispiel des Divi Builders:

Ausgehend von einem Beaver Builder Layout ...

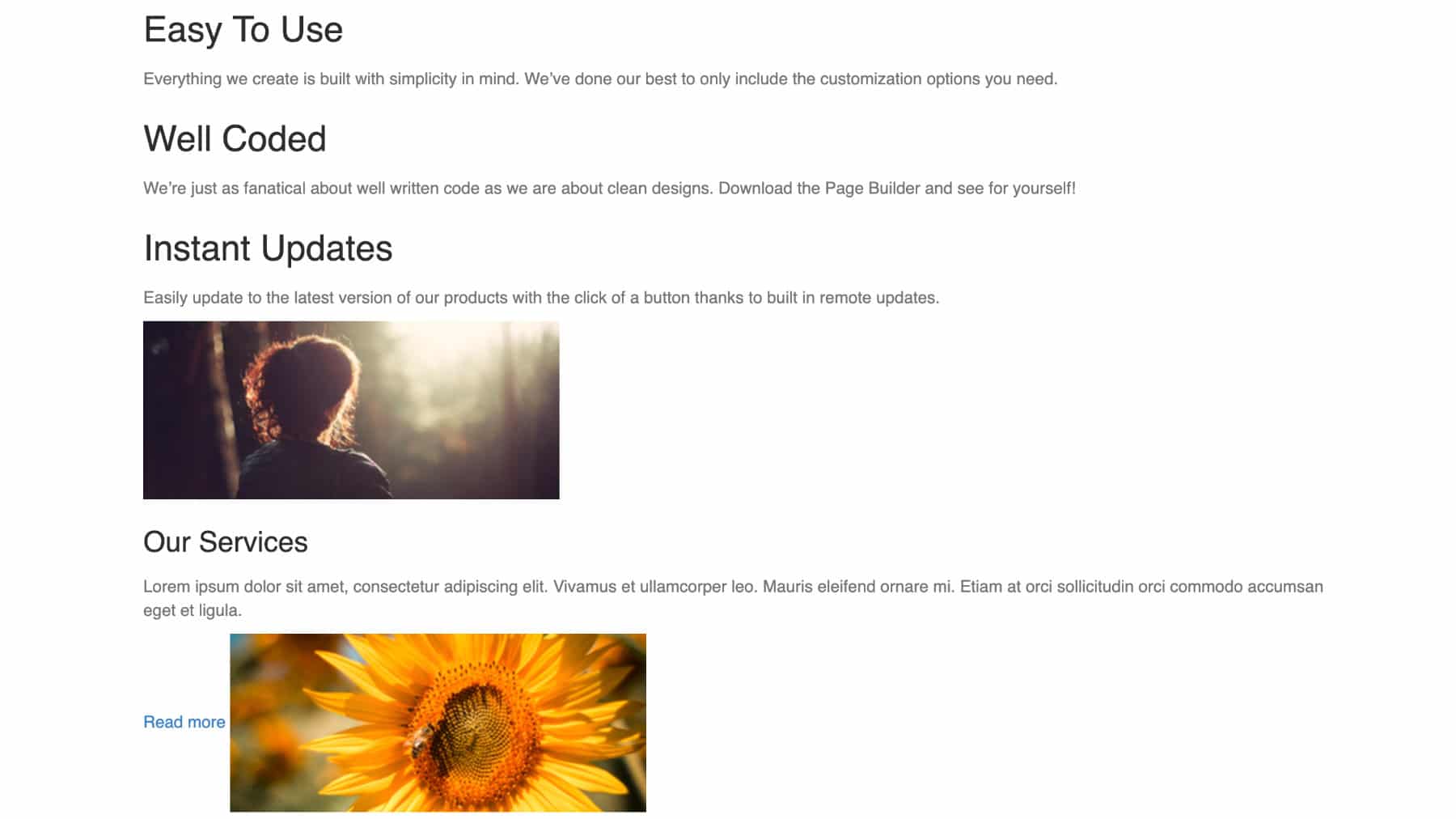
... wird nur die Anordnung nebeneinander und die Symbole entfernt. Die eingebundenen Bilder und der Text bleiben ohne die Anzeige von Shortcodes bestehen:

Es ist zwar etwas einfacher solche Shortcode-freien Seiten neu aufzubauen, aber letztendlich trotzdem kein Spaß. Daher sollte man sich generell die Entscheidung über den Einsatz eines Page Builders gut durchdenken und auch welchen man wählt, da man sicher keine kurzfristigen Wechsel vornehmen will.
Der Beaver Themer
Das Beaver Themer Addon war eines der ersten, die einen Page Builder um die Möglichkeiten erweitert hat, das verwendete WordPress Theme allgemein zu beeinflussen. Der Page Builder wird sozusagen zum Theme Builder.
Es lassen sich sowohl Bereiche gestalten, die immer wieder verwendet werden wie der Header, Footer oder die Sidebar. Oder das generelle Design eines Blogbeitrages bestimmen, ohne das dieses für jeden Blogartikel neu aufgebaut werden müsste. Auch die Gestaltung von Archiv-Ansichten oder Fehler-Seiten ist möglich.
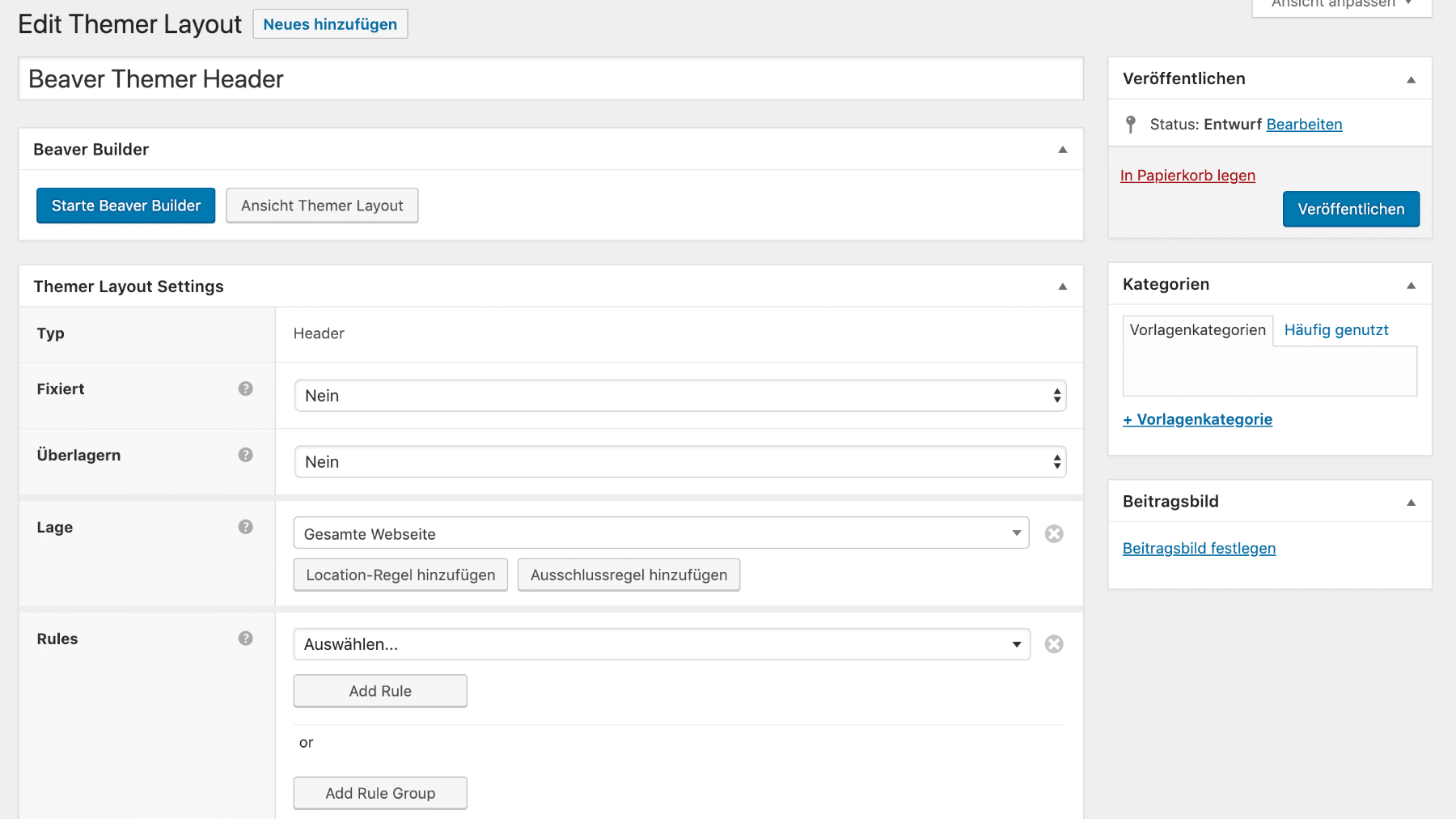
Um dies zu bewerkstelligen erscheint im Administrationsbereich im "Beaver Builder" Menü ein neuer Punkt namens "Themer Layouts". Hier können nun solche übergreifenden Layouts erstellt werden, wie z.B. für einen Header:

Zu jedem Layout können noch spezielle Einstellungen gesetzt werden, wie im Falle eines Headers, ob dieser fixiert dargestellt werden soll.
Ganz interessant ist auch die Option, mit der sich bestimmen lässt in welchen Bereichen das jeweilige Element dargestellt werden soll. Zwar wird dies wie z.B. beim Header meist über die gesamte Website hinweg sein, aber es gibt auch Fälle in denen man ggf. im Bereich seines Online-Shops einen anderen Header darstellen lassen will als auf dem Rest der Seite.
Beaver Themer Editor
Startet man nun den Beaver Builder für dieses Element, landet man in der bereits bekannten Editor-Ansicht. Nur dass man jetzt das jeweils gewählte Element wie z.B. den Header gestalten kann.

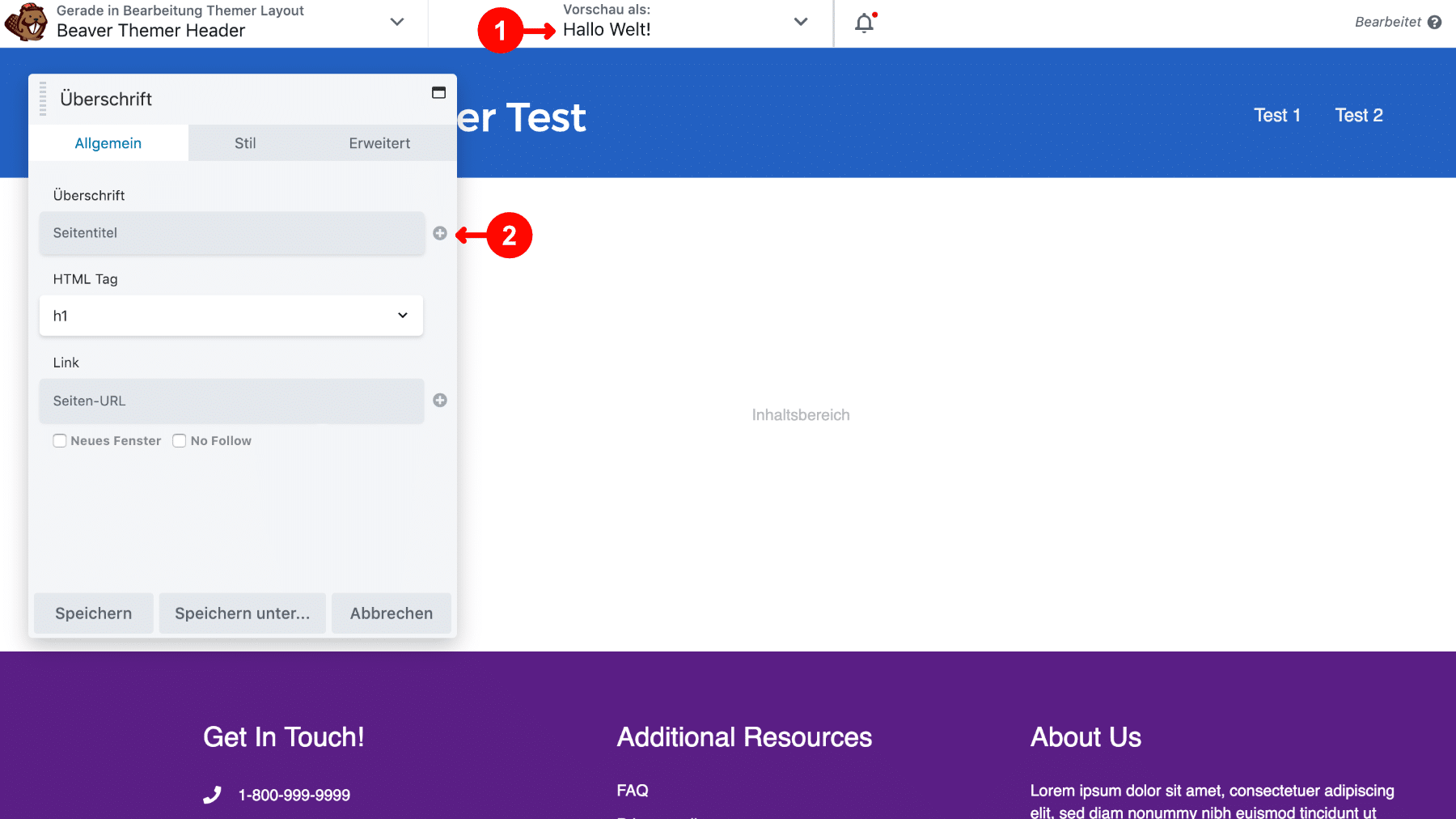
Es kommen ein paar Besonderheiten zu dem üblichen Editor hinzu: So lässt sich über ein zusätzliches Menü (1) auswählen welcher Inhalt als aktuelle Vorschau dargestellt werden soll.
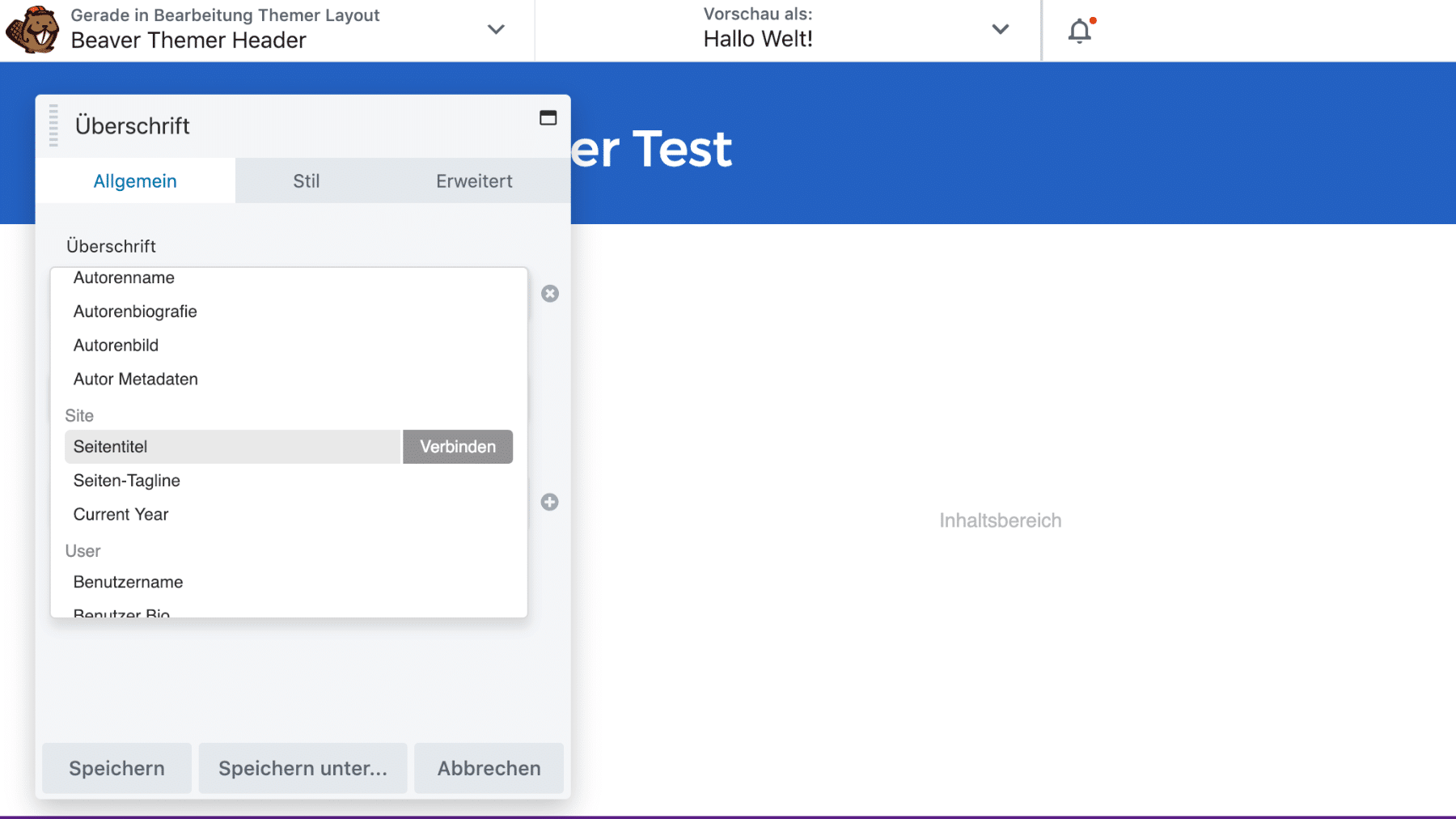
Außerdem können mit dem Beaver Themer dynamische Inhalte eingebunden werden. Bei Elementen bei denen dies möglich ist wird links neben dem Feld ein kleines Pluszeichen (2) angezeigt über das man zu einer Auswahl der verschiedenen dynamischen Inhalte gelangt:

So kann z.B. der Beitragstitel eingebunden werden. D.h. es wird an dieser Stelle der jeweilige Titel des aktuellen Beitrages ausgegeben. Auf diesem Weg kann auch auf Beitragsbilder oder benutzerdefinierte Felder (CF: Custom Fields) zugegriffen werden. So lassen sich für selbst erstellte Beitragstypen (CPT: Custom Post Types) eigene Layouts anlegen. Es können auch benutzerdefinierte Felder der beliebten Plugins wie Advanced Custom Fields, Toolset oder Pods genutzt werden. Wer z.B. eine Rezeptdatenbank betreibt, kann sich mit Hilfe des Beaver Themers eine hübsche Rezeptansicht gestalten.
Info: Übrigens haben wir auch hier auf wphelp.de unser Design auf der Basis des Beaver Builder Themes mit Hilfe des Beaver Themers erstellt. Dabei wurde insbesondere in der Gestaltung der Inhalte des WordPress Glossars auch auf benutzerdefinierte Felder aus dem Toolset Plugin zugegriffen.
Beaver Themer Vorlagen
Auch für den Beaver Themer lassen sich Vorlagen speichern und wieder verwenden. Etwas enttäuschend ist die Auswahl an vorgefertigten Designs. Es gibt für Header, Footer, Archivseiten oder Blogbeitragsdarstellungen jeweils nur eine einzige vorgefertigte Vorlage. Das mag für Designprofis sicher kein großes Problem sein, aber der etwas weniger professionell aufgestellte Nutzer wäre sicher über etwas mehr Vielfalt froh gewesen.
Support
Da wir den Beaver Builder Support noch nicht bemühen mussten, können wir dazu keine Aussage aus eigener Erfahrung machen. Allerdings verschiedenen Erfahrungsberichten aus dem Netz nach soll der Support sehr gut sein.
Beaver Builder Deutsch?
Mit der deutschen Sprache wird es wie bei fast allen Page Builder Plugins schwierig. D.h. nicht bei der Darstellung und auch die Bezeichnungen in den Einstellungen sind in Deutsch verfügbar. Aber jegliche Dokumentation und auch der Support sind nur in englischer Sprache verfügbar.
Auch sieht es mit den im Folgenden betrachteten Beaver Communities bzgl. der deutschen Sprache mau aus. Wir haben bisher keine gefunden.
Verbreitung & Community
Da der Beaver Builder bereits seit 2014 auf dem Markt ist und viel Lob und Anerkennung für seine Stabilität und den sauberen Code erhalten hat, ist die Verbreitung relativ hoch und es gibt Communities, die Hilfe und Unterstützung anbieten.
Neben den offiziellen Angeboten wie der Beaver Builder Facebook Seite und dem Slack Chat finden sich auch unabhängige Facebook Gruppen wie Beaver Builders oder Beaver Builder Beginners.
Auswahl Drittanbieter
Wem die Module des Beaver Builders nicht ausreichen, der findet schnell Erweiterungen von Drittanbietern. Die beiden umfangreichsten und auch beliebtesten Angebote sind:
- Ultimate Addons for Beaver Builder: Dieses Paket beinhaltet mehr als 45 zusätzliche Module, mehr als 100 Page Templates und über 200 Section Templates. Der Anbieter ist übrigens der gleiche, der auch das Astra Theme entwickelt hat.
- PowerPack Beaver Addons: In dieser Sammlung finden sich über 50 weitere Module, über 150 Page Templates und über 200 Section Templates
Außerdem bieten die Premium Versionen der Page Builder Themes Astra und auch Ocean WP ebenfalls Page Layouts für den Beaver Builder an.
Preise & Bedingungen
Sehr angenehm: Grundsätzlich lässt sich Beaver Builder bei allen sogenannten Packages auf unbegrenzt vielen Seiten einsetzen - auch für Bekannte oder Kunden! Die Unterschiede liegen in der zusätzlichen Funktionalität. So kann ab dem Pro Package das Plugin auch auf Multisite Installationen eingesetzt werden und das spezielle Beaver Builder Theme ist im Preis enthalten.
Das Agency Package bietet sogenanntes White Labeling, so dass eingeloggte Nutzer nicht direkt erkennen können, dass dort der Beaver Builder eingesetzt wird. Außerdem gibt es für Multisite Installationen eine zentrale Einstellungsfunktion mit der netzwerkübergreifend Einstellungen für den Einsatz des Beaver Builders getroffen werden können.
Die Preise gelten für ein Jahr Support und Updates. In Klammern ist der sogenannte Renewal-Preis angegeben. Wenn man sein bestehendes Abonnement um ein weiteres Jahr verlängert, erhält man 40% Rabatt auf den Verkaufspreis.
Preise (Stand Januar 2024):
- Standard: 99$, Unlimited Sites, Page Builder Plugin, World-Class Support for 1 Year, Premium Modules & Templates
- Pro: 199$, zusätzlich Beaver Builder Theme, Multisite Capable
- Agency: 399$), zusätzlich White Labeling
Das Beaver Themer Addon kostet zusätzlich 147$ (Renewal: 88,20$). Es ist nur in Verbindung mit einem aktiven Beaver Builder Package verwendbar, gleichgültig welches der drei Packages man nutzt.
Der Hersteller bietet eine 30 Tage Geld zurück Garantie an. Testen lässt sich mit Hilfe des kostenlose Beaver Builder Lite Plugins. Außerdem kann eine gehostete Demoversion zum Ausprobieren genutzt werden.
Mehrwertsteuer
Die auf der Website genannten Preise enthalten keine Mehrwertsteuer. Bei Käufen aus dem EU-Bereich wird die jeweils geltende Mehrwertsteuer (englisch VAT) des Landes aufgeschlagen. Für Käufe aus Deutschland kommen also derzeit 19% MwSt. hinzu. Wer geschäftlich tätig ist und eine USt-IdNr. besitzt, kann diese angeben und braucht keine MwSt. zu entrichten.
Beaver Builder Rabatt
Außer den 40% Renewal-Rabatt, der auf die Verlängerung des gewählten Packages gewährt wird, werden nur selten Rabatte auf den Beaver Builder angeboten. Einmal im Jahr zum Black Friday und Cyber Monday gibt es für wenige Tage einen speziellen Deal mit in der Regel 25% Rabatt. Günstigere Angebote wird man kaum finden.
Fazit: Beaver Builder & Beaver Themer
Insgesamt stellt sich Beaver Builder als solider Page Builder dar an dem es kaum etwas zu kritisieren gibt. Ähnlich solide zeigen sich die Page Builder Funktionen des Beaver Themer. Das Plugin spricht eher eine etwas fortgeschrittenere Nutzergruppe an, die ihre Designs überwiegend eigenständig gestalten will, da weniger vorgefertigte Layouts zur Verfügung gestellt werden als bei anderen Page Buildern.
Beaver Builder: Pro
Ein großer Pluspunkt ist aus unserer Sicht die Art wie der Beaver Builder Editor aufgebaut ist. Dadurch dass neue Elemente über die oben im Browserfenster eingeblendete Menüzeile eingefügt werden, bleibt während der Bearbeitung die volle Breite für die Darstellung der Inhalte verfügbar. Andere Page Builder blenden gerne eine Sidebar mit den Elementen ein, die aber dann den Inhaltsbereich während der Bearbeitung schmaler darstellen.
Auch die Stabilität des Plugins kann überzeugen und durch die langjährige hohe Verbreitung gibt es genug Communities, die Unterstützung bieten und auch Drittanbieter, die Erweiterungen zur Verfügung stellen.
Beaver Builder: Neutral
Es ist zwar gut, dass eine kostenfreie Lite Version zum Testen existiert, aber für einen produktiven Einsatz bietet diese Version zu wenig Möglichkeiten. Die kostenfreie Version von Elementor hingegen, bietet bereits 30 nutzbare Elemente.
Die Preisgestaltung ist etwas schwierig zu vergleichen. Wer den Beaver Builder auf mehreren Websites einsetzen will, freut sich darüber, dass bereits ab dem Standard Package der Einsatz auf unbegrenzt vielen Seiten möglich ist. Wer auch den Beaver Themer nutzen will, muss zusätzlich Geld investieren. Die entsprechenden Theme Builder Funktionen sind bei Elementor bereits in der kostenpflichtigen Version ohne weiteren Aufpreis enthalten. Das wird wohl später auch beim Divi Builder der Fall sein (diese Funktionen wurden noch nicht eingebaut).
Beaver Builder: Contra
Auch wenn das Page Builder Plugin funktional gut dasteht, so geht die Weiterentwicklung des Plugins eher gemächlich vonstatten. Da sind die Konkurrenten wie z.B. der Divi Builder oder Elementor wesentlich aktiver. Allerdings muss man bei Divi einräumen, dass die Updates dort teilweise etwas übereilt wirken und nicht immer so stabil sind wie sie es sein sollten. Hier ist Elementor das beste Vorbild: regelmäßig werden interessante neue Funktionen ergänzt, trotzdem sind die Updates stets sehr stabil und verlässlich.
Auch die Auswahl an vorgefertigten Designs ist etwas mager im Vergleich mit den Konkurrenten.

Danke für diese tolle Beschreibung!
Eine Frage hab ich noch: ihr beschreibt ja, wie es ist, wenn man das Plugin abschaltet.
Frage ist aber: wie ist es, wenn ich eine Seite z.B. mit Beaver Builder Standard erstelle und dann auf die kostenfreie lite Version zurückgehe, weil ich nicht dauernd eine Lizenz zahlen möchte?
Ich vermute, ich kann halt ab der Umstellung einfach nicht mehr die zahlungspflichtigen Funktionen benutzen.
Aber:
Bleibt das, was ich schon erstellt habe, bestehen?
Kann ich das, was ich schon erstellt habe, noch editieren/verändern?
Habt ihr dazu eine Info?
Das wäre klasse.
Hallo Anja,
leider kann ich dir da nicht weiterhelfen. Wir haben letztes Jahr unsere Beaver Lizenzen auslaufen lassen. Nicht weil Beaver irgendwie schlechter als andere ist, aber weil wir im Moment überwiegend mit Elementor oder Divi arbeiten und dazu begonnen haben uns Thrive Architect und Brizy anzusehen. Bei Elementor weiß ich, dass es so ist, dass mit der kostenpflichtigen Version erstellte Inhalte danach auch nur mit der kostenfreien Version angezeigt werden können, allerdings sind die Bearbeitungsmöglichkeiten eingeschränkt.
Nachtrag: Bei Beaver scheint es so zu sein, dass du die aktuelle Version zum Zeitpunkt des Auslaufens des Plans weiter nutzen kannst. Allerdings ist damit zu rechnen, dass es irgendwann zu Problemen kommen kann, weil du keine Updates mit Anpassungen für neuere WordPress Versionen erhältst. In dieser Hinsicht ist das Lifetime Angebot von Divi angenehm zukunftssicher: einmal gezahlt und dann musst du dir keine Gedanken mehr machen.